Здравствуйте, Хабражители и любители Android-разработки.
В этой статье я хочу поделиться с вами, как мне кажется, нужной и интересной информацией.
Речь пойдет о таком понятии, как Image Scrim (скажу сразу, это понятие я ввел сам).
Предисловие
Не так давно при разработке проекта я столкнулся с небольшой неприятностью.Проект предполагал получение данных через Dribbble API. При получении изображений и их сортировке в RecyclerView мне приходилось передавать изображение из одного действия в другое.
Так как в этом проекте нужно было использовать современные решения, я решил реализовать всё это при нажатии на элемент в RecyclerView с помощью CollapsingToolbarLayout и вставке в него изображения.
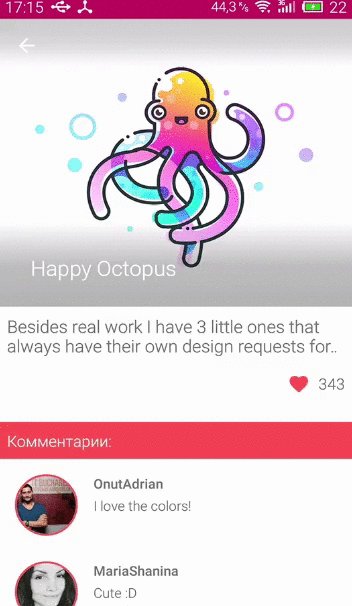
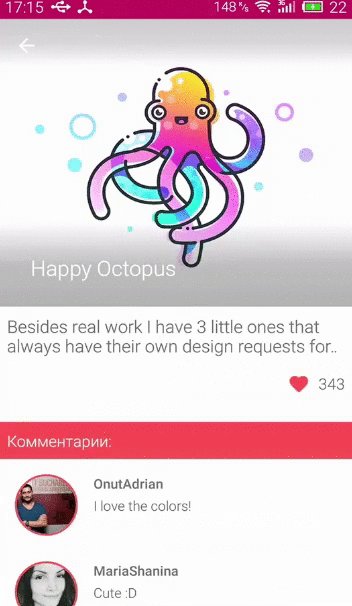
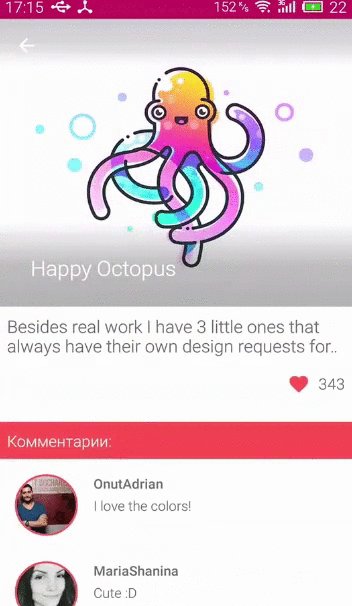
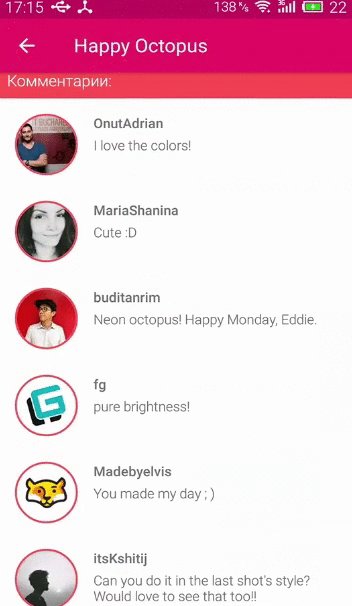
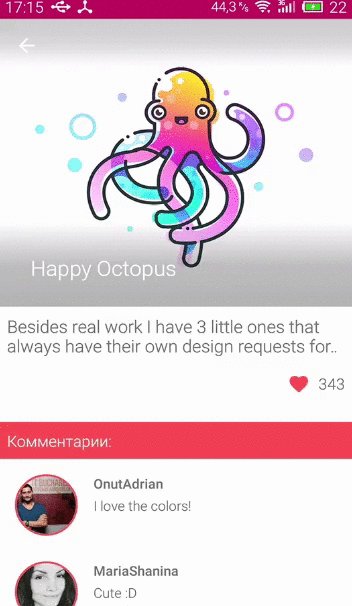
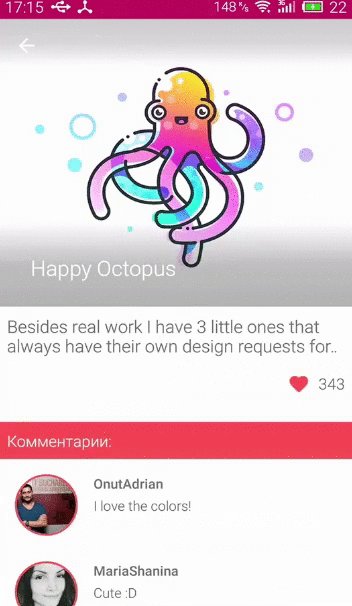
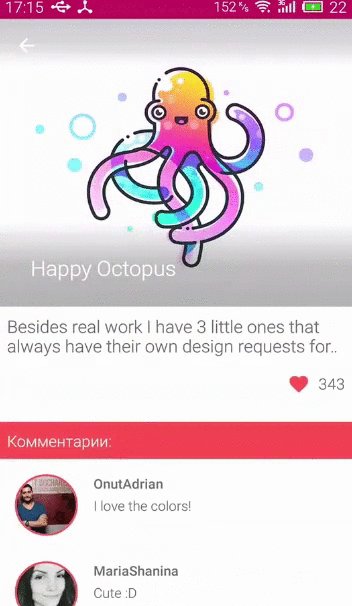
Чтобы было понятнее, о чем я говорю (читай «не лей воду»), приведу пример: 
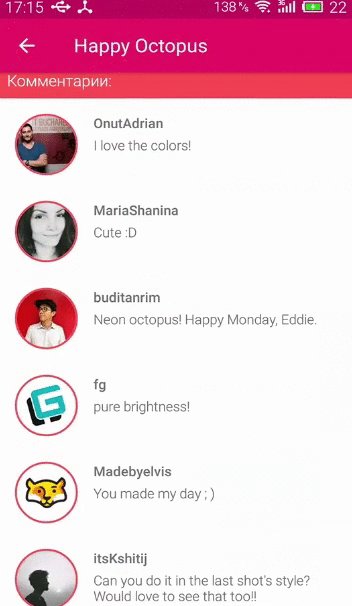
Как вы можете видеть на этой гифке, изображение расположено на белом фоне, и если бы не Image Scrim, который я реализовал, то заголовок изображения «Happy Octopus» не был бы виден (белый шрифт на белом изображении).
.
Ну а теперь приступим к реализации.
Выполнение
Фактически, так называемые Image Scrim — это обычные элементы View внутри CollapsingToolbarLayout. 1. В необходимом макете после изображения внутри CollapsingToolbarLayout создаем два кастомных представления, например так:2. Создаем в drawable 2 файла, которые отвечают за тень от верхнего края и нижнего изображения и называем их соответственно: scrim_top.xml<android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" app:contentScrim="Эattr/colorPrimary" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:expandedTitleTextAppearance="@style/TextAppearance.AppCompat.Large"> <ImageView android:id="@+id/image_shot" android:layout_width="match_parent" android:layout_height="@dimen/shot_image_height" android:background="@color/colorPrimary" android:scaleType="centerCrop" app:layout_collapseMode="parallax" /> <View android:layout_width="match_parent" android:layout_height="@dimen/text_scrim_height_top" android:background="@drawable/scrim_top" app:layout_collapseMode="pin"/> <View android:layout_width="match_parent" android:layout_height="88dp" android:layout_gravity="@dimen/text_scrim_height_bottom" android:layout_alignBottom="@+id/image_shot" android:background="@drawable/scrim_bottom"/>.
<shape xmlns:android="http://schemas.android.com/apk/res/android ">
<gradient
android:angle="270 "
android:startColor="@color/translucent_scrim_top "
android:centerColor="@color/translucent_scrim_top_center "
android:endColor="@android:color/transparent"/ >
</shape>scrim_bottom.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android ">
<gradient
android:angle="90 "
android:startColor="@color/translucent_scrim_bottom "
android:centerColor="@color/translucent_scrim_bottom_center "
android:endColor="@android:color/transparent"/ >
</shape>3. Добавляем цвета к цветам:
<color name="translucent_scrim_top">#33000000</color>
<color name="translucent_scrim_top_center">#26000000</color>
<color name="translucent_scrim_bottom">#4D000000</color>
<color name="translucent_scrim_bottom_center">#40000000</color>
Вы можете поиграть с прозрачностью цветов, чтобы выбрать более плавные цвета.
4. Добавьте следующие строки в dimens.xml: <dimen name="text_scrim_height_top">50dp</dimen>
<dimen name="text_scrim_height_bottom">88dp</dimen>
Случайным образом я выяснил, что эти отступы от верхнего и нижнего края идеально подходят для изображения в 300 dp, поэтому если ваше изображение равностороннее, то вы можете поиграться с dp, то есть привести его в соответствие со своим дизайном принципы.
P.S. Надеюсь, статья была полезной.
Буду рад ответить на все вопросы, если они у вас возникнут. П.
П.
С.
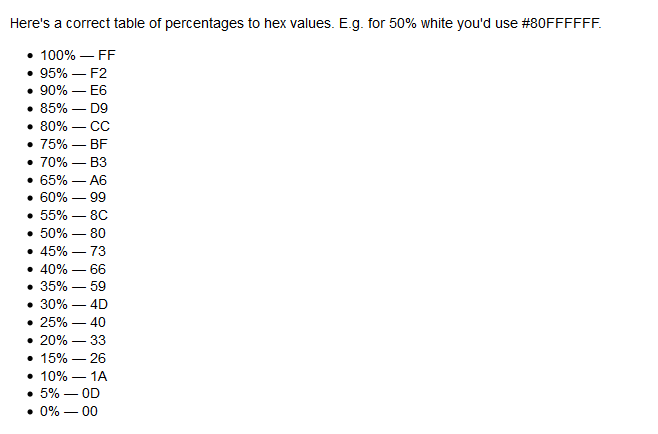
Следующая небольшая таблица с альфа-каналами цветов также может оказаться полезной для выбора желаемой прозрачности для Image Scrim. 
Теги: #Android #разработка для Android #мобильные приложения #разработка для Android #приложения для Android #Разработка мобильных приложений #разработка для Android

-
Введение В Gitops Для Openshift
19 Oct, 24 -
Хватит Терпеть Жару В Квартирах
19 Oct, 24 -
Научная Деятельность. Низкий Старт
19 Oct, 24 -
Мини-Империи
19 Oct, 24


