- Часть 1
- Часть 2 В мае 2016 года в официальном репозитории Google на Github появился новый проект —
Это менеджер макетов для Android, который предоставляет функциональность, аналогичную Гибкая коробка CSS .
В этой серии статей мы рассмотрим FlexboxLayout и попытайтесь понять, как это работает и как лучше всего его использовать.
Мы рассмотрим влияние атрибутов XML на структуру и поведение вложенных представлений.
Чтобы было проще разобраться, я опубликовал в Google Play приложение, позволяющее экспериментировать с разными вариантами.
Со временем выложу исходники этого приложения, а пока предлагаю скачать его и поиграться с настройками.
Также хочу отметить, что в этих статьях я буду рассматривать все действия с точки зрения разработки под Android, т.е.
буду использовать стандартные раскладки Android и отмечать, где FlexboxLayout позволяет получить аналогичный результат. Сначала добавьте зависимость в файл build.gradle:
И теперь мы можем просто использовать FlexboxLayout в XML (или в коде, если необходимо).dependencies { compile 'com.google.android:flexbox:0.1.2' }
Я не буду останавливаться на этом более подробно; примеров в репозитории более чем достаточно.
В общих чертах, FlexboxLayout ближайший к Линейный макет : дочерние элементы располагаются последовательно, один за другим.
С использованием Линейный макет мы указываем ориентацию и это подводит нас к первому атрибуту FlexboxLayout , который мы сейчас рассмотрим:
flexDirection
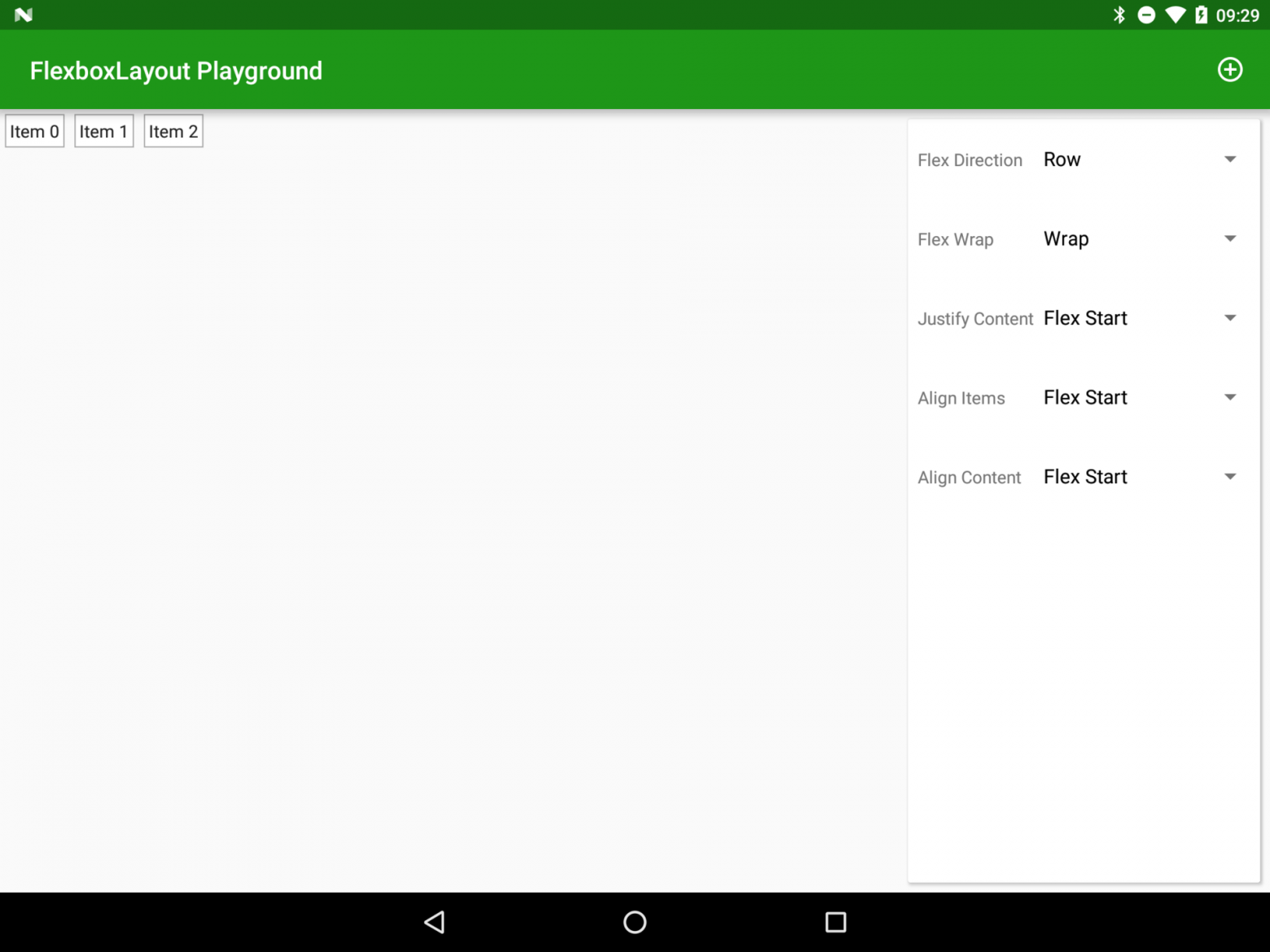
Этот атрибут управляет направлением дочерних элементов и, как уже упоминалось, работает аналогично атрибуту ориентация Для Линейный макет .Ценности ряд И столбец аналогично горизонтальной и вертикальной ориентации.
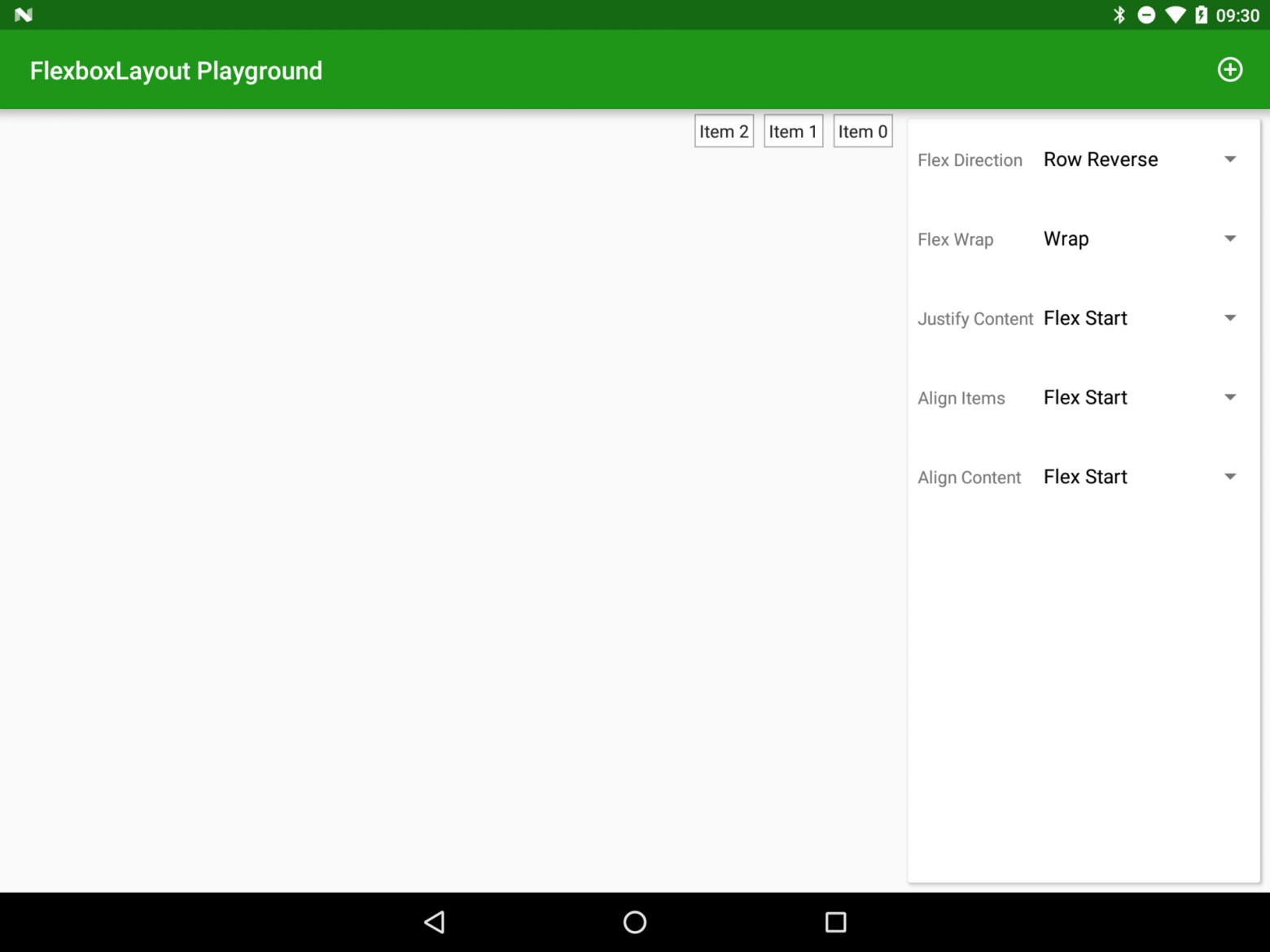
Однако здесь есть еще 2 возможных значения: row_reverse И columns_reverse — делают то же самое, только расставляют дочерние элементы в обратном порядке.

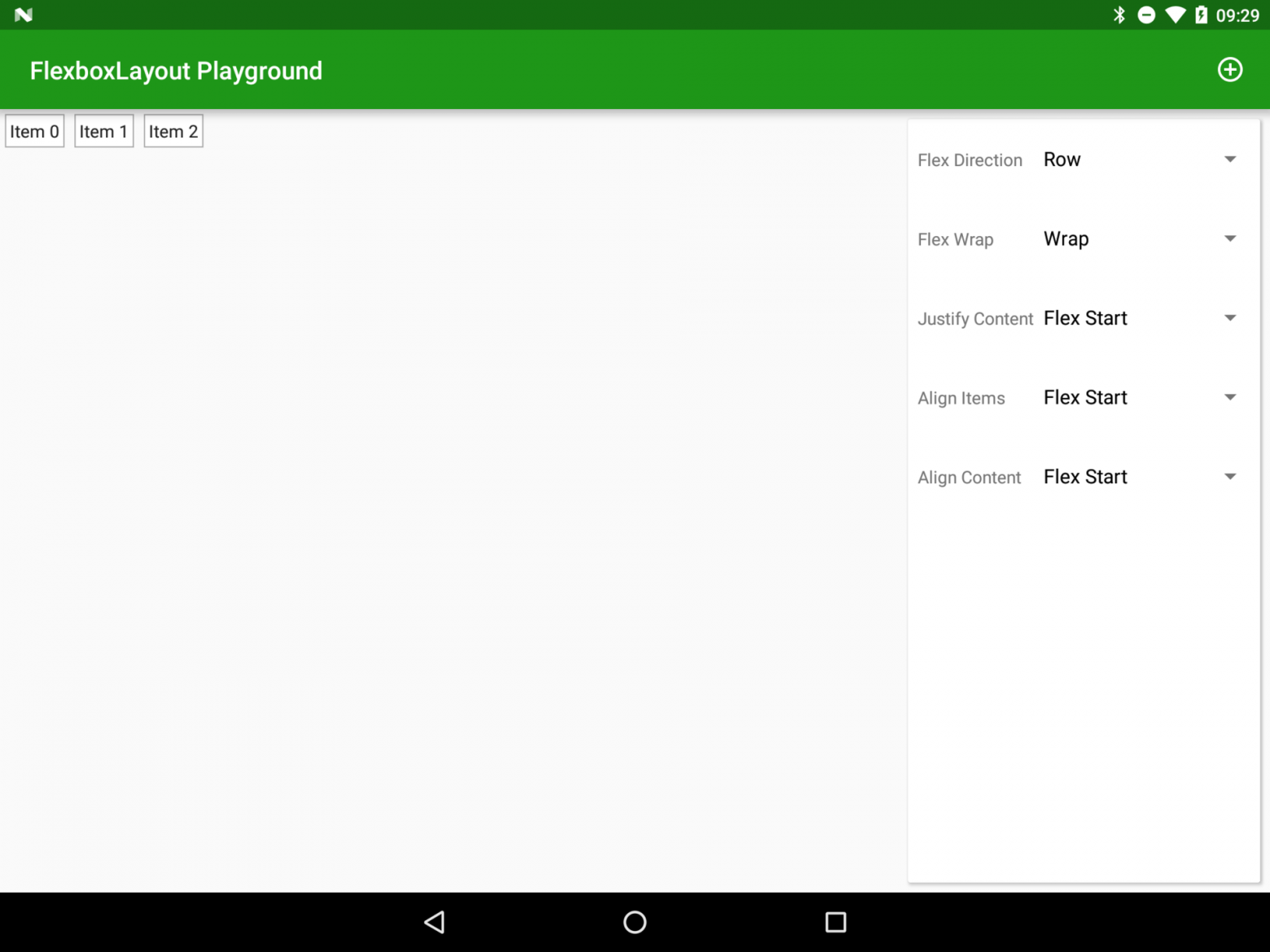
flexDirection="строка" 
flexDirection="row_reverse" Здесь нужно остановиться и ввести пару терминов: главная ось — это направление макета, указанное в атрибуте.
flexDirection ; и поперечная ось, перпендикулярная этому направлению.
Для ряд И row_reverse Основной осью будет горизонтальная ось, а поперечной — вертикальная.
Запомните эти определения, они нам понадобятся позже.
flexWrap
Первое важное различие между FlexboxLayout И Линейный макет — поведение, когда дочерние элементы достигают границы контейнера (т.е.не помещаются в контейнер).
В случае использования Линейный макет дочерние элементы просто обрезаются так, что, достигнув границы, они оказываются за пределами контейнера.
С использованием FlexboxLayout , мы можем контролировать это поведение, используя атрибут flexWrap .
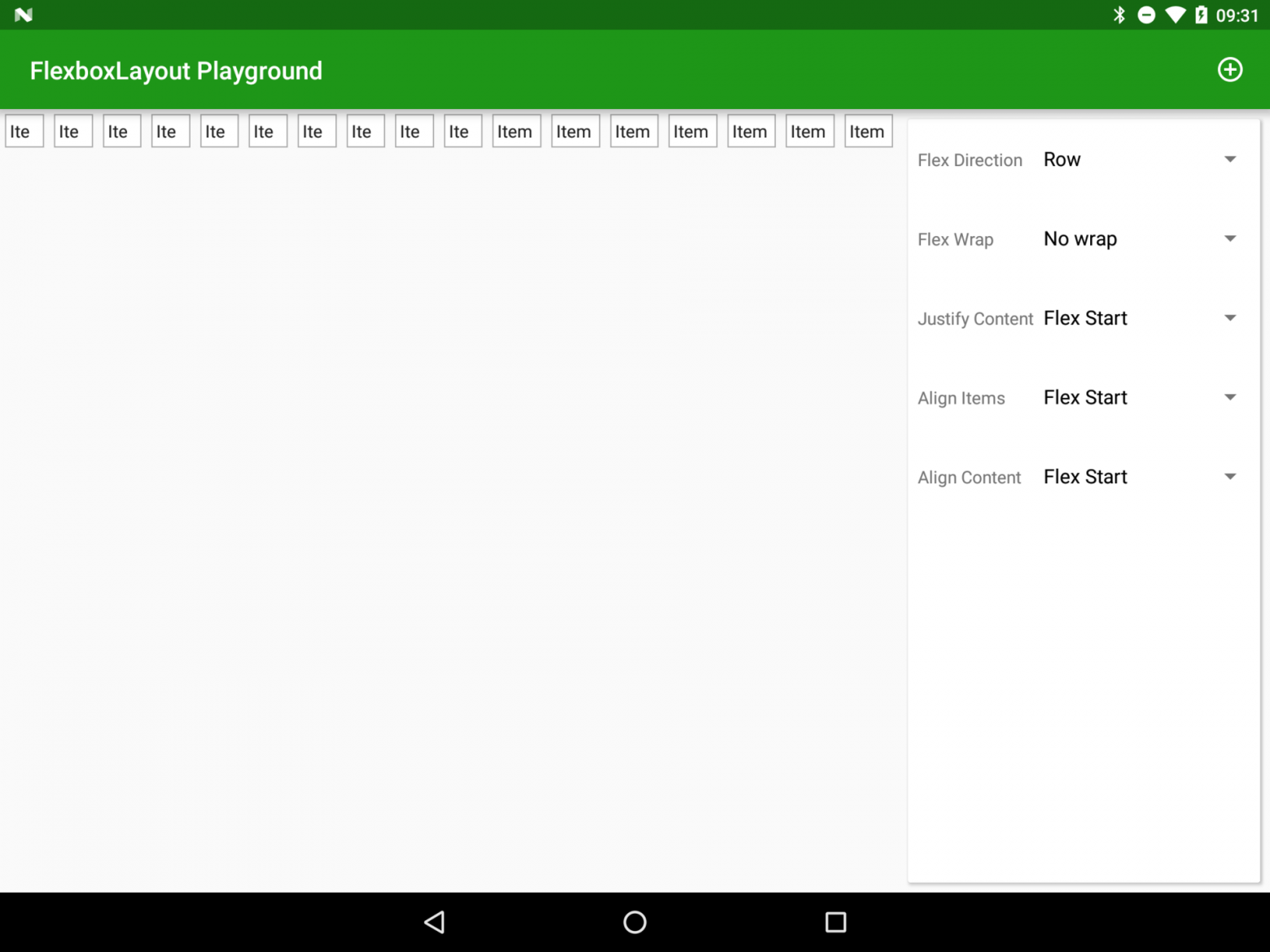
Установив для него значение сейчасрап , мы заставляем все предыдущие элементы сжиматься, чтобы освободить место для нового элемента.
Здесь есть возможность более тонкой настройки; мы рассмотрим это в будущих статьях, когда будем анализировать атрибуты дочерних элементов.

flexWrap="nowrap" 
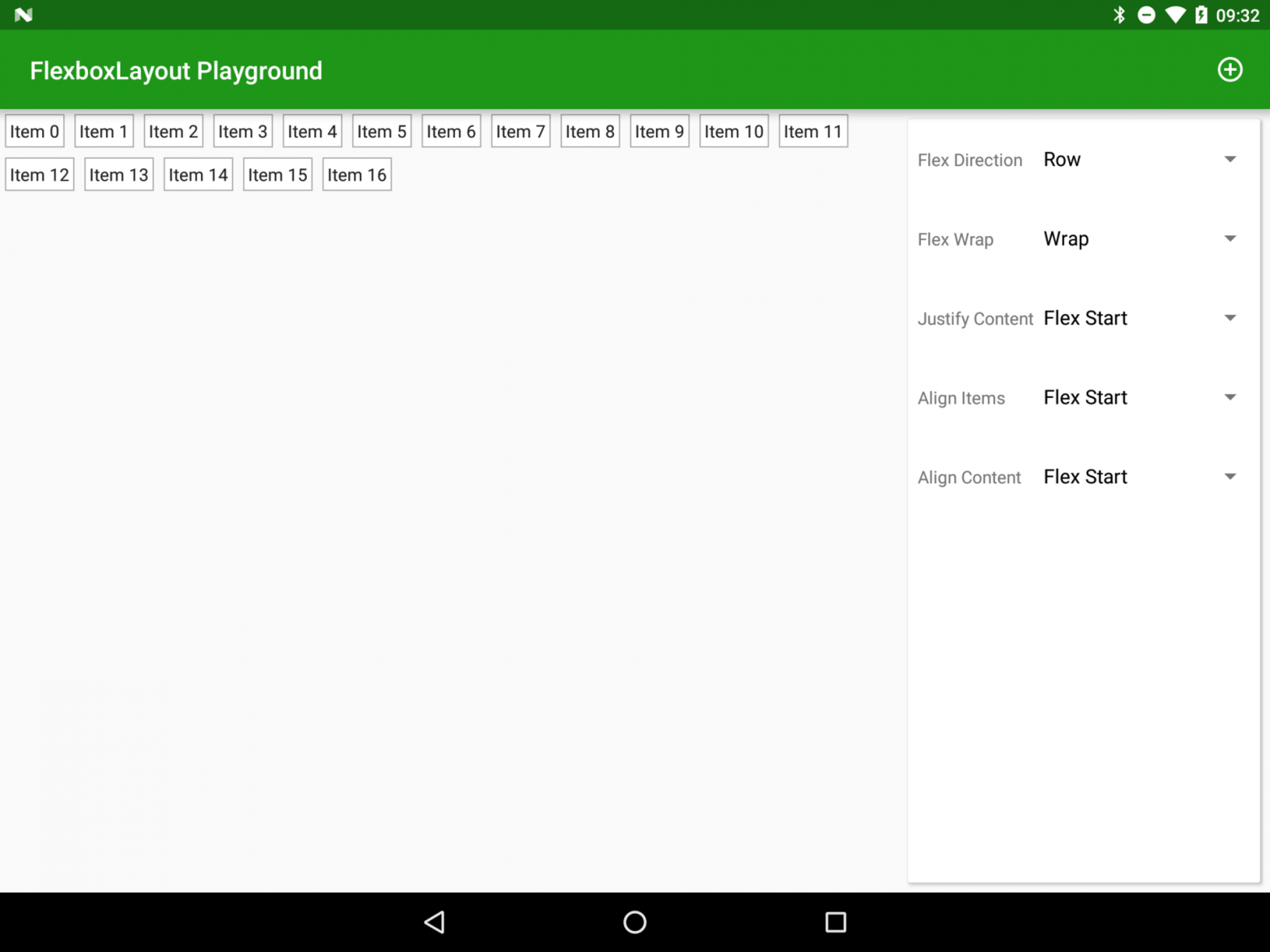
flexWrap="обертка" 
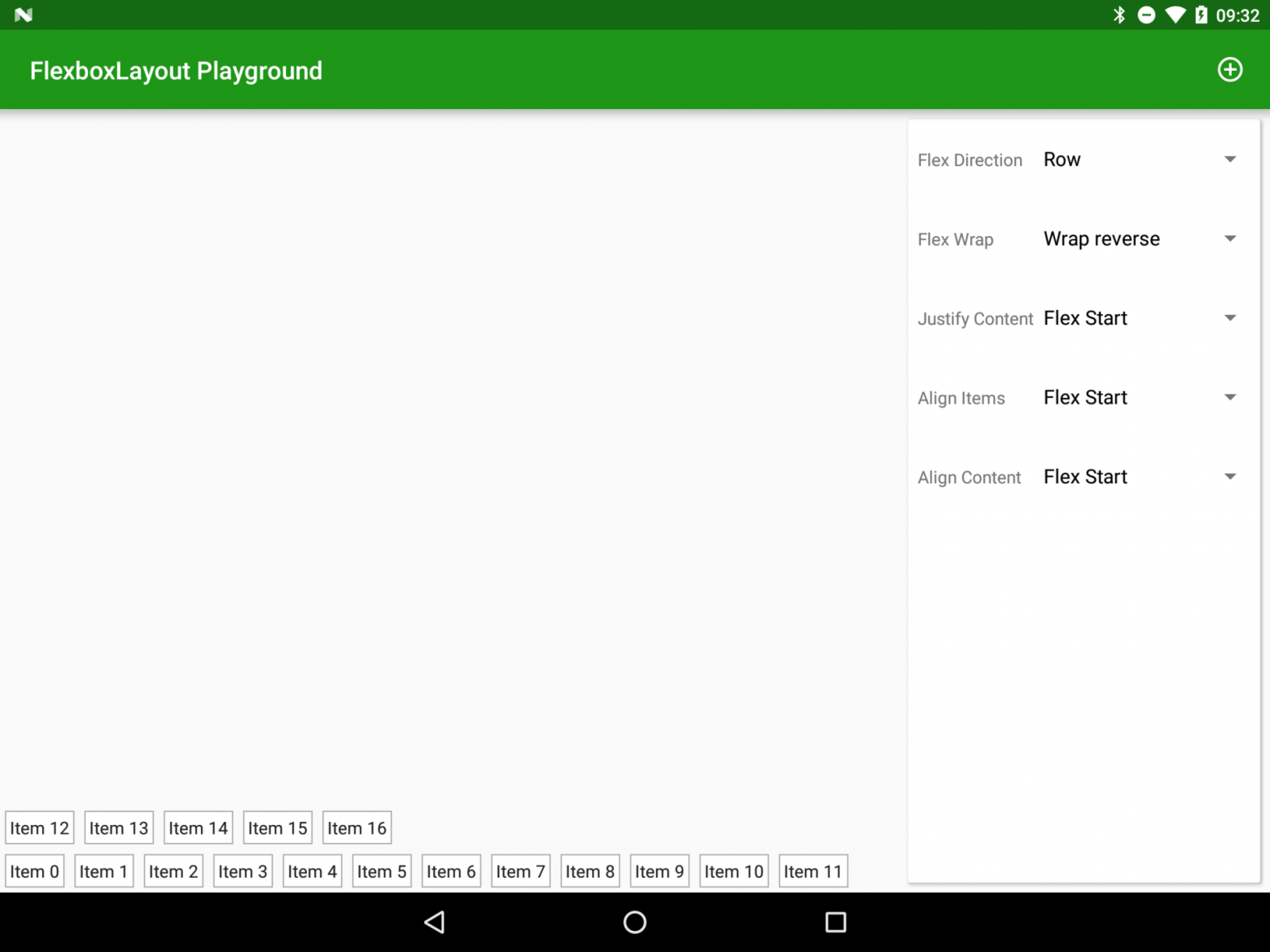
flexWrap="wrap_reverse"
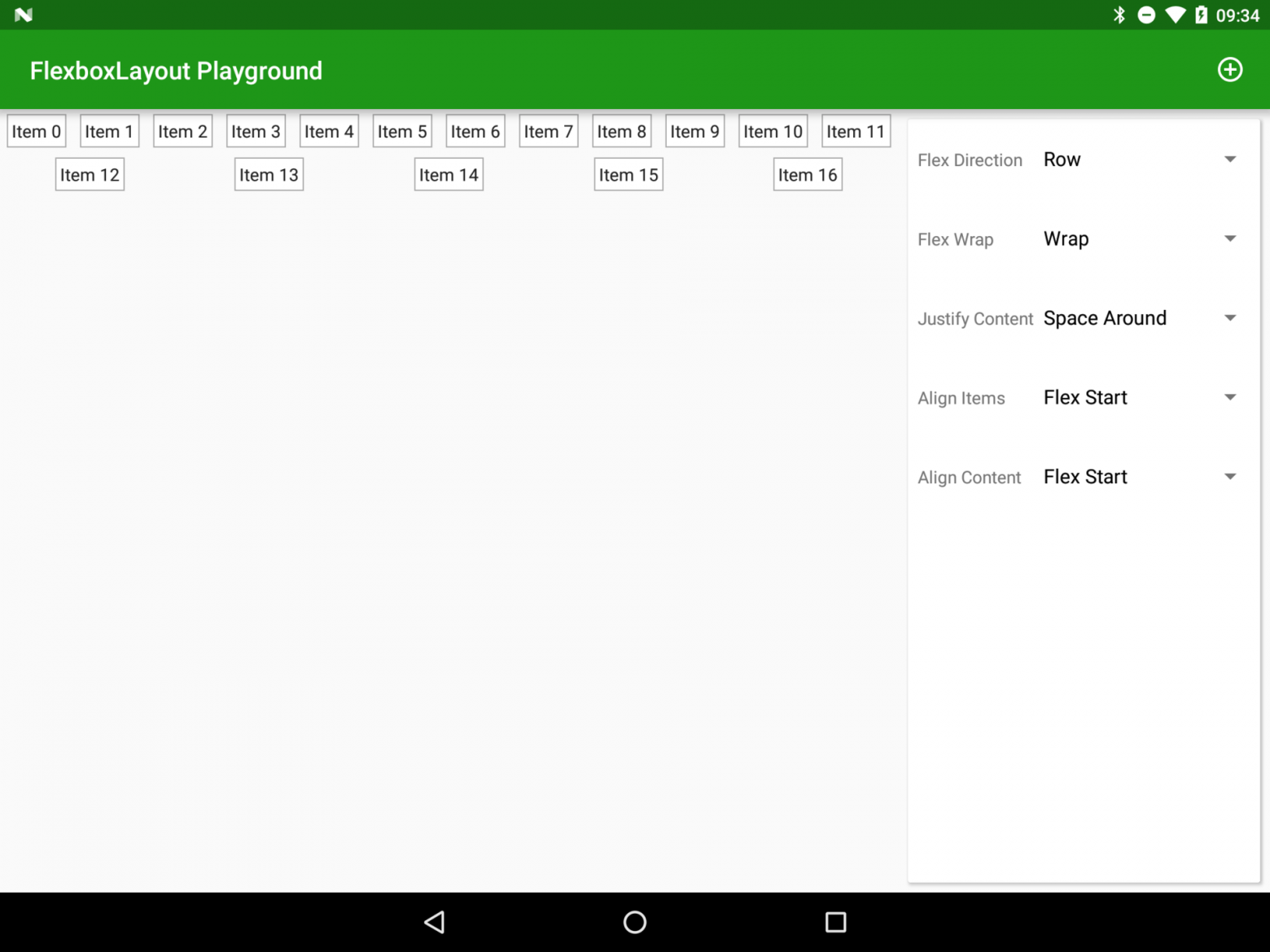
justifyContent
Расположение элементов вдоль главной оси контролируется атрибутом justifyContent .На первый взгляд поведение этого атрибута может показаться похожим на поведение атрибута flexDirection , однако flexDirection контролирует порядок элементов, в то время как justifyContent - относительное расположение.
Возможные значения: flex_start , flex_end , центр , пространство_между И пространство_вокруг .

justifyContent="flex_start" 
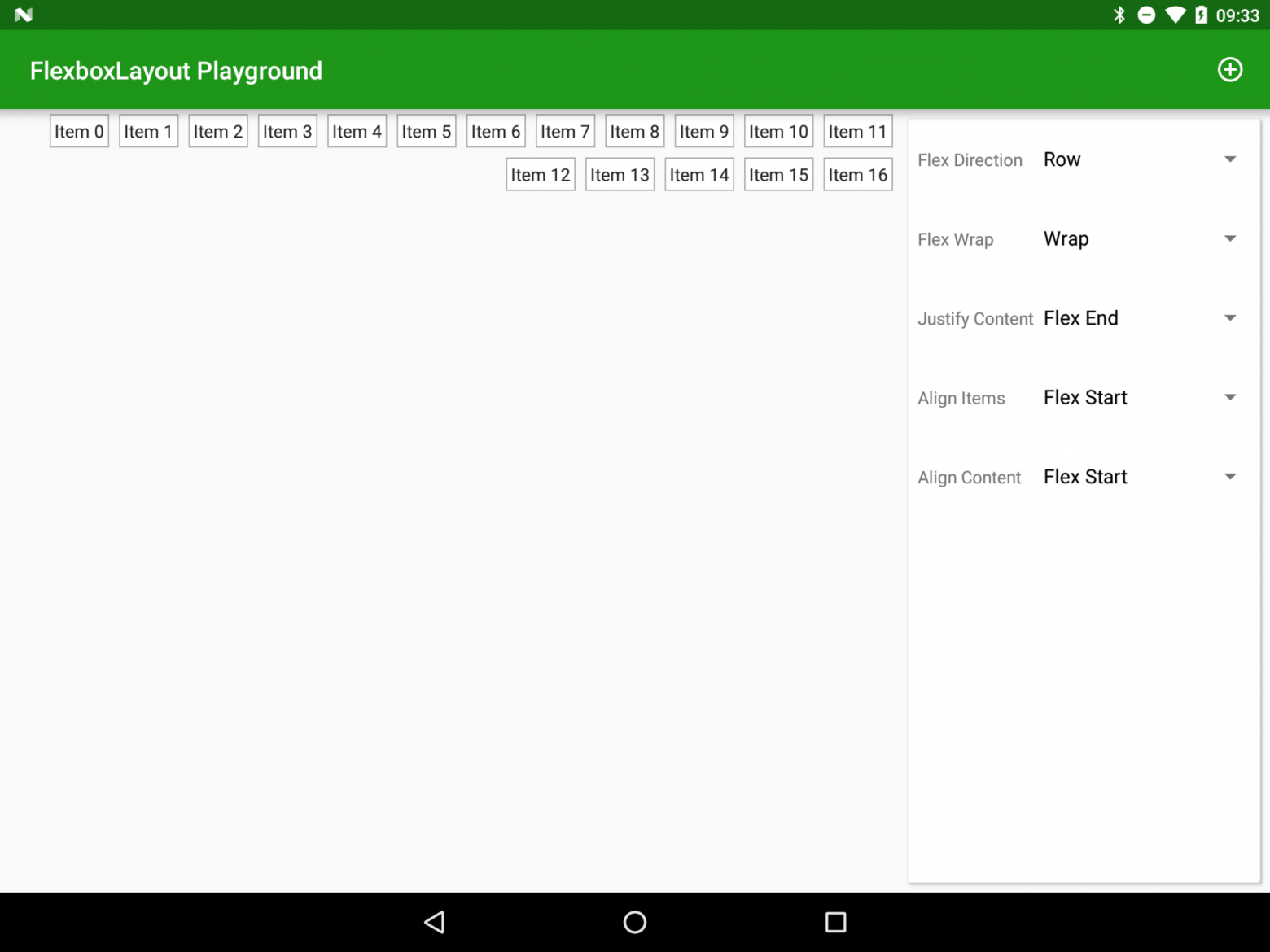
justifyContent="flex_end" 
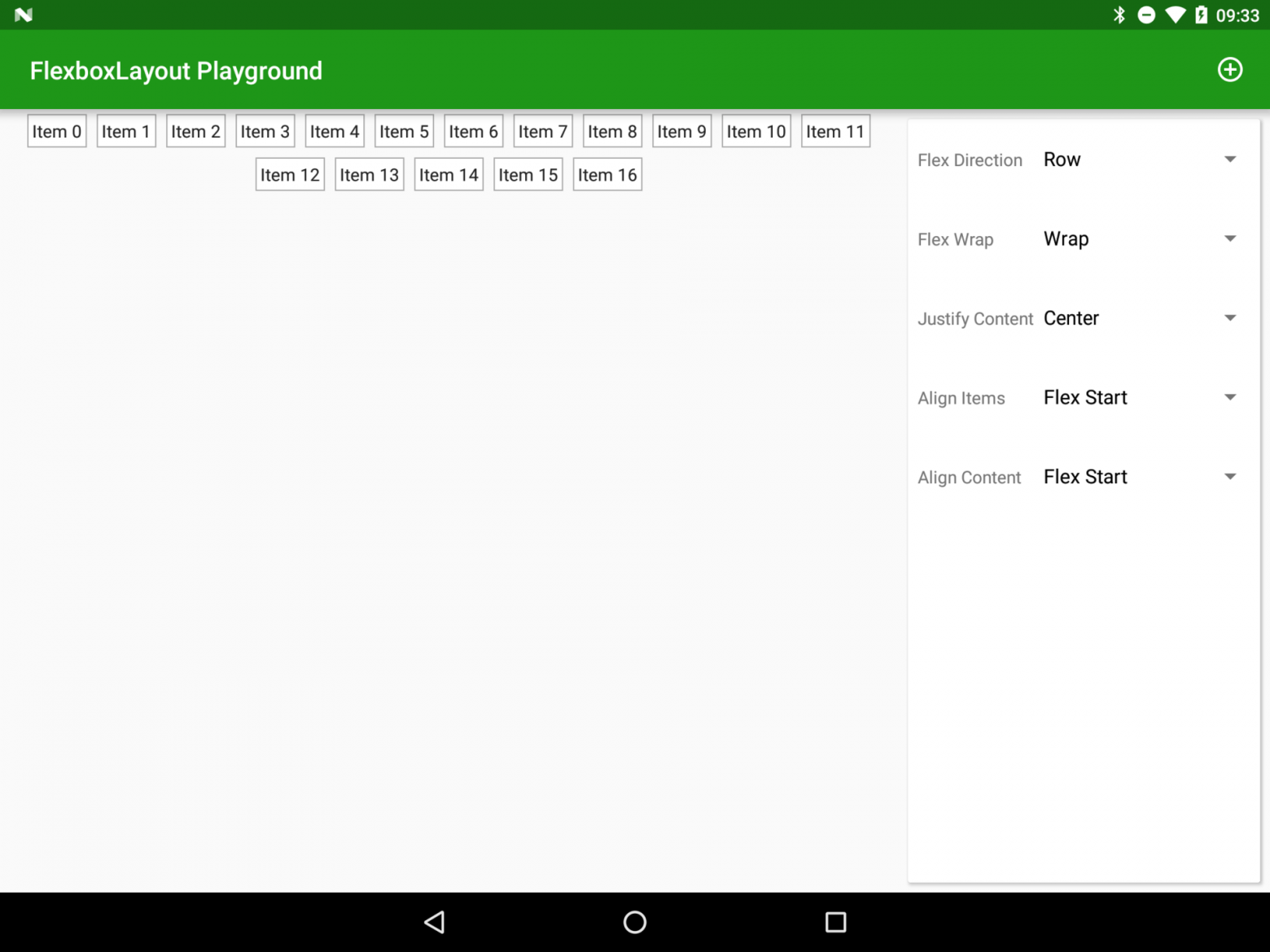
justifyContent="центр" 
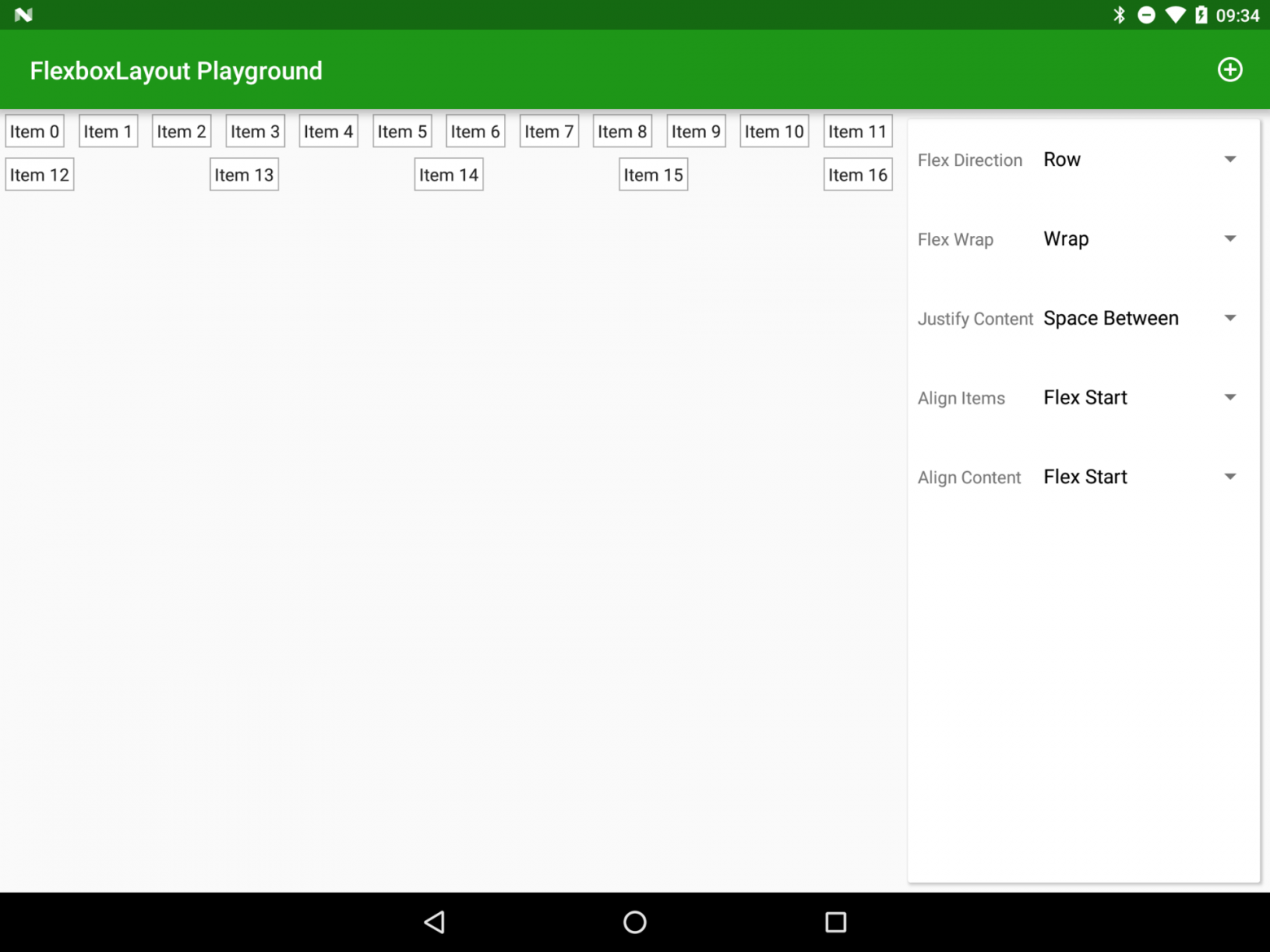
justifyContent="пространство_между" 
justifyContent="пространство_вокруг"
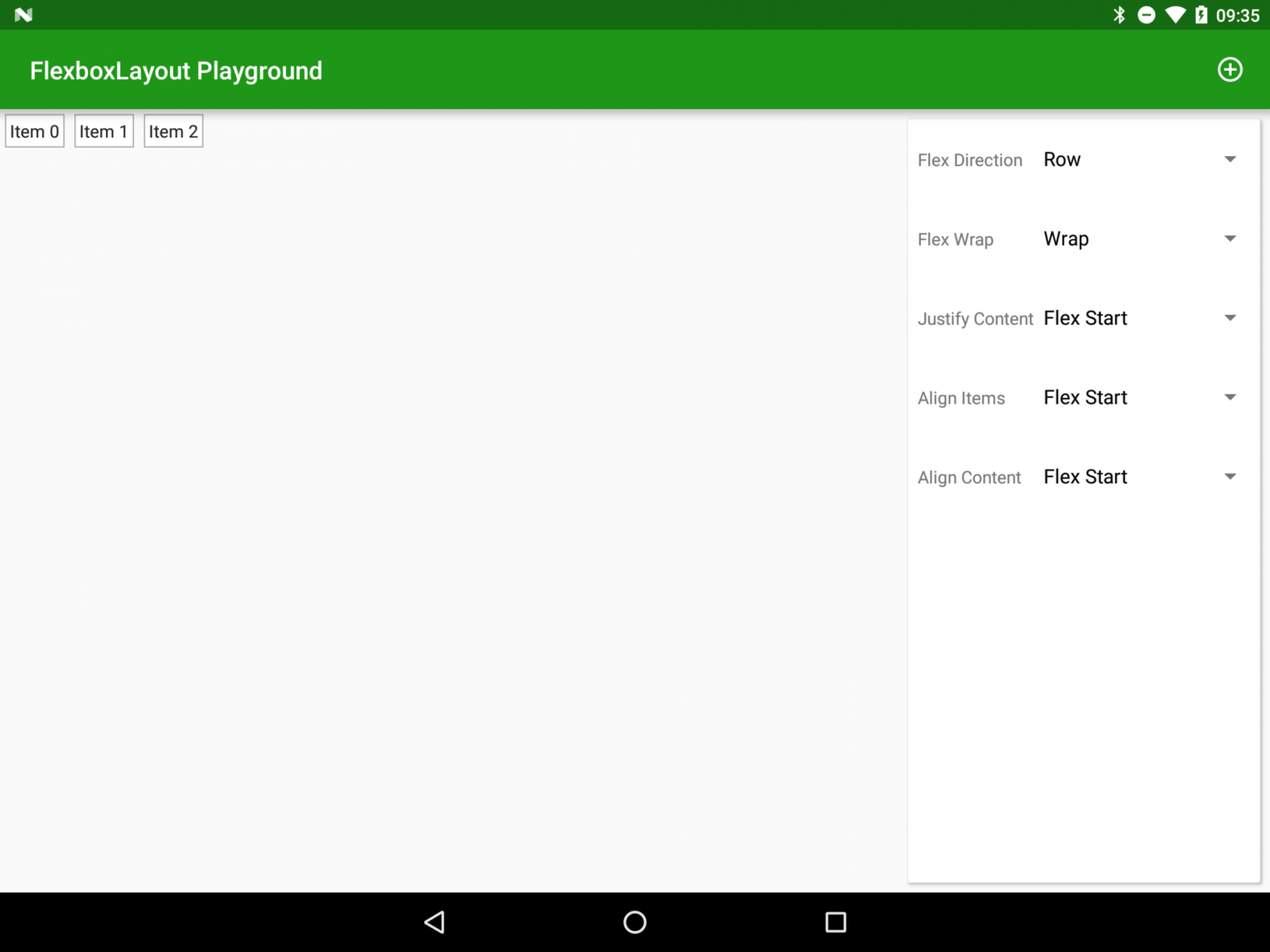
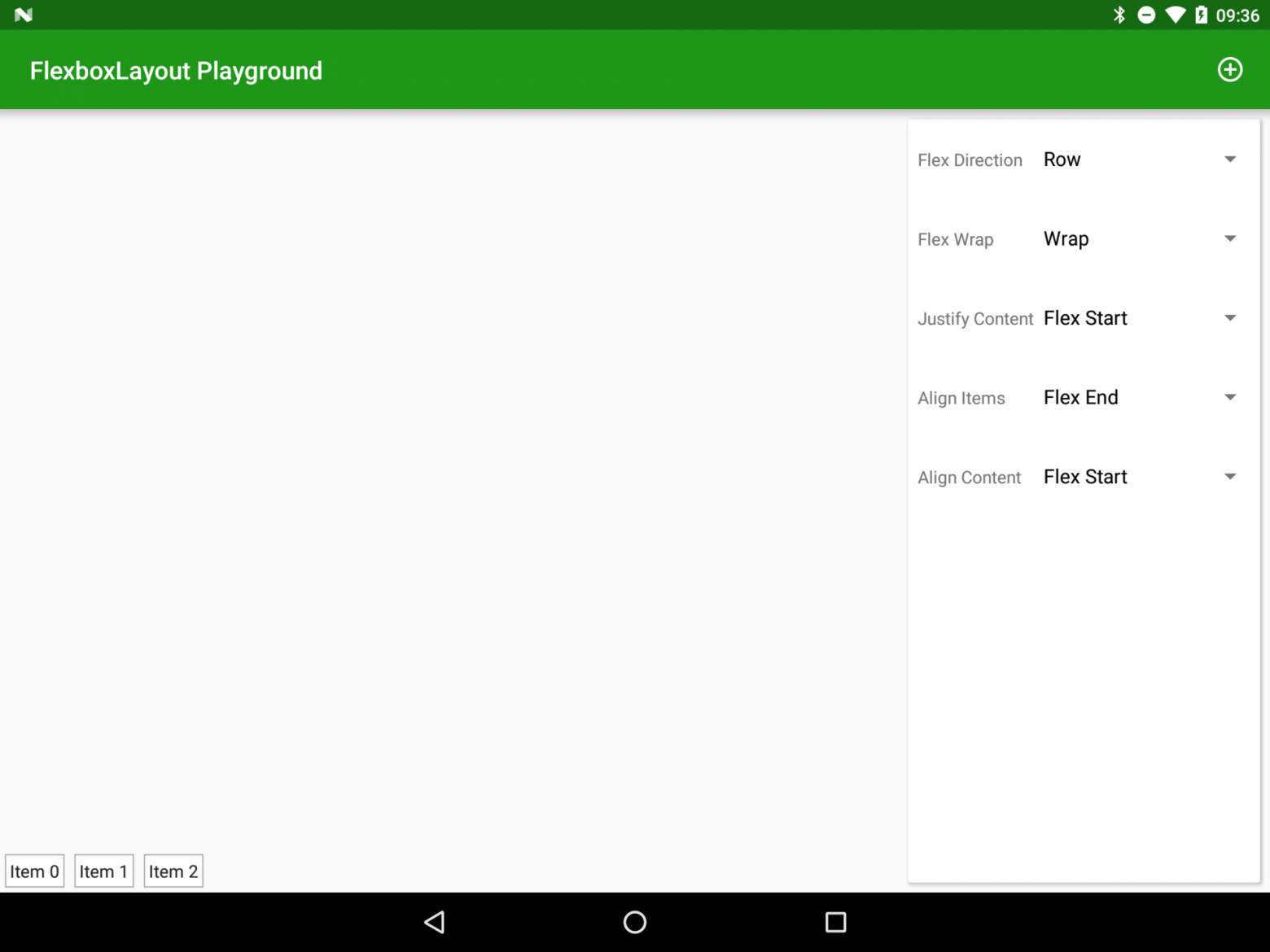
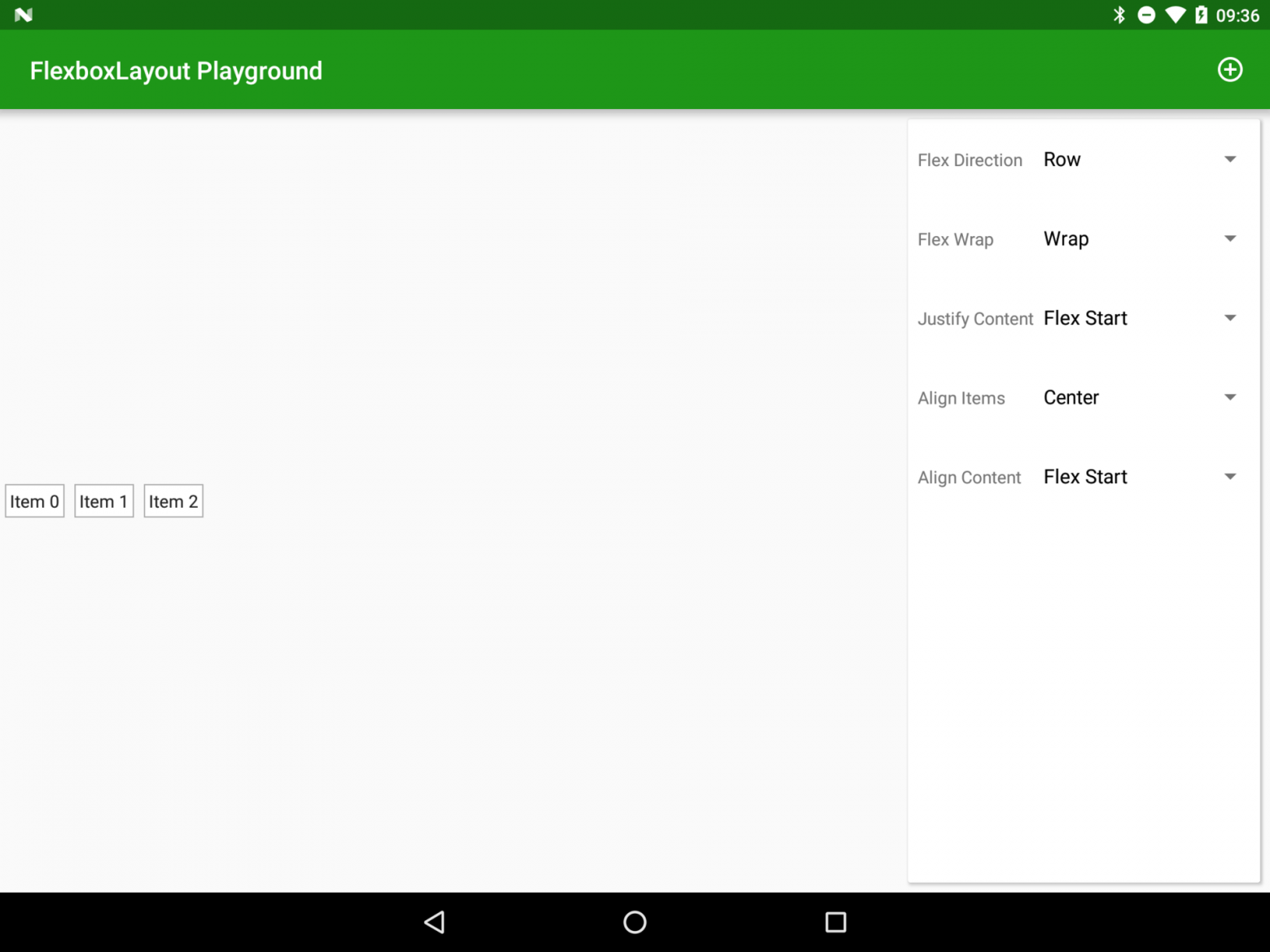
alignItems
Управляет положением и размером элементов вдоль поперечной оси.Возможные значения: потягиваться , flex_start , flex_end , центр И базовый уровень .

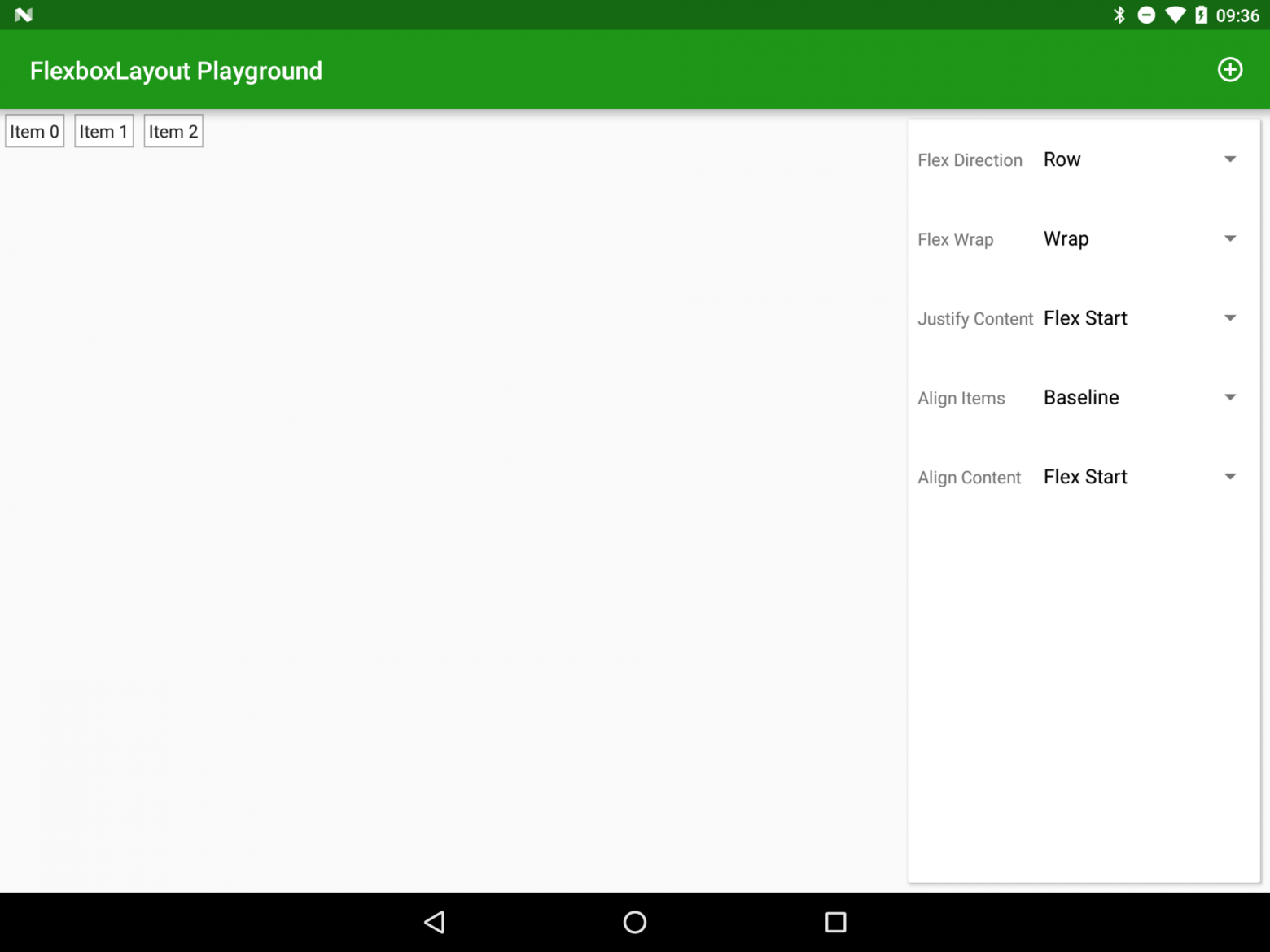
alignItems="flex_start" 
alignItems="flex_end" 
alignItems="центр" 
alignItems="базовая линия" 
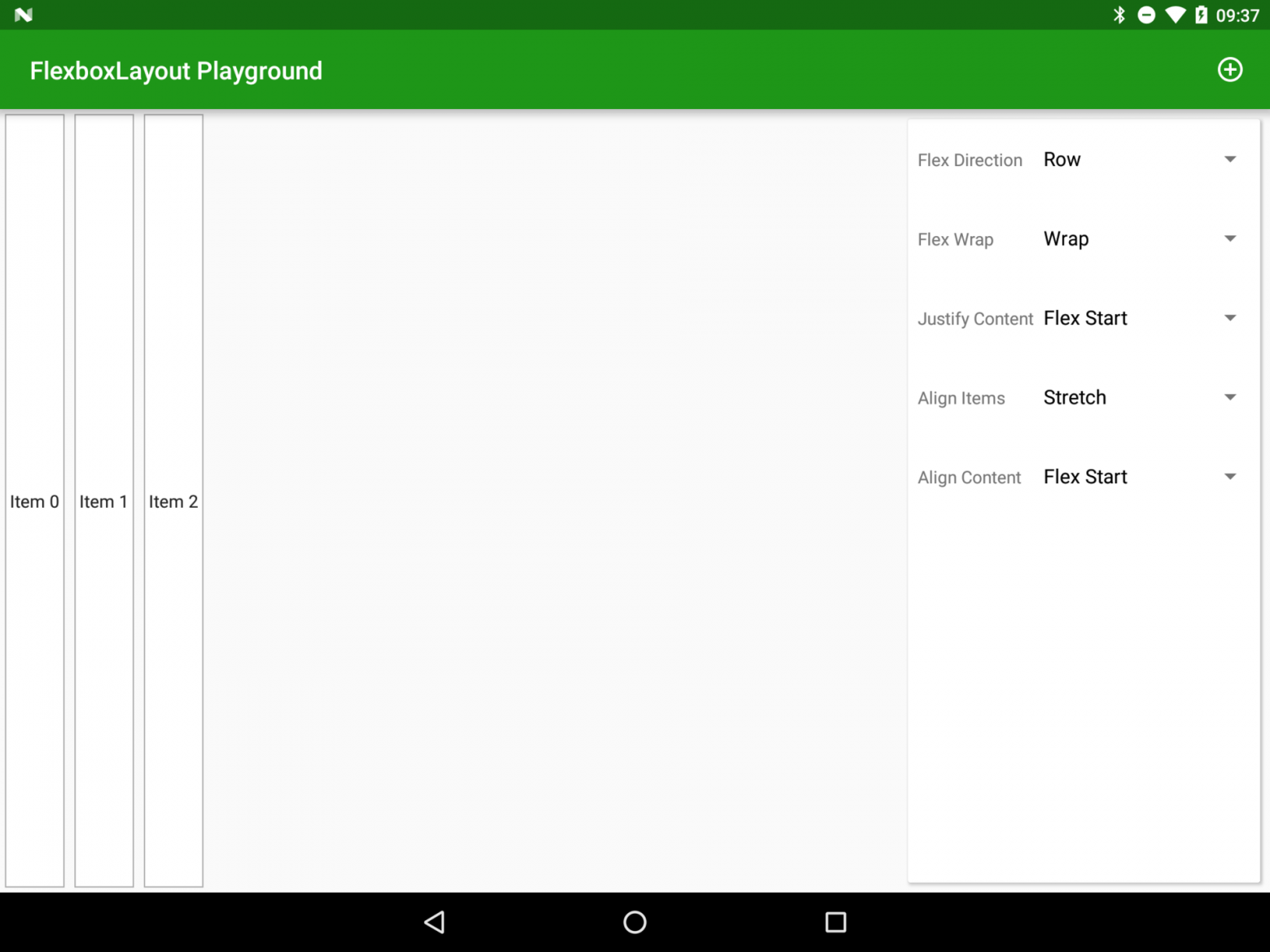
alignItems="растянуть"
alignContent
Здесь все может немного запутаться.alignContent очень похоже на alignItems , но есть одно небольшое отличие, которое тем не менее сильно влияет на поведение.
Если alignItems контролирует расположение элементов вдоль своей оси, затем alignContent управляет размещением самой оси.
В терминах Android это можно сравнить с ТаблицаРоу И ТаблицаLayout : alignContent ведет себя аналогично применению атрибутов к ТаблицаРоу , А alignItems — это применение атрибутов к дочерним элементам — отдельным ячейкам таблицы.
Возможные значения: потягиваться , flex_start , flex_end , центр , пространство_между И пространство_вокруг .

alignContent="flex_start" 
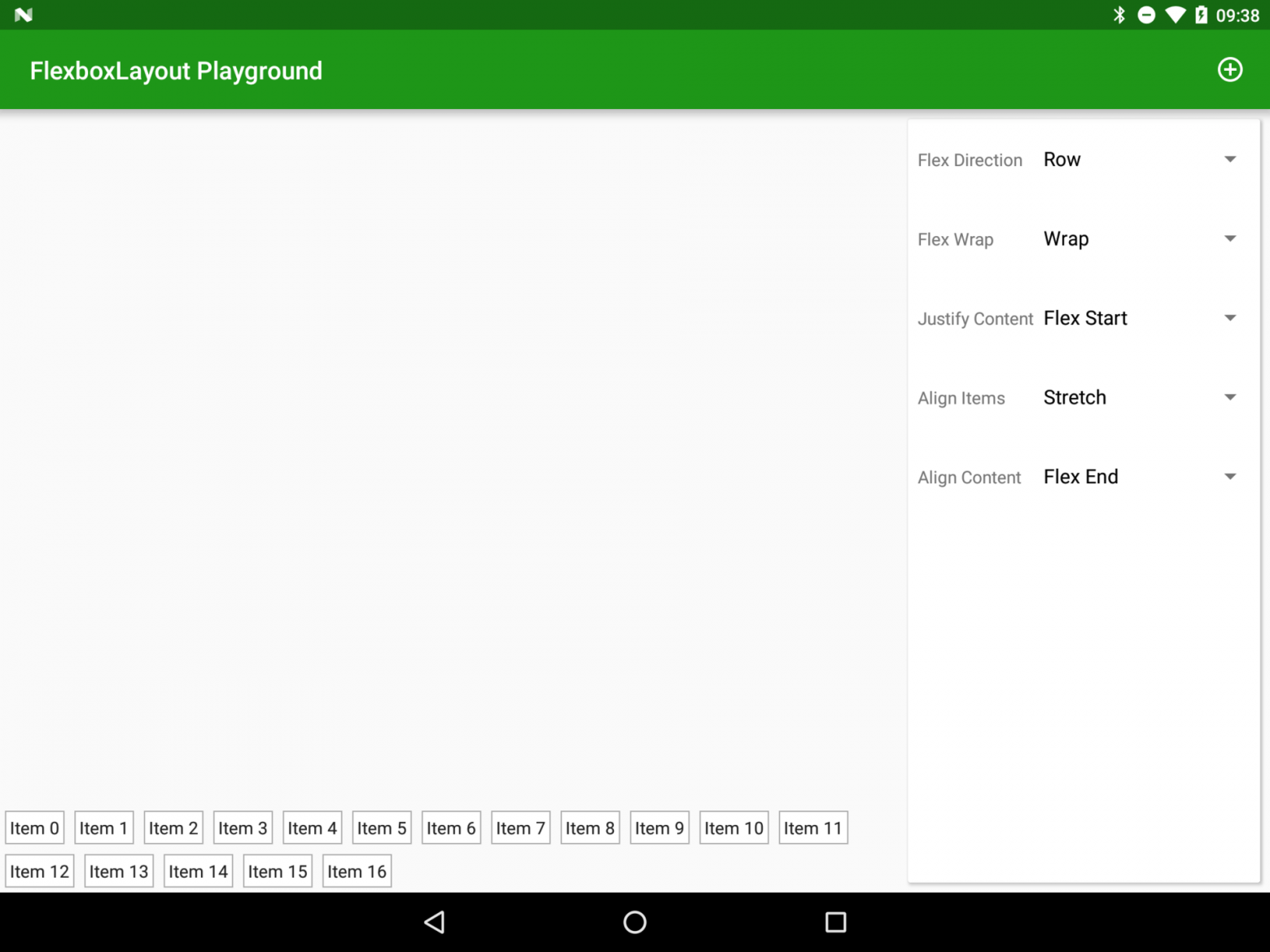
alignContent="flex_end" 
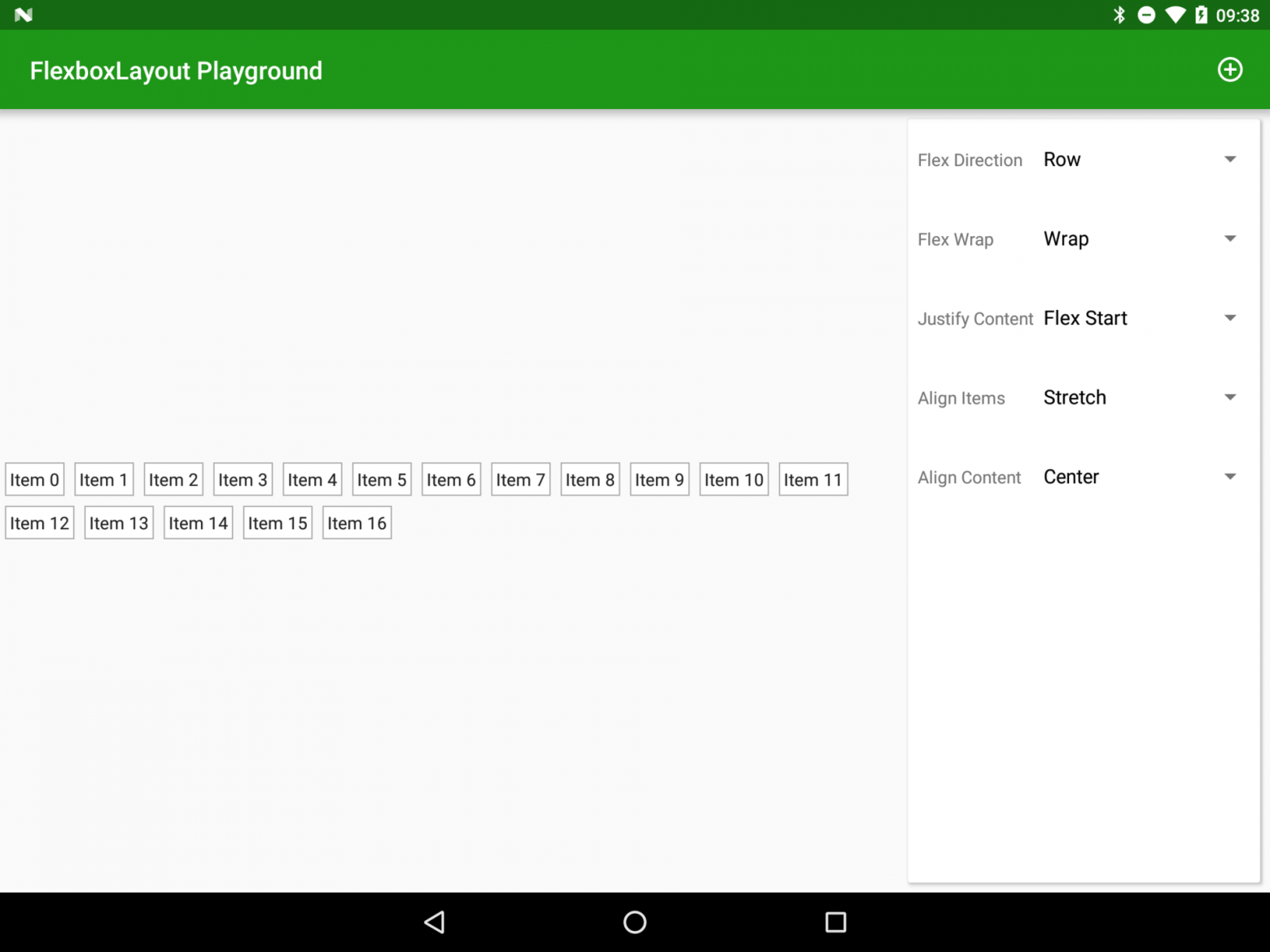
alignContent="центр" 
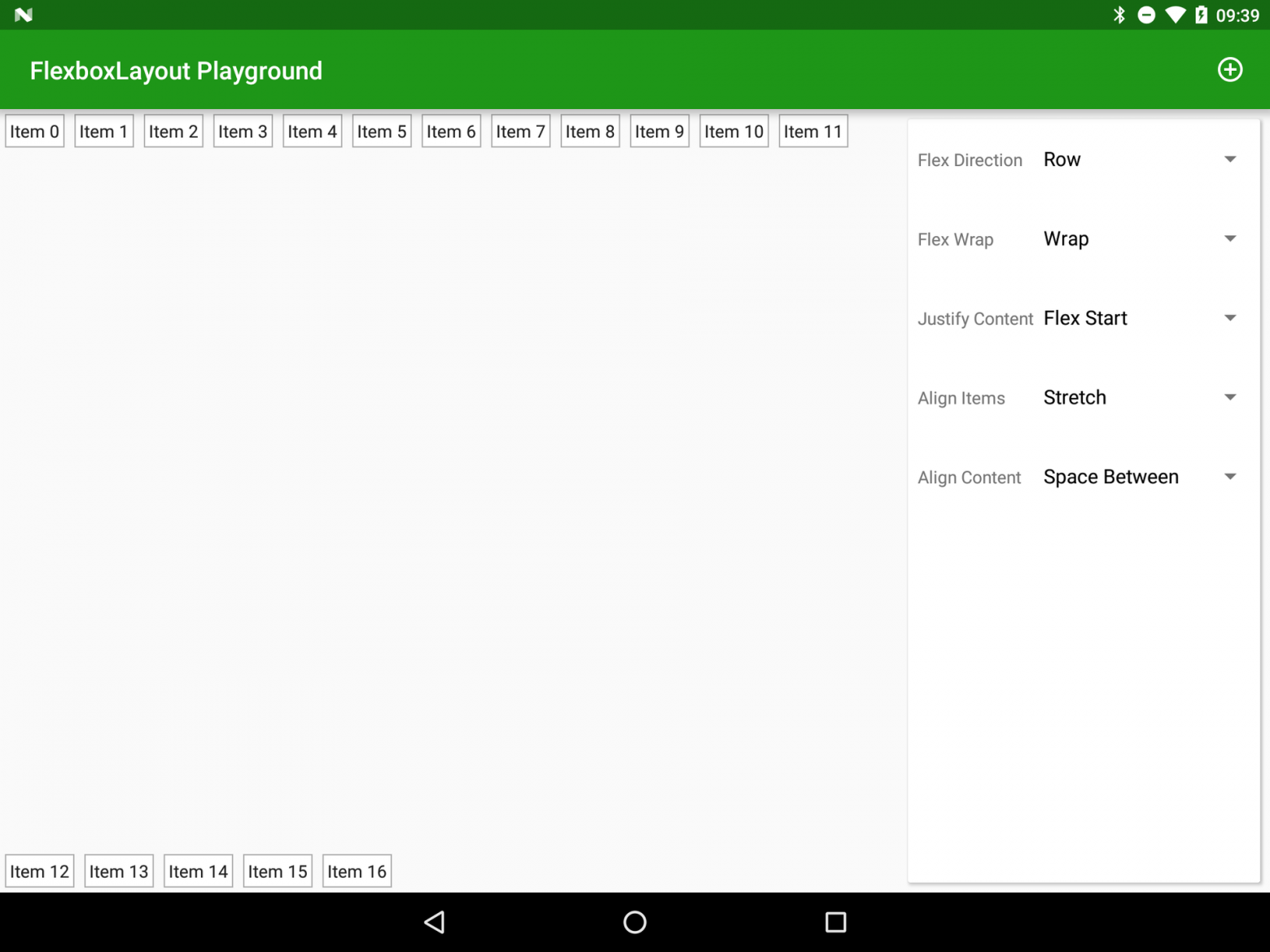
alignContent="пространство_между" 
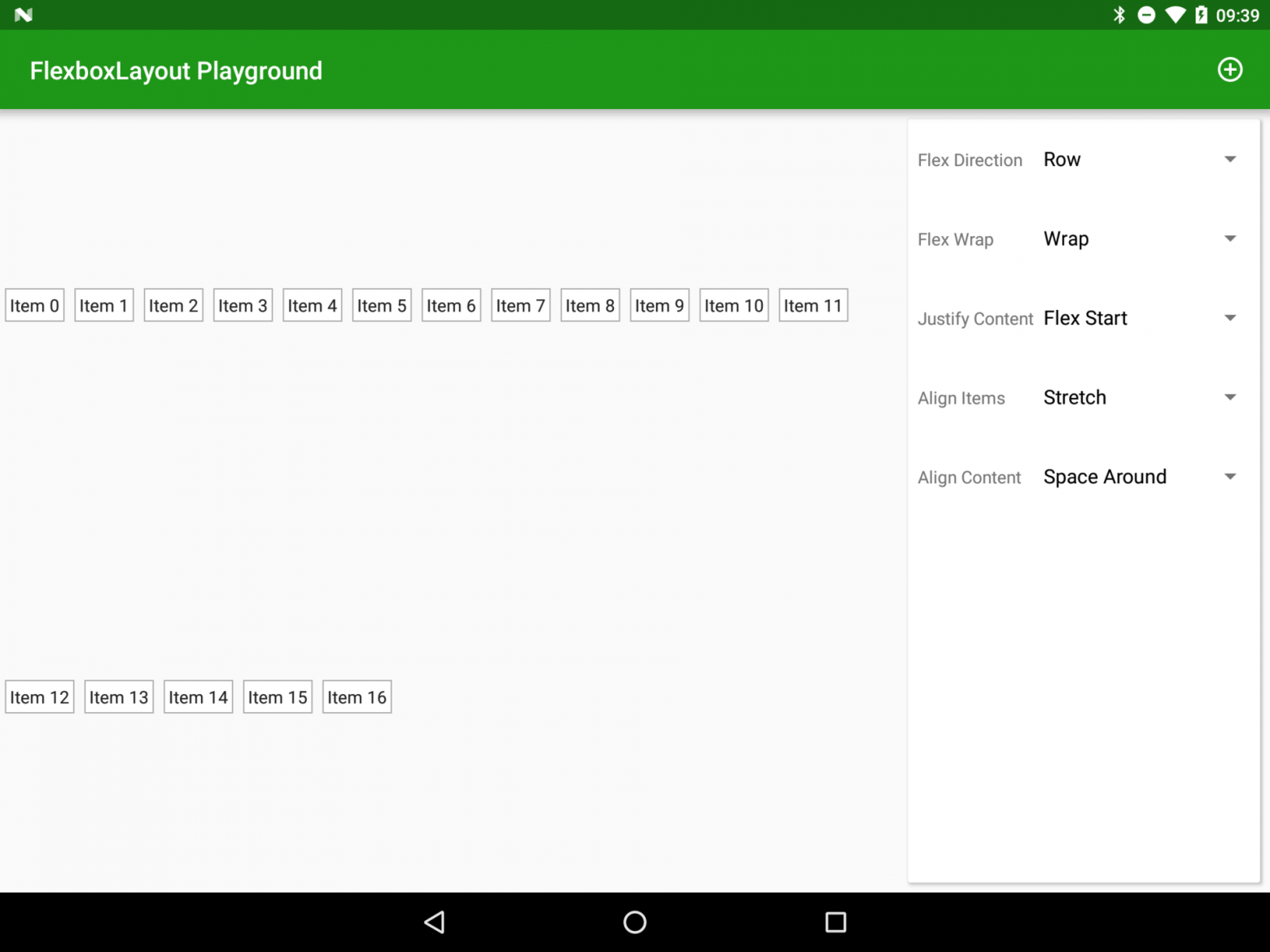
alignContent="пространство_вокруг" 
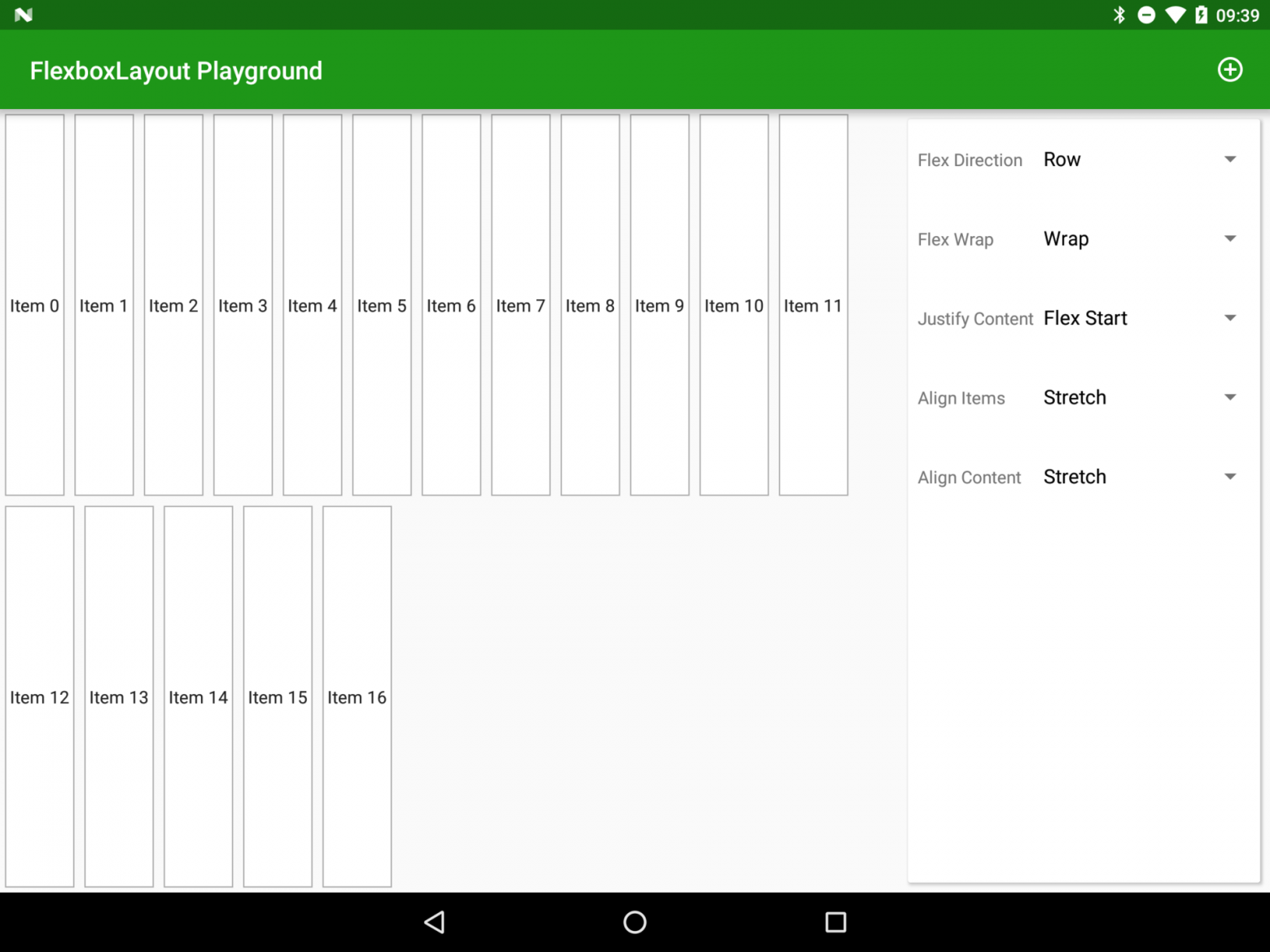
alignContent="потягиваться" Лучший способ понять разницу между alignItems И alignContent - это играть с ними.
В моем приложении установлены параметры flexDirection : Ряд , Гибкая пленка : Сворачивать , добавьте несколько ячеек (с помощью кнопки «Добавить»), чтобы они заняли 2 строки, установите alignContent по смыслу потягиваться , чтобы было проще оценить размеры элементов, а затем поиграть со значениями alignItems .
Это очень мощная и гибкая вещь.
Но это еще не все, в следующей статье мы рассмотрим способы управления дочерними элементами по отдельности.
Приложение доступно в Гугл игры , исходный код будет опубликован после завершения серии статей.
В опросе могут участвовать только зарегистрированные пользователи.
Войти , Пожалуйста.
Нужно ли переводить следующие части статьи? 90,55% да 115 9,45% нет Проголосовали 12 127 пользователей.
24 пользователя воздержались.
Теги: #flexbox #разработка для Android #Android #разработка для Android

-
Почему Ваш Компьютер Слишком Медленный?
19 Oct, 24 -
Aws-Хостинг (Ec2, Ebs, S3) Для Чайников
19 Oct, 24 -
Навязывание Своей Продукции Mail.ru
19 Oct, 24 -
Написание Оповещения Для Ios
19 Oct, 24 -
Удобная Навигация По Тегам
19 Oct, 24 -
Wordpress 2.6 Запомнит Все
19 Oct, 24 -
Александр Кушпель - Директор Студии Dominion
19 Oct, 24


