- 30, Dec 2013
- #1
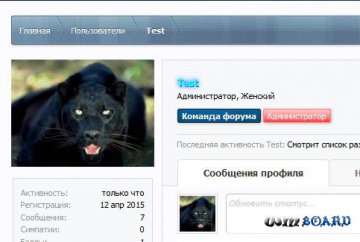
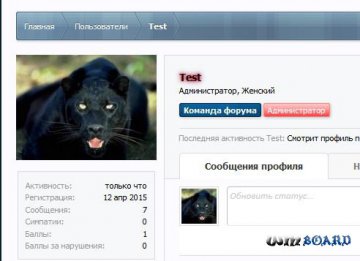
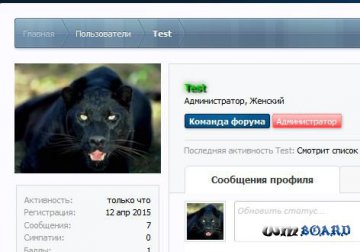
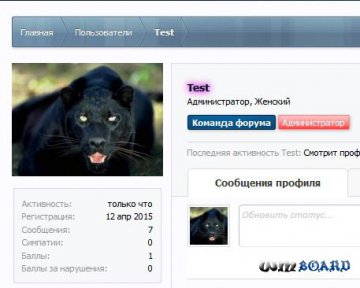
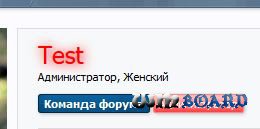
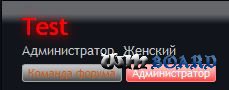
Создайте красивый искрящийся эффект, для ника пользователя.
И так:
Скачать прилагаемый архив и загрузить Ваш стили папка / изображения /
Далее выберите группу, для которой будите менять стиль ника
Выберите шаблон, как показано ниже, а затем заполнить окно CSS

№-1






№-1

background: url("styles/stuff/images/bg20.gif") repeat scroll 0 0%, url("styles/stuff/images/bg9.gif") repeat scroll 0 0 ;№-2
color: #00FFFF;
font-size: 13px;
font-weight: bold;
text-shadow: 0 0 5px #FFFFFF, 0 0 5px #0000FF, 0 0 5px #00FFFF, 1px 1px 0 #0000FF;

background: url("styles/stuff/images/bg7.gif") repeat scroll 0 0%, url("styles/stuff/images/bg4.gif") repeat scroll 0 0 ;№-3
color: #01C601;
font-size: 13px;
font-weight: bold;
text-shadow: 2px 2px 1px #000000, 0 0 7px #005200, 0 1px 6px #90EE90, 0 0 3px #FFFAFA;

background: url("styles/stuff/images/bg4.gif") repeat scroll 0 0%, url("styles/stuff/images/bg1.gif") repeat scroll 0 0%, url("styles/stuff/images/bg9.gif") repeat scroll 0 0 ;№-4
color: #000000;
font-size: 13px;
font-weight: bold;
text-shadow: 0 0 8px #EF0FE9, 0 0 2px #87CEFA, 0 1px 0 #EE82EE, 0 0 9px #EF0FE9;

background: url("styles/stuff/images/bg1.gif") repeat scroll 0 0%, url("styles/stuff/images/bg4.gif") repeat scroll 0 0;№-5
color: #000000;
font-size: 14px;
font-weight: bold;
text-shadow: 0 0 3px #FF0000, 0 0 7px #660055;

background: url("styles/stuff/images/bg13.gif") repeat scroll 0 0%, url("styles/stuff/images/bg4.gif") repeat scroll 0 0%, url("styles/stuff/images/bg5.gif") repeat scroll 0 0 ;Меняйте и улучшайте любые эффекты.
color: #FFFAFA;
font-size: 15px;
font-weight: bold;
text-shadow: 1px 1px 0 #FF0000, 1px 2px 0 #000000, 1px 1px 6px #8B0000, 1px 1px 9px #FF0000;


 Попробуй поставить, посмотришь вживую.
Попробуй поставить, посмотришь вживую.