Самый простой способ убедить в чем-то другого человека — говорить уверенно, настойчиво, используя цифры, обещания и гарантии.
Но как добиться того же без слов? Все просто – с помощью визуализации.
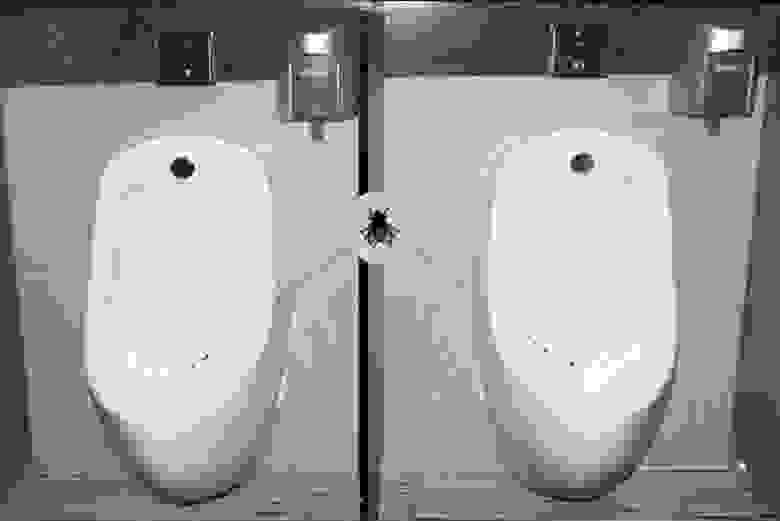
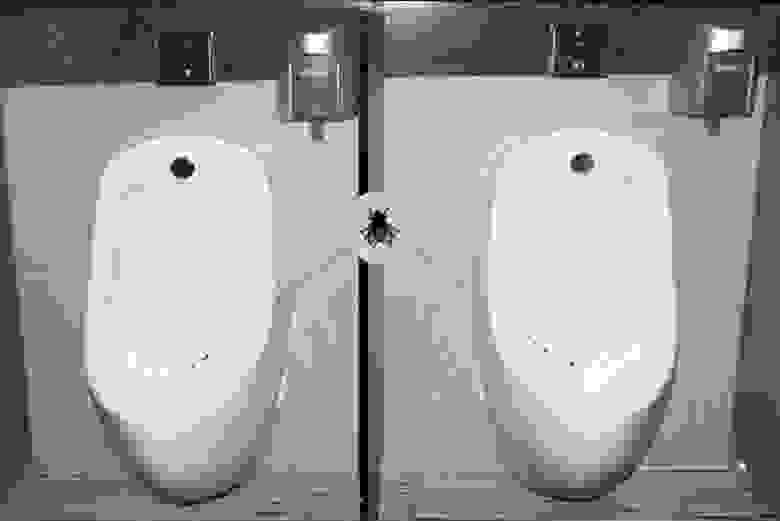
Давайте возьмем простой пример из туалета в аэропорту Амстердама Схипхол.
Появление мухи в писсуаре чудесным образом изменило поведение мужчин.
Судя по результатам этого неожиданного и странного эксперимента, мужской пол имеет склонность целиться в такие места.
Благодаря полету аэропорт Амстердама сократил расходы на уборку на 80% (и лучше не знать, как они это тестировали).

Ясность – основа всего
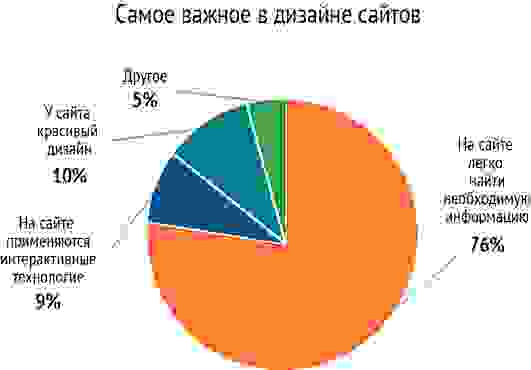
Восприятие визуальной информации имеет свои механизмы, о которых в веб-дизайне часто забывают. Прежде всего, сайт должен быть простым и понятным для пользователя.Креативность и оригинальность – это, конечно, хорошо, но не в ущерб удобству использования.
Человек пришёл прежде всего за информацией, которая его интересовала.
И если он не получит ответы достаточно быстро, то вряд ли заметит красивый дизайн.

Сайт должен отвечать на три вопроса пользователя: «Что этоЭ», «Что я могу здесь сделатьЭ» и «Почему мне нужно это делатьЭ»
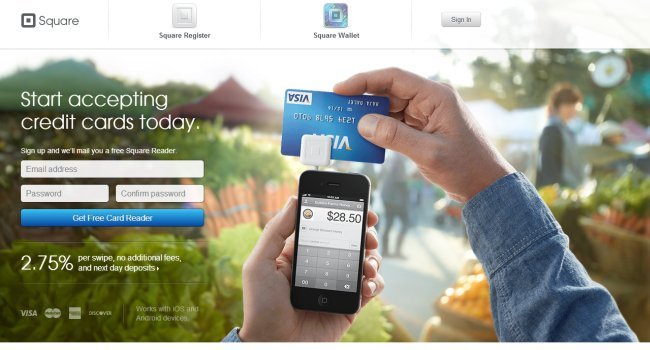
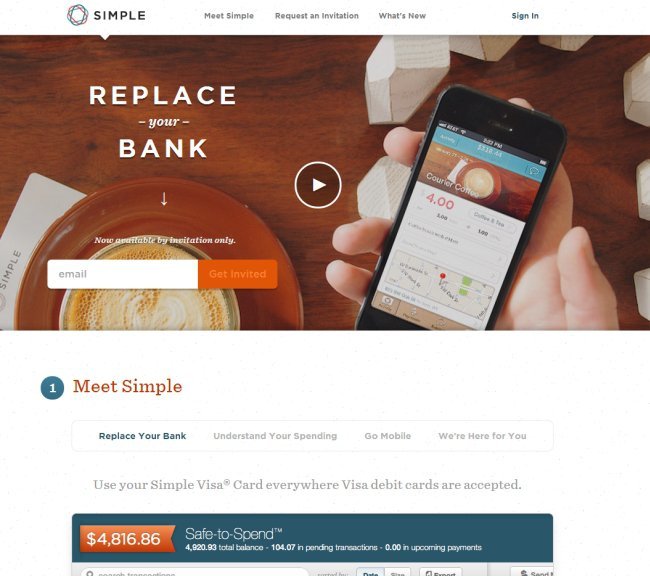
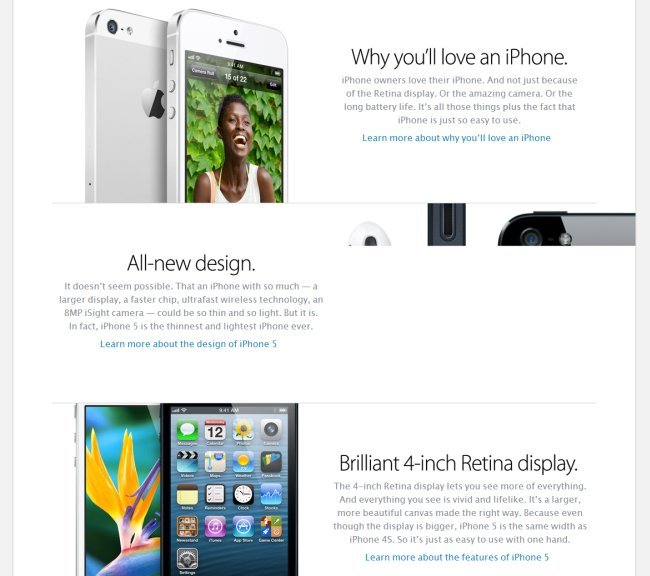
Посмотрим, ответит ли им эта страница.

Что это? «Сегодня я начну принимать кредитные карты» — это четкий ответ и иллюстрация, соответствующая смыслу.
Что я могу здесь сделать? — Могу приобрести картридер для банковских карт. Почему мне нужно это делать? — Потому что это бесплатно и они предлагают самую низкую комиссию за транзакцию (2,75%).
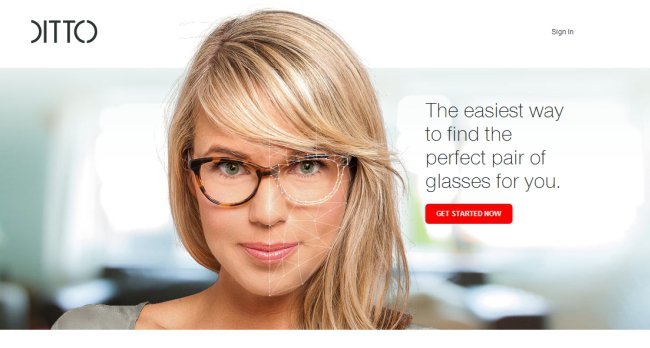
Еще один пример, демонстрирующий визуальный способ контакта с посетителем.

Человеческий мозг обрабатывает визуальную информацию в 50 раз быстрее, чем текст. Как в пословице «лучше один раз увидеть…».
На странице выше представлена демонстрация того, что продается.
Но лучше воздержаться от использования превосходной степени.
Это избитый трюк, который в наши дни вызывает больше недоверия, чем благосклонности.
Многие интернет-маркетологи до сих пор используют превосходную степень («лучший», «самый быстрый», «самый простой» и т. д.).
Однако без подтверждения подобные утверждения неубедительны и скорее вызывают раздражение посетителей сайта.
Например, реклама из серии «Лучшая пицца в городе» вряд ли убедит человека пойти в эту пиццерию.
А вот уточнение «Домашние макароны» — это более конкретное утверждение, не содержащее прилагательных превосходной степени.
Также можно кратко описать преимущества («Доставим вам пиццу за 20 минут» и т. д.).
Визуальная привлекательность
Как только пользователь поймет, что попал в нужное место и согласится с тем, что предложение действительно выгодно, наступает очередь провести его по воронке продаж.Первое впечатление имеет большое значение.
Люди часто делают поспешные выводы.
Пользователю требуется всего несколько секунд, чтобы сформировать мнение о целевой странице/сайте.
И это поспешное впечатление будет руководить посетителем в его решении остаться на сайте или покинуть его.
Первое впечатление влияет на удовлетворенность пользователей и может длиться годами.

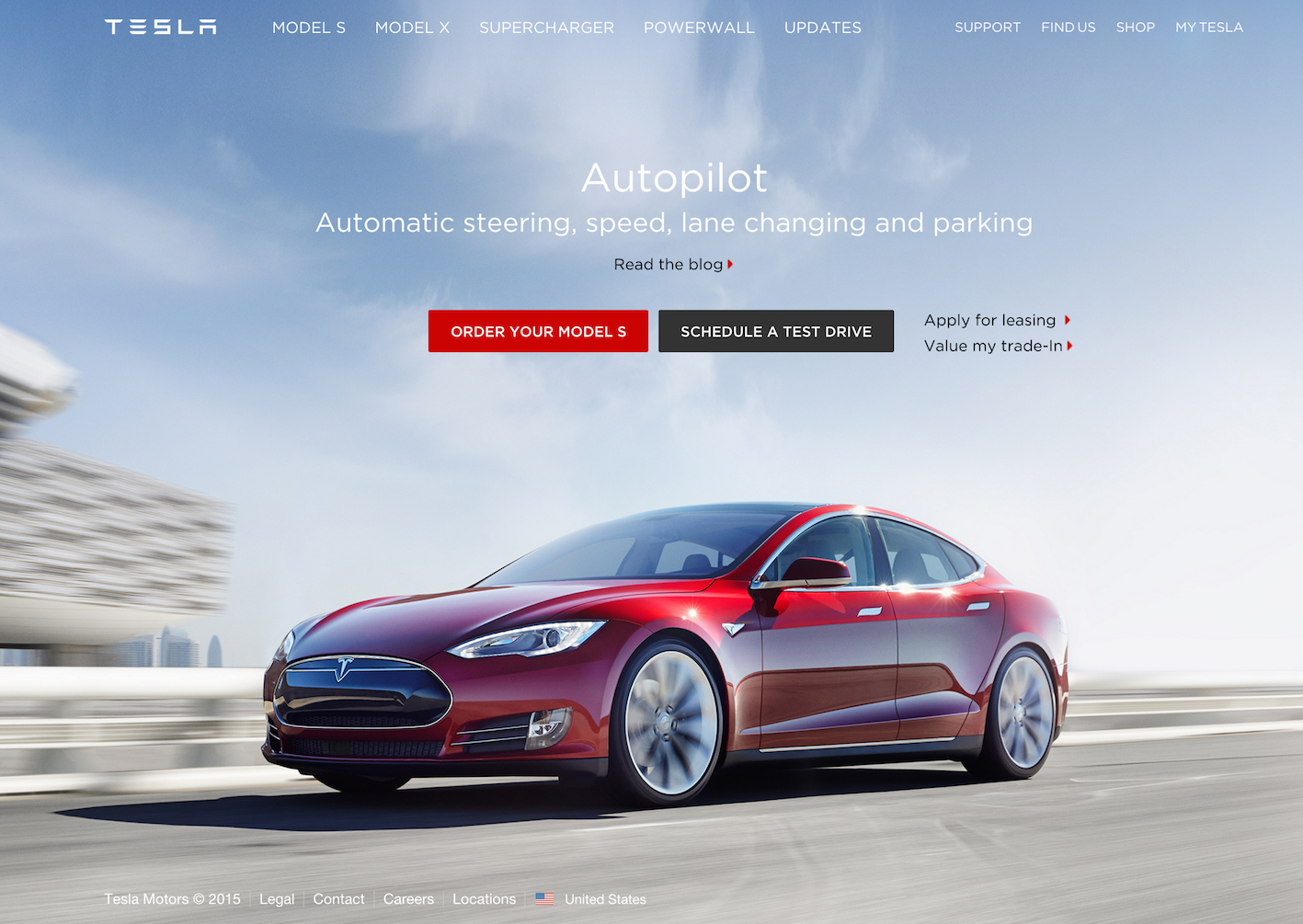
Хорошим примером является Tesla Model S. Многие скажут, что машина хорошая, хотя лично они ее не тестировали и, возможно, даже не видели машину вживую.
Мнение основано исключительно на внешности.
Но что такое хороший дизайн? Кому-то нравится зеленый цвет, кому-то синий, кто-то любит минимализм, а кто-то восхищается обилием элементов на странице.
Google попытался выяснить этот вопрос; в ходе масштабного опроса были выявлены 2 фактора привлекательности сайтов для среднестатистического пользователя: — низкая визуальная сложность (чем проще сайт, тем лучше); — соответствие стереотипу (дизайн соответствует представлениям пользователя о том, как должен выглядеть сайт определенной категории).
Пример простого сайта, привлекательного для большинства пользователей.

Строгая иерархия визуализации
Визуальная иерархия — один из важнейших принципов, лежащих в основе веб-дизайна.
Это порядок, в котором человеческий глаз воспринимает то, что видит. 
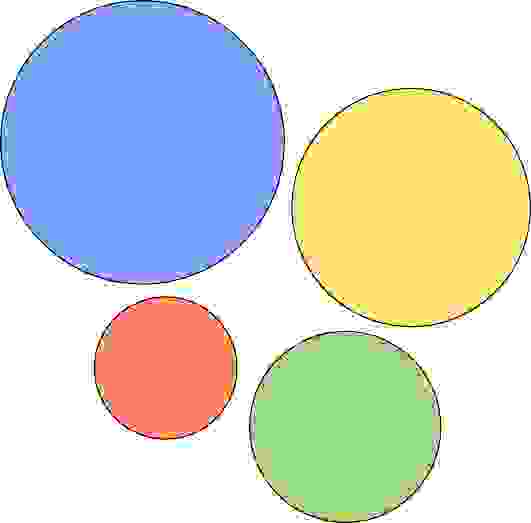
Если попросить любого человека расставить круги по важности, он справится с задачей, даже ничего не зная об этих кругах.
Это визуальная иерархия.
Некоторые части сайта важнее других, поэтому внимание пользователя необходимо направить правильно.
Если в меню сайта 10 пунктов, стоит задуматься, все ли они одинаково важны.
Если цель состоит в том, чтобы заставить пользователя нажимать на определенные пункты меню, их необходимо сделать более заметными.
Место в иерархии определяется размером, цветом и шрифтом.

Целесообразно расположить элементы на странице в определенной иерархии, созданной в соответствии с концепцией сайта.
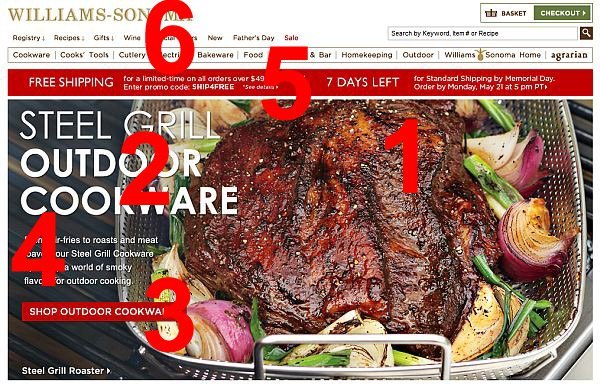
Вот пример веб-сайта Williams Sonoma, на котором продается кухонная посуда.
Главной достопримечательностью пользователей является сочный кусок мяса, возбуждающий аппетит. Далее следует заголовок и кнопка призыва к действию.
На четвёртом месте — абзац с текстом под заголовком, а на пятом — обещание бесплатной доставки.
Баннер, расположенный вверху окна, привлекает внимание в последнюю очередь.

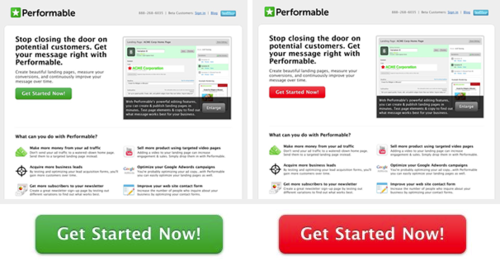
В Интернете до сих пор идут споры о том, какой цвет лучше конвертирует — красный или оранжевый.
Существует даже общий A/B-тест для цветов кнопок CTA: зеленого и красного.

Красный цвет конвертирует лучше, чем зеленый, на 21%.
Но если присмотреться.
Большинство пользователей нажимали на красную кнопку не из-за особенностей цвета, а потому, что он больше выделяется из общего окружения.
Красный сам по себе агрессивен и доминантен, и в отличие от зеленого его влияние усиливается.
Красная кнопка еще более заметна.
Если на сайте преобладает красный цвет, то лучше всего будут конвертироваться синие или зеленые кнопки.
Главное — контраст элемента CTA и основного цвета страницы.
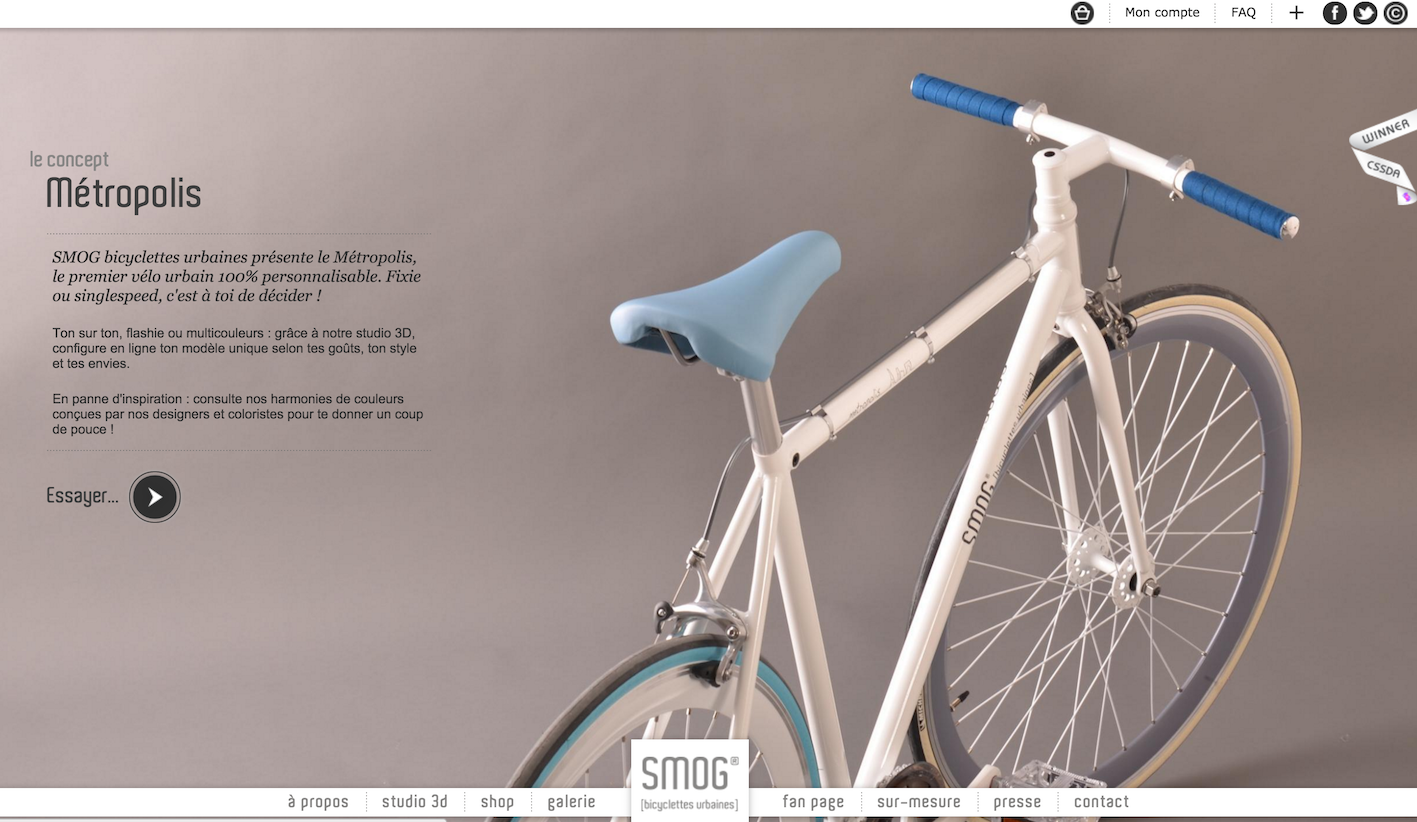
Пустое пространство вокруг объекта подчеркивает его значимость и добавляет «воздуха».

Удерживать внимание любой ценой
Согласно исследованиям и наблюдениям маркетологов, в большинстве случаев взгляд пользователей (69%) изначально обращен в левую верхнюю часть экрана.Здесь начинается проверка веб-страницы.
Исследования нейробиологов доказывают, что внимание людей в первую очередь привлекают большие изображения.

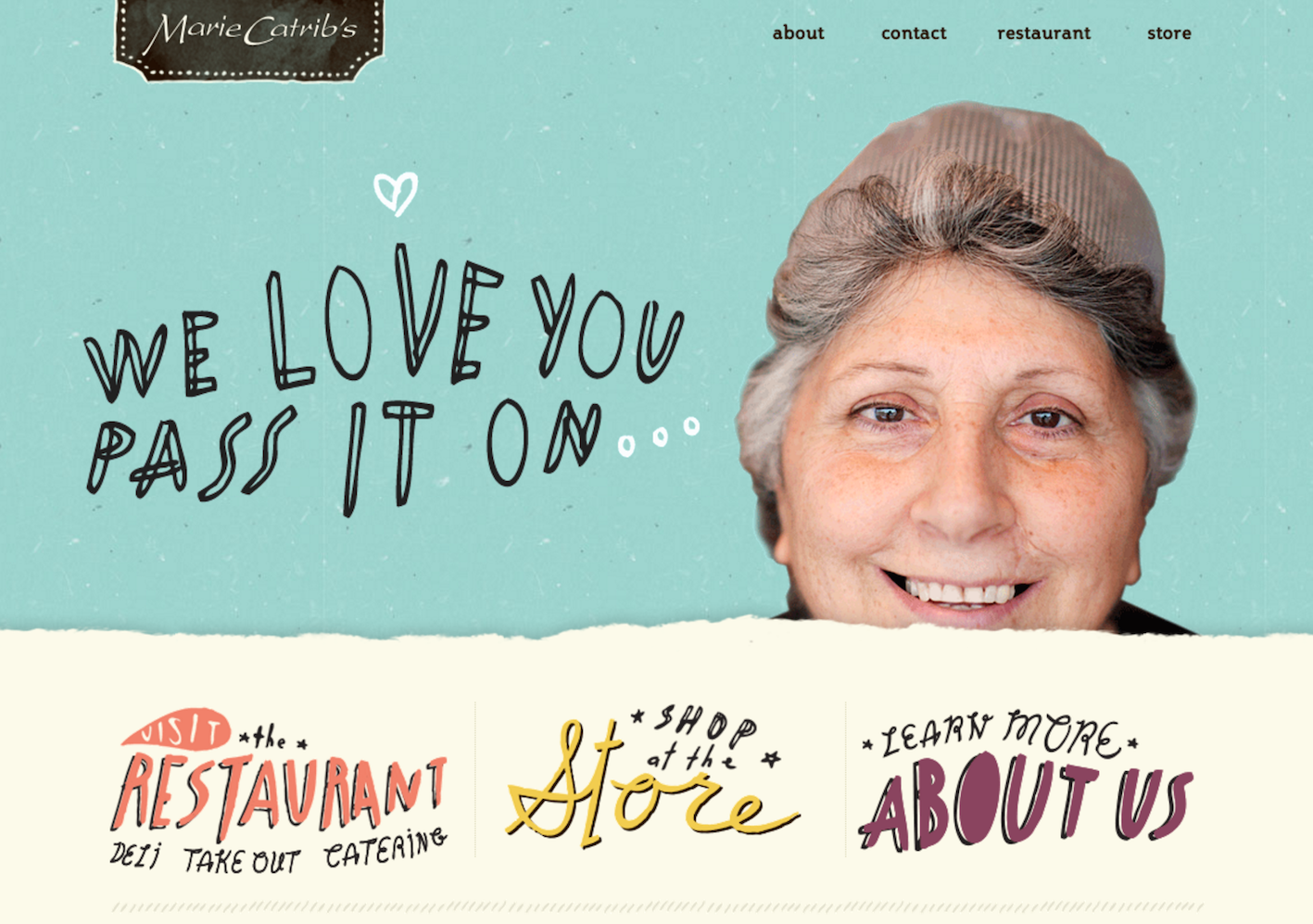
Хороший способ — использовать фотографии людей, смотрящих прямо на аудиторию.
Во время разговора люди обычно смотрят друг другу в глаза, поэтому такие изображения действуют как магнит. 
Еще один способ привлечь внимание – «сюрприз».
Когда пользователь замечает что-то неожиданное или необычное, что вызывает у него любопытство.

Но привлечь внимание не так сложно, как удержать его.
И чтобы не отбить у пользователя желание находиться на сайте, лучше избегать избитых фраз, большого текстового массива, ненужной информации и так далее.
Например, вряд ли стоит размещать на главной странице раздел «Наша философия».
Людей интересует информация, и их не волнует мнение компании по различным вопросам, даже связанным с бизнесом.
Первое, что нужно веб-сайту, — это хороший контент, представленный в привлекательной форме.
Человеческий глаз постоянно пытается распознать изображения, а распознав их, учится игнорировать их в дальнейшем.
Вот почему так важно обновить макет страницы, чтобы повысить ее привлекательность.
Что-то новое, выделяющееся из привычной обстановки, действительно может привлечь внимание.
Нейробиологи также подтверждают, что новизна улучшает усвоение информации, а получение нового опыта — насущная потребность ума.
Вот простой, но эффективный метод чередования абзацев текста по вертикали.
В самом верху справа текст, внизу текст слева, а потом еще раз справа.

Как только пользователь начинает делать выбор, ему нужна помощь.
Выбор – это тяжелая работа.
Чем его больше, тем ниже конверсия.
Первый шаг — помочь людям сузить выбор.
Это можно сделать с помощью фильтров, распределяющих предлагаемые товары по определенным характеристикам и категориям.
Что является наиболее важным фактором при выборе пары обуви, новой рубашки или часов? в случае с интернет-магазином – как выглядит товар.

Как уже говорилось, большие картинки работают лучше и надолго захватывают внимание клиента.
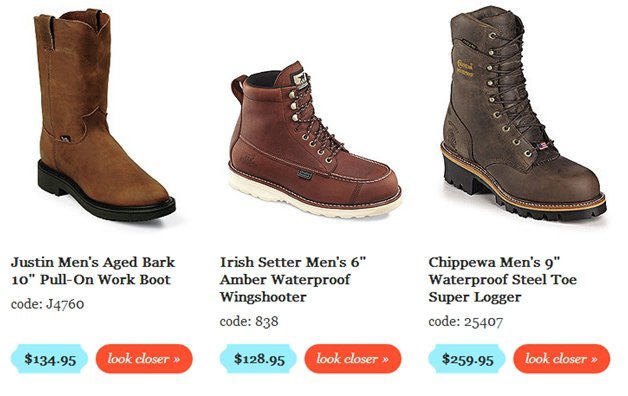
Вот еще один пример начальной версии страницы товара с 4 фотографиями товара в строке: 
Уменьшаем количество фотографий до 3, но увеличиваем их размер: 
Результат: увеличение продаж на 25%
Изложенные принципы никоим образом не ограничивают полет фантазии и свободу творчества.
Это всего лишь варианты, которые помогут и улучшат сайт, воздействуя на целевую аудиторию с помощью убедительных приемов веб-дизайна.
Теги: #веб-дизайн #реклама #сайты #визуализация #страницы

-
Ноутбук Satellite-P505-S8010 От Toshiba
19 Oct, 24 -
Настройка Yota Many
19 Oct, 24 -
Прототипы Как Предчувствие Продукта
19 Oct, 24 -
Канобувости, 16 Выпуск
19 Oct, 24 -
«Мамба» Подорожала На 64%
19 Oct, 24


