WebStorm уже давно стал рабочим инструментом для многих, кто пишет на JavaScript. И мы рады, что постоянное развитие технологий и рост запросов пользователей позволяют нам постоянно добавлять в него новые возможности.
Примечание для тех, кто еще не использовал EAP: EAP — это предварительная версия раннего доступа, совершенно бесплатная, полностью функциональная, со сроком действия 30 дней.Мы все еще дорабатываем некоторые функции, которые появятся в следующих EAP WebStorm, и сегодня мы поговорим о том, что вы уже можете потрогать руками.Тогда вам нужно заменить его на следующий EAP, купить релиз или смириться с его превращением в тыкву (это легальные способы эксплуатации, нелегальные здесь перечислять не будем).
EAP все еще является «нестабильной» версией, а это значит, что некоторые функции в ней могут работать не идеально, хотя в целом по функциональности и качеству она довольно близка к релизу.
И это:
- обновлено Живое редактирование : теперь при любом изменении кода приложения под Node.js позволяет автоматически обновлять приложение;
- поддержка фреймворка Метеор ;
- поддержка системы сборки Глоток ;
- трассер Spy-js для Node.js ;
- интеграция с PhoneGap/Кордова ;
- шаблоны ( Постфиксные шаблоны ) для JavaScript;
- улучшенная поддержка библиотеки Полимер ;
- улучшенный плагин Редакторконфигурация .
Давайте рассмотрим все это
Живое редактирование
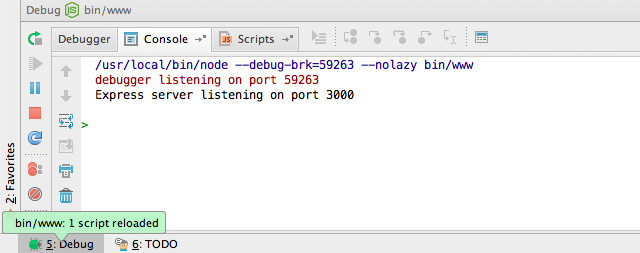
Плагин Live Edit, который позволяет вам сразу увидеть, что происходит, когда вы меняете HTML и JavaScript на странице, не обновляя страницу в браузере, теперь работает с Node.js. Запустите приложение в режиме отладки и попробуйте что-то изменить в коде.
Теперь нажмите 
в окне отладки выберите «Обновить приложение» в меню «Выполнить» или нажмите кнопку Ctrl+F10 ( cmd+F10 на Mac OS).

Сначала Live Edit попытается обновить приложение без перезагрузки сервера Node.js (выполните горячую замену), но если это не сработает, он перезагрузит сервер.
В настройках IDE можно включить автоматическое обновление при возникновении изменений.
Вы можете узнать больше о том, как работает Live Edit. в посте о нем в нашем англоязычном блоге.
Spy-js для Node.js
Для каждого события spy-js отображает стек вызовов и выделяет путь в коде в окне редактора, чтобы точно показать, как был выполнен скрипт. Начиная с WebStorm 9 EAP, мы также поддерживаем spy-js для сервера Node.js. Чтобы использовать его, вам необходимо создать новую конфигурацию запуска ( spy-js для Node.js. Запуск конфигурации.).
Эта конфигурация запустит приложение, и появится окно spy-js, показывающее список событий, стек вызовов и значения переменных.
Как и в случае с JavaScript в браузере, вы можете быстро перемещаться между трассировкой и исходным кодом, а также настроить фильтрацию перехватываемых событий.

Подробности функционирования и использования spy-js описаны в этом видео (7 минут, английский) и в наш блог (Английский)
Интеграция PhoneGap/Cordova
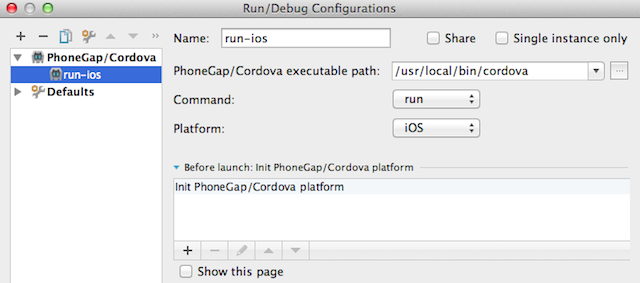
В WebStorm добавлена интеграция с PhoneGap и Cordova. После установки PhoneGap вы можете использовать Конфигурация запуска PhoneGap/Cordova чтобы создать свое мобильное приложение и запустить его на устройстве (с помощью команды запуска) или на эмуляторе (эмулировать):
Для тех, кто использует PhoneGap/Cordova, есть еще одна радость: новый генератор проектов и менеджер плагинов, который поможет вам устанавливать плагины из репозитория Cordova или любого другого репозитория.
Все эти функции работают с ионный .
Код плагина PhoneGap/Cordova открыть , чтобы каждый мог принять участие в его разработке.
Отправляйте запросы на включение.
Пост-завершение для JavaScript
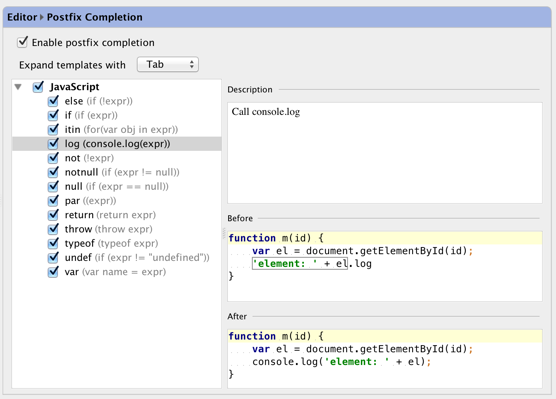
Постзавершение позволяет вам написать что-то, а затем преобразовать написанное, добавив постфикс.Список доступных постфиксов находится в Предпочтения | Редактор | Постфиксное завершение .

Например, вы можете сделать это:
Писать журнал ошибок , нажмите Tab, и IDE преобразует то, что вы написали, в console.log(ошибка) .
Или вот так: 
А еще мы добавили умный возврат , который удаляет именно то, что вы думаете (и делает это за один клик, а не за несколько).
Мы описали детали в посте об этой новинке в IntelliJ IDEA. В WebStorm 9 EAP также добавлена функция Smart Backspace.
Поддержка платформы Meteor
WebStorm теперь поддерживает проекты, созданные с использованием платформы Meteor, и позволяет создавать их в диалоговом окне «Новый проект».
Кроме того, предусмотрено автодополнение для Meteor API.
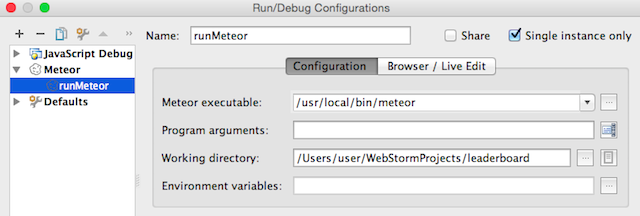
Для серверного кода на Meteor есть специальные настройки отладки: 
Поддержка системы сборки Gulp
Для всех, кто уже перевел свои проекты с Grunt на Gulp, мы рады представить поддержку Gulp в WebStorm 9. В отдельном окне в IDE отображается список задач, объявленных в gulpfile.js; двойной щелчок по задаче создает для нее новую конфигурацию запуска/отладки, с помощью которой можно запустить задачу ( Ctrl+Alt+R в Mac OS или Alt+Shift+F10 под Windows и Linux) или запустите отладку.
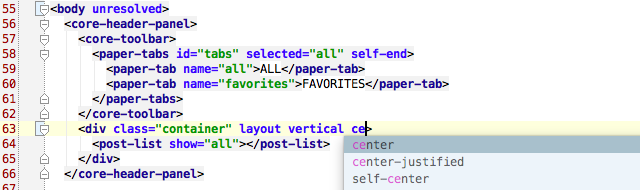
Улучшенная поддержка работы с веб-компонентами Polymer.
Мы добавили базовую поддержку Полимер : WebStorm начал понимать атрибуты макета , правила стилизации и импорт пользовательских элементов.

Плагин Editorconfig
Редакторконфигурация Помогает создавать и делиться настройками стиля кода.Инженеры JetBrains немного помогли в разработке этого плагина, чтобы обеспечить его стабильность.
При включенном плагине настройки стилей кода в проекте находятся в файле .
editorconfig имеют приоритет над настройками стиля в IDE. WebStorm 9 EAP возможен скачать , попробуй, а потом поделитесь с нами отчет об ошибке или запрос функции.
Напоминаем, что EAP живет 30 дней, затем вам необходимо скачать следующий или установить релиз (если он уже существует).Теги: #Разработка сайтов #JavaScript #jetbrains #gulp #webstorm #meteor #polymer

-
Кюри, Пьер
19 Oct, 24 -
Лицензионные Соглашения На Вредоносное По
19 Oct, 24 -
Последние Новости О Портале 2
19 Oct, 24


