Вместе с остальными расскажу свою историю о том, как я написал заявку на 10кБ и отправил на конкурс две работы.
Начнем с начала.
Пожалуй, самое сложное — придумать интересную идею.
Изначально я хотел создать приложение, а не игру.
Изначально я хотел сделать что-то, что можно было бы использовать в дальнейшем (хотя бы в качестве разработки программного обеспечения, если не приложений).
Первой идеей было TODO — стикеры с парочкой интересных функций, но из-за огромного количества TODO приложений я этого делать не стал (с высоты 20кБ написанного кода не факт, что все запланированные функции уместилось бы в 10 КБ).
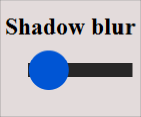
Итак первое приложение:
Кастомизация CSS3.
Затем у меня появилось желание использовать Canvas для контроллера Yu. Прежде всего, я хотел создать вращающийся контроллер.

Без холста нелегко.
Контроллер должен чем-то управлять) И этим чем-то стал div. Следующим контроллером холста стал слайдер (ведь никому не нравится, что контроллер состоит более чем из одного элемента DOM.).

Больше всего, конечно, я повозился с палитрой цветов.

На самом деле я немного схитрил.
Некоторые приложения полностью состоят из контроллера выбора цветов.
Я не могу сфокусировать контроллер по значению цвета.
Цвет выбирается в одностороннем порядке - так я сэкономил килобайты.
Потому что в Canvas нет возможности управлять нарисованными «фигурами»; контроллеры реагируют на событие перемещения мыши и при нажатии сохраняют позицию.
Получилось довольно забавно (по крайней мере, на мой взгляд).
Управление удобное: ничего не прыгает/не подсвечивается/перетаскивается.
Когда все было готово, я решил заняться дизайном страницы.
В результате на фоне контроллеров появился повернутый прямоугольник, а выдвижную панель стиля я сделал как будто торчащей сбоку.
После публикации я начал просматривать другие работы, и мое внимание привлек фидер.
10k.aneventapart.com/Entry/127 и мне захотелось сделать что-нибудь полезное.
)
Второе приложение было
Специальные закладки.
Я планировал сделать закладки с возможностью поиска по страницам, предполагая, что API поисковой системы имеет такую функцию.
Но позже оказалось, что его там нет. тем не менее функция поиска по домену есть.
В общем, все это стало неважно позже, когда приложение было весёлым 11кБ).
Я ввел папки в виде вращающихся блоков, как только решил сделать закладки.

А закладки я сделал вот так: 
Нам удалось сделать парсер файлов закладок Chrome и Fox. В Mozilla вы можете работать с файлами локально.
В Chrome только копированием текста.
Закладки перемещаются перетаскиванием.
Вы можете искать, используя регулярные выражения.
Матчи выделены.
В общем, с поиском в Интернете, и добавив еще немного функционала (например, подключив синхронизацию с некоторыми сервисами закладок), я и сам буду пользоваться этим приложением :), и за время соревнований довольно неплохо подтянул свои навыки написания js-кода.
.
Для сжатия js я использовал закрытие-compiler.appspot.com/home Чтобы сжать CSS, используйте первый компрессор CSS, который вам попадется.
А вот сокращать названия классов и методов объекта мне не очень нравилось.
но это необходимо.
Кавычки в тегах я тоже не ставил, старался сокращать всё, что можно.
Теги: #web #js #Чулан #10 тысяч друг от друга



