Краткий набросок о том, как разработать высокоуровневую архитектуру приложения.
Предположим, вы определились с будущим функционалом.
Тогда вы точно знаете, кто или что будет поставлять данные, кто/что будет их потреблять и какие преобразования данных должна выполнить сама система.
Возьмите лист бумаги и карандаш.
Если вы не очень уверены в своих силах, то для корректировки узора также воспользуйтесь резинкой.
Более продвинутые читатели могут обратиться к профессиональным инструментам для электронного архитектурного проектирования.
Теперь выясните, кто будет иметь доступ к вашей системе для передачи или получения данных и к чему будет иметь доступ ваша программа.
Те системы или пользователи, которые сами получают доступ к программе, схематически рисуют на листе бумаги вверху.
Те, к которым программа будет иметь доступ (включая базу данных), приведены ниже.
Теперь под каждым нарисованным сверху предметом нарисуйте прямоугольник с названием UI или API — это интерфейсы, к которым будет обращаться пользователь или внешняя система управления.
Иногда пользовательский интерфейс также может получить доступ к API. Объедините все прямоугольники пользовательского интерфейса в один контур и назовите его слоем представления.
Объедините все прямоугольники с API и назовите его уровнем сервисов.
Для представленных ниже систем укажите компоненты, которые будут отвечать за доступ к этим системам.
Объедините все эти компоненты в одну схему и назовите ее уровнем доступа к данным.
Нарисуйте большую схему между уровнем сервисов и уровнем доступа к данным и назовите его уровнем бизнес-логики.
В маленьких прямоугольниках внутри этого контура перечислите свои основные бизнес-цели.
Один компонент вашей системы решит одну бизнес-задачу.
Теперь справа нарисуйте несколько длинных прямоугольников снизу вверх и напишите в них: ведение журнала, конфигурация, мониторинг производительности, обработка исключений и все остальное, что является общей инфраструктурой (или сквозной функциональностью) для всех уровней вашей программы.
.
У вас есть логическая архитектура приложения.
Распределите слои по серверам и получите физическую архитектуру.
Теперь осталось только детально проработать каждый квадратик.
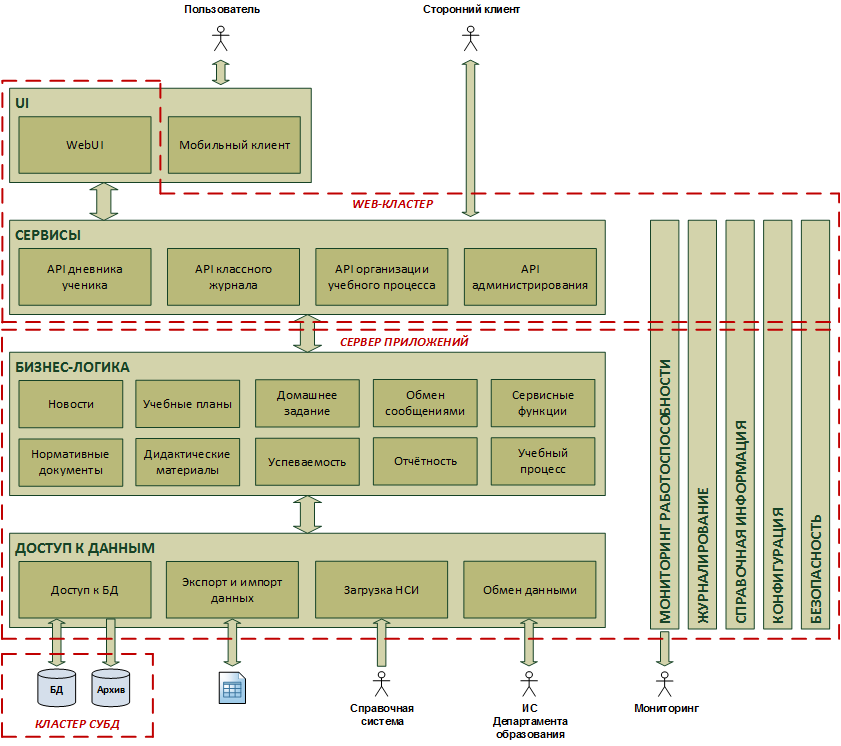
Небольшой практический пример спрячу под кат. В качестве примера я возьму полностью виртуальный проект системы контроля успеваемости для средней школы.
Я возьму его по двум причинам.
Прежде всего, мы все пошли в школу.
Во-вторых, у многих из нас теперь дети учатся в одной школе.
Поэтому я надеюсь, что предметная область будет понятна всем.
Итак, наша система будет предназначена для ведения электронных дневников учащихся и электронных классных журналов.
Кроме того, пусть в системе будет некоторый дополнительный набор функций, позволяющий учащимся, родителям и учителям обмениваться сообщениями, а руководству школы — контролировать учебный процесс.
Итак, пользователями нашей системы станут учащиеся, их родители, учителя и руководство школы.
Кроме того, пользователями будут системные администраторы, которым важно получать информацию о событиях в системе и выполнять некоторые сервисные операции.
Мы не будем перечислять варианты использования, мы не о них говорим.
Пользователи будут взаимодействовать с нашей системой либо через веб-интерфейс, либо с помощью мобильного приложения.
Оба пользовательских интерфейса предназначены для школ, которые не могут позволить себе разработку собственного веб-сайта.
Другие смогут получить доступ к нашей системе через веб-сервисы.
Сервисов будет четыре: электронный дневник, электронный журнал, организация учебного процесса и администрирование.
Под слоем сервисов будет находиться слой бизнес-логики, состоящий из десятка компонентов, решающих бизнес-задачи пользователей.
Данные будут храниться в базе данных.
Причем баз будет две: боевая и архивная.
Система будет экспортировать/импортировать данные из файлов.
Кроме того, будут две внешние системы, к которым наша система будет подключаться удаленно: справочно-информационная система и информационная система Департамента образования.
Сквозная функциональность будет включать в себя ведение журнала, мониторинг, управление конфигурацией и механизмы безопасности.
В результате мы получаем вот такую простую диаграмму: 
Теперь вы можете выбирать физические узлы.
Пользовательский веб-интерфейс и службы будут развернуты в веб-кластере.
Уровни бизнес-логики и доступа к данным будут реализованы на сервере приложений.
Базы данных будут расположены в отдельном отказоустойчивом кластере.
Позже можно будет изобразить все узлы в виде красивой схемы физической архитектуры.
Надеюсь, пример ясен.
Для того, чтобы глубже погрузиться в тему, предлагаю обратить внимание на «Руководство Microsoft по проектированию архитектуры приложений» .
Руководство написано в справочной форме, поэтому вы можете быстро найти рекомендации по проектированию для каждого уровня системы.
Теги: #архитектура #дизайн #Разработка сайтов #Анализ и проектирование систем

-
13 Идей Церковных Видео Для Youtube
19 Oct, 24 -
Тотальное Протезирование На Имплантах
19 Oct, 24 -
Xmpp Отстой
19 Oct, 24 -
Образование Для Всех?
19 Oct, 24 -
Оповещения В Qa, Часть 2
19 Oct, 24


