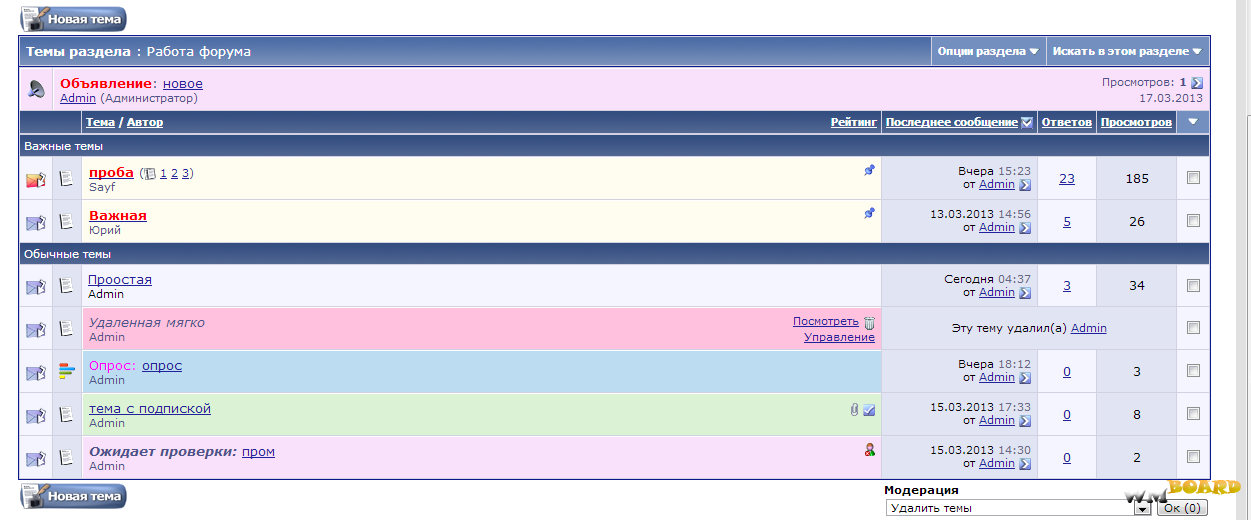
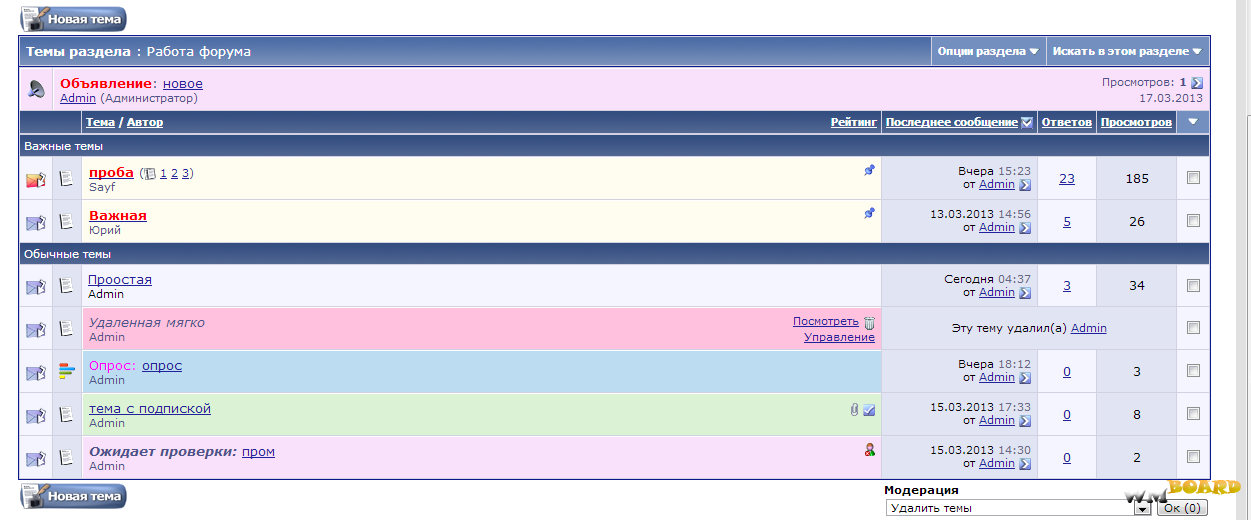
Как изменить цвет таблиц.
В шаблоне
threadbit находим строчку:
<td class="alt1" id="td_threadtitle_$thread[realthreadid]" title="$thread[preview]">
Меняем на вот такой код:
<td class="<if condition="$show['sticky']">sticky<else /><if condition="$show['moderated']">moderated<else /><if condition="$show['subscribed']">subscribed<else /><if condition="$thread['pollid']">poll<else />alt1</if></if></if></if>" id="td_threadtitle_$thread[realthreadid]" title="$thread[preview]">
В шаблоне
threadbit_deleted строчку (смотря в каком стиле примерно 9 сверху)
<td class="alt1">
Меняем на вот эту строчку
<td class="deleted">
В шаблоне
threadbit_announcement меняем все классы
<td class="alt1">
<td class="alt2"
на эту
<td class="announcement">
теперь в
Дополнительные определения CSS (во второе поле)
Прописываем вот такой класс:
/* ***** make announcements, stickies, moderated, polls and soft deleted posts pretty ***** */
.announcement {
background-color: #f9e0fb;
color: #4D528C;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
}
.sticky {
background-color: #fefdf0;
color: #4D528C;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
}
.poll {
background-color: #bcdcf2;
color: #4D528C;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
}
.moderated {
background-color: #f9e0fb;
color: #4D528C;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
}
.subscribed {
background-color: #dcf2d4;
color: #4D528C;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
}
.deleted {
background-color: #ffc1de;
color: #4D528C;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
}
Вот результат