UX-дизайн, как и любая другая сфера деятельности, имеет свои принципы и законы.
В этой статье я хотел бы рассмотреть восемь из них, которые названы в честь своих создателей.

Закон Фиттса
общий закон сенсомоторных процессов, связывающий время движения с точностью движения и дальностью перемещения: чем дальше или точнее выполняется движение, тем больше необходима коррекция для его выполнения и, соответственно, тем больше требуется время, чтобы внести эту коррекцию.Другими словами, чем больше объект, тем меньше времени понадобится пользователю, чтобы ударить по нему.
Математически закон записывается так:
Источник: википедия
У этого закона есть один любопытный нюанс: размер любого экрана ограничен, а элементы, расположенные на границах, имеют условно бесконечную ширину — потому что курсор, пытаясь попасть в них, просто ударится о край экрана.
А это существенно экономит время на достижение цели, в том числе за счет отсутствия фазы торможения.
Отсюда следует, что углы — самые легкодоступные места на экране.
Мы можем мгновенно переместить курсор в любой угол, не обращая внимания на реальные размеры элемента — и всё равно оказаться в нём.
Не случайно в операционных системах важные элементы расположены по углам: значок Windows или яблоко в MacOS. Джефф Раскин, специалист по компьютерным интерфейсам и эксперт по юзабилити, в своей книге «Интерфейс» подсчитал, что для того, чтобы воспользоваться меню в MacOS, человеку в среднем требуется 0,6 секунды, тогда как в Windows эта операция занимает 1 секунду.
Это потому, что раньше меню в Windows располагалось с некоторым отступом сверху, потому что название программы было вверху, и нужно было целиться.
Меню MacOS и Windows
Если подсчитать, что человек кликает по меню 1000 раз в день, то он сэкономит около 400 секунд, если будет использовать Mac. Это примерно 2400 минут в год, или 40 часов.
Закон Пола Фиттса широко используется при проектировании интерфейсов, в том числе мобильных.
С его помощью дизайнер может определить оптимальные размеры и расположение кнопок, ссылок и других элементов на экране в зависимости от того, какого действия он хочет добиться от пользователя.
Вот несколько рекомендаций, которые помогут улучшить ваше приложение прямо сейчас:
- Увеличьте кликабельную область для флажков и переключателей.
Сделайте метки этих элементов кликабельными.
Это уменьшит количество ошибок пользователя.
- Расположите элементы управления в своем приложении так, чтобы все они располагались вдоль основных пользовательских сценариев.
- Добавьте больше места между нежелательными кнопками, такими как «Сохранить» и «Удалить».
Модальное окно эскиза
- Для списка ссылок сделайте кликабельными не только метки, но и все строки целиком.
Список городов Booking.com
- Используйте всплывающее меню в месте расположения курсора.
Это сократит время, затрачиваемое на перемещение мыши.
Контекстное меню Gmail
Поведенческая модель Фогга
Би Джей Фогг — учёный, писатель и основатель Лаборатории поведенческого дизайна в Стэнфорде.На основе его модели: Действие является следствием трех факторов: мотивации, возможности и стимула, которые пересекаются одновременно.
Источник: seonews.ru
На картине две оси: вертикальная — ось мотивации; чем он выше, тем больше мотивация к действию.
Горизонтальная — это ось возможностей.
А диагональная дуга – это линия воздействия, своеобразная линия, за которой будет выполняться действие на основе спускового крючка.
Если какая-либо из переменных формулы отсутствует или недостаточно выражена, то потребитель не перейдет эту черту и действие не будет выполнено.
Мотивация
Фогг считает, что мотивация строится на трех ключевых моментах:- люди хотят испытывать удовольствие и избегать боли;
- люди хотят иметь надежду и избегать страха;
- люди хотят получить социальное признание и избежать социального неприятия.
Возможность
Возможность – это способность человека совершить действие.Здесь нужно понимать, что возможность – это не свойство продукта, а свойство человека и контекста, в котором он находится.
Например, пожилому человеку будет гораздо сложнее ввести показания счетчика в мобильное приложение, чем нам с вами.
Фогг описывает несколько факторов, составляющих концепцию возможностей:
- Время, время, потраченное на выполнение действия;
- Деньги, финансовые затраты на выполнение действия;
- Физические усилия, количество труда, которое потребует действие;
- Умственное усилие, умственное напряжение, концентрация, память и концентрация, необходимые для выполнения действия;
- Социальная приемлемость, т.е.
в какой степени данное действие будет одобрено обществом.
- Мы можем обучить человека так, чтобы он мог выполнять целевое действие.
- Мы можем дать ему инструмент или ресурс, чтобы облегчить задачу.
- Или мы можем упростить само целевое действие.
Стимул или триггер
Триггер — это своего рода событие, которое может изменить наше поведение.Стимулом к действию может быть что угодно: будильник, уведомление, телефонный звонок, увиденная картинка/изображение, услышанная фраза и многое другое.
В зависимости от уровня мотивации и возможностей используются разные типы триггеров.
Таким образом, когда уровень мотивации и возможностей находится выше линии влияния, именно спусковой крючок заставит человека совершить действие, но если желаемый уровень не будет достигнут, то стимул ни к чему не приведет.
Закон Хика-Хаймана
Закон Хика-Хаймана — это экспериментально доказанная теория о том, что количество информации, поступающей в мозг человека, влияет на время, необходимое для принятия решения.В 1952 году психологи Уильям Хик и Рэй Хайман разработали формулу, описывающую логарифмическую зависимость между временем реакции и количеством вариантов выбора.
Т = а + б * log2(n + 1) Где:
- T — это общее время реакции
- a — задержка перед выполнением задачи
- б — коэффициент индивидуальной скорости принятия решения
- n — количество вариантов, из которых можно выбрать
Из графика следует, что с увеличением количества объектов время реакции также увеличивается логарифмически.
Таким образом, чем меньше объектов, тем быстрее и проще выбрать нужный.
Закон Хика широко используется при проектировании интерфейсов, например, при создании раскрывающихся меню, форм регистрации, контактных форм, навигационных меню и многого другого.
Допустим, на вашем сайте около 40 разделов меню.
Возникает вопрос, как их отобразить? Группируйте разделы меню по категориям.
Это позволит сократить количество вариантов и, как следствие, снизить когнитивную нагрузку на пользователя.
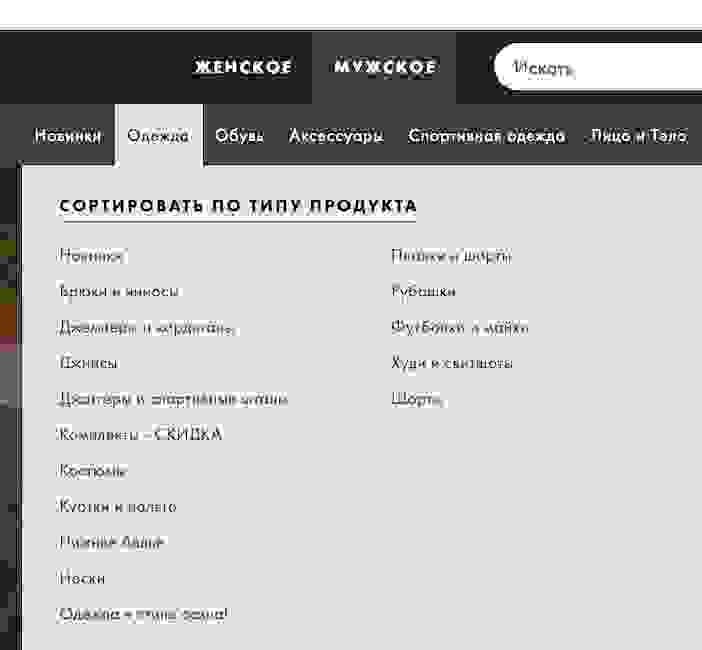
Примером может служить практически любой интернет-магазин техники или одежды.

Разделы меню Asos.com
Другой пример — использование мастера для массивных форм.
Вместо того, чтобы показывать все поля формы сразу, разделите форму на этапы и на каждом этапе спрашивайте только то, что необходимо.
Форма создания уведомления Ringcentral Pulse
Также применение закона Хика-Хаймана оправдано в ситуации, когда время выполнения операции имеет решающее значение.
В стрессовой ситуации, когда у пользователя возникает туннельное зрение.
Используйте вместе закон Хика и закон Фиттса.Поскольку эти законы описывают действия, которые обычно следуют друг за другом: делайте выбор и попадайте в нужный элемент.
Закон Якоба Нильсена
Ваши пользователи хотят, чтобы ваш сайт/приложение выглядело и работало так же, как другие.Навигация по сайту должна оставлять ощущение легкости и полного контроля.
Действительно, ваши пользователи проводят большую часть своего времени на других сайтах и в других приложениях.
Поэтому, когда используются знакомые шаблоны и различные элементы управления находятся там, где пользователь ожидает их увидеть, ему не нужно беспокоиться о том, что что-то пойдет не так.
Наоборот, он может использовать накопленный опыт интернет-серфинга, легко взаимодействуя с вашим продуктом.
Например, среднестатистический пользователь привык к тому, что навигационное меню сайта или приложения находится вверху, реже слева, что информация об учетной записи находится в правом верхнем углу, и что по нажатию клавиши «ESC» он может закрыть модальное окно или свернуть раскрывающийся список.
Чем больше ваш продукт соответствует ожиданиям пользователя, тем больший контроль он над ним чувствует. Спокойное взаимодействие с системой вызывает доверие, продукт начинает нравиться пользователю, и он проводит с ним больше времени.
Таким образом, еще до посещения вашего сайта у людей формируются определенные ожидания относительно его поведения на основе накопленного опыта использования других сайтов.
Если нарушить эти принципы, сайтом будет сложно пользоваться и пользователи его покинут.
Продолжение следует… Теги: #Анализ и проектирование систем #интерфейсы #UX #Юзабилити #дизайн интерфейсов #веб-дизайн #Deutsche Bank #Deutsche Bank

-
10 Самых Странных Вопросов На Собеседовании
19 Oct, 24 -
Проверка На Свежесть
19 Oct, 24 -
Зачем Рамблеру Нужен Поиск От Фаста?
19 Oct, 24


