Привет, дорогой хабрадруг! Сегодня существует более тысячи способов создать кнопку; чтобы понять их суть, нужно лишь потратить немного времени на просмотр работ на сайте Dribbble.com .
Большинство этих примеров очень похожи друг на друга, но время от времени встречаются кнопки, на создание которых ушло немного больше внимания, времени и усилий.

Воспользовавшись удивительными возможностями CSS3, мы можем без особых усилий создавать элегантные и стильные кнопки (разумеется, с учетом старых браузеров).
Независимо от того, создаете ли вы кнопку непосредственно в CSS или используете для ее создания специальные инструменты, вам всегда нужно тщательно продумывать, как ваша кнопка будет выглядеть в контексте веб-сайта.

Вы всегда можете скачать готовый набор кнопок, который выложил в сеть какой-то очень добрый человек.
Но почему бы не посидеть и не подумать, что можно создать что-то свое, более оригинальное.
Представляю вашему вниманию 10 простых моментов, которые я всегда учитываю при создании кнопки.
Я не собираюсь делиться идеями о том, какие стили слоев использовать в Photoshop, но поделюсь некоторыми основными принципами, которые помогут вам в ваших проектах.
1. Соответствие бренду Важно, чтобы ваши кнопки соответствовали контексту.
Это может означать выбор продуманной цветовой схемы и графического стиля или использование дизайна логотипа при создании кнопки.
Возможно, ваш логотип имеет форму, которую можно эффективно использовать.

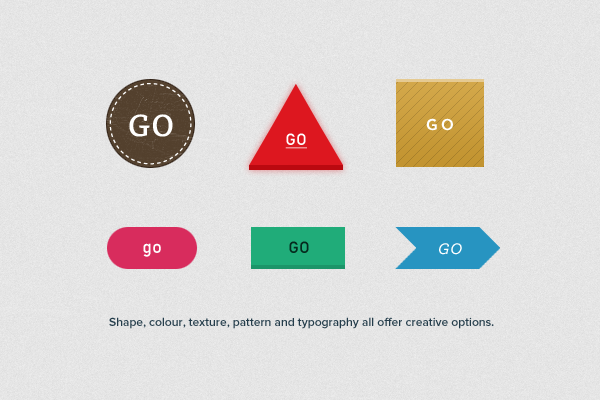
Форма, цвет, текстура, узоры и шрифт открывают большой простор для творчества.
Если в интерфейсе используются преимущественно однотонные цвета, то большие блестящие кнопки в стиле Apple — не лучший вариант. По возможности используйте дизайн логотипа при создании интерфейса, используйте соответствующие формы, цвета и другие формы оформления.
2. Соответствие содержанию Помните, что отталкиваться нужно не только от логотипа, но и от интерфейса в целом.
Бывает, что кнопки могут быть кнопками, например, только на смартфонах или веб-приложениях, но, возможно, их можно заменить на сайте.
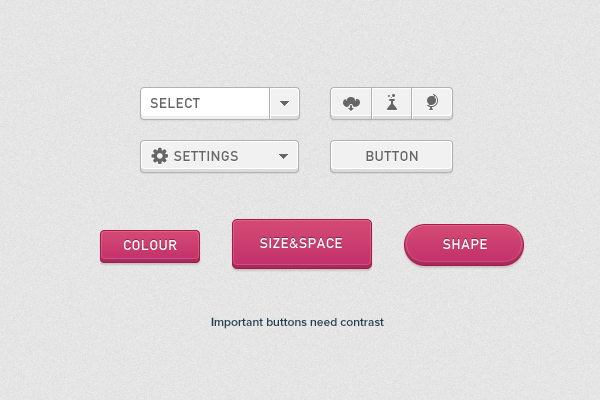
3. Достаточно ли контраста? При таком большом количестве дизайнов пользовательского интерфейса, вдохновленных Apple, кнопки могут затеряться среди других элементов пользовательского интерфейса и потерять свое назначение.
Попробуйте поэкспериментировать с цветами, размерами, интервалами и шрифтами, чтобы кнопки выделялись в интерфейсе.

Важные кнопки нуждаются в контрасте.
4. Пуговицы закругленной или фигурной формы? Если в интерфейсе слишком много кнопок со скругленными углами, возможно, стоит изменить их форму, например, сделать круглыми.
Это добавит контраста, который привлечет внимание пользователей и побудит их нажать кнопку.
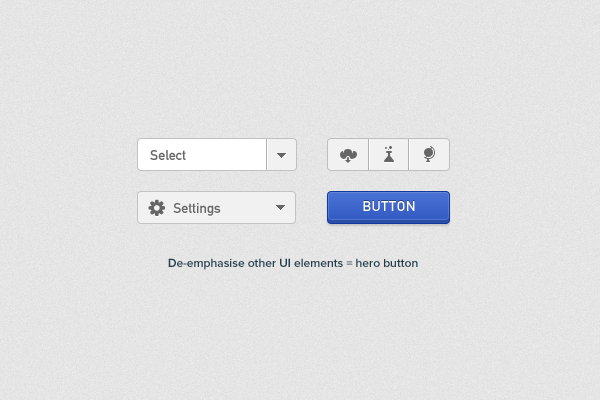
5. Скрытие второстепенных элементов Всегда следует помнить, что второстепенные элементы не должны слишком сильно выделяться из всего интерфейса.
Например, пункты меню, контроллеры или различные ползунки могут иметь одинаковые углы (один и тот же радиус), но разные тени, границы, градиенты и т. д. 
6. Обводка и граница Большинство кнопок имеют какую-то рамку или контур.
Если кнопка темнее фона, то цвет обводки должен быть темнее цвета кнопки.
Если наоборот, т. е.
фон темный, то обводка должна быть темнее фона.
На мой взгляд, это правило самое важное, когда дело касается границ и штрихов.

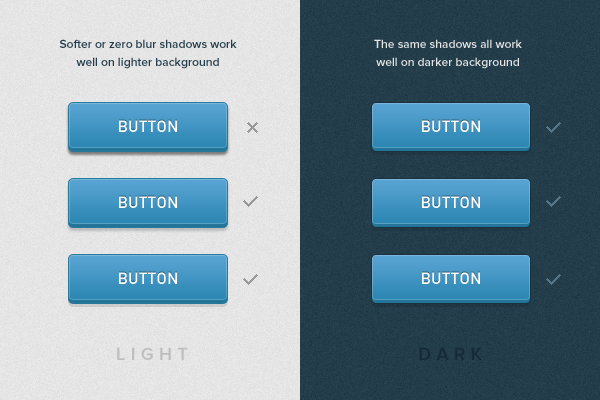
7. Будьте осторожны с размытыми тенями.
Я долгое время руководствовался «Законом теней».
Этот закон гласит, что любая тень работает лучше всего, когда элемент светлее фона.
Если элемент темнее своего фона, то тени следует использовать осторожно.

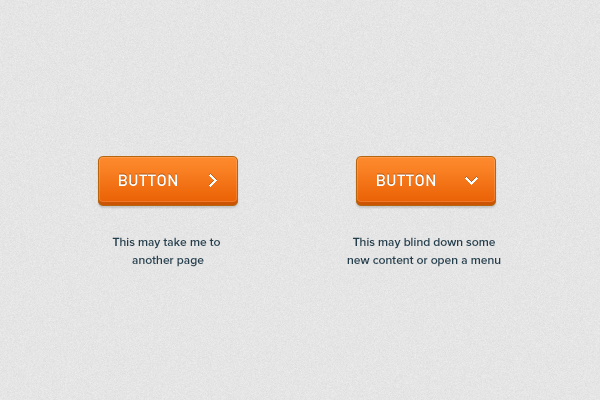
8. Иконки, которые помогут вам Использование небольших значков (например, стрелок) поможет пользователю предсказать, что произойдет после нажатия кнопки.
Например, стрелка вправо может означать, что пользователь продвинется по странице вперед или вообще покинет ее.
Стрелка вниз — появится раскрывающееся меню.

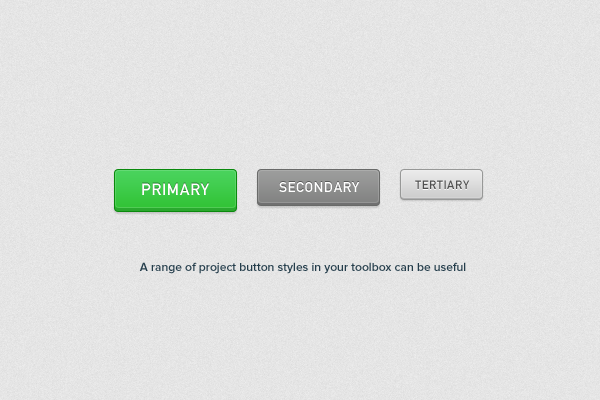
9. Помните о первичных, вторичных и третичных элементах.
Если вы создаете интерфейс с множеством различных функций, важно создать какой-то визуальный язык, определив первичный, вторичный и третичный стили.
Оставьте самые яркие цвета для основных кнопок и используйте более слабые цвета, поскольку кнопки становятся менее важными.
Кроме того, не забудьте уменьшить размер кнопок, пустое пространство, размер текста и уровень тиснения, чтобы уменьшить визуальный вес кнопок.

Разнообразие стилей кнопок может оказаться полезным.
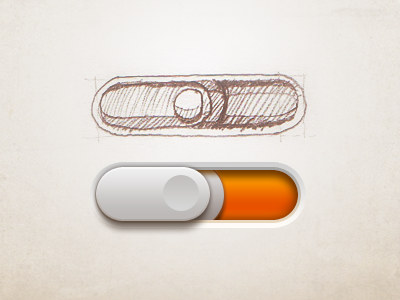
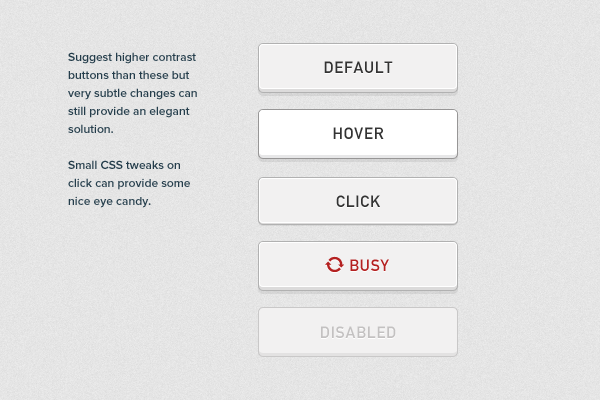
10. Укажите состояние кнопки Для кого-то это может показаться очевидным, но желательно всегда указывать текущее состояние кнопки.
Пользователь предпочтет иметь представление о том, на каком этапе находится кнопка в данный момент. Это можно сделать с помощью параметров CSS, таких как тени, границы и градиенты.

Заключение Нет ничего плохого в использовании готовых элементов пользовательского интерфейса, поскольку это явно экономит много времени.
Возможно даже, что вы нашли идеальный элемент, который подходит вам на 100% (и абсолютно бесплатен).
Однако я считаю, что стоит запомнить основные правила создания кнопок, которые станут залогом успешного и эффективного интерфейса.
P.S. Буду рад получить комментарии по поводу перевода.
Спасибо! УПД Шрифт, используемый в кнопках, называется DIN 1451 Теги: #веб-дизайн #правила #кнопки

-
Рынок Смартфонов Переживает Бум
19 Oct, 24 -
Холл, Чарльз Мартин
19 Oct, 24 -
Сравнение Браузеров Css3 И Html5 (V 2.0)
19 Oct, 24


