После того, как я разработал свое первое, простейшее приложение для Андроид на Adobe Эйр , мне хотелось добавить туда рекламу, хотя бы для того, чтобы в будущем знать, как это делается.
Я потратил на это довольно много времени, так и не найдя ничего об этом в Интернете на русском языке.
Поэтому я решил написать краткое руководство к действию для тех, кому оно еще нужно.
Добавим рекламу от Google Реклама в приложении .
1. Загрузите АН?
Для работы со сторонними сервисами (AdMob, GameCenter и т. д.), а также с некоторыми техническими возможностями устройств (гироскоп, вибрация и т. д.) Adobe предлагает использовать Adobe Native Extensions (ANE) — нечто похожее на внешние библиотеки.ANE — это файлы с расширением .
ane, содержащие описания классов.
Сценарий действия 3 , с которым вы можете взаимодействовать после подключения расширения.
На сайте ( Adobe ) есть список рекомендуемых ANE, разработанный как разработчиками компании, так и сторонними разработчиками.
Что касается AdMob, Adobe предлагает только коммерческие ANE от Milkman Games (29,99 долларов США на момент написания статьи) и distriqt (40 долларов США на момент написания статьи) для взаимодействия с этим сервисом.
Конечно, у меня не было желания платить такую сумму и я отправился в путешествие по Интернету в поисках бесплатной версии.
Поиск в конечном итоге привел к AdMobAne от Code-Alchemy. Это расширение общедоступно по адресу в репозитории GitHub .
Скачиваем его архивом, распаковываем, находим папку «anes_builds», выбираем нужный файл ANE (в зависимости от того, пишете ли вы приложения для Android, iOS или обеих платформ) и отправляем в папку с вашим проектом.
2. Подключите АН?
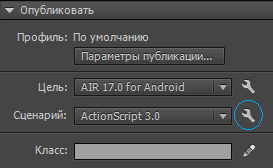
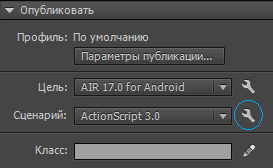
Теперь подключаем АН? к проекту.Если вы используете Flash Professional, вам нужно будет перейти на страницу настроек ActionScript 3.0, затем нажать кнопку «Перейти к собственному расширению (ANE)» и указать путь к файлу .
ane: 

Расширение должно теперь появиться в списке ниже.
3. Отредактируйте манифест приложения.
Чтобы успешно вставить рекламу в ваше приложение, вы должны сначала объявить в манифесте, что приложению требуется доступ в Интернет, а во вторую очередь добавить новую активность.
Добавьте в манифест следующие строки:
Для успешного анализа манифеста синтаксическим анализатором необходимо использовать AIR версии не ниже 3.4. , если вы используете более старую версию, то получите неприятную критическую ошибку.<manifestAdditions> <![CDATA[<manifest> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <application> <meta-data android:name="com.google.android.gms.version" android:value="4452000"/> <activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" /> </application> </manifest>]]> </manifestAdditions>
Кроме того, вам необходимо периодически следить за тем, чтобы после очередной публикации приложения в манифесте остались строки, описывающие новую активность (то, что вы только что добавили), так как после изменения настроек публикации Flash может автоматически переписать манифест и удалите их – и вам придется долго и упорно искать ошибку.
Также проверьте, что ваш манифест содержит следующее: <extensions>
<extensionID>com.codealchemy.ane.admobane</extensionID>
</extensions>
4. Напишите код
Подробное описание классов, методов и свойств приведено по адресу Страница ANE на GitHub .Расскажу, как создать обычный баннер: 1. Импортируйте необходимые классы.
import com.codealchemy.ane.admobane.AdMobManager;
import com.codealchemy.ane.admobane.AdMobPosition;
import com.codealchemy.ane.admobane.AdMobSize;
2. Получаем менеджера.
var adMobManager:AdMobManager;
adMobManager = AdMobManager.manager;
3. Проверьте, поддерживается ли класс AdMobManager. if (adMobManager.isSupported) { .
}
4. Если поддерживается: установите режим работы PROD_MODE (производство - отладка недоступна), укажите ID баннера, создайте баннер с размером BANNER и позицией BOTTON_CENTER (определено в классах AdMobSize и AdMobPosition).
NULL указывает, что мы используем ранее указанный идентификатор баннера; вы можете указать другой идентификатор вместо NULL. True указывает, что баннер будет показан сразу после загрузки.
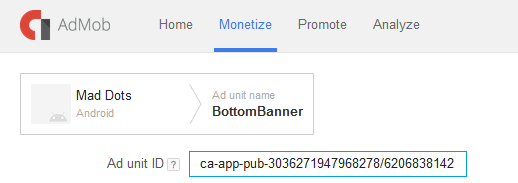
«BottomBanner» — идентификатор баннера в нашем приложении (придумываем сами).
adMobManager.operationMode = AdMobManager.PROD_MODE;
adMobManager.bannersAdMobId = "ca-app-pub-3036271947968278/6206838142";
adMobManager.createBanner(AdMobSize.BANNER,AdMobPosition.BOTTOM_CENTER,"BottomBanner", null, true);
Не забудьте изменить ID баннера на свой.

5. Для того, чтобы скрыть или показать баннер, мы используем следующие методы: adMobManager.showBanner("BottomBanner");
adMobManager.hideBanner("BottomBanner");
Создаем полноэкранную рекламу аналогично: adMobManager.interstitialAdMobId = "ADMOB_INTERSTITIAL_ID";
adMobManager.createInterstitial(null,true);
Доступные позиции для баннера: TOP_LEFT, TOP_CENTER, TOP_RIGHT, MIDDLE_LEFT, MIDDLE_CENTER, MIDDLE_RIGHT, BOTTOM_LEFT, BOTTOM_CENTER, BOTTOM_RIGHT. Доступные размеры: BANNER, MEDIUM_RECTANGLE, LARGE_BANNER, FULL_BANNER, LEADERBOARD, WIDE_SKYSCRAPER, SMART_BANNER, SMART_BANNER_PORT, SMART_BANNER_LAND.
5. Вывод
Это расширение позволяет настраивать возраст целевой аудитории, прослушивать события и многое другое.Обо всем этом вы можете прочитать на GitHub. Спасибо за внимание.
Теги: #admob #air #adobe #Android #flash #Adobe Flash #Разработка Android #Скрипт действий

-
Удивительный Четырехъядерный Компьютер
19 Oct, 24 -
Россия И Paypal
19 Oct, 24 -
Anonymous Запустят Свой Megaupload
19 Oct, 24


