За последний месяц я уже написал два поста с обзором плагинов jQuery ( 1 И 2 ).
Надо сказать, что подобные статьи на английском языке появляются все чаще.
Однако их содержание довольно быстро приедается.
Галереи изображений, слайдеры, еще галереи изображений, многочисленные динамические меню и снова слайдеры.
Описывать очередную партию подобных плагинов не хочу.
Поэтому сегодня я буду говорить не о двадцати или тридцати как обычно, а только о семи важных на мой взгляд плагинах, о которых мне очень хотелось рассказать.
Меньше - больше.
Примечания к изображениям

Плагин jQuery-Notes позволяет делать заметки на изображениях (непосредственно на них), которые становятся видимыми при наведении на эти изображения курсора.
Информационные наклейки

Плагин Growl позволит вам организовать на вашем сайте систему уведомлений пользователей в стиле Mac-приложения Growl. Посмотреть в действии
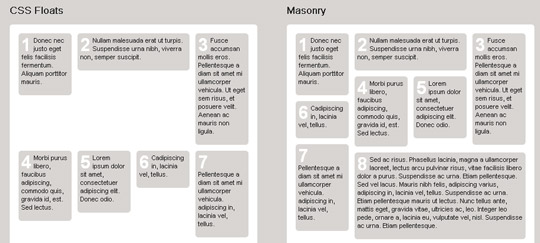
Обтекание блочных элементов не только по горизонтали, но и по вертикали

Посмотреть в действии
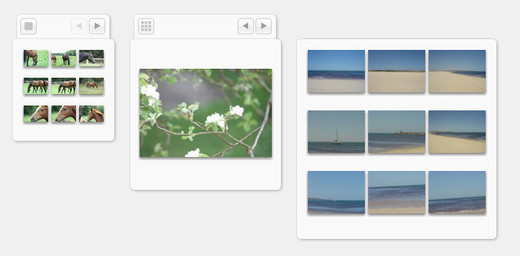
Галерея микроизображений

Упс! О галереях сегодня говорить не хотелось.
Но об этой все же расскажу.
Что отличает эту галерею от других, так это то, что она может занимать меньше места на вашей странице, чем среднее изображение.
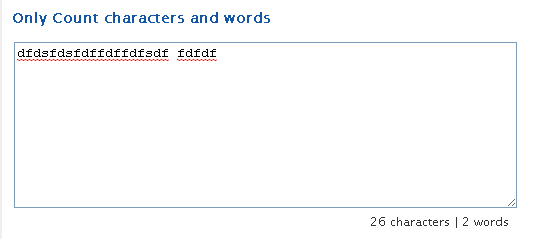
Сколько букв, сколько слов!

Простой плагин, позволяющий создавать текстовые области с подсчетом количества символов и слов, а также ограничивать это количество.
Графики и схемы на все случаи жизни

Множество графиков и диаграмм, некоторые из которых могут реагировать на действия пользователя.
Перевод прямо на сайте

Плагин jTextTranslate поможет перевести необходимый фрагмент текста на сайте на один из множества доступных языков.
Как он это делает? использует Google Language API. Посмотреть в действии Теги: #jQuery #плагины #jQuery

-
Платные Опросы — Мошенничество?
19 Oct, 24 -
Что Такое Интернет-Маркетинг?
19 Oct, 24 -
Создание Домашнего Медиацентра. Пролог
19 Oct, 24 -
Автоматизация В Дата-Центрах
19 Oct, 24 -
Списание Цен
19 Oct, 24


