На прошлой неделе было выпущено большое обновление WebStorm. Мы хотим поговорить о том, какие улучшения ждут разработчиков JavaScript в WebStorm 2017.3 и в других IDE от JetBrains с поддержкой JavaScript. Вы можете скачать WebStorm 2017.3 по адресу наш сайт .

Улучшения в поддержке Vue.js
В новой версии WebStorm мы улучшили поддержку Vue.js. Часть шаблона файла .vue теперь имеет автозаполнение и навигацию по определениям реквизитов, свойств в объектах данных, вычисляемых свойств и имен методов, объявленных в части скрипта.

Закрывающая скобка в шаблоне теперь автоматически добавляется при печати открывающей скобки.
Мы также добавили новый шаблон файла для создания компонента Vue и специальную коллекцию шаблонов кода (Live Templates) для Vue, основанную на популярном коллекции шаблонов .

JavaScript и TypeScript
Новые рефакторинги
Поднимите член и извлеките суперкласс
Если вы хотите переместить метод текущего класса в его родительский класс или интерфейс, теперь вы можете использовать новый рефакторинг Подтянуть член вверх вместо копипаста.Он работает для классов JavaScript и TypeScript. Если родительского класса еще нет и вы хотите его создать и перенести в него часть методов и полей, воспользуйтесь рефакторингом Извлечь суперкласс .

Псевдоним типа извлечения и интерфейс извлечения
Мы добавили новый рефакторинг для TypeScript. Извлечь псевдоним типа , который, как вы могли догадаться, создает для типа псевдоним и заменяет все его использования новым именем.Аналогичным образом вы можете объявить новый интерфейс, используя Извлечь интерфейс .
Также можно превратить псевдоним типа в интерфейс, если это возможно, с помощью действия Преобразование псевдонима в интерфейс , доступный по нажатию Alt-Enter. 
Мы также улучшили рефакторинг Изменить подпись И Извлечь параметр – теперь они используют синтаксис параметров по умолчанию для необязательных параметров и в целом лучше работают с кодом ECMAScript 2015+.
Импорт при копировании и вставке из файла
Если вы скопируете код из одного файла JavaScript или TypeScript в проекте и вставите его в другой файл, весь необходимый импорт теперь будет добавлен автоматически.

Документация и завершение API JavaScript
Изменения также коснулись самой основы поддержки JavaScript. Ранее мы использовали файлы определений, которые мы написали для автозаполнения, информации о параметрах и документации для стандартных объектов и методов JavaScript. Теперь мы используем файлы объявлений TypeScript. Благодаря этому появилась документация, а также автодополнение некоторых недостающих методов.При нажатии F1 на методе появится документация из файла .
d.ts или его краткое описание из MDN. 
Мы также добавили готовые индексы для этих определений в WebStorm, что ускорило запуск новых проектов.
Интеграция с ESLint и TSLint
Начиная с версии 2017.1, WebStorm позволяет применять правила форматирования кода из файлов настроек ESLint и TSLint. Теперь это происходит автоматически при открытии нового проекта, содержащего tslint.json и простой файл .eslintrc. Если конфигурация ESLint описана в YAML или JavaScript или использует расширения, то параметры форматирования можно импортировать с помощью действия Применить правила стиля кода ESLint в контекстном меню файла.
Затем WebStorm запустит ESLint, передаст ему конфигурацию для конвертации в JSON и из полученного ответа применит известные правила, имеющие аналог в настройках форматирования WebStorm.
Тестирование и отладка
Что нового в интеграции Jest
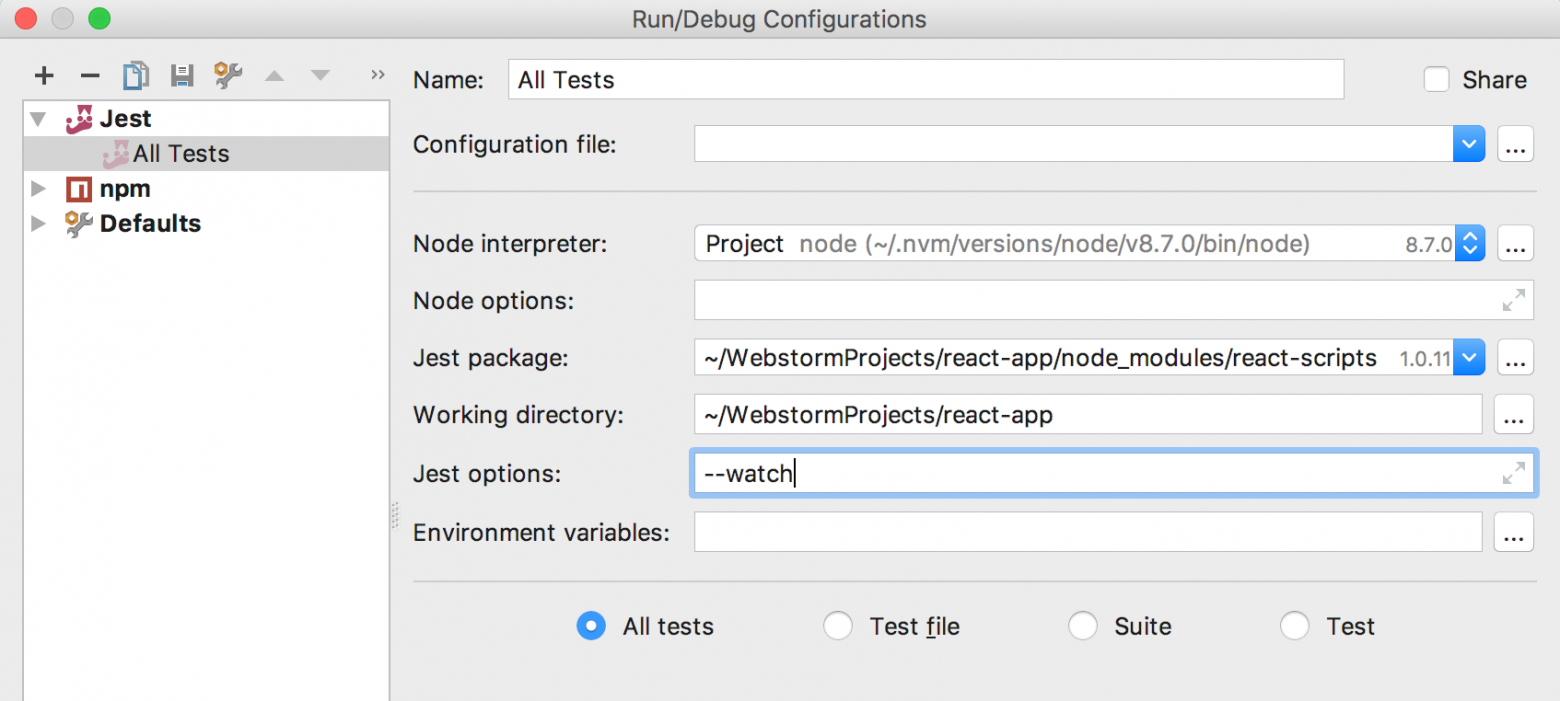
Теперь, если вы запустите тесты Jest в WebStorm и добавите конфигурацию в поле параметров Jest --смотреть , WebStorm будет напрямую использовать режим просмотра самого Jest для быстрого перезапуска тестов.(Кстати, для Mocha мы также поддержали интеграцию с режимом часов).

Если какой-либо из тестов не пройден из-за несоответствия снимка, вы можете повторно создать снимок для этого теста, щелкнув ссылку в окне выполнения теста.

Еще одно нововведение — запуск Jest-тестов с проверкой покрытия кода тестами ( Работайте с покрытием ).
Отчет, который появится в отдельном окне в IDE, покажет процент покрытия кода тестами для каталогов и файлов в проекте.
Если вы перейдете от отчета к определенному файлу, в левой части отчета вы увидите красные и зеленые метки, указывающие, покрыта ли тестами определенная строка кода.

Новый REST-клиент в редакторе
В WebStorm 2017.3 представлен новый инструмент для тестирования RESTful API (в дополнение к давно существующему клиенту, доступному через меню «Инструменты» — «Проверка веб-служб RESTful»).

Теперь вы можете писать (с автодополнением!) и выполнять запросы прямо в редакторе в файле с расширением .
http. Ответ можно увидеть в окне запуска запроса, а логи можно просмотреть и сравнить прямо в редакторе.
Узнайте больше о новом клиенте REST на странице эта почта .
Отладка в браузере без дополнительной настройки
Теперь для отладки клиентского приложения во встроенном отладчике в WebStorm достаточно создать и запустить конфигурацию JavaScript Debug — больше не нужно устанавливать дополнительные расширения для Chrome. WebStorm запустит Chrome в режиме удаленной отладки, что позволит подключиться стороннему отладчику, например WebStorm. Если вы используете функцию WebStorm Live Edit, вам все равно понадобится расширение Chrome. Live Edit работает во время отладки и обновляет HTML и CSS в браузере при изменении кода в редакторе.Вы можете включить Live Edit в Предпочтения | Сборка, выполнение, развертывание | Отладчик | Live Edit – «Обновить приложение в Chrome» .
Коротко о других улучшениях в WebStorm 2017.3
- Мы улучшили завершение CSS, чтобы сделать его более точным для многих свойств и их значений, а теперь добавили завершение для значений свойств преобразования, перехода и событий указателя.
- Теперь при переключении между ветками контроля версий IDE запоминает, какие файлы открыты, где находятся точки останова и какая конфигурация выбрана в данный момент. Когда вы снова вернетесь в эту тему, это состояние будет восстановлено.
- В настройках проекта Node.js теперь можно выбрать ссылку на системный узел вместо пути к конкретной версии.
Это особенно удобно, если вы используете nvm. Теперь, когда системная версия узла изменится, после перезапуска IDE все те конфигурации и инструменты, которые используют узел, будут продолжать использовать новую версию системы.
- Файлы определений TypeScript позволяют улучшить завершение кода для различных библиотек в файлах JavaScript. Теперь просто нажмите Alt-Enter при импорте библиотеки и выберите Установите определения TypeScript для получения более точной информации о типах.
чтобы WebStorm загрузил соответствующий файл декларации и автоматически настроил его как библиотеку JavaScript в настройках.
Теги: #Разработка сайтов #JavaScript #HTML #vue.js #typescript #ide #jetbrains #angular #webstorm

-
Проблемы С Аккумулятором Apple Macbook
19 Oct, 24 -
Автоматическая Блокировка Экрана В Gnu/Linux
19 Oct, 24 -
Философия Длинных Чисел.
19 Oct, 24 -
Что Такое Socialism.net?
19 Oct, 24 -
Как Записать Разговоры Skype В Mp3?
19 Oct, 24 -
Стартап Через Неделю
19 Oct, 24


