На ранних этапах разработки можно обойтись ручным тестированием по заданному плану тестирования.
Но с появлением модульной архитектуры, когда несколько команд разработчиков могут вносить свои изменения одновременно, происходит экспоненциальный рост количества тестовых случаев.
Запускать их вручную становится все сложнее.

В этой статье мы поговорим о том, как мы в Virto Commerce автоматизируем тестирование важных бизнес-сценариев.
Для чего все это?
Приведу пример из нашего опыта: небольшая правка в стиле CSS привела к тому, что кнопка «Добавить товар в корзину» стала невидимой на мобильном устройстве.К сожалению, в таком виде он был протестирован и выпущен.
Таких примеров, когда новый функционал, небольшие правки и исправления ломают важные бизнес-сценарии, немало.
К сожалению, мы часто узнаем о них после релизов и от клиентов.
Чтобы этого избежать, более двух лет назад мы начали внедрять E2E-тестирование в процесс разработки.
После этого большинство ошибок были выявлены на этапе разработки, а не на этапе производства.
E2E тестирует бизнес-сценарий от начала до конца.
Тест E2E имитирует реальные действия пользователя в реальном браузере точно так же, как реальный пользователь использовал бы это решение.
Мы используем E2E-тесты:
- Чтобы контролировать регрессию
- Чтобы описать систему
- Для интеграции в CI/CD
E2E-тесты позволяют нам охватить те части приложения, которые не охвачены модульными и интеграционными тестами.
Это связано с тем, что Unit-тесты и интеграционные тесты охватывают отдельные части приложения и тестируют изолированную часть функциональности.
Даже если эти части хорошо работают по отдельности, вы не можете быть полностью уверены, будут ли они работать вместе.
Таким образом, наличие набора E2E-тестов поверх Unit и интеграции позволяет нам наиболее полно протестировать все решение.

Написание и запуск тестов E2E требует времени и ресурсов.
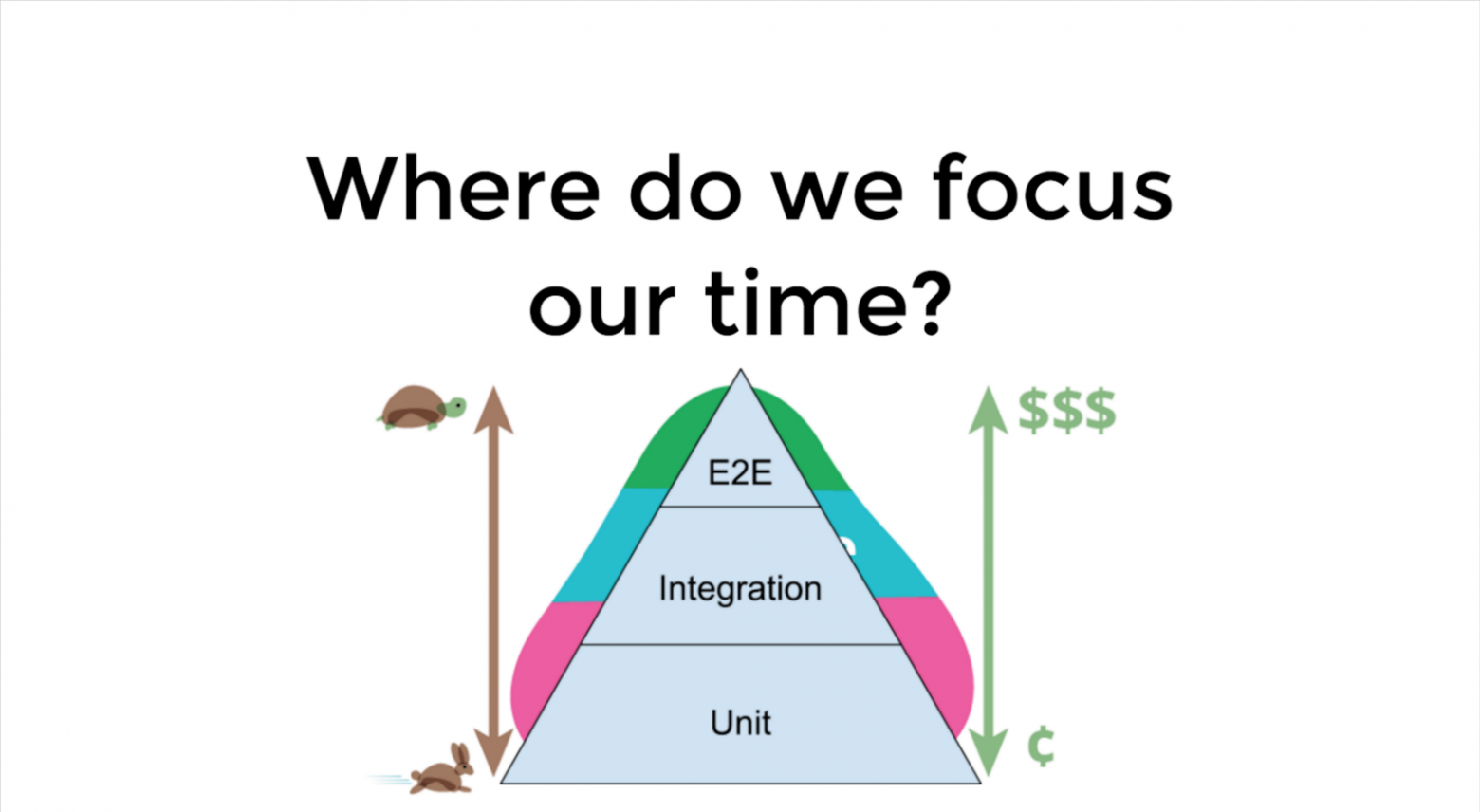
Google, например, предлагает разделение 70/20/10: 70% модульных тестов, 20% интеграционных тестов и 10% E2E-тестов.
Точная комбинация будет варьироваться для каждого проекта, но в целом она должна сохранять форму пирамиды.
E2E-тесты непросты, и на первый взгляд их разработка и поддержка кажутся дорогостоящими.
В Virto Commerce мы постоянно работаем над упрощением разработки и снижением затрат на поддержку E2E-тестов при выходе новых выпусков.
Мы надеемся, что наши решения помогут вам упростить использование E2E в ваших проектах.
Хорошая пользовательская история — это почти законченный E2E-тест.
Часто можно услышать, что написание E2E-тестов требует времени и их сложно поддерживать.Да, это правда, их нелегко поддерживать так же, как документацию.
Почему бы не сделать их частью процесса разработки и написания документации, записывая тем самым сделанные бизнес-сценарии.
Создание E2E начинается с пользовательской истории.
Насколько тщательно мы подготовим описание на этом этапе, тем проще команде разработчиков будет написать E2E-тест, который продемонстрирует корректность работы всех систем при реализации данного сценария.
Пример пользовательской истории для кнопки добавления товара в корзину:
который затем превращается в следующий тест:GIVEN I am signed in to the storefront AND Some product page is open (/product-name) AND my cart is empty WHEN I click to the "Add" button on the item with the following parameters: THEN I should see a dropdown menu where I can choose from 1 to 10+

Через некоторое время технические писатели или новая команда разработчиков вместо чтения документации могут использовать тесты для запуска и просмотра реализованных сценариев в реальном браузере или автоматически записывать видеоуроки.
Это просто – установка и настройка Protractor
Нашим инструментом тестирования был Protractor, система автоматизации E2E-тестирования с открытым исходным кодом, разработанная специально для веб-приложений AngularJS. Protractor — это программа Node.js, созданная на основе WebDriverJS. Protractor работает как интегратор решений, сочетающий в себе мощные технологии, такие как Node.js, Jasmine, Selenium, Mocha, Cucumber и Web.
Protractor знает об AngularJS, что позволяет проще писать тесты, не тратя внимания на ожидание запуска проекта AngularJS, обновление страницы и т. д. Опыт показывает, что входной барьер для разработчика очень низок.
Используйте npm для глобальной установки Protractor: npm install -g protractor
веб-драйвер-менеджер — это утилита, которая позволяет легко настроить экземпляр Selenium Server. Selenium Server — будет использоваться для передачи команд между тестовой и реальной средой.
Запустите эту команду для установки или загрузки: webdriver-manager update
И запустите: webdriver-manager start
Эта команда запустит Selenium Server и откроет окно для отображения журнала.
Protractor будет отправлять запросы на этот сервер для управления браузером.
Транспортир готов к работе.
Более подробное описание основных шагов по написанию тестов можно найти по адресу главный сайт .
Правильная структура проекта
Тесты E2E должны находиться в том же репозитории, что и приложение или тема.Мы отказались от использования внешних сервисов E2E-тестирования, поскольку, несмотря на кажущуюся простоту, сервисы усложняют запуск тестов на локальной машине и последующее обслуживание.
Код и тесты находятся в разных физических местах, из-за чего разработчики забывают их обновлять.
Нахождение приложения и тестового кода в одном репозитории упрощает сопровождение и сопровождение проекта.
Базовым примером может быть Смотри сюда .
В проекте создается папка E2E со следующей структурой, в которой для организации тестов используются объекты страницы.
E2E/
|--cart
|
Теги: #Тестирование ИТ-систем #E2E #транспортир #angularjs #Тестирование ИТ-систем #Тестирование веб-сервисов

-
Альтернатива Captcha.
19 Oct, 24 -
Bluetooth 2.2 Через Полгода
19 Oct, 24


