Вполне сносный интерфейс можно было получить и без участия дизайнера.
Встроенный перфекционист ликовал.
Можно поклясться, что Интернет стал очень самозагрузочным, но надо отдать ему должное, ребята, которые над ним работают, в целом молодцы и делают правильное дело, но то, что люди ленивы, это еще одна проблема.
Сегодня день рождения этого замечательного фреймворка.
Bootstrap 4 был анонсирован в день своего рождения.
Уууу! Twitter Bootstrap — CSS/HTML-фреймворк с открытым исходным кодом, созданный мной и @толстый только что вышел в эфир: http://t.co/3OOsQ5T #кабум — Марк Отто (@mdo) 19 августа 2011 г.
Bootstrap 4 – что нового?
Как пишут сами разработчики, нового много и сложно описать все изменения в небольшом обзоре.
И я не буду.
Основные моменты:
Переход от Less к Sass
Bootstrap теперь компилируется быстрее, чем обычно, благодаря использованию Libsass.Улучшения в системе компоновки сетки.
Больше внимания мобильным пользователям.
Миксины были полностью переработаны.
Теперь, судя по документации, достать необходимые примеси из коробки можно где угодно.
Например, вы хотите, чтобы в вашем проекте был класс .
line вместо предыдущего .
row:
.line { @include make-row(); }
Поддержка флексбокса
Как пишут сами разработчики: «Будущее наступило…».Просто переместив переменную и перекомпилировав, вы можете получить Bootstrap на основе
ФлексбоксКарты
Некоторые компоненты (ну миниатюра, панель) заменены на карты.Они делают то же самое, только еще лучше.
Перезагрузить
Все, что в Bootstrap 3 служило сбросом HTML для кроссбраузерной верстки, вышло в виде модуля Reboot. С настройками в одном sass-файле.
Новые возможности настройки
В новой версии проект получил множество настроек через переменные Sass. Подробности есть в исходном коде, не ковыряясь в них, сложно точно сказать, чем это отличается от того, что было ранее в версиях фреймворка Less или Sass.IE8 не поддерживается.
Переключен на rem и em вместо px. Если вам нужна поддержка IE8, оставайтесь с Bootstrap 3. Обновлен для поддержки лучших возможностей CSS без необходимости использования костылей.
Отход от пикселей вызван необходимостью улучшить поддержку адаптивной типографики и упростить изменение размеров компонентов.
Все плагины JavaScript были переписаны.
Все плагины были переписаны на ES6, чтобы в полной мере использовать преимущества новейшего JavaScript.
Улучшена функциональность всплывающих подсказок и элементов всплывающего окна.
Спасибо, я так понимаю, нужно сказать проекту Тетер .
Поправьте меня если я ошибаюсь.
Улучшенная документация
Переписано на Уценка и добавлено пару удобных плагинов для более удобной работы с документацией.Скоро появится улучшенный поиск.
Много нового
Удобное управление формами, классы для отступов, новые служебные классы и многое другое.Версия 4 содержит около 1100 коммитов и 120 000 строк изменений и все еще находится в стадии разработки.
План развития следующий: — Выпустить пару альфа-релизов; — 2 бета-релиза после определения возможностей и функциональности и хорошего тестирования; — Пара RC, чтобы все проверить; - Выпускать.
Бутстрап 3 Разработчики сожалеют, что после выхода Bootstrap 3 прекратили поддержку второй версии.
Они не хотят повторять эту ошибку, поэтому поддержка Bootstrap 3 продолжится в обозримом будущем.
Будут исправлены критические ошибки и улучшена документация.
Документация по триаде также будет доступна после финального выпуска Bootstrap 4. Но это не все! Сегодня стартовал еще один проект - Официальные темы Bootstrap .

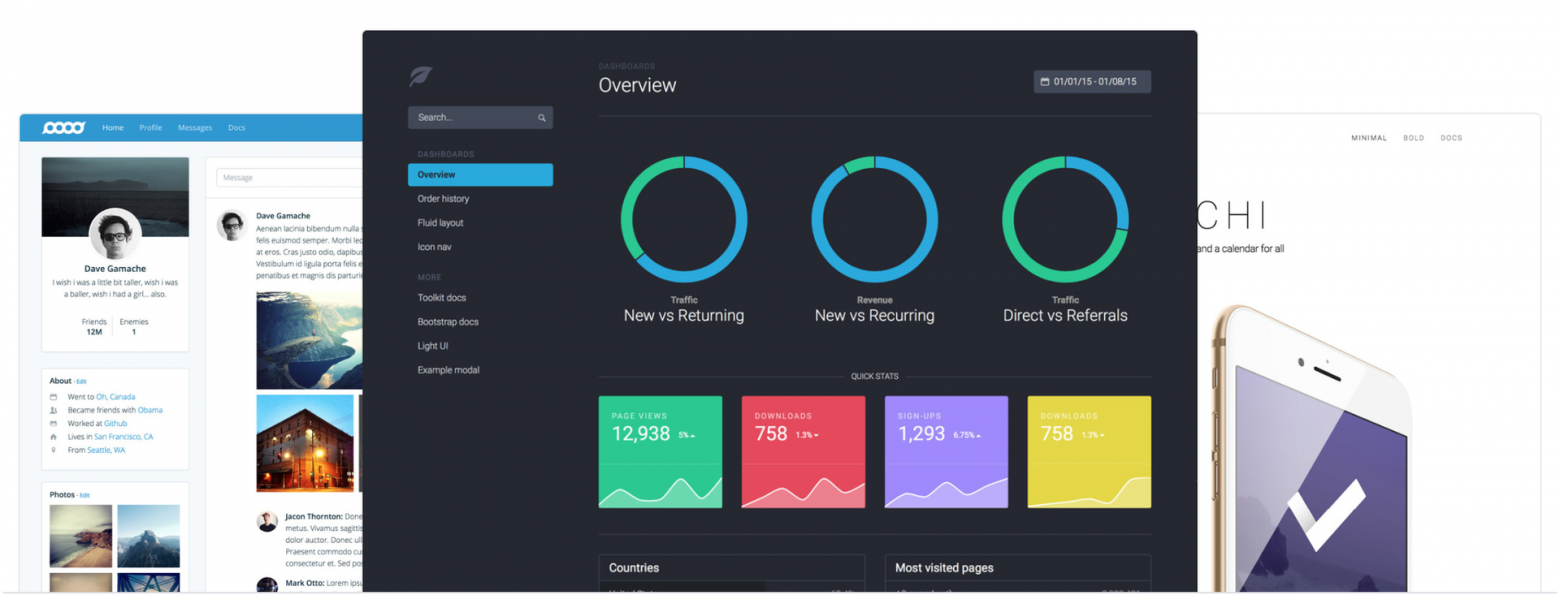
На данный момент есть 3 впечатляющие темы за 99 долларов (панель управления, приложение, маркетинг).
В каждом из них вы можете найти все: от Bootstrap + реальные примеры, компоненты, плагины, документацию и удобные утилиты.
Все темы можно использовать сколько угодно раз для любых проектов, но не продавайте саму тему или ее производные.
Спешите посмотреть, что они там придумали! В опросе могут участвовать только зарегистрированные пользователи.
Войти , Пожалуйста.
Ура? 82,53% Ура! 2429 4.04% Не ура :( 119 13.42% Долой Bootstrap! 395 Проголосовали 2943 пользователя.
Воздержался 741 пользователь.
Теги: #интерфейс #юзабилити #веб-дизайн #веб-разработка #Bootstrap

-
Гравитационная Линза
19 Oct, 24 -
Рекламное По – Безопасно Ли Это?
19 Oct, 24


