На последней конференции разработчиков от Майкрософт — сборка2017 , было показано довольно интересное видео: Даже посмотрев пару раз, остается нерешенным вопрос – что это? Свободный дизайн ?
Проект Неон
После Метро-Дизайн это новый виток эволюции дизайна от Майкрософт .метро стили были представлены еще в те времена Windows 8 (включая Windows РТ И Windows Телефон 8 ), и с тех пор почти не обновлялись.
Хоть и появился новый функционал, принципиальных отличий в нем не было.
Вин10 Не произошло.
С тех пор появились UWP приложения, и мы закончили UX с учетом всех возможных размеров экрана.
Сейчас Майкрософт переходит в новое состояние - Свободный дизайн .
К счастью для разработчиков и дизайнеров, этот шаг оказался достаточно продуманным.
Давайте рассмотрим все аспекты новой концепции.
Если вы мельком увидели прошлогоднюю Сборка 2016 г.
, то большинство нововведений покажутся вам очень знакомыми, но четкой структуры на тот момент не было.
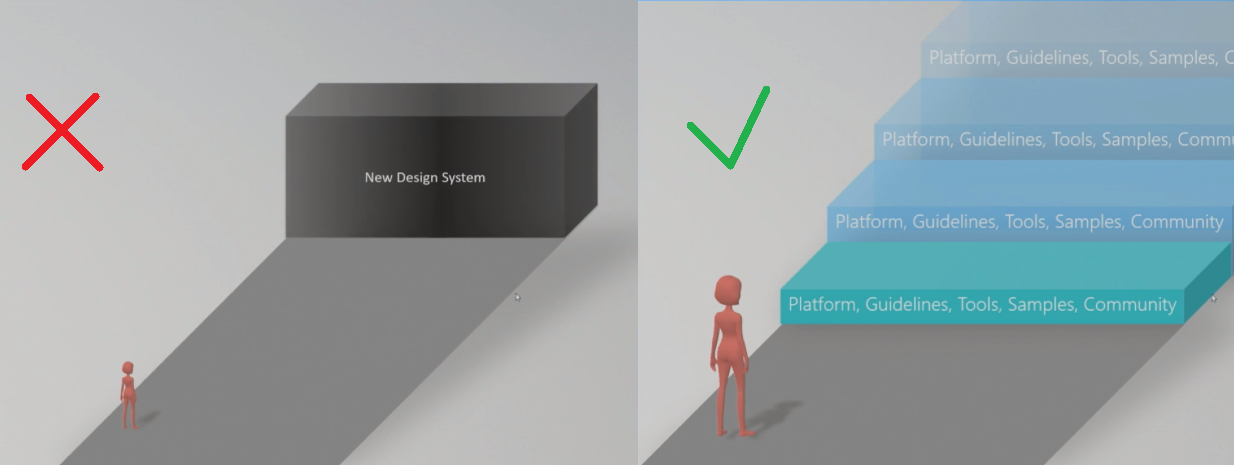
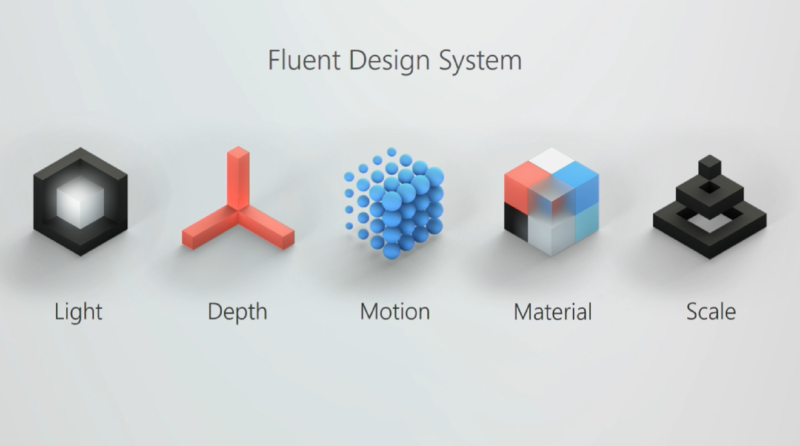
Теперь представлено 5 важные части конструкции: Свет , Глубина , Движение , Материал И Шкала .
Расстановка приоритетов — это лишь первый шаг — они задают направление развития, и видео как раз об этом, показывая больше физических аспектов в реальном мире.
К счастью, разработчикам и дизайнерам не придется сталкиваться со стеной новых сложных рекомендаций.
Это достигается за счет их поэтапного внедрения, и компания готова поделиться первым шагом в этом направлении.

Свет

Свет представлен как инструмент, помогающий пользователю сосредоточить внимание, понять, с чем он взаимодействует, и сфокусировать его на происходящем взаимодействии.
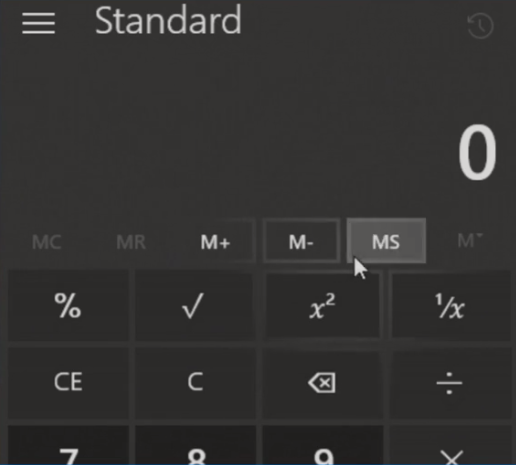
Первый шаг: Выявляющий свет. Курсор теперь представляет собой небольшой источник света, эффект которого распространяется на близлежащие элементы интерфейса.
Однако этот свет может выявить границы элементов, невидимых в тени.
Это убирает часть шума со вспомогательных элементов, которые раскрываются только тогда, когда пользователь ими интересуется.

Щелчок курсора по всем элементам создает освещение, исходящее от курсора внутри этих элементов, и это освещение варьируется в зависимости от конкретного взаимодействия.

Глубина

Глубина развивает видение слоев в приложении, но имеет больше, чем просто визуальный компонент. Depth также включает в себя объемный звук, который помогает вам ориентироваться в цифровом мире.
Первый шаг: Перспективный параллакс.
Этот инструмент знаком многим и уже давно используется на интернет-страницах, но не стоит забывать, что теперь это один из столпов нового дизайна, и к нему будут добавляться новые инструменты реализации.
Также речь идет о параллаксе не только в глобальной иерархии страницы, но и о проявлении эффекта внутри одного элемента.

Движение

Движение всегда было одним из основных показателей непрерывного и динамичного взаимодействия с пользователем.
Пользователь очень любит, когда приложение не представляет статическую картинку, а подает признаки жизни.
А еще: «Просто приятно!» Первый шаг: Сопутствующие анимации.
Связанные анимации позволяют легко настроить переходы между элементами с эффектом трансформации одной страницы в другую без потери контекста для пользователя, причем это работает в обе стороны, как в момент перехода на новую страницу, так и в момент выхода.
назад. Пользователь всегда будет понимать, где он находится и что делал раньше.

Материал

В новой концепции дизайнер не должен воспринимать цвета и кисти в приложении как еще одну палитру.
Отказавшись от цветов, мы приступаем к работе с материалами.
Материалы позволяют передать на экране их физические свойства.
Материалы должны обеспечивать ощущение тепла, а также отражать движение в соответствии со своими физическими характеристиками.

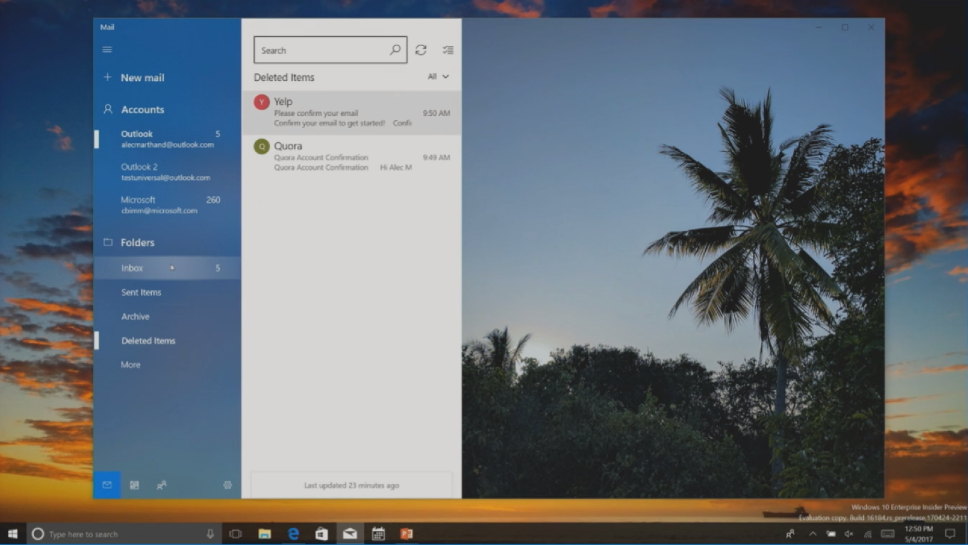
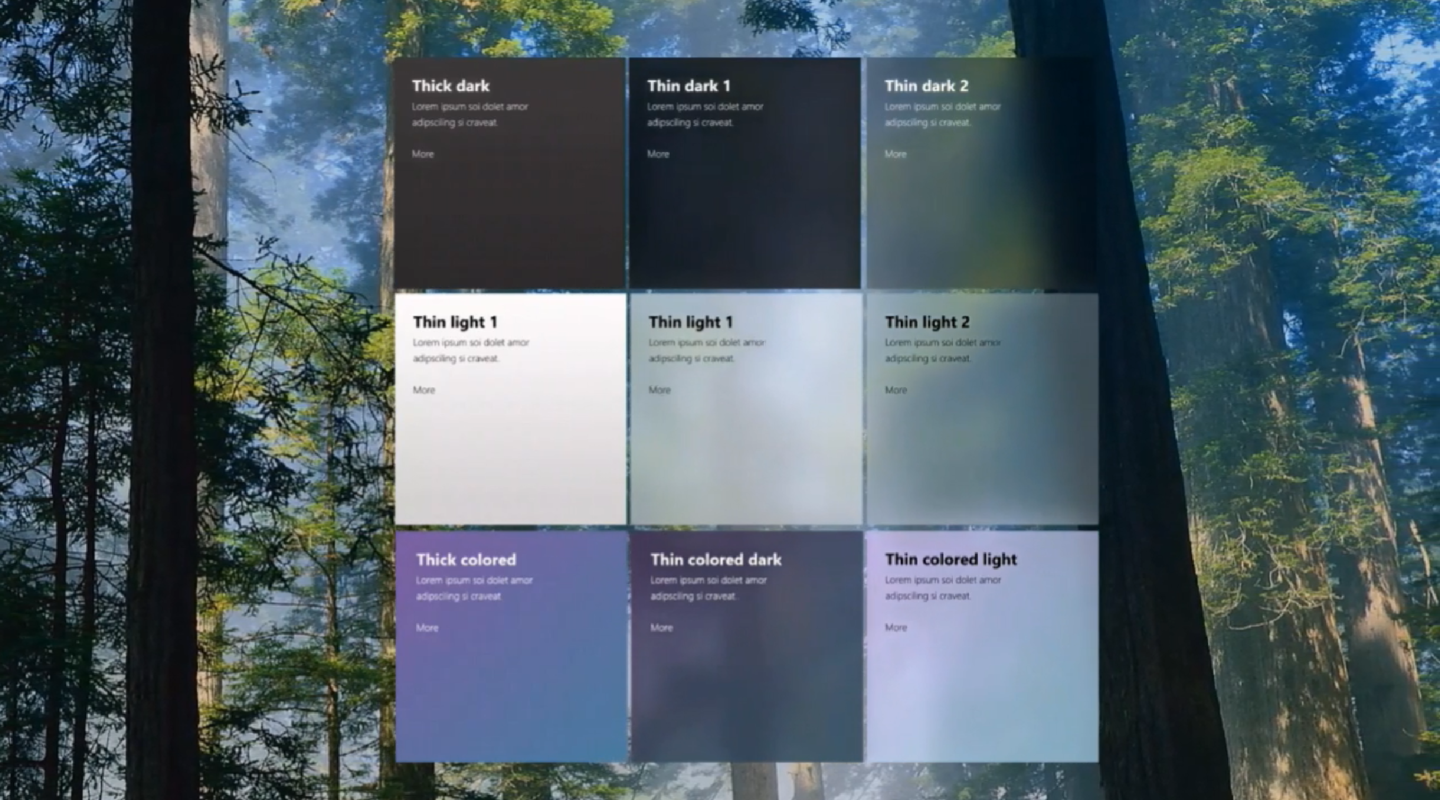
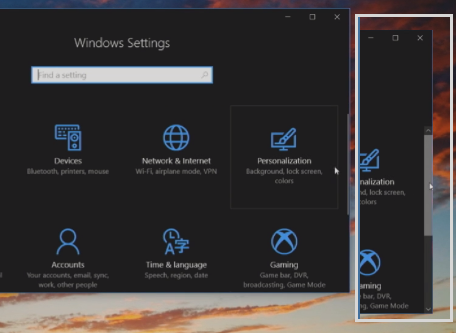
Первый шаг: Акриловый материал.
Акриловый материал является продолжением когда-то утраченного стекла, которое мы впервые увидели в Виндоус виста .
Однако это не просто прозрачность с размытием, а целый набор инструкций, учитывающий множество параметров и текстур.

На одной из предыдущих конференций мы уже видели нечто подобное, и тогда было заявлено, что эффект достигнут с помощью графических шейдеров.
Однако, как мы видим сейчас, эти шейдеры являются проприетарными и каждый из них будет сознательно и постепенно формировать внешний вид приложений в принципах нового дизайна.
Акриловый материал позволяет разделить иерархию в аппликации и расширяет ее границы, соединяя окно с окружающим пространством посредством прозрачности.
Однако этот материал может использовать свои преимущества не только с окружением, но и за счет расширения внутренних элементов.
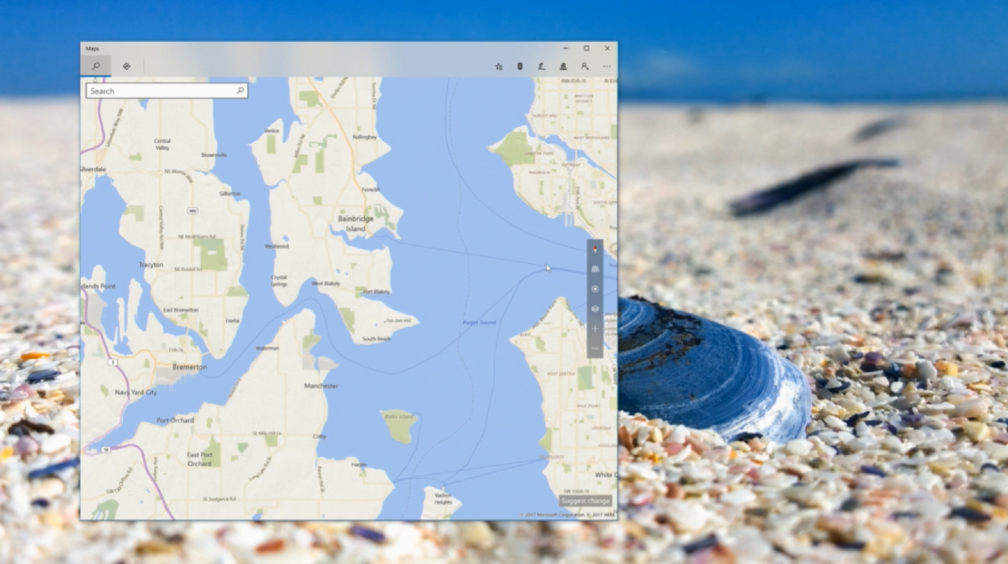
В качестве примера можно вывести карту на всю доступную площадь окна, при этом меню и заголовок вместе с системными кнопками будут лежать на акриловой подложке поверх карты, что визуально расширяет пространство.
полезная область внутри приложения.

Шкала

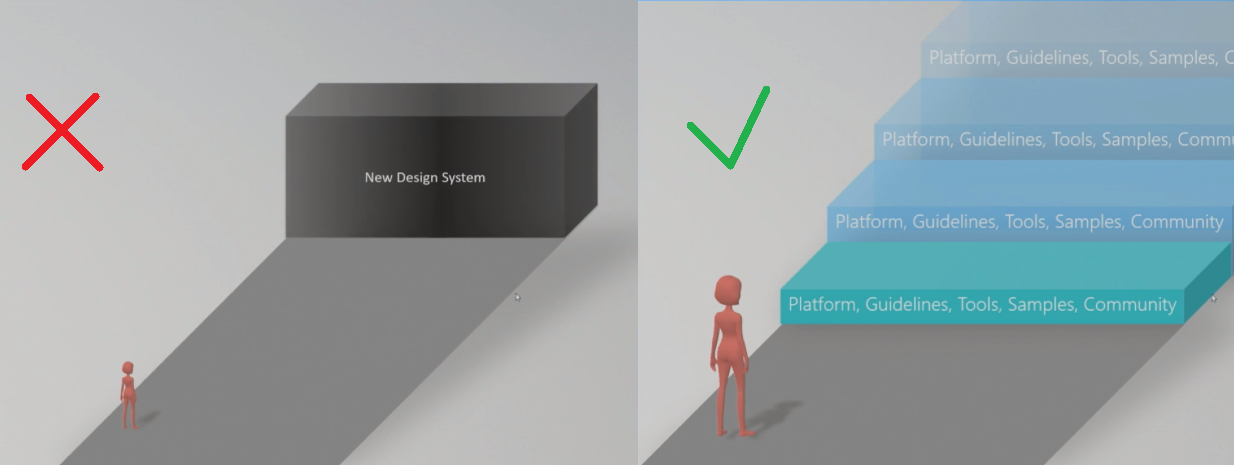
Этот пункт несколько глобальный и означает развитие UX как адаптивный, отзывчивый и масштабируемый для всей экосистемы устройств — от систем «умный дом» без дисплея до систем виртуальной и дополненной реальности.
Элементы управления должны легко адаптироваться к любой системе без существенной модификации интерфейса.
Первый шаг: Сознательное управление.
Этот тип элемента проявляется только при необходимости.
Мы все помним тонкую прокрутку на мобильных устройствах и широкую прокрутку на настольных системах.
В новом дизайне это один элемент, который изначально отображается как мобильная версия, тем самым освобождается место и увеличивается полезная площадь, но при наведении курсора скролл разворачивается в привычный и удобный элемент. Такое преобразование позволяет эффективно использовать элемент управления, скрывая при этом громоздкий и раздражающий внешний вид, который не нужен в конкретный момент, что позволяет сделать интерфейс в целом более чистым.
Это лишь один из примеров такого контроля.
Аналогично существует элемент текстового поля, который может принимать данные с клавиатуры, рукописный и даже голосовой ввод. В будущем мы увидим все больше и больше адаптивных «чистых» элементов, доступных во всей линейке устройств.

Будущее?

Будущее еще не наступило, но для нас уже приоткрылся занавес того, что скрыто за небольшой частью.
второй шаг в этом дизайне — в основном принципы Масштаба, а также Движения и Глубины:
- 360 видеопанорам
- Сознательные заголовки
- Речь
- Глубинное ламинирование по оси Z
- Пространственный звук
Канавка .
Опираясь на уже раскрытые принципы, были созданы новые элементы, которые пользовались такой популярностью.
Майкрософт , что сейчас рассматривают возможность упрощения и автоматизации достигнутого эффекта для всего сообщества.
Что теперь?

Концепция составлена, элементы раскрыты.
С разработчиками поделились первыми шагами в новом направлении.
Многое из увиденного можно реализовать старыми средствами, однако, когда оно станет частью системы, неизбежно появятся простые средства достижения необходимого.
UX .
В будущем мы можем рассчитывать на появление этих новых инструментов, которые облегчат освоение новой парадигмы дизайна.
Майкрософт .
Мы увидели целых 5 принципов, формирующих новую концепцию.
Каждый из них важен, и я надеюсь, что дизайнеры их прислушаются или хотя бы примут к сведению.

За последние пару лет Майкрософт дали понять, что стремятся раскрыть творческий потенциал пользователей.
Однако, на мой взгляд, это должно открыть новый потенциал и среди дизайнеров.
Каждый из принципов — это планомерное развитие текущих конструкторских разработок в сочетании с доступными технологиями и обширной экосистемой различных устройств.
Мы получаем универсальность в широком смысле, при которой каждый из участвующих элементов получает выгоду, размывая границы их взаимодействия.
Появление новой концепции только способствует появлению более привлекательных приложений, создавая широкий простор для воображения о будущем приложений, основанных на Свободный дизайн .
Теги: #microsoft #Дизайн мобильных приложений #Графический дизайн #интерфейсы #Юзабилити #UX-дизайн #Компьютерная анимация #интерфейсы и юзабилити #fluentDesign

-
Смысл В Сообщении
19 Oct, 24 -
Телефон Мечты
19 Oct, 24


