Бывает, что нужно быстро векторизовать логотип или другое изображение, потому что НГ и нужно быстро-быстро отправить штамп в типографию на тиснение, а растр не принимают. Или, может быть, вам нужно распечатать огромный постер с логотипом, который вы только что отсканировали с одной визитки.
Такие изображения не всегда достаточно просто нарисовать на основе оригинала.
К тому же время поджимает – шампанское разлито, желе остывает… Конечно, на помощь всегда придет функция Live Trace (теперь встроенная в Illustrator).
Как ни странно, даже обычные пользователи пакета не знают о его существовании или не умеют (не хотят) использовать его в полной мере (и зря).
Кроме того, я часто слышу, что из сложных фигур сделать «котов» невозможно.
Особенно это актуально для новых версий пакета, где сильно переработана логика объединения форм.
Для наглядности примеры показаны на прозрачном фоне.
Советую выучить комбинацию Shift+Ctrl+D — это поможет вам не пропустить ненужные объекты, которые впоследствии могут сыграть злую шутку.
Допустим, вы отсканировали логотип и преобразовали его в оттенки серого.
Вы можете сделать это в Illustrator, но в Photoshop это проще и эффективнее.
Ведь в последнем случае можно еще и повысить контрастность изображения и убрать «мусор», который будет только мешать автоматическому трассировщику.
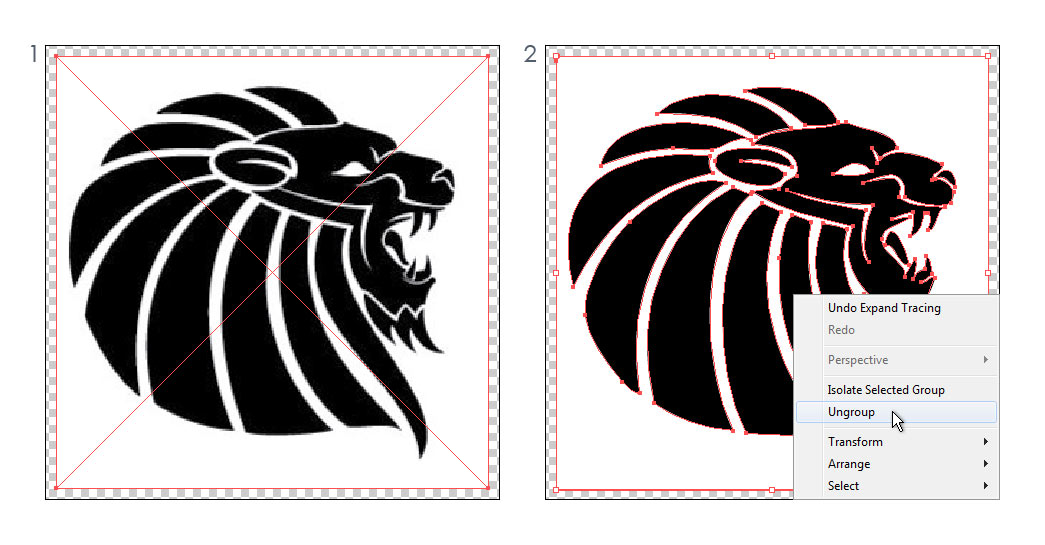
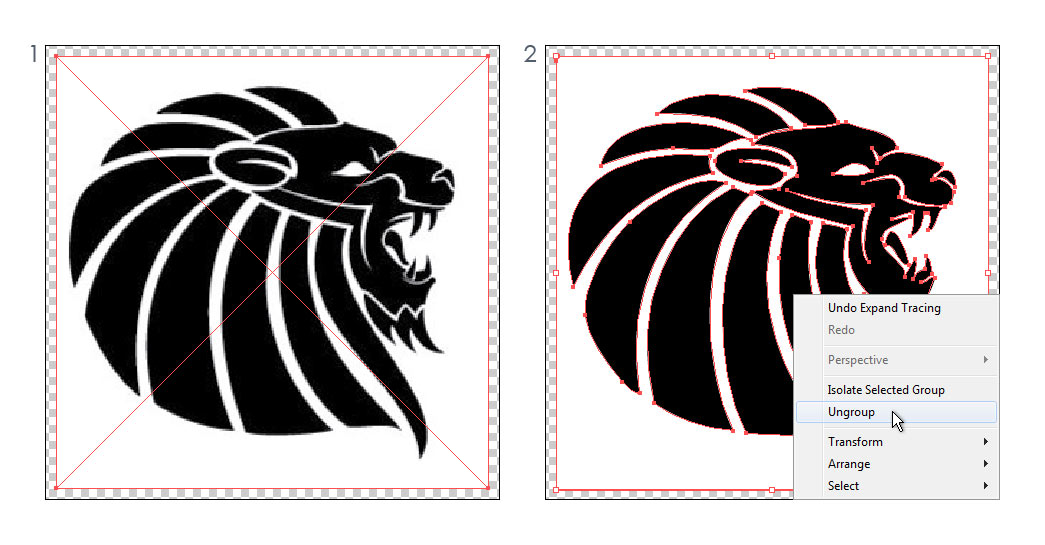
На рисунке 1 растровое изображение (явно украденное у Google — авторские права, вероятно, принадлежат автору), которое можно легко преобразовать в векторное, нажав кнопку «Живая трассировка» (а затем «Развернуть») в верхней панели инструментов.
Результат следует разгруппировать, щелкнув правой кнопкой мыши и выбрав соответствующий пункт выпадающего меню (рис.
2).

Теперь нам нужно избавиться от кусочков белого фона.
В большинстве логотипов это просто, но что, если у вас лавровый венок, перевязанный лентой, а внутри лик Платона? Выбирать каждый кусочек белого — утомительно, отнимает много времени, и никто не гарантирует, что вы ничего не забудете.
На третьей картинке объектом, который было легче всего выделить, был самый большой кусок белого цвета.
Затем в главном меню: Выбрать/Тот же/Цвет заливки.
При этом будут выбраны все объекты с одинаковым стилем заливки.
Меню «Выбор», кстати, почему-то несправедливо игнорируется многими пользователями ИИ.

Наконец, у нас нет ничего лишнего и, если нам нужно заполнить логотип простой штампом (для тиснения просто черным), то у нас все готово.
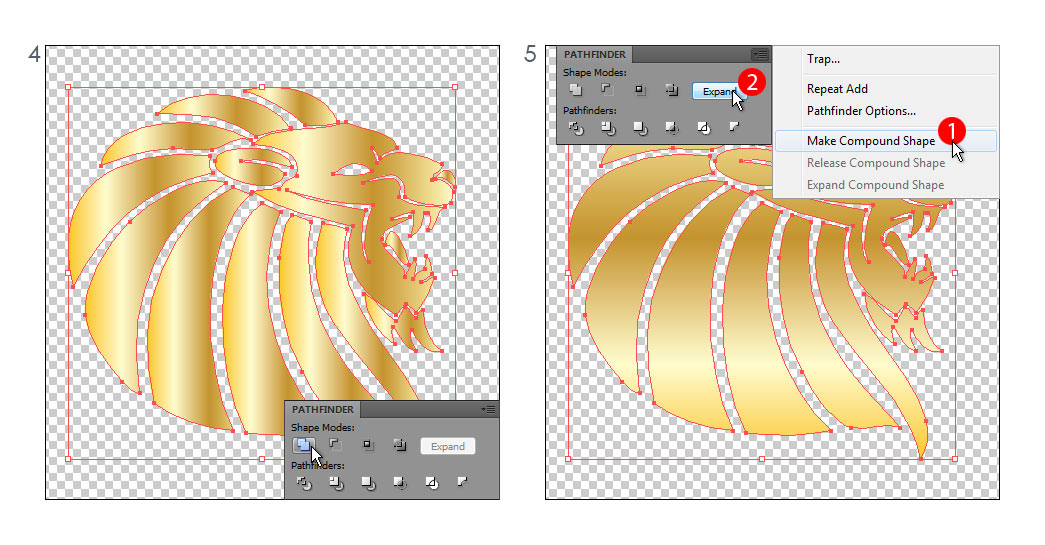
Но что, если результат необходимо залить градиентом или оформить в векторном стиле? На рисунке 4 показан градиент, примененный к сложной форме.
Кажется, все хорошо, но каждая часть объекта заполнена, и нам нужно контролировать градиент по всей фигуре.
Кнопка «Объединить» в палитре «Обработка контуров» также не помогает ситуации.
Дело в том, что теперь программа по умолчанию не создает объект Compound Shape. Именно поэтому следует сначала зайти в подменю палитры «Обработка контуров» (рис.
5) и после выбора «Сделать составную фигуру» обязательно (иначе в будущем будет много проблем) не забыть нажать кнопку «Развернуть» в той же палитре.
.

Когда все получилось, нам вдруг нужно исправить форму, потому что быстрый вектор может исказить определенные линии.
Можно внести исправления ручкой по пунктам, но опять же это будет долго и не по феншую.
Но нам нужно это быстро и правильно.
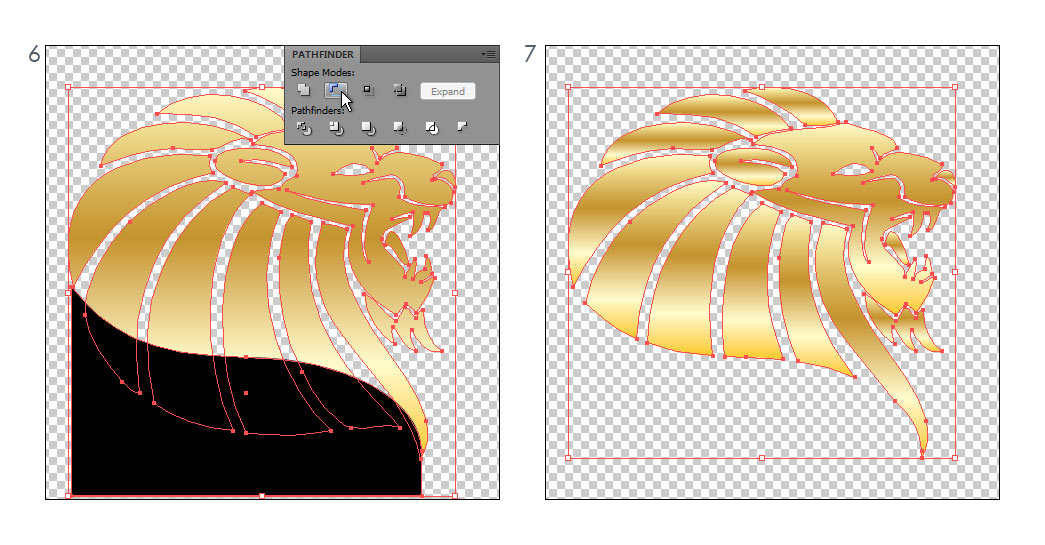
Самый простой способ — создать новую правильную форму (рис.
6), поместить ее сверху и с помощью кнопки «Минус передний» палитры «Обработка контуров» вырезать ее из объекта.
Однако, вырезав его, мы снова получаем эффект ломаного градиента.
Я акцентирую на этом внимание, потому что эффект не заметен на одноцветных штампах, но он действительно может взорвать ваше представление о мире, когда вы снова попытаетесь вырезать что-то из формы.

Повторите еще раз сочетание формы и расширения, исправьте мелкие недочеты, примените нужные эффекты и – вуаля! 
Если этот метод ускорит чью-то работу, я буду только рад. Если я что-то упустил, напишите мне, я постараюсь восполнить.
Теги: #Работа с векторной графикой #иллюстратор cs5

-
Советы По Покупке Принтера Hp «Все В Одном»
19 Oct, 24 -
Сделать Тестер Разъема Utp
19 Oct, 24 -
Вас Интересует Мнение О...
19 Oct, 24 -
Маленький Шаг К Электронному Правительству
19 Oct, 24 -
Qr-Java С Открытым Исходным Кодом
19 Oct, 24 -
Google Критикует Мобильных Операторов
19 Oct, 24


