В этой статье мы поделимся своим мнением о 15 front-end технологиях на 2021 год. Некоторые технологии мы активно присматриваемся, некоторые начинаем использовать, другие уже давно используем и рекомендуем вам, а есть и другие.
что мы отказались, и мы вам расскажем по какой причине.

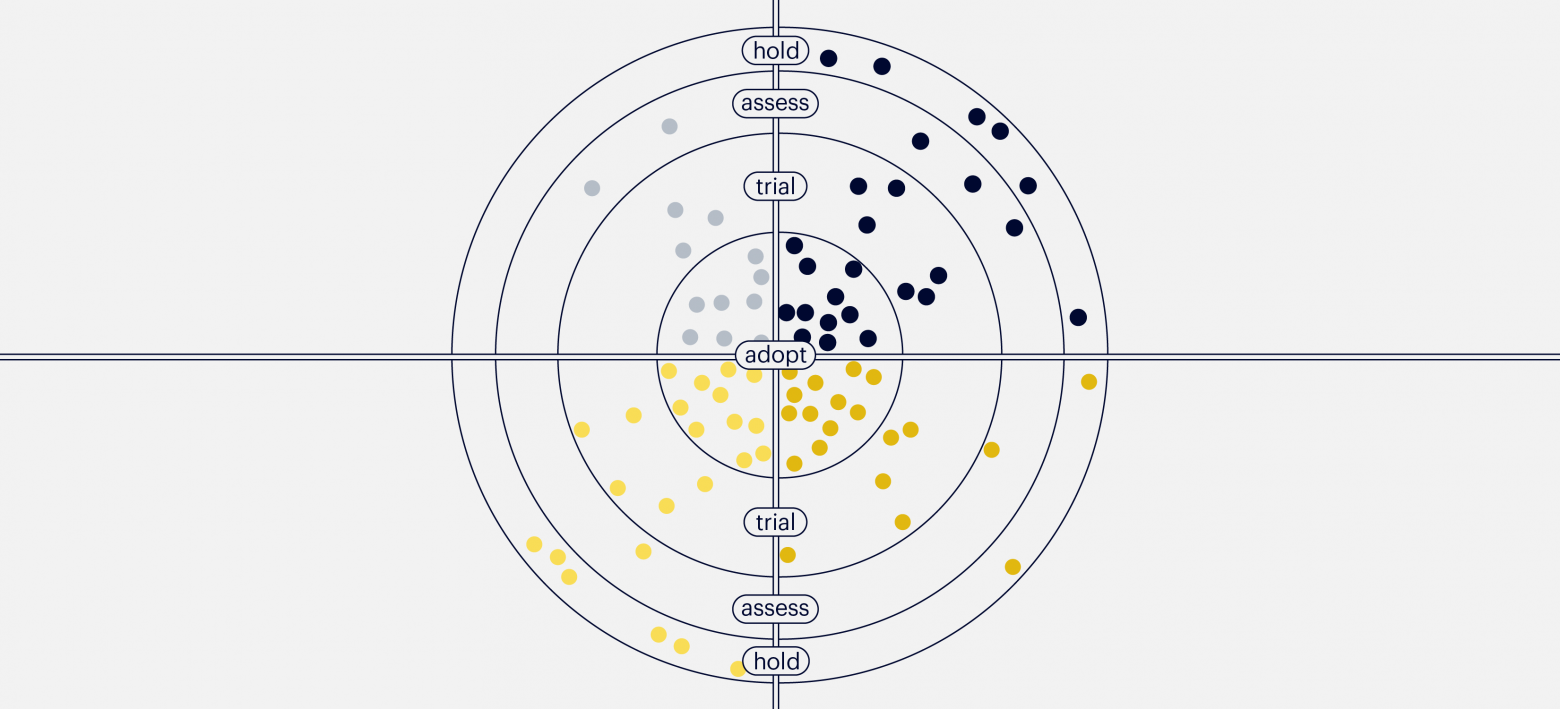
В качестве системы координат возьмем методологию «Технологический радар», распространяемую компанией ThoughtWorks. Подробности методологии, а также актуальный радар для всей ИТ-отрасли можно найти на сайте ThoughtWorks .
Если вы еще не сталкивались с технологией радар, то кратко расскажем об основах методики.
Если вы столкнулись с этим, смело переходите в раздел технологий.
Как и в настоящем радаре, точки (технологии) на радаре могут со временем появляться, исчезать и перемещаться.
Радар разделен на квадранты и кольца.
Квадранты — это категории технологий, а кольца — это определенный уровень адаптации технологий.
Если представить, что мы находимся в центре радара, то чем ближе к нам технология, тем больше она рекомендуется.
Всего существует четыре уровня адаптации:
- Усыновить.
Технология проверена временем, и компания имеет большой опыт работы с ней.
Настоятельно рекомендуется использовать его в проектах, где это необходимо.
- Пробный.
Технология не получила широкого распространения, опыта мало, мы продолжаем его накапливать.
Рекомендуется использовать только те проекты, которые способны справиться с рисками непроверенной технологии.
- Оценивать.
У компании нет опыта работы с технологиями, но мы видим в ней потенциал для улучшения качества нашей продукции и процессов ее создания.
Рекомендуется экспериментировать с технологией без ущерба для производства и набираться опыта.
- Держать.
Не рекомендуется брать технологию с этого уровня в новые проекты, а из существующих проектов рекомендуется отказываться от нее.
У компании есть более подходящая альтернатива.

Цели, достигаемые технологией РЛС, а также процесс сборки, мы оставим для другой статьи, чтобы быстрее перейти к основной теме – технологии.
1. JavaScript. Держать
Согласно результатам, JavaScript остается самым популярным языком программирования в мире.Опрос переполнения стека И исследование с GitHub .
Это преимущество, благодаря которому вы сможете быстро вооружить свою команду необходимой компетенцией или найти готовый модуль в нужном стеке в Open Source. С JavaScript легче начать, хотя для того, чтобы стать старшим разработчиком, требуется столько же усилий, как и с любым другим языком программирования.
Если вы используете транспилятор Babel, вы можете поэкспериментировать с новейшими спецификациями EcmaScript. К сожалению, JavaScript является динамически типизированным языком программирования и имеет связанные с этим недостатки.
Главный из них – отсутствие контрактов.
Код без контрактов сложнее разрабатывать и сложнее рефакторить.
Из-за динамической типизации JavaScript иногда требует избыточных конструкций — например, когда вам нужно проверить, является ли полученный вами объект правильным или того типа, который вы получили.
В результате мы рискуем пропустить ошибку.
Мы рекомендуем отказаться от JavaScript и перейти на типизированный язык программирования, доступный для фронтенд-задач.
Мы выбрали TypeScript, о котором позже.
2. Тайпскрипт. Усыновить
Недавно мы провели внутренний опрос фронтенд-разработчиков (например, State of Frontend, только для Тинькофф), в котором приняли участие 159 фронтенд-разработчиков.В опросе был раздел о TypeScript, ответы на который вселили в нас уверенность, что TypeScript стал стандартом фронтенд-разработки, по крайней мере, в Тинькофф.

TypeScript, как статически типизированный язык, делает код более надежным и расширяемым.
Мы получаем самодокументируемый код, интерфейсы, безопасный рефакторинг, короткий цикл обратной связи (об ошибке узнаем в IDE, а не в браузере).
Если у вас есть небольшой проект, который не будет разрабатываться в будущем, это проект «установил и забыл», то использование TypeScript может привести к накладным расходам.
В перспективе, когда проект будет развивать несколько поколений разработчиков, используйте его и не раздумывайте.
В нашем блоге вы можете найти пару полезных статей о TypeScript:
- Простые приемы TypeScript, которые позволят вашим приложениям бесконечно масштабироваться
- 12 советов по реализации TypeScript в приложениях React
3. Vue.js. Держать
Vue.js — мощный и современный фреймворк.Если вы находитесь на этапе выбора фреймворка, вам обязательно стоит рассмотреть все решения из большой тройки фреймворков (Angular, React, Vue.js) и выбрать оптимальное для ваших условий.
В нашем случае у компании развиты компетенции в Angular и React. Каждая структура, казалось, решала конкретные проблемы.
Теперь эти два фреймворка покрывают 100% наших требований к разработке веб-интерфейсов.
Vue.js не принесет ощутимых изменений; нам потребуются дополнительные затраты на обучение и адаптацию инструментов.
Если взвесить все плюсы и минусы внедрения нового фреймворка, минусов окажется больше.
В этой статье мы не будем сравнивать особенности фреймворков.
4. Исчезающие рамки.
Оценивать В категорию Endangered Frameworks входят платформы, которые выполняют свою полезную работу во время компиляции, генерируя чистый JavaScript без тяжелых абстракций, таких как Virtual DOM. Такие фреймворки максимально облегчены, а их производительность на слабом оборудовании заметно выше.
Кандидаты в эту категорию: Трафарет, Svelte, Твердые и Угловые элементы.
Все перечисленные решения позиционируют себя как совместимые или способные компилироваться в веб-компоненты.
Это замечательная функция, позволяющая создавать веб-приложения на базе универсальной веб-платформы.
Это группа фреймворков, за которыми стоит следить и экспериментировать.
Такие фреймворки потенциально могут быть использованы для решения проблемы повторного использования UI-компонентов между разными большими фреймворками, что позволит, например, иметь одну общую кодовую базу UI Kit. Вы можете узнать больше о подходе «Исчезающие фреймворки» в статье Питера О'Шонесси .
5. Машинное обучение во Frontend. Пробный
ML можно использовать в задачах разработки веб-интерфейсов.Благодаря библиотеке Tensorflow, которая является одной из популярных библиотек для ML и имеет версию для Node.js и браузера, мы получаем возможность машинного обучения на известном стеке.
Именно здесь JavaScript доказывает свою универсальность.
Эти возможности позволяют решать проблемы способами, о которых раньше не задумывались, но для этого необходимы теоретические знания ML. Пример задач, где применимо ML, — увеличение скорости интерфейса.
Одна из наших команд поэкспериментировала и сделала сервис, прогнозирующий вероятность перехода на следующую страницу.
Потом я интегрировал этот сервис в стратегию предзагрузки одного из проектов — теперь в некоторых случаях пользователь при переходе на следующую страницу увидит ее мгновенно, не дожидаясь загрузки.
Мы разработали наше решение на основе Tensorflow.js. Специально для этой задачи есть open-source решение от Google — Guess.js , который делает нечто подобное на основе данных Google Analytics. Мы рекомендуем вам попробовать.
Другие примеры использования ML во фронтенд-задачах включают анализ кода для выявления дубликатов, анализ макета на соответствие рекомендациям и даже возможность его исправления, распознавание документов в браузере без передачи их по сети, создание индивидуально адаптированного интерфейса для пользователей.
, повысить доступность — например, с помощью голосового управления.
6. Бэкенд для фронтенда (BFF).
Пробный Когда серверная часть использует микросервисную архитектуру, это может привести к определенным накладным расходам на внешней стороне в виде большего количества запросов к серверу или избыточного формата ответа сервера, что влияет на скорость интерфейса.
Паттерн BFF призван решить эти проблемы.
BFF — это тонкий бэкэнд для специализации ответа для конкретного клиента.
Например, BFF можно создать для отдельных пользовательских историй, чтобы они работали быстрее.
При использовании этого шаблона важно не размывать ответственность за сферу бизнеса.
Поэтому необходимо добиться того, чтобы сервис BFF оставался максимально тонким, соответствовал принципам отказоустойчивости, а вся ответственность за бизнес-домен оставалась за исходным сервисом.
Вы можете узнать больше о шаблоне Backend for Frontend. в статье Сэма Ньюмана .
7. Внедрение зависимостей.
Усыновить Мы рекомендуем использовать вместе с ним шаблон DI и контейнеры IoC. Кажется, DI не очень распространен во фронтенд-разработке за пределами Angular, но в нашей компании этот паттерн получил широкое распространение, в том числе на проектах с React, где мы используем собственный фреймворк Tramvai.js, построенный на DI. Этот шаблон позволяет уменьшить связанность вашего кода, тем самым повышая удобство сопровождения и расширяемость вашей кодовой базы.
При использовании DI зависимости передаются явно, модули зависят от абстракции, а не от конкретной реализации.
Например, с помощью такого подхода мы можем легче тестировать компоненты, легко заменяя реализации зависимостей теми, которые необходимы для тестирования.
Нужно понимать, что DI увеличивает барьер входа в проект. В некоторых случаях, особенно если у вас много простых и уникальных задач, в которых меньше возможностей повторно использовать что-либо, смысл использования DI снижается.
С докладом выступил наш коллега Сергей Нестеров Внедрение зависимостей в приложение React - Советуем вам посмотреть.
8. Микроинтерфейсы.
Усыновить Основными целями, которые достигаются с помощью микрофронтендов, являются: ускорение доставки изменений и повышение ремонтопригодности кодовой базы.
Ускорьте доставку за счет инкрементных, а не монолитных выпусков.
Кодовую базу большого проекта, разделенную на микрофронтенды, удобнее разрабатывать, а код каждого отдельного микрофронтенда более полный и компактный.
Например, для обновления шапки сайта достаточно выпустить всего один модуль, а само приложение-контейнер не потребует обновления.
Если у вас крупный проект с множеством команд разработчиков, то рекомендуется использовать микрофронтенды.
Вы можете узнать больше об этом подходе в статье Мартина Фаулера , а также в докладе нашего коллеги Дмитрия Кузнецова Микрофронтенды на Тинькофф.
ру .
9. Внутренний источник.
Оценивать Если вы сосредоточены на ускорении доставки, расширении владения кодовой базой и сотрудничестве между командами, то подход Inner Source может вас заинтересовать.
Inner Source — это как Open Source, только внутри компании, что позволяет снизить зависимость от смежных команд разработчиков, что должно привести к более быстрому выполнению задач.
Давайте посмотрим на это на примере.
Допустим, у вас есть две команды, и первая команда хочет улучшений от второй.
Команда 1 приходит к команде 2, добавляет свою задачу в очередь бэклога и получает блокирующую зависимость при выполнении своего проекта.
В случае с Inner Source все репозитории открыты внутри компании.
При таком подходе команда 1 может сделать запрос на включение в целевую систему, а владелец системы, команда 2, проверит эти изменения и объединит их в основную ветку.
Получается, что первая команда получит свою доработку быстрее, используя собственный ресурс, чем если бы она ждала своей очереди в бэклоге другой команды.
Чтобы Inner Source работал, недостаточно просто открыть все репозитории — важно применять общие стандарты, такие как хорошая документация, четкий и прозрачный процесс внесения изменений и качественная инфраструктура для развертывания изменений.
Эта практика может положительно повлиять на мотивацию вашей команды благодаря возможности влиять на любую систему компании, а также улучшить горизонтальные коммуникации — например, между всеми фронтенд-разработчиками компании.
Вы можете прочитать больше о Внутреннем Источнике на сайте сообщества Inner Source .
10. Магистральная разработка (TBD).
Оценивать TBD — это модель ветвления, которая требует частых интеграций и отсутствия долгоживущих ветвей.
Для реализации этих требований необходимо разработать процессы разработки и инфраструктуру.
В TBD ветки с новым кодом объединяются с основной веткой не реже одного раза в 24 часа.
Благодаря этому команда получает более быструю обратную связь по задаче.
В более распространенных моделях ветвления изменения накапливаются дольше; зачастую о неожиданных проблемах сообщается в момент попадания изменений в основную ветку, исправление которых несёт дополнительную сложность из-за позднего времени их обнаружения.
В TBD все изменения сделаны максимально атомарными, как можно чаще интегрируются с последней версией основной ветки, что создаёт определённые требования к архитектуре приложения, например, поддержка Feature Flags, чтобы иметь возможность отключить недоработанное задачи от выполнения.
Частые интеграции с основной веткой требуют хорошего покрытия автоматическими тестами.
Если автоматическое тестирование дает сбой и некоторые функции выходят из строя, команда, работающая над другими задачами, заметит это на раннем этапе и быстро внесет исправления.
Вместе с TBD ценность парного программирования возрастает из-за важности код-ревью прямо в момент создания кода и желания выявить ошибки в коде на ранней стадии.
Используя TBD, члены команды могут лучше видеть, кто над чем работает, вместо того, чтобы ждать важной логической вехи для проверки.
Модель TBD более ориентирована на команду за счет атомарных изменений в коротких циклах, что позволяет выявлять проблемы на самом раннем этапе работы, что в совокупности повышает эффективность команды.
TBD будет преуспевать в командах со зрелой инженерной культурой.
11. Общий монорепозиторий.
Держать Будем считать, что общий монорепозиторий — это глобальный репозиторий на уровне компании или направления.
Группы людей, работающих в таком репозитории, практически не имеют общих целей и могут иметь разные процессы.
С другой стороны, есть репозиторий командного уровня, где все участники репозитория объединены общими целями, имеют общие процессы и бизнес-контекст. Такой репозиторий может содержать код из нескольких приложений или пакетов, если над ними работает одна и та же команда.
Формально репозиторий останется моно, но в меньшем масштабе.
Все внешние зависимости, например core-code-company, необходимо подключать через менеджеры пакетов с управлением версиями.
Одним из преимуществ глобальных репозиториев является возможность быстрого внедрения сквозных изменений, затрагивающих все команды.
Недостатками являются вероятная сложная модель ветвления, риск получения тесно связанного кода и конфликты кода у разных команд. Если у вас нет планов использовать глобальный монорепозиторий, ограничьтесь репозиториями на уровне одной команды и разделяйте репозиторий по мере роста текущей команды.
В других случаях инвестируйте в инфраструктуру и инструменты для репозитория, чтобы обеспечить эффективную работу глобального репозитория.
12. Семантический выпуск.
Пробный Подход семантического выпуска позволяет автоматически назначать версии и публиковать пакеты.
Мы используем несколько решений: Лерна , семантический релиз и наша собственная разработка pvm. Чтобы использовать Semantic Release, вы должны использовать спецификацию в сообщениях о фиксации.
Она просит придерживаться определенного формата сообщений, чтобы на их основе можно было автоматически определить важность изменения и установить версию в соответствии с semver, а также сформировать журнал изменений.
13. Веб-производительность.
Усыновить Скорость веб-приложений с каждым годом становится все важнее.
Скорость первоначального запуска и последующей работы интерфейса — часть UX, от нее зависит ранжирование в поисковых системах, что в совокупности влияет на конверсию бизнеса и успех вашего продукта.
Важно, чтобы скорость интерфейсов была частью культуры разработки.
Если вы ранее не задумывались о таком нефункциональном требовании, как скорость интерфейса, то начните с определения бюджета скорости: установите те ограничения на показатели производительности, которые невозможно превысить.
Важно согласовать эти бюджеты с Владельцем Продукта, чтобы было общее понимание ценности, бюджет учитывался при постановке целей и выделялось время на улучшение скорости.
Для контроля бюджета необходимо отслеживать скорость работы приложения на основе данных реальных пользователей (РУМ), желательно с автоматическими уведомлениями при достижении критических значений.
Вам также необходимо иметь синтетические тесты, которые выполняются в тестовой среде.
Подобные тесты желательно интегрировать в процесс CI/CD: это позволит заметить потенциальные проблемы на ранней стадии и решить их до того, как они дойдут до пользователей.
Введение бюджета и инструментов контроля может оказаться недостаточным.
Вам следует обучать свою команду современным практикам разработки быстрых веб-интерфейсов, отслеживать и делиться новыми подходами.
Мы регулярно проводим встречи по производительности Интернета, на которых обсуждаются новости и примеры хорошей оптимизации.
Так мы распространяем культуру быстрых интерфейсов и обмениваемся опытом.
В нашем блоге мы подробно освещали тему производительности, рекомендуем прочитать:
- Мониторинг производительности клиентов
- Синтетический мониторинг производительности
14. Снимковое тестирование.
Держать Мы не рекомендуем тесты моментальных снимков компонентов, тесты, которые проверяют окончательный HTML-код компонентов.
Наши команды постоянно сталкивались с ложными срабатываниями в таких тестах, когда изменялись только атрибуты или другие свойства, не нарушающие функциональность или внешний вид компонента.
Хотя такие тесты принесли мало пользы, они ухудшили опыт разработчиков.
Плюсом, который можно отметить, является то, что моментальные тесты довольно легко начать использовать.
В противном случае мы рекомендуем рассмотреть другие методы тестирования интерфейсов, например скриншот-тесты.
15. Кипарис.
Пробный При тестировании программного обеспечения рекомендуется использовать фреймворки, написанные на том же стеке, что и ваше приложение.
Таким образом можно отойти от парадигмы, когда автотесты пишут отдельные люди, и разделить ответственность между всей командой разработчиков.
Это ускорит качество и скорость доставки.
Наша компания использует ряд фреймворков для веб-тестирования: Cypress, Puppeteer, Codecept и собственную разработку Eva.io. Из группы этих решений хотелось бы выделить Cypress — это простой инструмент, имеющий обширную и качественную документацию и лучший опыт разработчика.
Чего вам может не хватать в Cypress, так это поддержки нескольких вкладок и фреймов.
В нашем блоге есть статья Пишем интеграционные тесты для фронтенда и ускоряем релизы - Советуем вам прочитать.
Заключение
В статье мы выделили технологии, которые заслуживают наибольшего внимания и в последнее время изменили свое положение на нашем радаре.Это лишь малая часть нашего внешнего радара; полную версию вы можете найти на радар.
tinkoff.ru/frontend .
Мы также рекомендуем вам собрать радар для вашей компании и поделиться им.
Этот процесс очень увлекательный и полезный.
Методику и инструмент от ThoughtWorks можно найти здесь: thinkworks.com/radar/byor .
Теги: #разработка сайтов #frontend #techradar

-
Гунас
19 Oct, 24 -
Видеореклама На Youtube
19 Oct, 24 -
100 Тысяч Посетителей В День, Что Ли? Да!
19 Oct, 24


