Dash — это платформа для визуализации данных и создания веб-приложений, интуитивно понятная и довольно простая в использовании.
Может быть интересен тем, кто хочет использовать интерактивные графики для анализа данных с помощью Python. Давайте посмотрим на построение таких диаграмм с использованием обратных вызовов в Dash. 
Фреймворк Dash позволяет создавать веб-приложения с визуализацией различной информации, в частности графиков.
Несомненно, такая особенность фреймворка очень полезна для дата-сайентиста.
Dash в основном использует Plotly.js (диаграммы), Flask (веб-сервер) и React (веб-интерфейс).
Вам не нужно разбираться в этих технологиях, чтобы успешно использовать Dash в своей работе, достаточно иметь базовые знания Python и представление о том, какие графики вы хотите видеть на своем дашборде.
Интерактивность графических элементов — это способность таких элементов реагировать на действия пользователя (изменяться и переставляться в зависимости от выбранных параметров).
В Dash такой ответ возможен посредством обратных вызовов.
Такие графики являются динамичными и могут эффективно и наглядно отображать самую разнообразную информацию об изучаемых данных.
Рекомендую прочитать больше о Dash и его функционале в документация .
Приведу пример создания простого веб-приложения с использованием интерактивных графических элементов фреймворка Dash. Всю предварительную обработку данных я проведу в Jupyter Notebook, а код для дашборда напишу в Visual Studio Code. Для работы будем использовать датасет с конкурса болтать : Продажи видеоигр с рейтингами.
Предоставляет информацию о продажах видеоигр с их рейтингами и оценками.
Поставим перед собой следующую задачу: предположим, мы хотим вывести на дашборд график зависимости рейтингов игр от их жанров и гистограмму рейтингов игр по годам, начиная с 2000 года.
Наши интерактивные графики должны реагировать на изменение фильтров по жанрам, рейтинги и год. Для проверки мы также будем отображать интерактивный текст — результат фильтрации (сколько игр соответствует выбранным фильтрам).
Проведем предварительную обработку данных - оставим только интересующие нас параметры, удалим записи с пробелами и т.д. Код выложен в репозитории по адресу github Исходные данные 
Итак, начало кода стандартное для работы с Dash: импортируйте необходимые модули, загрузите обработанные данные и инициализируйте Dash. 
Создадим переменные со всеми жанрами и рейтингами для дальнейшего создания фильтров.
![]()
Давайте начнем определять внешний вид нашего приложения.
Для этого мы будем использовать атрибут макета нашего класса Dash. Прописываем в нем древовидную структуру элементов Html — родительский html.Div и дочерние элементы заголовка (html.H1) и абзаца (html.P).
Также зададим элементарный стиль — цвет и положение фона, на котором будет отображаться указанный текст. Далее мы увидим, что удобно задавать общий стиль элементам, обернув их в один html.Div. 
Давайте посмотрим, что у нас получилось.
Чтобы веб-приложение открылось, нужно в коде вызвать его для запуска.

Запустим само приложение.
Результат: 
Теперь давайте добавим в макет фильтры с множественным выбором и шаблон для интерактивного текста.
В стиле указываем желаемое положение элементов на веб-странице и цвет фона.

Обратите внимание, что html.Label — это метка элемента интерфейса, а dcc.Dropdown — раскрывающийся список.
При запуске мы видим фильтры по жанрам и рейтингам; интерактивный текст будет отображен позже 
Наконец, добавим шаблон для графиков и фильтр по годам (в виде слайдера).
Определим график зависимости рейтингов игр от их жанров в виде диаграммы рассеяния.

Результат — фильтр по годам и шаблон для графиков.

Пришло время добавить немного динамики на вашу панель управления.
Начнем с создания декоратора (app.callback) для результата фильтрации.

По мере изменения входных данных (значений фильтра) выходные данные (текстовая область) также будут меняться.
Результат количественной фильтрации будет сохранен в переменной games_count, которую вернет Output. Фильтры по умолчанию, результат фильтрации – 712 игр.

Добавим жанр Разное, результат фильтрации изменит значение на 895. 
Теперь немного посложнее, создадим декоратор для гистограммы рейтингов игр по годам.

Теперь вывод вернет график, созданный в функции update_stacked_area (переменная рисунка).
Фильтры по умолчанию 
Добавим жанры и рейтинги, установим год выпуска - до 2003. График автоматически перестраивается 
По аналогии напишем код графика зависимости рейтингов игр от их жанров — воспользуемся точечной диаграммой.
По оси X будет стоять рейтинг пользователей, по оси Y — рейтинг критиков.

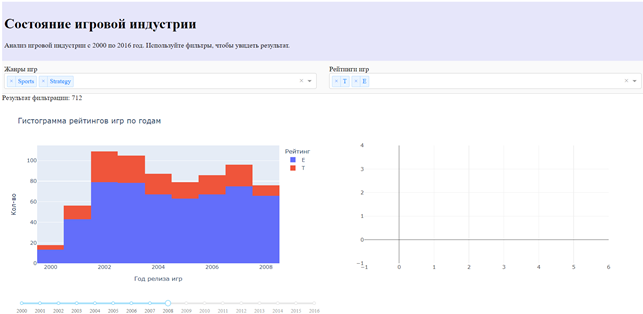
Давайте посмотрим на конечный результат интерактивной панели.
Фильтры по умолчанию 
Добавим жанры и рейтинги, установим год выпуска - до 2014. Интерактивный текст и графика будут меняться в соответствии с заданными фильтрами.

Полный код размещен в репозитории по адресу github .
Описанный пример позволяет погрузиться в создание и работу интерактивных графиков в Dash. Это отличный инструмент для специалистов по обработке данных, который позволяет быстро и эффективно визуализировать нужную информацию.
Попробуйте создать свои собственные интерактивные диаграммы в Dash! Теги: #python #программирование #данные #Визуализация данных #визуализация #график #dash

-
Андерсон, Карл Дэвид
19 Oct, 24 -
Ucoz Запустил Конструктор Сайтов Для Бизнеса
19 Oct, 24 -
Многоразовый Космический Корабль
19 Oct, 24 -
Рассказ «Теплый Прием»
19 Oct, 24 -
Google Открывает Доступ К Froyo
19 Oct, 24 -
Windows 7 И Виртуальная Точка Доступа Wi-Fi
19 Oct, 24


