Бывает так: заказчику вчера понадобился лендинг.
К фронтенд-разработчику обращаться не хочу — это долго, дорого, отступы не понравятся дизайнеру, и вся задача превратится в череду долгих согласований.
Здравствуйте, меня зовут Соня! Я UX/UI дизайнер в hh.ru .
В этой статье мы разбираем популярные мифы о конструкторе сайтов и рассказываем, можно ли сделать крутой сайт на Тильде и почему он доступнее, чем кажется.
В этой статье есть видеоверсия для тех, кто хочет посмотреть на возможности Тильды в динамике.

Миф 1. У Тильды ограниченные возможности, да и вообще дизайнер несолидный
Пару лет назад на Тильде можно было собрать простой и обычный лендинг «как у всех».Но теперь он может стать идеальным инструментом для решения самых разных задач, особенно в сфере маркетинга.
Проект развивается технически и эстетически, и если раньше Тильдой пользовались преимущественно малые предприятия и индивидуальные предприниматели, то сегодня сервисом не брезгуют даже крупные игроки.
Миф 2. Настройка, настройка и перенос элементов на Тильду — это долго и утомительно.
Будь то фронтенд! Не совсем.
Раньше на создание достойного лендинга уходило пару недель — требовались дизайнер, фронтенд-разработчик и тестировщик.
Работа превратилась в постоянные проверки и согласования: отступ был неправильный, мы неправильно поняли друг друга.
Теперь вы можете забыть об этом.
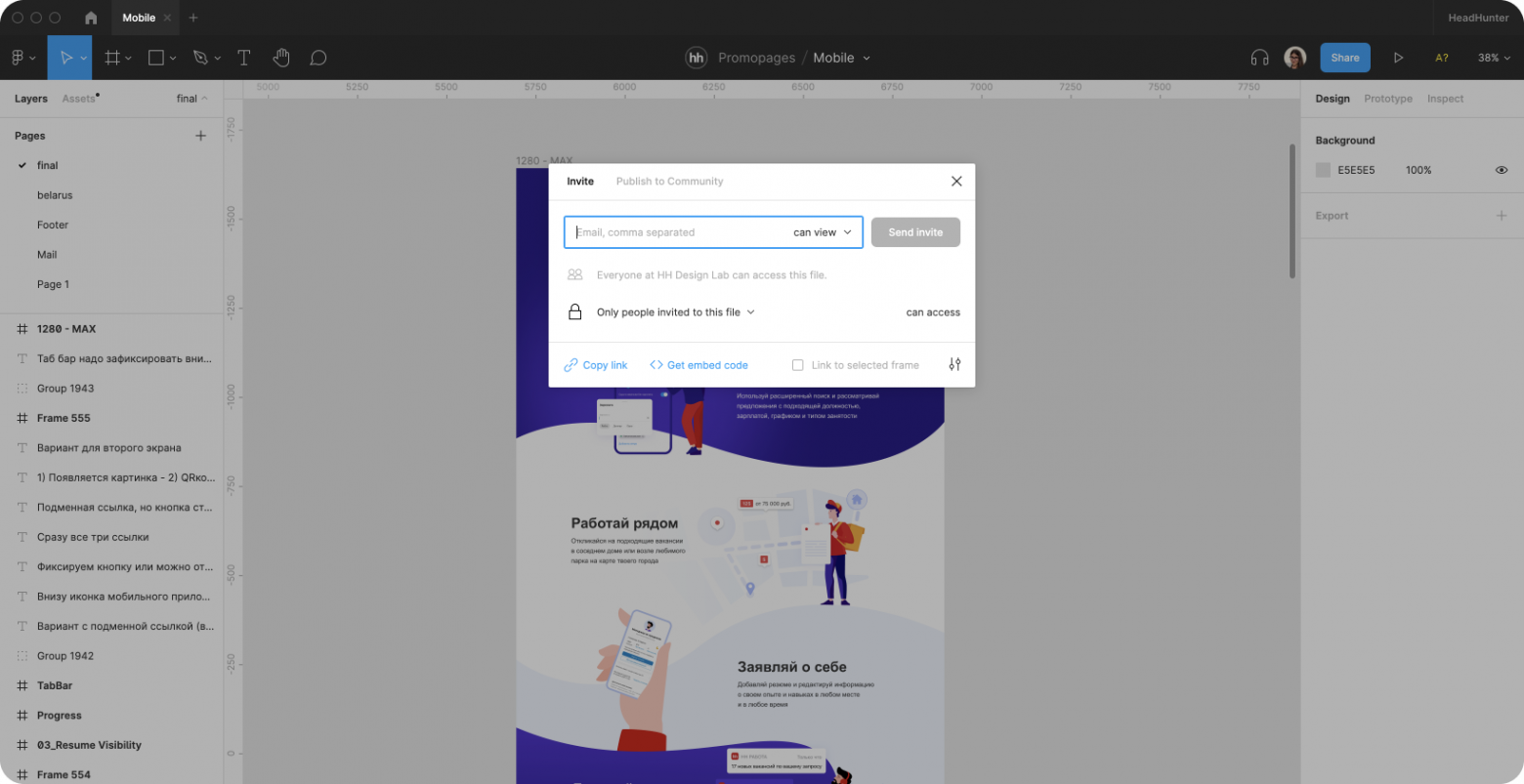
Теперь вы можете импортировать свой дизайн слой за слоем прямо в код в два клика.
Шрифты, изображения в SVG, кнопки и чтобы всё это было «по сетке», без измерения пространства между элементами.
И тогда вам не придется ловить наброски дизайнера, мол, здесь все работает. 
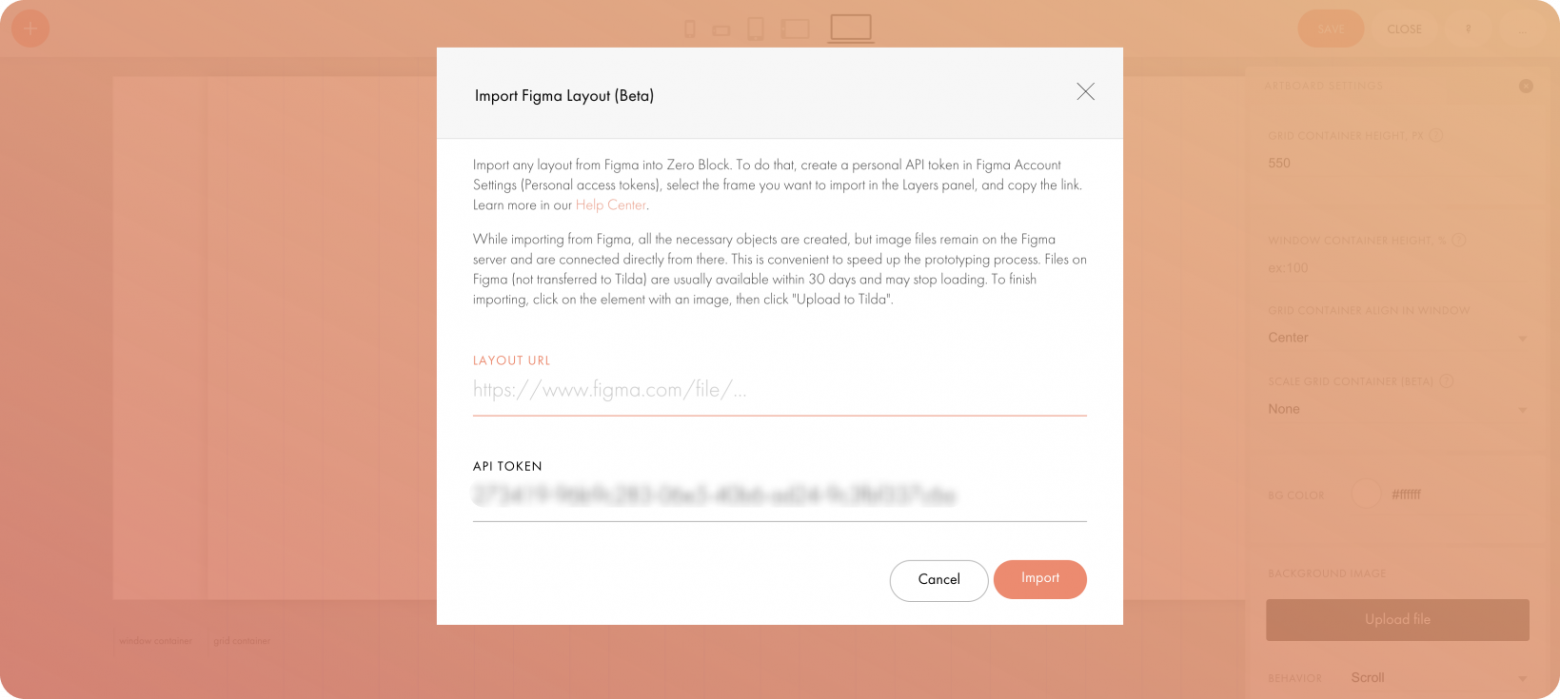
Теперь вы можете напрямую импортировать дизайн в Тильду из Figma. Остаётся только доделать переходник и связать ссылки и кнопки.
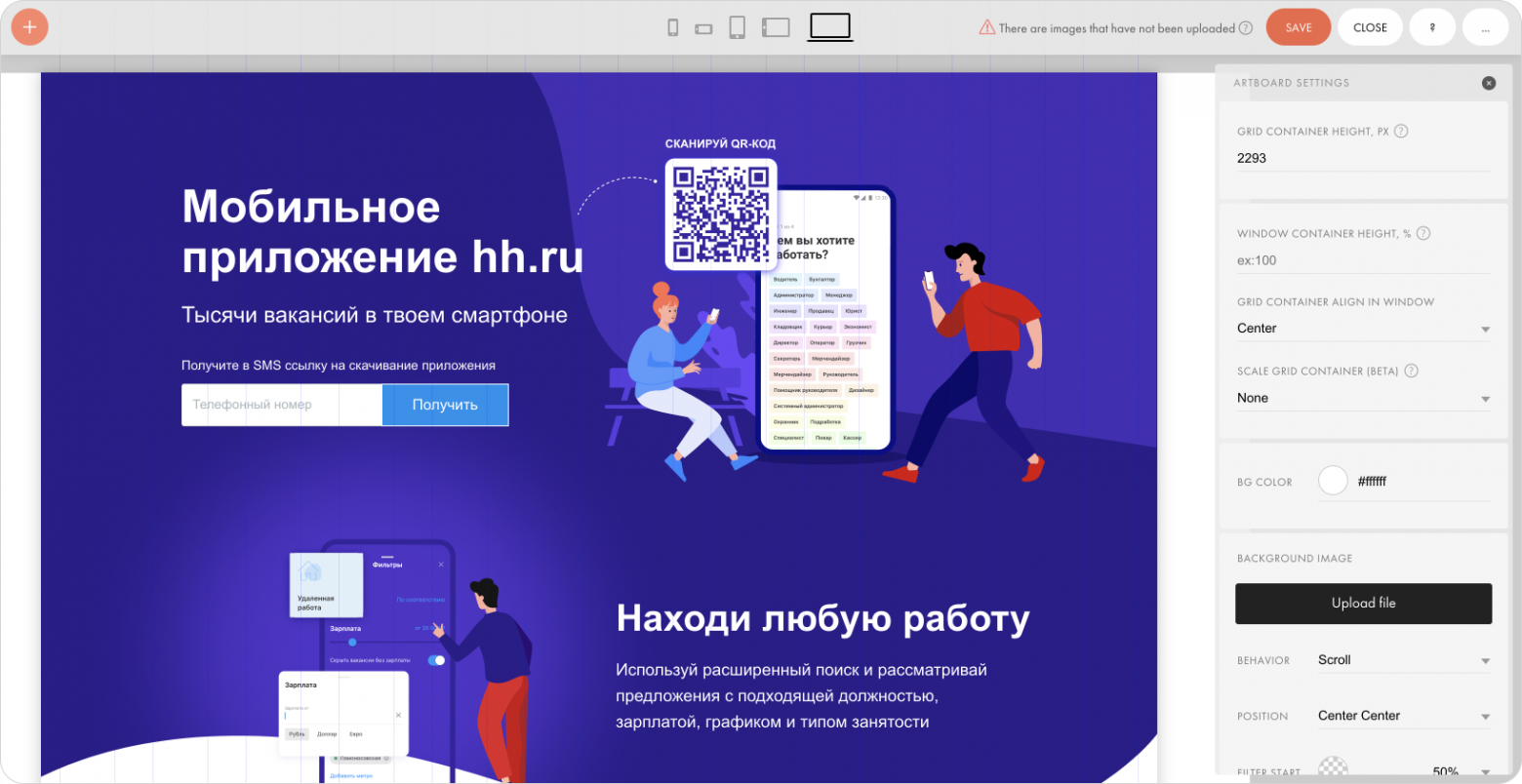
И всё – можно выпускать! Скопируйте ссылку на определенный кадр в Figma. Откройте вкладку «Импорт» в нулевом блоке, вставьте ссылку и ждите.
Чем меньше исходный кадр, тем быстрее он импортируется, поэтому длинный кадр лучше разделить на части — так быстрее и надежнее.


Ваш лендинг на Тильде.
Ты обалденный! 
Миф 3. В Тильде все статично, а мне нужна анимация и микровзаимодействия
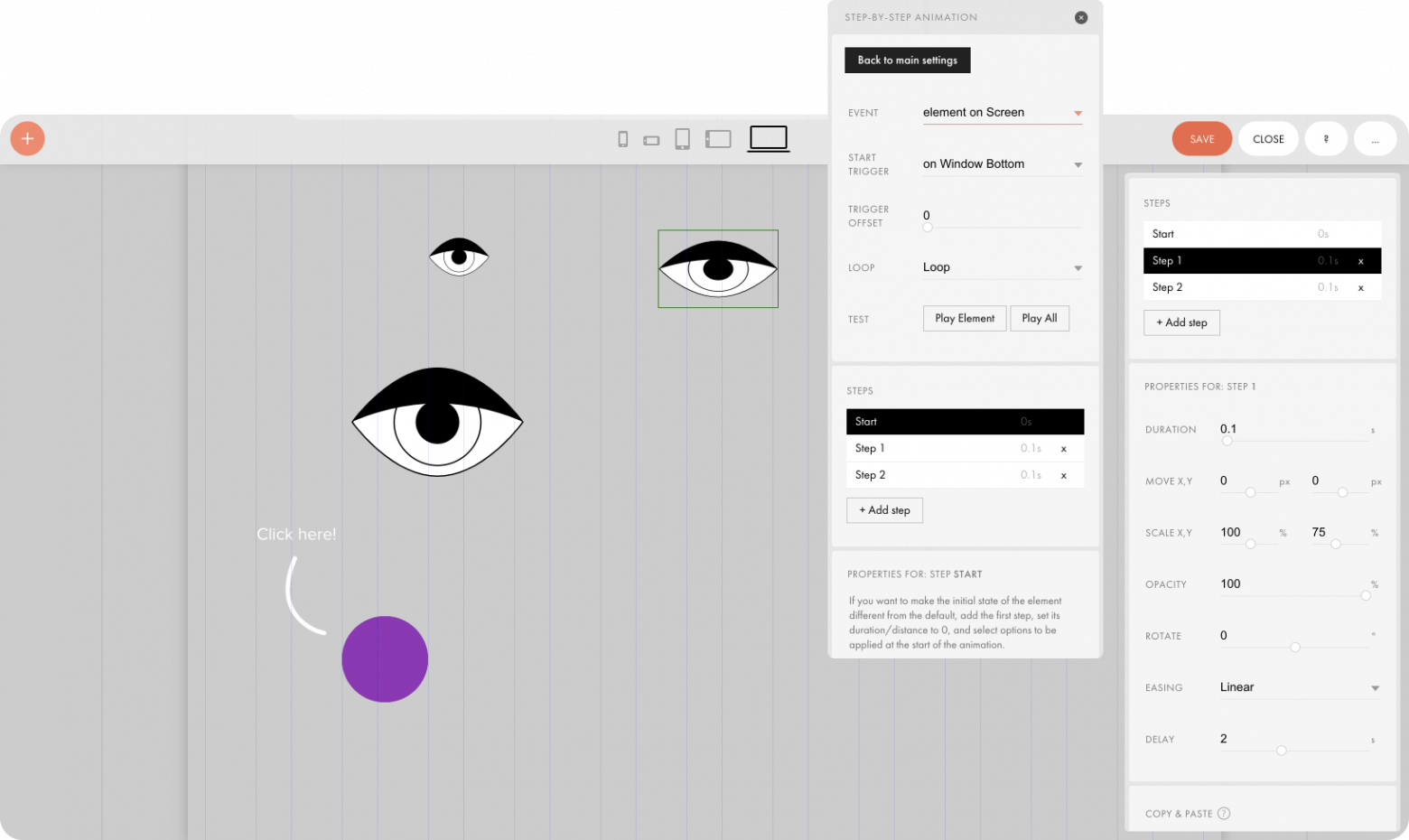
В Тильду встроено множество различных анимационных эффектов, от простых до достаточно сложных, таких как пошаговая анимация, параллакс на основе прокрутки или движения мыши, а также различные эффекты внешнего вида элементов.Пошаговая анимация позволяет гибко настраивать положение объекта при определенных условиях и активировать его в зависимости от заданных параметров: внешнего вида элемента на экране при прокрутке, нажатии и наведении.
Настройка «Пошаговая анимация» выглядит так: мы активируем анимацию при появлении элемента на экране.
Задаем параметры, положение, масштаб, шаги.
Примените его к необходимым элементам и получите подмигивающий глаз.

Миф 4. Конструктор не справляется с анимацией Лотти
Встроить анимацию лотереи в Тильду легко.Лайфхак года: нужно экспортировать анимацию из After Effects в JSON, добавить немного кода на Тильду и все заработает. Более того, лотти не тормозит и прекрасно работает на всех устройствах.
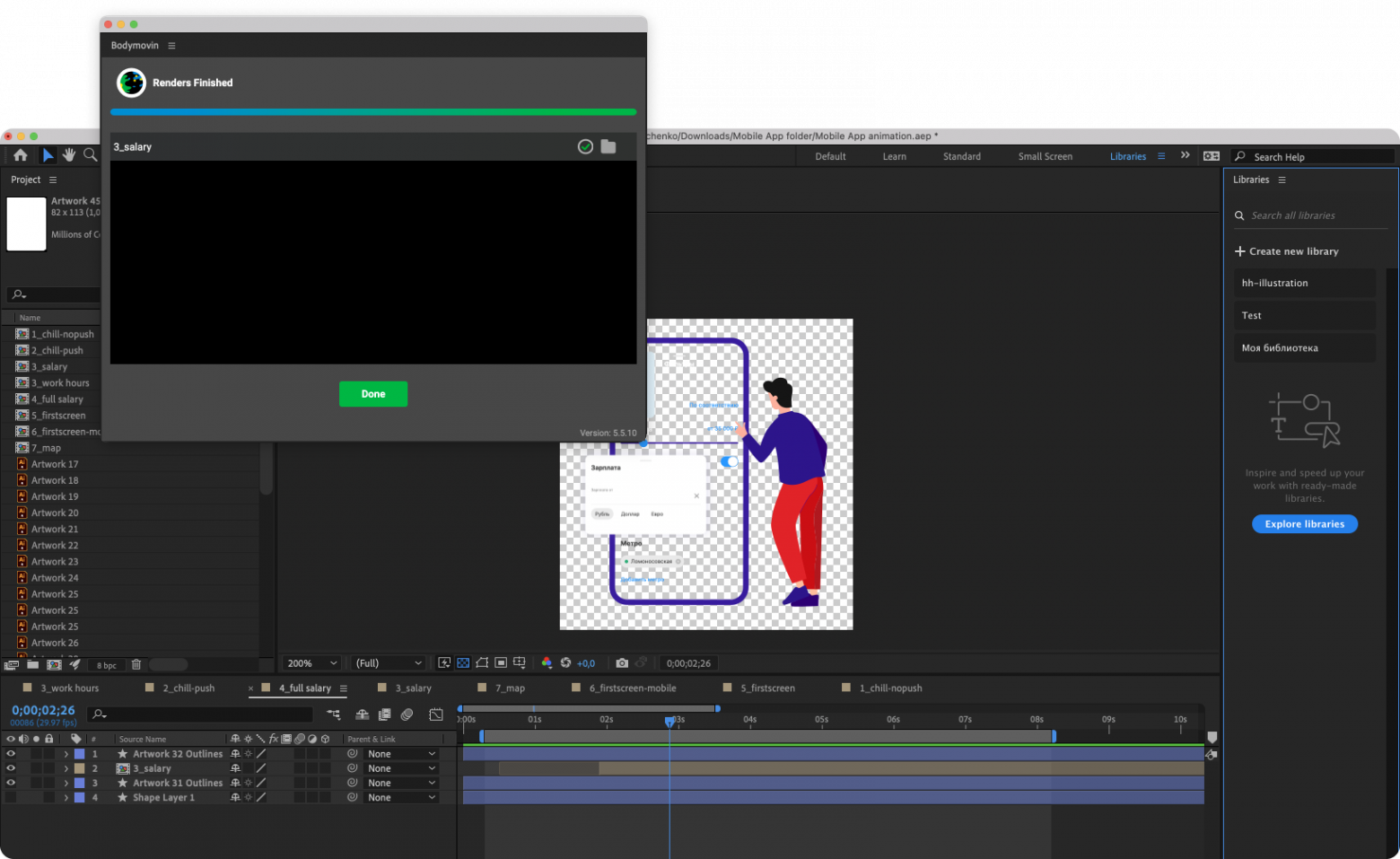
Создаем анимацию в After Effects с помощью встроенных инструментов редактора.
Конвертируем в формат JSON с помощью специального расширения Bodymovin. Откройте веб-сайт лотереи и импортируйте JSON. Работает! 

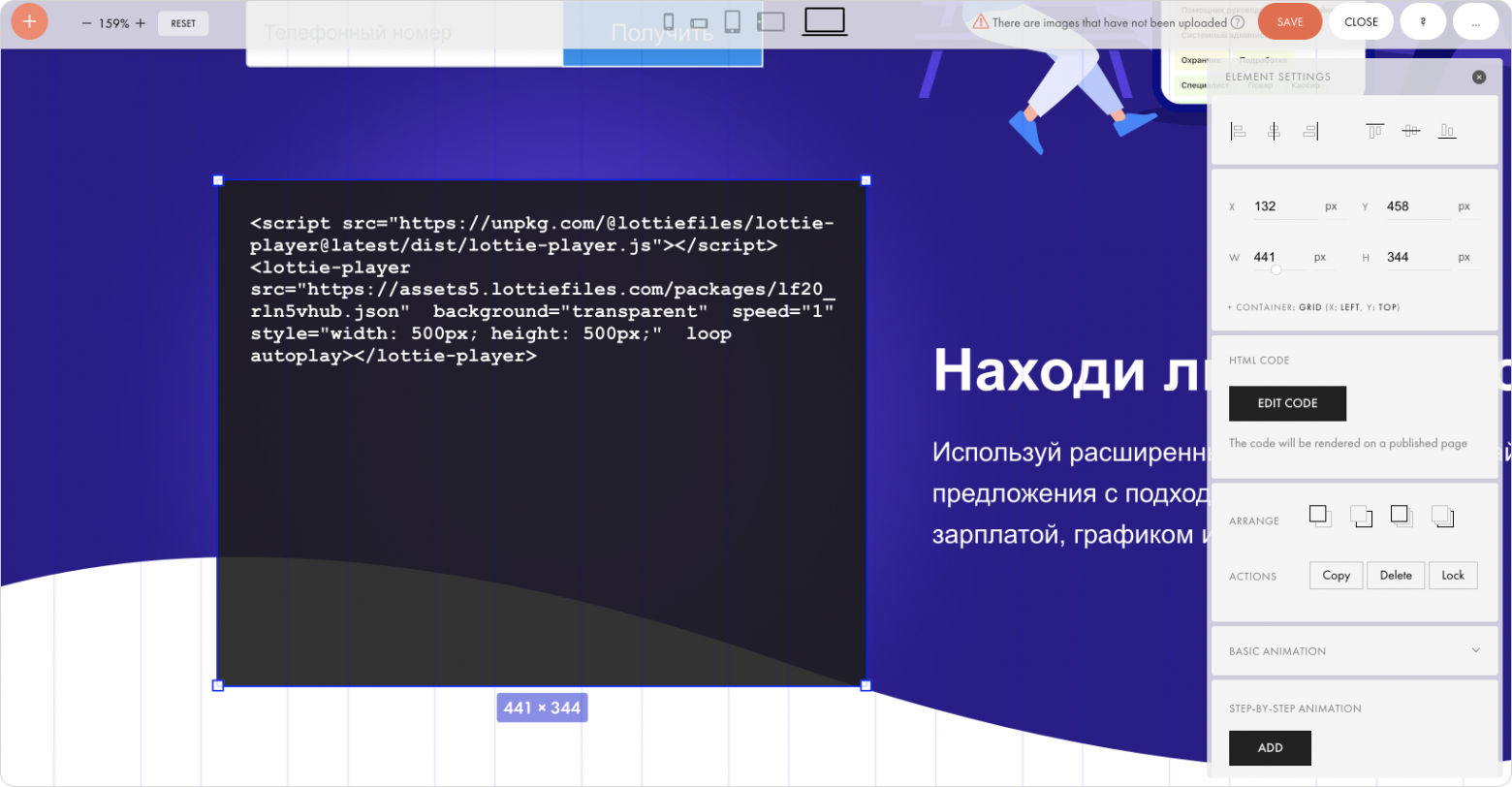
Теперь задаем необходимые параметры: высоту, ширину, отключаем панель управления.
Копируем наш код и заходим на Тильду.
Откройте нулевой блок и вставьте этот код через специальный html-элемент. Размещаем его в нужном месте, сохраняем, публикуем и наслаждаемся анимацией.

Миф 5. Без навыков и дизайнера все обречено
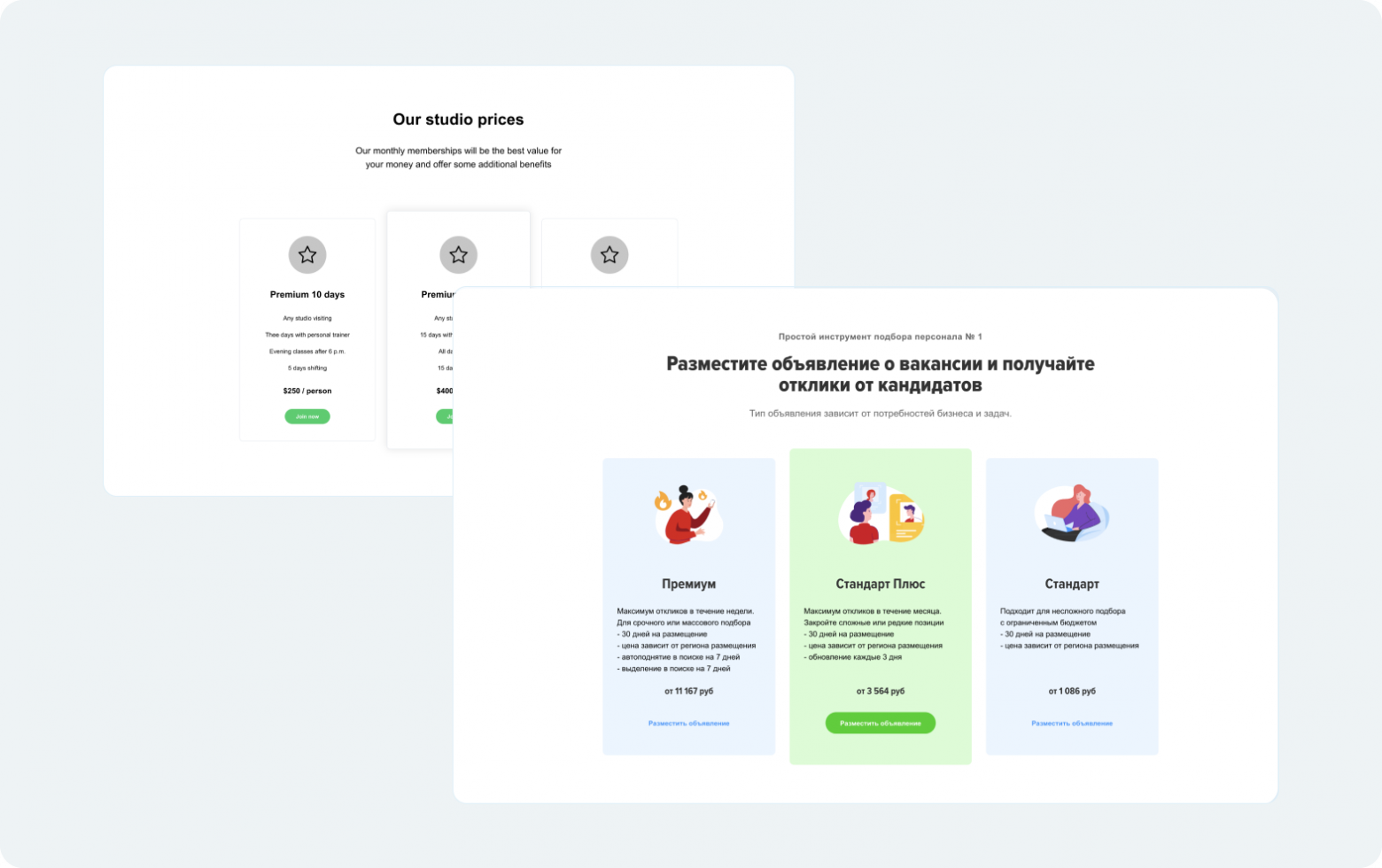
Тоже нет. В Тильде более 140 различных блоков на все случаи жизни.
Более того, их можно легко настроить под ваш брендбук — никто не поймет, что это Тильда, не взглянув на код. 

Преимущество готовых блоков в том, что их легко редактировать и масштабировать.
На Тильде очень удобная админка — не нужно каждый раз вызывать фронтендер, чтобы добавить или изменить блок.
Также вы можете создавать шаблоны с разным набором уникальных блоков для вашего продукта и бренд-менеджеров — своеобразная дизайн-система на Тильде под ваши нужды.
Они легко смогут собрать свои страницы без вашего участия.
Миф 6. Мне нужна SEO-оптимизация, а также теги и события для сбора статистики.
Бездушный дизайнер не сможет этого сделать.
Он может! И с этим тоже все просто: в Тильде есть внутренняя статистика, можно подключить Google Analytics и Яндекс.
Метрику.
Каждая кнопка имеет собственную ссылку на событие, которая добавляется внутри аналитики.
А с помощью менеджера тегов вашему аналитику вообще не нужно лезть в код сайта.
Окончательно
Короче говоря, Тильда не так примитивна, как мы привыкли о ней думать.Создать рабочий проект возможно за два-три дня – с дизайном, адаптацией и анимацией.
А на сэкономленные деньги вы сможете купить щипцы для завивки или еще пару мониторов для вашего фронтенд-разработчика.
наш канал на ютубе.
Теги: #разработка сайта #дизайн #фронтенд #разработка фронтенда #дизайн #hh.ru #tilda #дизайн лендинга

-
Веб-Сервер Машинного Обучения «Вкф-Солвер»
19 Oct, 24 -
Фомальгаут
19 Oct, 24 -
Виртуальная Клавиатура В Новом Касперском
19 Oct, 24 -
Вконтакте Ipv6 Снова Не Работает
19 Oct, 24


