Кому адресована статья? В этой публикации я хочу помочь начинающим и не очень начинающим бизнес-аналитикам, менеджерам проектов, владельцам продуктов, которые хотят сделать свой первый сайт, а также всем, кому нужно сделать макет сайта или приложения, но не знать, с какой стороны подойти к делу.
.
В Интернете есть масса материалов на эту тему, но большая их часть либо слишком поверхностна, либо требует знания терминологии и опыта работы с конкретной системой для создания прототипов.
Не претендуя на «создание золота», я все же надеюсь, что моя статья будет полезна и интересна тем, кто хочет окунуться в славный мир создания макетов с помощью современных инструментов, а не путем создания рисунков в Paint, Word или Excel. То есть эта статья для «чайников» в плане создания рабочих прототипов.
Сначала я кратко опишу, что такое прототип и UI/UX-дизайн, затем опишу инструменты для их создания, а в конце статьи пошагово разберу небольшой пример создания прототипа в одном из инструменты - Фигма.
Вместо того, чтобы представить
Разработка нового продукта в современном мире обходится дорого, а порой очень и очень дорого.Даже самое незначительное изменение стоит денег.
Цена ошибки высока и измеряется не только стоимостью доработки, но и упущенной выгодой, потерянными клиентами и долей рынка.
Поэтому очень важно еще до начала разработки продумать и согласовать все внешние атрибуты реализуемого функционала: типы пользователей, что именно они будут делать и почему, дизайн страниц и кнопок, включая текстовые и фотографии, а также сценарии использования.

Как это сделать? Писать на листе бумаги можно и нужно, но что поймет пользователь на основе прочитанного и будет ли потом удобно разработчику реализовать систему? Решение давно придумано — сначала создать макет, а затем рабочий прототип.
Пусть макет будет «деревянным», а прототип будет лишь «открывать двери», но уже на этом этапе заказчик сможет «потрогать» свой продукт и своевременно оставить комментарии.
То, что написано выше, относится к любому типу продукта, как физическому, так и электронному.
Далее мы поговорим о прототипах в сфере ИТ (сайты, приложения, корпоративные информационные системы и т. д.), определим, что такое UI и UX, каким критериям должен соответствовать прототип при разработке продукта, а также рассмотрим некоторые особенности среды прототипирования Figma. .
Что такое прототип ИТ-продукта? Каким оно должно быть?
Прототип — это динамическая модель продукта, имитирующая взаимодействие пользователя с интерфейсами, с помощью которой можно дешево и быстро получить обратную связь от заказчика или представителей целевой аудитории.

Важно отметить, что прототип — это не дизайн-макет сайта (макет) или вайрфрейм (набор блоков будущего продукта).
Оно может визуально отличаться от готового изделия.
Самое главное в прототипе — это рабочий инструмент для проверки гипотез и логики, а также тестирования пользовательских сценариев.
То есть прототип должен быть кликабельным.
Основные принципы прототипирования:
- Прототип создается только после того, как определены целевая аудитория, маркетинговая стратегия и каналы продаж.
- Прототип должен учитывать основные пользовательские сценарии.
При тестировании желательно озвучивать задачу и отходить от пользователя.
Если у последнего при использовании прототипа возникает множество вопросов, это означает, что необходимо пересмотреть и переработать варианты использования.
- Прототип является интерактивной моделью, поскольку он направлен на тестирование возможных действий пользователя, а не на согласование картинки.
- Любой прототип должен основываться на гипотезе, которую необходимо проверить.
Необходимо сформулировать гипотезу так, чтобы на нее можно было четко ответить «да» или «нет», и указать, как именно прототип даст вам ответ на этот вопрос.
- При тестировании прототипа необходимо предоставить минимум информации потенциальному пользователю.
Причина проста — чем больше он накосячит, тем лучше для продукта, поэтому надо тестировать, а не валидировать сценарии.
- Проверьте все, даже если вы уверены в той или иной функциональности будущего продукта.
- Дизайн прототипа должен быть максимально лаконичным, без ярких картинок, цветовых акцентов или перечеркнутых квадратов, отвлекающих внимание пользователя.
Конечно, если они не являются частью проверяемой гипотезы.
В этом случае есть риск, что пользователь зациклится на заполнении визуального интерфейса.
- Если есть возможность сделать прототип, похожий на реальность, то это то, что вам следует сделать.
- При тестировании необходимо попросить пользователя проговаривать вслух все мысли и действия и записывать на видео сам процесс тестирования.

Прототипирование — довольно дорогая и трудоемкая форма дизайнерской коммуникации.
Также стоит отметить, что прототипы обычно не являются лучшей документацией, которую можно представить, поскольку они требуют от «читателя» определенных усилий для понимания интерфейса.
Однако при реализации крупных проектов без них не обойтись, ведь с помощью прототипа можно протестировать будущий продукт на практике, проанализировать все его преимущества и недостатки, получить максимально точную обратную связь от потенциальных пользователей и в будущем существенно сэкономить.
более крупные суммы на улучшение неактуального функционала.
Важно помнить, что прототип продукта — это не финальная версия.
Но именно он поможет приблизить продукт к идеалу, вовремя найти недостатки и грамотно спланировать следующий перечень действий.
Что такое UI/UX?
UX/UI-дизайн существует с незапамятных времен и применяется не только к приложениям и веб-сайтам.Просто раньше он назывался по-другому.
Например, швейная машина Зингер.
Ведь кто-то ещё в 19 веке придумал, как он должен выглядеть и как им пользоваться.
При этом в основу легла цель, которую должен достичь пользователь – сшить что-то быстро, красиво и качественно.

Итак, что такое UI и UX-дизайн? пользовательский интерфейс - расшифровывается как пользовательский интерфейс и переводится как «пользовательский интерфейс».
Под этим термином обычно подразумевают визуализацию экранных форм и интерфейсов.
Пользовательский интерфейс — это графический дизайн.
Дизайнер пользовательского интерфейса работает с цветами, композицией, анимацией и шрифтами.
На основе черновых эскизов (вайрфреймов) UI-дизайнер собирает окончательный макет дизайна.
UX или User Experience переводится как «пользовательский опыт».
То есть речь идет о том, как работать с интерфейсом, удается ли пользователю достичь цели, легко это или сложно.
UX-дизайнер переносит клиентский опыт в интерфейс, строит и тестирует гипотезы взаимодействия пользователя с системой.
Под UX/UI Под дизайном понимается дизайн любого пользовательского интерфейса, в котором удобство использования так же важно, как и внешний вид. UX и UI-дизайны часто путают, потому что они идут рука об руку, но это все равно разные концепции, которые в конце пути должны слиться в единое целое.

Связь между прототипом и UX/UI-дизайном
Является ли прототип информационной системы дизайном UX/UI? По моему мнению, это так.Является ли UI/UX-дизайн прототипированием? Да, но только в том случае, если бизнес-логика тем или иным образом накладывается на пользовательский интерфейс.
Если пользовательский опыт описан где-то на листке бумаги и его нельзя продемонстрировать клиенту на интерфейсе, то у нас есть отдельные UI и UX дизайны, но нет прототипа.

Есть хороший пример прототипа без разработки программного обеспечения.
Страницы сайта рисуются на листах бумаги.
Экспериментатор садится перед пользователем и кладет перед ним лист бумаги с главной страницей сайта.
Пользователь указывает пальцем на кнопку или указывает на текстовое поле, говоря, что он туда вводит. При каждом действии пользователя экспериментатор заменяет предыдущий лист новым, на котором отображается реакция системы на действия пользователя.
Есть UI — это листы бумаги с нарисованными кнопками.
UX — это действия пользователя.
Развитие есть – это действия экспериментатора.
Прототип существует, потому что таким образом можно протестировать пользовательский опыт и получить обратную связь от клиента.
Но что будет, если убрать экспериментатора и оставить пользователя наедине с листами бумаги? UX/UI-дизайн останется, но прототип работать не будет. Это значит, что протестировать логику системы будет невозможно.
Инструменты для создания динамических прототипов
Представим себе ситуацию, когда вы уже решили, что делать, и остался единственный вопрос: «как реализовать прототип».Существует множество различных инструментов для создания кликабельных прототипов.
В таблице ниже представлены наиболее популярные системы.
| Инструмент | Описание |
| inVision, Марвел, Флинто | Позволяет указать, кликнув по какой области макета одной страницы.
вам нужно отобразить еще один.
|
| Протт, П.
О. П.
|
Простейшие инструменты для быстрой проверки гипотез.
Все, что вам нужно сделать, это нарисовать карандашом эскизы, сделать фотографии и указать области, при нажатии на которые вы перейдете на следующую страницу.
|
| Proto.io, Фреймер, Оригами, Форма | На основе макетов страниц можно анимировать отдельные объекты (слои) и делать более сложные и интересные переходы.
|
| Axure, Каркас | При создании прототипа используются простые формы и ссылки на макеты, если их много.
При создании прототипа используются простые формы и ссылки на макеты, если их много.
|
| Веб-поток, Фигма | Инструменты очень похожи на конструкторы веб-сайтов.
С их помощью вы сможете создать первую версию продукта. Отлично подходит для прототипирования в тех случаях, когда вам нужно нечто большее, чем просто переходы между статическими экранами.
|
| Викс, WordPress, Тильда.
|
Конструкторы сайтов.
Удобные инструменты для создания рабочих прототипов людьми, напрямую взаимодействующими с клиентом, без привлечения профессиональных UX и UI дизайнеров.
|
Что такое Фигма?
Figma — программа для веб-дизайнеров, с помощью которой можно создавать не только прототипы, но и готовые интерфейсы веб-сайтов и приложений.
Процесс работы в программе интуитивно понятен, а возможность совместной одновременной работы над проектом привлекает все больше команд к реализации прототипов в Figma.
Плюсы и минусы Фигмы
К преимуществам работы в Figma можно отнести:- Бесплатно, если над проектом работает не более 2-х пользователей.
- Создание и отрисовка макета в одной программе
- Существует огромное количество готовых шаблонов сайтов.
- Для работы с Figma необходима последняя версия браузера, а десктопная версия не требует мощного и современного компьютера.
- Сохраняйте версии проекта до 30 дней в бесплатной версии.
- Отсутствие русификации.
Вам придется работать в Figma на английском языке.
- Хотя Figma работает в автономном режиме, для того, чтобы коллеги могли увидеть внесенные изменения, требуется синхронизация с облаком.
Пример создания простого прототипа в Figma
Создать простой прототип в Figma сможет даже школьник.Ниже в качестве примера работы с инструментом я опишу процесс создания личной страницы.
Это будет двухстраничный сайт. На первой странице я размещу небольшой текстовый блок и фото, на второй - контакты, а также создам шапку с меню.
Шаг 1. Регистрация
Нет необходимости регистрировать отдельную учетную запись Figma. Если у вас есть почта Google, вы можете войти в сервис с ее помощью.Когда вы откроете ее в первый раз, Figma сразу же предложит вам краткий обучающий курс по использованию программы.
Шаг 2. Создайте проект
Чтобы создать новый проект, просто нажмите «+» в правом верхнем углу экрана.Там вы сможете открыть один из ранее скачанных шаблонов.
Шаг 3. Создайте рабочую область страницы.
Прежде чем создавать рабочее пространство для будущего сайта или приложения, необходимо определить, на каких устройствах оно будет отображаться.
Это важно, так как на разных моделях мониторов, смартфонов и планшетов макеты будут отображаться по-разному, и может случиться так, что ваша фотография пойдет куда-то не так.
Но сейчас мы говорим не об адаптивном дизайне, а о том, что создавая рабочее пространство, мы фактически создаем основу интерфейса будущего прототипа, и пользователь на выбранном типе устройства увидит наш макет таким, каким он есть.
это выглядит в Фигме.
Отдельно отмечу, что в Фигме рабочая область сайта называется фреймом.
Для создания основы будущей страницы необходимо нажать клавишу «F» и в появившемся справа меню дважды щелкнуть по выбранному выше типу устройства.
Мы получим белый лист, размер, фон и другие параметры которого можно менять и на котором создается интерфейс страницы.

Шаг 4. Добавление изображения
Figma позволяет очень легко добавлять и обрезать изображения, чтобы они соответствовали любой форме.Для этого просто добавьте в рабочую область нужную фигуру и изображение, выделите оба объекта с помощью сочетания клавиш ctrl и нажмите ctrl+alt+M. Важно, чтобы картинка была выше фигуры.
Выбирать фигуры можно как на рабочей области, так и на панели слева, щелкая по их названию.

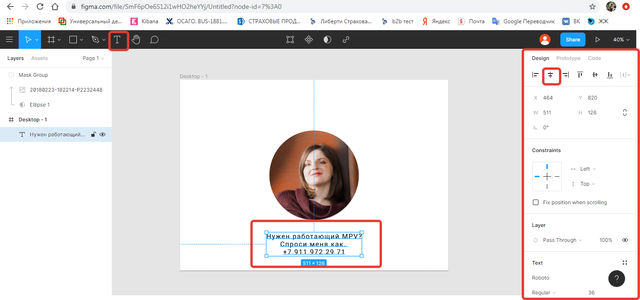
Шаг 5. Добавьте текстовое поле
Для добавления текста необходимо нажать клавишу с буквой «Т» и выбрать место на рабочей области для текстового поля.Параметры текстового блока можно изменить в ленте справа.
Например, вы можете центрировать блок в центре рабочей области.

Шаг 6: Создайте меню
В этой статье я не ставлю перед собой задачу научить читателя всем аспектам работы с Figma, поэтому меню у нас будет самое простое — двухкнопочное.Кнопки представляют собой прямоугольники, объединенные с текстовым полем.
Объединить объекты в группу можно, нажав CTRL+G, а затем отцентрировав текстовое поле по центру будущей кнопки.
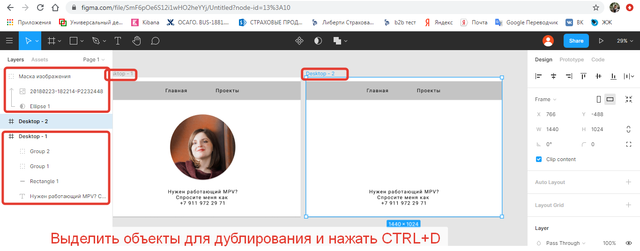
Шаг 7: Дублируйте основу страницы
В основу страницы входят: рабочая область, меню и текстовое поле.Чтобы создать его копию, вы можете переместить маску изображения за пределы группы объектов на первой странице.
Для этого достаточно кликнуть левой кнопкой мыши по названию маски и перетащить иконку вверх.
Затем в списке объектов выберите группу объектов, входящих в базу первой страницы, и нажмите CTRL+D. 
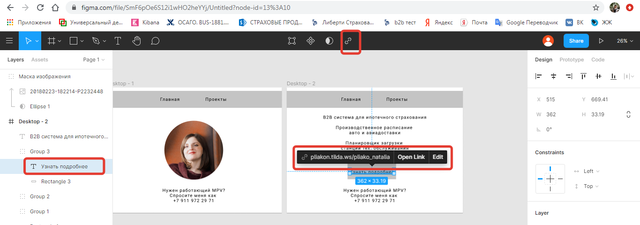
Шаг 8: Добавление внешних ссылок
Очень часто одностраничные сайты создаются только с одной целью – увеличить посещаемость основного сайта.То есть одностраничный сайт фактически является ссылкой на сторонний ресурс.
К сожалению, на данный момент в Figma вы можете ссылаться только на текст. Для этого вам необходимо выделить текстовое поле и нажать на значок защелки вверху экрана и ввести адрес стороннего сайта.

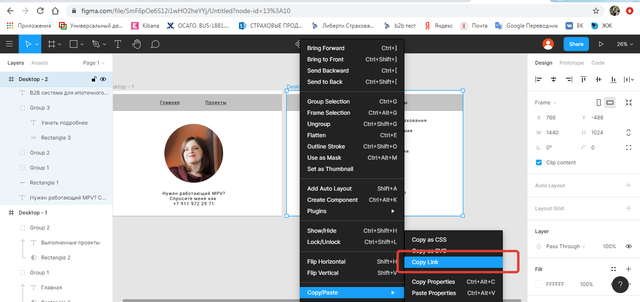
Шаг 9: Добавление ссылок между страницами
Добавление ссылок на объекты внутри Figma аналогично добавлению ссылок на внешние источники, за исключением того, что вам нужно где-то получить ссылку на внутренний объект. Для этого щелкните объект правой кнопкой мыши и в раскрывающемся меню выберите «Копировать/Вставить» и «Копировать ссылку».

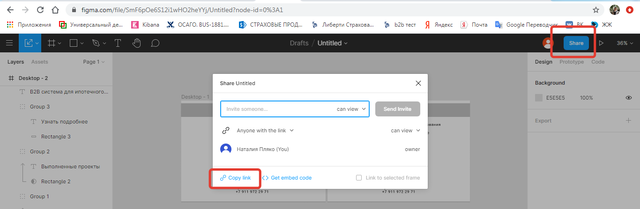
Шаг 10. Демонстрация прототипа
Последний этап — демонстрация прототипа заказчику.Самое простое — нажать кнопку «Поделиться» в правом верхнем углу экрана и во всплывающем окне выбрать «Копировать ссылку».

Результат
Вы можете просмотреть и просмотреть готовый прототип, нажав на связь .
Видеоуроки по реализации прототипов в Figma
В заключение хочу приложить связь за видеоуроки, созданные телеграм-каналом «Наука и дизайн».Всего 2,5 часа за 15 уроков по использованию FigMA, которые охватывают все основные функции и кнопки.
Все еще хорош ресурс с видеоуроками по созданию прототипов в Figma. Теги: #Прототипирование #дизайн #Управление продуктом #Дизайн мобильных приложений #дизайн интерфейсов #figma #ui/ux #дизайн веб-сайтов #прототипирование интерфейсов #новички

-
Векторные И Растровые Технологии Для Joomla
19 Oct, 24 -
Почему Физики До Сих Пор Используют Фортран
19 Oct, 24 -
Мольберт Для Программатора Микроконтроллеров
19 Oct, 24 -
Масштабируемость Шрифтов И Тегирование
19 Oct, 24


