Привет, Хабрахабр! Так уж получилось, что современный веб-контент стоит буквально на трех столпах: HTML5, CSS3 и Javascript. Тесная интеграция этих трёх инструментов позволяет создавать поистине впечатляющие результаты, но сегодня мы говорим не о достижениях современной веб-индустрии, а о том, как правильно донести эти достижения до пользователей.
Браузеры, конечно же, несут ответственность за отображение вашего сайта пользователям.
Но как поисковая система видит сайт? Что она увидит, если часть контента (изображения, таблицы стилей, скрипты) заблокирована для сканирования? Что увидят пользователи в результатах поиска, если Google не сможет проиндексировать весь релевантный контент? Мы создали инструмент специально для того, чтобы ответить на эти вопросы (и исправить некоторую путаницу, которая мешает вам находить своих пользователей в Google).
«Отчет о заблокированных ресурсах» .
Сегодня мы представляем его широкой аудитории разработчиков и веб-мастеров, и вы можете ознакомиться с ним и опробовать возможности нового инструмента в числе первых.
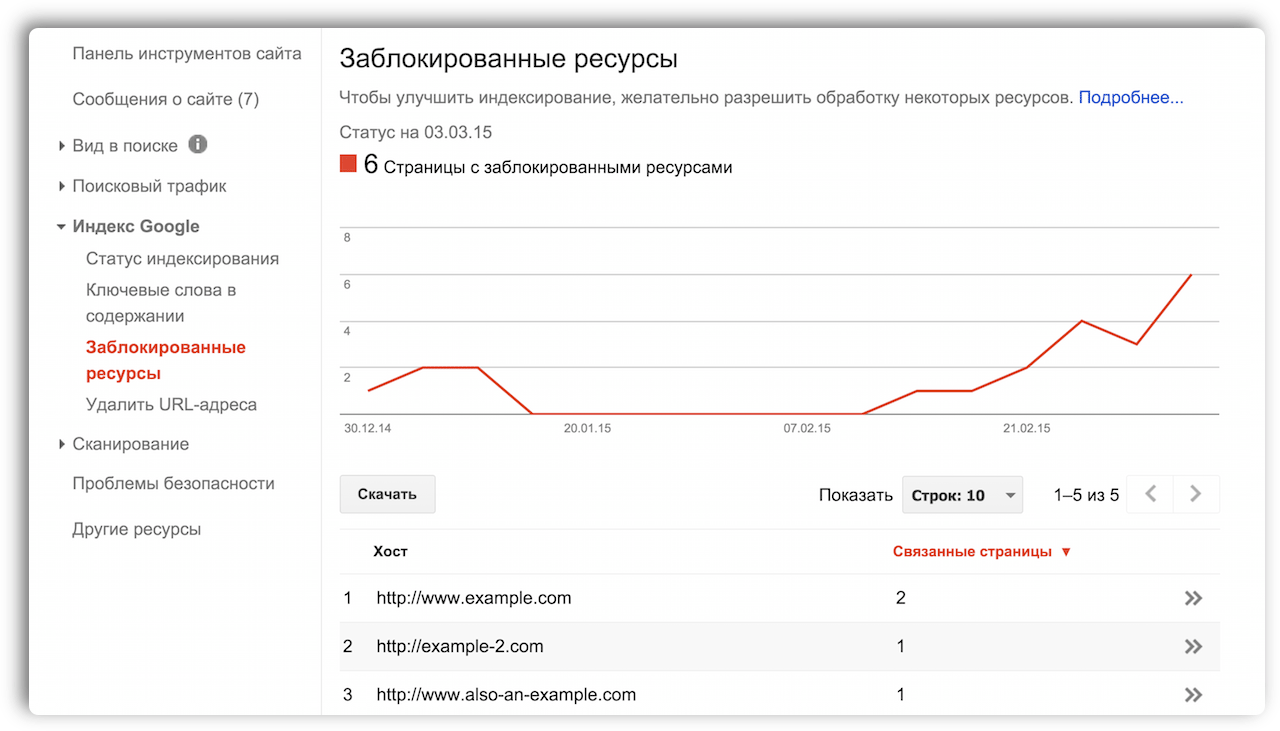
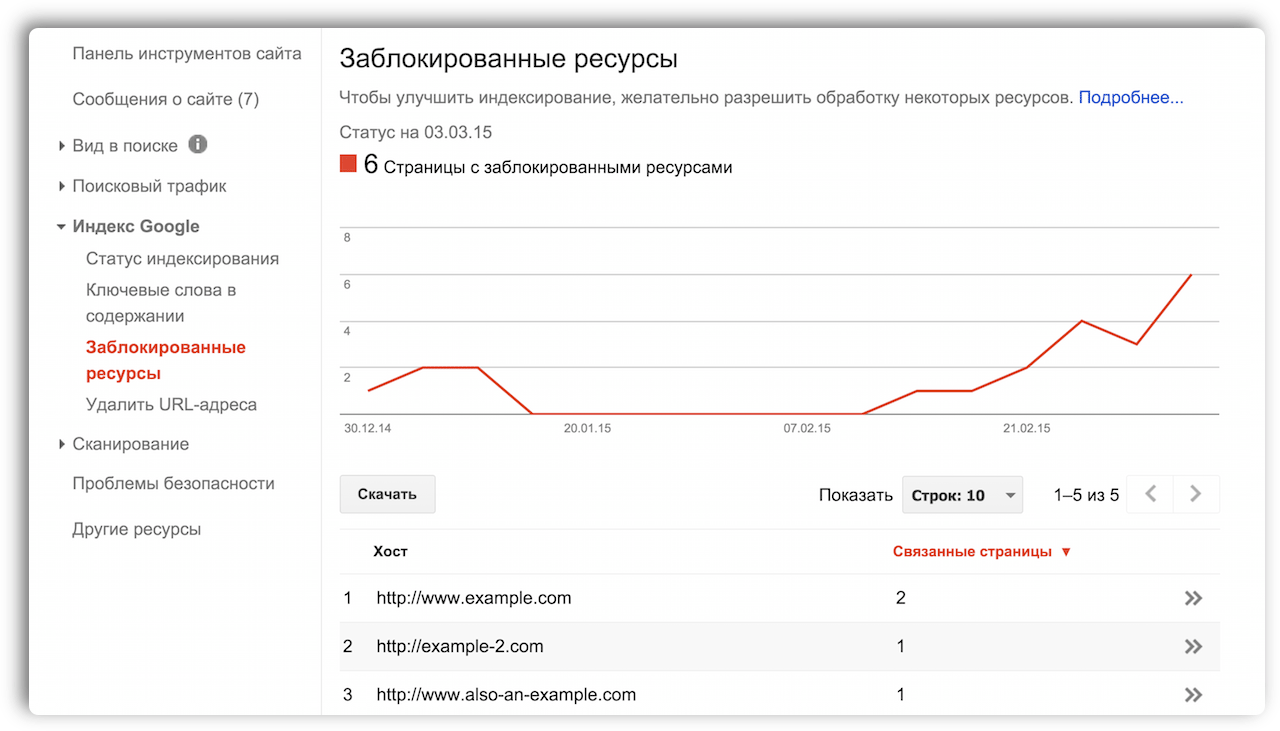
Вот как выглядит отчет о проверке: 
Внутри отчета вы найдете список хостов, на которые ссылается ваш сайт и которые недоступны для робота Googlebot. Это могут быть ссылки на изображения, CSS, библиотеки и модули JavaScript.
Каждая строка кликабельна и содержит список ресурсов, которые расположены на данном хосте, а также страницы вашего сайта, на которых они расположены.
Система предложит вам несколько возможных решений проблем, связанных с индексацией контента.
Похоже на Googlebot: теперь два скриншота вместо одного
Также мы обновили режим «Fetch and Render»: если раньше он показывал ваш сайт только с точки зрения робота Googlebot, то теперь вы будете получать сразу два скриншота, один с результатом рендеринга страницы для поискового робота Google, другой - для посетителей сайта.Сравнивая эти изображения, вы легко сможете выявить возможные проблемы.

Мы прекрасно понимаем, что веб-мастера не всегда имеют возможность влиять на поведение внешних ресурсов.
В Инструментах для веб-мастеров мы стараемся отображать только те хосты, настройки сканирования которых вы можете изменить.
В списке «проблемных мест» вы не увидите URL-адреса, связанные с некоторыми внешними ресурсами, например популярными службами веб-аналитики.
Мы постарались исключить из списка наиболее очевидные ресурсы, но если вы все же встретите что-то, что, по вашему мнению, сюда не относится, дайте нам знать .
Мы внимательно следим за отзывами веб-мастеров и разработчиков о наших инструментах и стараемся оперативно реагировать на все комментарии и предложения, поступающие на наш форум.
По разным (и не обязательно техническим) причинам обновление всех файлов robots.txt может занять продолжительное время, поэтому рекомендуем начинать с тех ресурсов, блокировка которых оказывает наибольшее влияние на отображение страницы.
Подробные инструкции можно найти в Эта статья .
Надеемся, наши новые инструменты помогут вам быстро выявить заблокированные ресурсы на вашем сайте и исправить их.
Если у вас есть вопросы, задавайте их в комментариях, на нашем сайте.
Форум или в сообщество веб-мастеров .
Теги: #веб #CSS #робот #googlebot #поисковая система #ресурсы #JavaScript #внешние хосты #горячая ссылка #горячая ссылка #инструменты для веб-мастеров #Google #поиск #правильная индексация #индексация #Поисковые технологии #Разработка мобильных приложений

-
Аналитика, Прямые Посещения Сайта
19 Oct, 24 -
Проект «Око» Часть 1, Пилотный
19 Oct, 24 -
Визуальное Программирование На Языке Дракон.
19 Oct, 24 -
Сервер Apache Сильно Сдал Позиции
19 Oct, 24


