Перевод Я создал PWA и опубликовал его в трех магазинах приложений.
Вот что я узнал .
Недавно я опубликовал прогрессивное веб-приложение Мессианское радио Хава , музыкальный проигрыватель, подобный Pandora, и выпустил его в трёх магазинах приложений (Google Play, iOS App Store, Windows Store).



Процесс ее изложения был трудным и поучительным.
Вот что я узнал.
За что?
Вы, наверное, удивились: «Зачем ты вообще выложил приложение в магазин? Пусть оно живет в открытой сети!» Это факт пользователи сконцентрированы в магазинах .Выросло поколение людей, которых мы приучили искать приложения в соответствующих магазинах приложений, а не в свободном доступе в Интернете.
Что касается моего приложения, то у меня было две веские причины разместить его в магазинах: Требование пользователей.
Ограничения для веб-приложений Apple на некоторых мобильных платформах.
Пользовательский спрос: Мои пользователи уже много лет спрашивают меня: «Есть ли приложение для ChavahЭ» В магазине не нашел.
» Они задали мне этот вопрос, потому что мы научили их искать приложения в соответствующих магазинах.
До недавнего времени я отвечал:
«Вам не нужно приложение, просто зайдите на сайт со своего телефона! Он работает!".Но я лгал.
Настоящие веб-приложения лишь примерно работают на мобильных телефонах.
И это подводит меня ко второй причине: ограничения Apple на веб-приложения на определенных мобильных платформах.
Разработчики мобильных платформ, такие как Apple полностью удовлетворен приложения, которые используют весь потенциал ваших телефонов: получают доступ к вашей геолокации, воспроизводят звук в фоновом режиме, получают координаты GPS, читают все ваши контакты, воспроизводят видео и аудио без взаимодействия с приложением, читают вашу электронную почту, перехватывают вводимый вами текст, выполняют одновременно выполнять несколько процессов, использовать микрофон и камеру, получать доступ к фотографиям и делать многое другое.
Apple этим полностью довольна.
Но только если вы будете платить Apple 99 долларов в год за все эти льготы.
Если вы хотите использовать что-либо из вышеперечисленного в старом веб-приложении, то, черт возьми, Apple просто не позволит этого.
Она даже не позволит тебе спросить разрешения .
Для моего приложения типа Pandora это кошмарное бессилие проявлялось по-разному .
От мелких неприятностей, таких как «iOS Safari не позволяет воспроизводить аудио без предварительного взаимодействия со страницей», до серьезных проблем, таких как «iOS Safari не позволяет воспроизводить следующую песню, если ваше приложение находится в фоновом режиме или если экран выключенный.
" Да, и кроме того, возникают странные визуальные аномалии, когда вы вводите текст в текстовое поле, а он появляется где-то еще на экране .
В общем, чтобы мое музыкальное HTML5-приложение корректно работало на пользовательских устройствах, необходимо было выложить его в магазин.
Барьеры для входа
В идеальном мире публикация приложения в магазинах выглядела бы так: Ваш веб-/облачный хостинг или поставщик CI: Вы опубликовали прогрессивное веб-приложение.Хотите опубликовать в магазинах приложений? Магазин приложений для iOS Гугл игры Магазин Windows Или как Microsoft экспериментирует , ваш PWA автоматически появится в магазине, как только он будет проиндексирован ботом Bing. Но увы, наш мир не идеален.
В итоге, когда мы пытаемся разместить наши веб-приложения в магазинах, мы сталкиваемся со всякой проприетарной нативной чушью.
В каждом магазине есть барьеры входа: то есть создаются определенные трудности для размещения готового приложения в конкретном магазине.
Вот некоторые из них.
Цена
Яблоко : 99 долларов в год за размещение вашего приложения в магазине приложений iOS. Google : единовременный взнос в размере 25 долларов США за размещение вашего приложения в Google Play Store. Майкрософт : Бесплатно! Не заставляйте меня платить за то, чтобы мое приложение было доступно вашим пользователям.Мое приложение обогащает вашу платформу.
Без хороших приложений ваша платформа никому не понадобится.
Apple привыкла это понимать.
Когда вышел первый iPhone, Стив Джобс твердо верил, что будущее за HTML5 и что все приложения станут веб-технологиями.
Не было родного iPhone SDK для сторонних разработчиков.
Однако с тех пор мнение Apple изменилось.
Google просит единовременную плату в размере 25 долларов США за токен.
Возможно, это сделано для того, чтобы помешать спамерам и уменьшить количество по-настоящему шлаковых приложений, поступающих в магазин.
Microsoft, похоже, просто пытается увеличить количество приложений в магазине, независимо от их качества.
Победитель : Майкрософт. Трудно освободиться.
Добавление собственных возможностей
В идеальном мире мне не пришлось бы писать ни строчки дополнительного кода для интеграции моего веб-приложения в операционную систему.Или, как сказал Стив Джобс в 2007 году :
«Движок Safari полностью заложен в iPhone. Таким образом, вы можете писать потрясающие приложения Web 2.0 и Ajax, которые выглядят и ведут себя точно так же, как приложения для iPhone. И все ваши приложения будут идеально интегрированы со службами iPhone. Они смогут совершать звонки, отправлять почту, смогут искать места на Google Maps».Для меня это означает, что мое веб-приложение должно воспроизводить музыку в фоновом режиме, используя стандартные аудиоинструменты HTML5, которые отлично работают во всех операционных системах.
То есть мое приложение объявляет, какой файл оно воспроизводит, а операционные системы это учитывают и показывают текущую песню на экране блокировки.
При этом мое приложение воспроизводится с использованием стандартного аудио API HTML5, а ОС отображает элементы управления на экране блокировки: воспроизведение, пауза, переход к другому файлу, изменение громкости, перемотка назад. К сожалению, наш мир не идеален.
Все вышеперечисленное не работает «из коробки» на всех трех платформах.
Моему веб-приложению нужна возможность играть в фоновом режиме.
И возможность загружать URL-адреса из моего CDN. Звучит разумно, не так ли? А как насчет отображения текущей песни на экране блокировки? А как насчет управления воспроизведением с того же экрана? Насколько это сложно? Существует три подхода: Яблоко : Мы не разрешаем веб-приложениям рекламировать такие возможности.
Вам нужно написать нативную обертку (например, с Cordova) для взаимодействия с ОС.
Google : Интернет рулит! Давайте создадим новый веб-стандарт для воспроизведения и управления звуком с экрана блокировки.
Играете в фоновом режиме? Конечно, вперед! Майкрософт : Мы встроим наш собственный API window.Windows.* в ваше глобальное пространство имен JavaScript, чтобы вы могли делать все, что захотите.
Давайте подробнее рассмотрим каждый подход: iOS-магазин .
Нужно ли вашему веб-приложению воспроизводить звук в фоновом режиме? Используйте плагин Кордовы .
Хотите показать текущую песню на экране блокировки? Используйте плагин Кордовы .
Нужно управлять воспроизведением с экрана блокировки? Используйте плагин Кордовы .
Ну, вы поняли.
По сути, Cordova позволяет Apple относиться к вам как к родному приложению.
И поскольку вы не являетесь плохим веб-приложением, Apple позволяет вам делать все, что могут делать собственные приложения.
Для этого вам нужны только родные фишки — плагины Cordova. Гугл игры .
Здорово, что я могу писать просто JS-код и все будет работать.
Никаких плагинов Cordova не требуется.
Конечно, этот JS не будет работать нигде, кроме Chrome на Android. но однажды (в идеальном мире!) все мобильные браузеры будут реализовывать эти веб-API. и мир станет единым.
Я почти пою утопический гимн хиппи Джона Леннона.
Магазин Windows .
Хотите воспроизводить звук в фоновом режиме? Извини! Это не будет работать, если вы не заявите о своих намерениях в нашем манифесте собственности (это легко) И не реализуете этот собственный медиа-интерфейс с помощью окно.
Windows.SystemMediaTransportControls (не просто).
В противном случае мы отключим звук при переходе приложения в фоновый режим.
Победитель : Google. Все, что мне нужно сделать, это написать JavaScript, и ОС просто получит сигналы от моего приложения.
догонять : Окна.
Я все еще могу писать старый добрый JavaScript, но мне приходится взаимодействовать с проприетарным Windows JS API, который встроен в мой процесс при работе в Windows. Не так уж и страшно.
Неудачник : Яблоко.
Их не волнуют веб-приложения.
Хуже того: они, похоже, действительно враждебно относятся к веб-приложениям.
iOS Safari — это новый Internet Explorer 6. Он отстает практически по всем современным веб-стандартам, особенно в области прогрессивных веб-приложений.
Вероятно, это связано с деловыми соображениями: веб-приложения не позволяют собирать 99 долларов в год + 33% комиссии за продажи внутри приложения.
Поэтому, чтобы мое веб-приложение работало на этой платформе, мне пришлось притвориться, что это нативное приложение.
Регистрация в магазинах
Чтобы опубликовать PWA в своем магазине, вам необходимо зарегистрироваться, пройти бизнес-верификацию и преодолеть бюрократические препоны: Яблоко : Вы должны доказать, что вы являетесь законной зарегистрированной компанией.Мы не проверяем, но Третья сторона , которые могут о вас не знать.
Google : Хотите опубликовать у нас свое приложение? Мы довольны.
Майкрософт : Хотите опубликовать у нас свое приложение? Мы довольны.
Для меня главной проблемой было прохождение проверки легальности Apple. Сначала я зашёл на сайт и зарегистрировался как разработчик.
Ввели свое имя и информацию о компании (я полагаю, Apple не позволит вам публиковать приложение, если вы не являетесь зарегистрированной юридической компанией?).
Нажал «Далее».
«Введенная вами информация не соответствует вашему профилю D&B».
Моему.
чему? Погуглил и обнаружил, что «профиль D&B» — это Дан и Брэдстрит. Я никогда раньше о них не слышал, но оказывается, что Apple пользуется услугами этой компании для проверки информации о законных компаниях.
И очевидно, что мой профиль D&B не соответствует тому, что я ввел при регистрации.
Еще я погуглил и обнаружил, что форум разработчиков Apple завален такими постами.
Внятного ответа никто не получил.
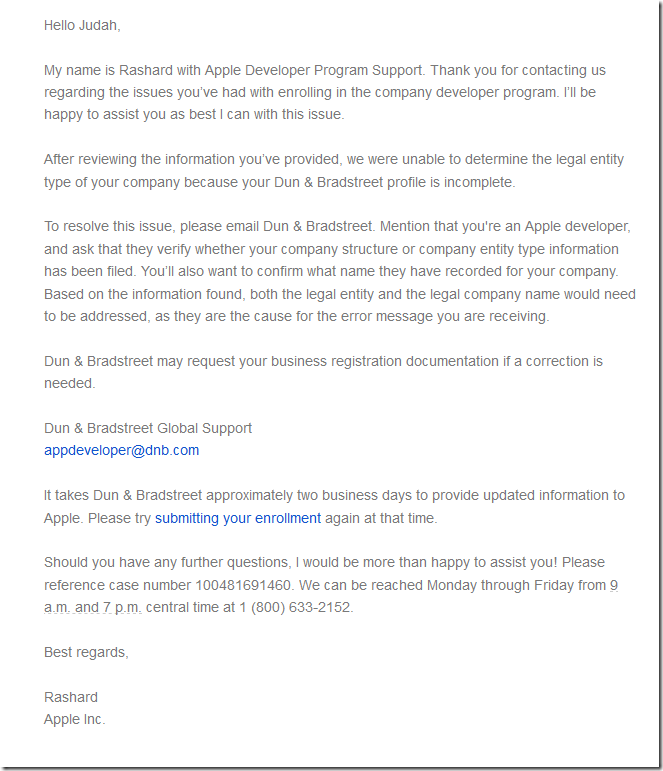
Написал в поддержку.
В течение 24 часов они ответили на мое электронное письмо с просьбой связаться с D&B. 
Я решил им написать.
но в Apple сказали, что ответ будет ждать несколько дней.
В тот момент я задумался, стоит ли мне вообще отказаться от этой идеи.
Пока я ждал ответа от службы поддержки D&B, я решил вернуться на их сайт, проверить свои данные и обновить информацию о компании, которую они, вероятно, взяли из государственной базы данных.
Я уже говорил, насколько это отвратительно? Но я просто хотел опубликовать готовое приложение в магазине.
Я зашел на сайт D&B, чтобы обновить свой бизнес-профиль.
Сюрприз! У них есть ошибка JavaScript в логике проверки, которая не позволяет им обновить свой профиль.
К счастью, я опытный разработчик.
Добавил прерывание в их JavaScript, нажал «Отправить», изменил флаг isValid на true и готово! Я обновил свой профиль D&B. Вернулся на сайт разработчиков Apple -> попробуйте еще раз.
Регистрация моей компании.
«Ошибка: введенная вами информация не соответствует вашему профилю D&B».
ТЫ ШУТИШЬ, ЧТО ЛИ.
Я снова пишу в Apple. «О, обновление информации D&B в нашей системе может занять 24–48 часов».
Ну, вы знаете, потому что доставка цифровой информации с сервера А на сервер Б занимает два дня.
Пытался зарегистрироваться через два дня.
получилось! Теперь я являюсь участником программы разработчиков Apple и могу отправлять приложения на утверждение.
Победитель : Google и Microsoft. В обоих случаях регистрация заняла 5 минут. Неудачник : Регистрация в Apple Developer была медленной и болезненной.
У меня это заняло около недели.
Мне пришлось связаться с двумя разными проклятыми компаниями.
И Мне нужно было исправить ошибку во время выполнения в коде JavaScript на чужом веб-сайте.
чтобы обойти их нечестную проверку клиента и отправить мою информацию в Apple, чтобы я мог отправить приложение в магазин.
Ну просто.
вау.
Если и есть одно оправдание для Apple, так это их некоммерческая программа 501c3, которая позволяет некоммерческим организациям быть освобожденными от уплаты ежегодного сбора в размере 99 долларов.
Я воспользовался этим.
И, возможно, тем самым усложняя ситуацию.
Упаковка, сборка и отправка заявки
После того как вы создали веб-приложение, вам придется приложить некоторые усилия, чтобы превратить его в нечто, что можно будет отправить на утверждение.Яблоко : Сначала купите Mac. Вы не можете создать приложение для iOS без Mac. Установите XCode и все эти инструменты и платформы сборки, пройдите сертификацию в нашей программе для разработчиков, создайте профиль на отдельном сайте iTunes Connect, свяжите его с сертификатом, созданным в Apple Dev Center, а затем отправьте свое приложение с помощью XCode. Точно так же, как раз-два-три-.
тридцать семь.
Google : скачайте Android Studio, используйте его для создания сертификата безопасности и упакуйте приложение.
Загрузите пакет на сайт для Android-разработчиков.
Майкрософт : Создайте пакет .
appx с помощью Visual Studio или этих бесплатных инструментов командной строки.
Загрузите пакет на веб-сайт Центра разработки Microsoft. Хорошие новости: существует бесплатный инструмент, позволяющий волшебным образом превращать веб-приложения в пакеты приложений .
Это называется PWABuilder .
Программа анализирует URL-адрес и сообщает, что вам нужно сделать (например, добавить значки рабочего стола в веб-манифест вашего PWA).
А мастер поможет вам скачать пакеты, содержащие всю эту магию, в три шага: Для Windows : создает пакет .
appx, который можно отправить в Центр разработки Windows. Для Google : создает приложение-оболочку Java, содержащее ваше PWA. Вы создаете проект в Android Studio, который создает пакет Android для загрузки на сайт Центра разработки Android. Для Apple : Создает проект XCode, который можно построить с использованием XCode. И для этого вам нужен Mac. И снова Apple создала больше всего проблем.
У меня нет Мака.
Но без него вы не сможете создать проект XCode для своего PWA. Я не хочу платить несколько тысяч долларов за публикацию своего бесплатного приложения в магазине Apple. Я не хочу платить за привилегию обогащать платформу iOS. К счастью, MacInCloud стоит около 25 долларов в месяц.
Вам предоставляется Mac с уже установленным XCode. Подключиться к нему можно удаленно с помощью Windows Remote Desktop или даже через веб-интерфейс.
Но создать проект XCode и разместить его на сайте недостаточно.
Мне пришлось сгенерировать сертификат безопасности на сайте разработчика, затем создать новый профиль приложения на отдельном сайте iTunes Connect, а затем отправить пакет на утверждение туда.
Но это еще не все: поскольку Apple враждебно относится к веб-приложениям, мне пришлось установить специальные фреймворки и добавить плагины Cordova, которые позволяют моему приложению воспроизводить музыку в фоновом режиме, добавлять текущую песню на экран блокировки, управлять там воспроизведением и другие действия.
.
Мне потребовалась неделя, чтобы со всякими ухищрениями привести приложение в рабочее состояние, прежде чем я смог отправить его в магазин.
Победитель : Майкрософт. Представьте себе: вы можете зайти на сайт, который генерирует пакет из вашего веб-приложения.
Или вы даже можете загрузить инструменты командной строки, которые сделают все это.
Вы предпочитаете графические интерфейсы? Бесплатная Visual Studio к вашим услугам.
догонять : Google. Требуется Android Studio, но он бесплатен, работает везде и прост в использовании.
Неудачник : Яблоко.
Мне не нужно покупать Mac за несколько тысяч долларов только для того, чтобы создать приложение.
Путаница с Apple Dev Center -> iTunes Connect выглядит как попытка оторванного от реальной жизни руководства навязать разработчиков в iTunes. Нужно было просто объединить всё в один Apple Developer Center.
Тестирование приложений
Когда вы, наконец, прочтете все заклинания, которые превращают ваше веб-приложение в пакет мобильного приложения, вы, возможно, захотите разослать его тестировщикам, прежде чем пускать в него кучу немытых пользователей.Яблоко : ваши тестировщики должны установить Test Flight на свои устройства iOS. Затем добавьте адреса электронной почты тестировщиков в iTunes Connect. Каждый из них получит уведомление и сможет протестировать приложение до того, как оно станет доступно в магазине.
Google : в Центре разработки Android добавьте адреса тестировщиков.
После этого им в магазине станет доступна альфа/бета-версия.
Майкрософт : На этой платформе не тестировал, поэтому ничего сказать не могу.
Победитель : Не понятно.
Приложение Apple Test Flight простое в использовании.
Администратор может контролировать дату истечения срока действия альфа/бета-версии.
Гугл тоже не слишком раздражает, даже отдельного приложения не требует.
Одобрение заявки
Когда ваш продукт готов к выпуску в прайм-тайм, вы отправляете его на утверждение.Приложение проходит автоматический контрольный список (например, есть ли у вас значок запуска?) и проверяется людьми («ваше приложение — клон X, мы его отклоняем»).
Яблоко : Перед отправкой XCode предупредит вас о возможных проблемах во время сборки.
Проверка человека занимает 24-48 часов.
Google : Есть кто-нибудь дома? Android Studio не предупредила о возможных проблемах, и приложение было одобрено через несколько минут после подачи.
Я не думаю, что кто-то это проверял.
Майкрософт : после отправки быстрый автоматический контрольный список выявил ошибку, связанную с неправильным форматом значков.
И после прохождения чек-листа через четыре дня сотрудница одобрила мою заявку.
Победитель : Яблоко.
Конечно, мне, как разработчику, нравится, что мое приложение мгновенно появилось в Google Play. Но я подозреваю, что это только потому, что никто на это не смотрел.
А когда дело доходит до проверки человеком, Apple занимает минимум времени.
Обновления также утверждаются в течение 24 часов.
В Microsoft это как-то получилось: первичное одобрение заняло 3-4 дня, а последующее обновление было одобрено в течение суток.
А второе обновление, добавленное для платформы Xbox, снова заняло 3-4 дня на одобрение.
Заключение
Взять готовое PWA, довести его до рабочего состояния на мобильных платформах и разместить в магазинах сложно и стоит денег.Победитель : Google. В их магазин проще всего попасть приложению.
У них также самая простая интеграция с нативной платформой благодаря стандартизации веб-API, к которым обращается ОС (привет, любимый navigator.mediaSession).
догонять : Майкрософт. Самый простой способ — волшебным образом превратить ваш PWA в пакет, который вы сможете отправить в свой магазин (вы можете сделать это бесплатно с помощью сайта PWABuilder !).
Интеграция с их платформой подразумевает автоматическую реализацию API window.Windows.* в пространство имен JavaScript. Так сойдет. Неудачник : Яблоко.
Не заставляйте меня покупать Mac, чтобы создать приложение для iOS. Не заставляйте меня использовать собственные оболочки для интеграции с вашей платформой.
Не обманывайте меня своими сертификатами безопасности, позвольте вашим инструментам сборки сделать это за меня и автоматически связать их с моей учетной записью Центра разработки.
Не заставляйте меня использовать два разных сайта: Apple Dev Center и iTunes Connect. Заключительные мысли: Интернет всегда побеждает. Он раздавил Флэша.
Он убил Сильверлайта.
Он уничтожил родные настольные приложения.
Браузер — мощная клиентская платформа.
ОС стала средством запуска браузера и привязки оборудования.
Веб также победит в мобильном сегменте.
Разработчики не хотят разрабатывать три отдельных приложения для основных платформ.
Компании не хотят платить за разработку трех приложений.
Мы можем создавать мощные веб-приложения (PWA) и упаковывать их для всех магазинов приложений.
Apple испытывает искушение остановить развитие Интернета.
У Microsoft был тот же искушение в конце 1990-х и начале 2000-х годов: она хотела быть платформа для хороших приложений.
PWA разрушили эти планы и теперь повсюду.
Ванюй: в конце концов PWA преобладают над нативными мобильными приложениями.
Через 5-10 лет нативные приложения для iOS станут такими же распространенными, как приложения Win32 C. Apple будет пинаться и кричать, пытаясь удержать iOS Safari от этой тенденции, всячески блокируя развитие PWA (даже их недавнюю «поддержку» PWA в iOS Safari 11.1 — просто изувеченные PWA ).
Я предлагаю мобильным платформам автоматически добавлять качественные PWA в магазины приложений или позволить разработчикам легко (например, бесплатно и в три клика) добавлять PWA самостоятельно.
Теги: #pwa #прогрессивное веб-приложение #Разработка для iOS #Разработка мобильных приложений #Разработка для Android #Разработка для Windows Phone

-
Требования Защиты Данных
19 Oct, 24 -
Тестирование Печатной Платы? "Это Просто"
19 Oct, 24 -
Субъективное Замечание О Планшете Билайн
19 Oct, 24


