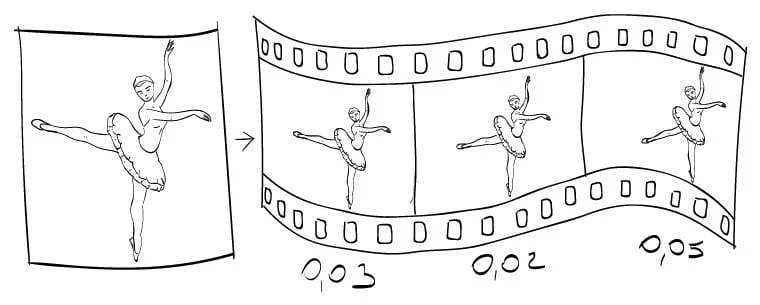
Для создания эффекта движения необходимо повторить слегка измененную картинку с достаточно большой скоростью.
Например, в кино эта скорость составляет 24 кадра в секунду.
Чем он выше, тем плавнее выглядит движение.
Как создается анимация
Соседние кадры не должны сильно отличаться.Когда мы снимаем на видеокамеру, это происходит само собой, а если рисовать в редакторе, то можно об этом забыть, и Мальвина будет ходить, как Буратино.
Этот принцип используется в файлах анимированной графики.
Они содержат не одно изображение, а серию картинок-рамок.
Каждый кадр знает, сколько миллисекунд он должен отображаться.

И есть одна проблема.
Одна секунда анимации из 24 кадров будет весить в 24 раза больше статического изображения.
Чтобы исправить ситуацию, используется сжатие изображения.
Пример абстрактного алгоритма сжатия
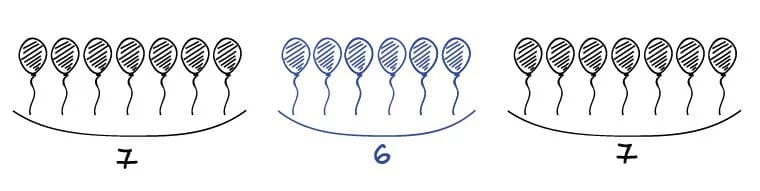
Итак, файл есть.Имеет всего два цвета – черный и синий.
Тогда цвет можно закодировать одним битом.
Размер по горизонтали — 20, размер по вертикали — 1. Итого занимает 20х1х1=20 бит. 
Последовательно первые семь точек имеют первый цвет, затем шесть точек — второй, а оставшиеся точки в ряду снова окрашиваются первым цветом.
Записать можно так: повторить цвет 1 – 7 раз, цвет 2 – 6 раз, цвет 1 – 7 раз (1х7 2х6 1х7).
Выгода не кажется очевидной, но если растянуть строку файла в 1000 раз до 20 килобит, то запись увеличится совсем немного: 1х7000 2х6000 1х7000. По мере увеличения размера исходного файла преимущества сжатия только возрастают. Сжатие применяется для каждого кадра анимации.
Если в секунду 24 кадра, то выстрел произойдет 24 раза.
Без этого файлы анимации были бы очень большими.
Форматы с возможностями анимации
формат GIF
Это очень старый формат. Все браузеры это показывают. Он имеет прозрачный слой, т.е.под картинкой будет виден фон, на котором он лежит. Для анимации сохраняет серию полноценных картинок.
Это минус.
Файл с 24 кадрами будет в 24 раза больше исходного статического.
Частично это можно исправить тем, что некоторые кадры могут содержать прозрачный слой плюс изменения по сравнению с предыдущим кадром.
GIF отображает только 256 цветов.
Это можно исправить с помощью анимации.
Создаем две картинки с разным набором цветов.
Отображаем их с задержкой 0. В результате получаем 256+256=512 цветов.
Формат хорошо сжимает изображения без потерь.
Это важно для небольших изображений.
APNG-формат
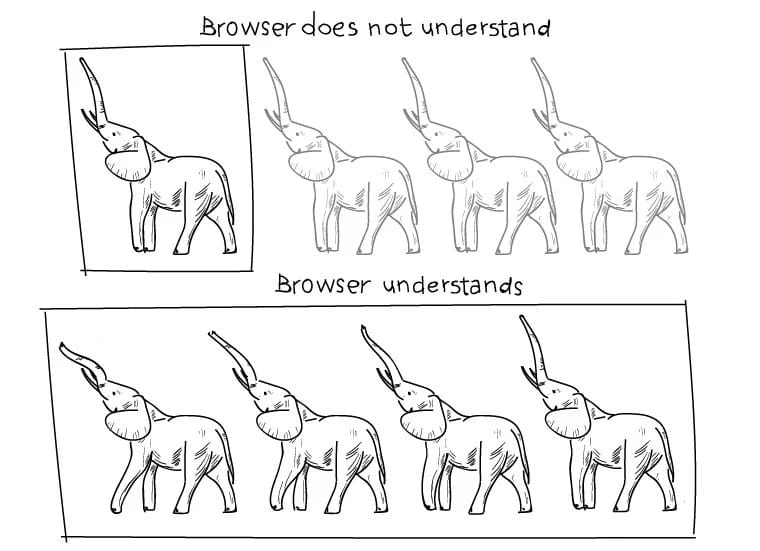
Этот формат (анимированный PNG) является расширением обычного формата PNG. Однако разработчики последнего не включили это расширение в спецификацию.Оказывается, немногие программы могут его правильно отобразить.
Большинство браузеров отображают первый кадр как статичное изображение и забывают об анимации.

Вряд ли этот формат получит широкое распространение.
Более того, появились новые мощные конкуренты.
Формат WEBP
Этот формат появился в 2010 году.Разработчик Google позиционирует его как замену гифка и другие форматы.
ВЕБП имеет все возможности GIF, но только в улучшенной версии:
- Более эффективно с прозрачными слоями.
- При анимации следующий кадр сохраняет только изменения предыдущего.
А раз так, то размер анимированного файла уменьшается.
- Изображение сжимается более эффективно.
Например, Android умеет с ним работать начиная с версии 4.0. Браузеры Chrome – с версии 9, Opera – с версии 11.10. Другие браузеры пока не поддерживают этот формат (июнь 2015 г.
).
Вы можете следить за его развитием Здесь (список браузеров, поддерживающих WEBP) и Здесь (главная страница проекта).
формат БПГ
БПГ - новейший.Был предложен в конце 2014 года.
Формат позиционируется как замена JPEG со значительными улучшениями.
Сжатие изображений будет более эффективным, чем его предшественник.
Появится поддержка анимации (JPEG этого сделать не может).
Но формат только начинает свое развитие, рекомендовать его к использованию пока нельзя, но следите за ним.
Может .
Работа с GIF, APNG и WEBP в CLI
Есть два замечательных пакета ИзображениеМагия И ГрафикаМагия .Используя ИзображениеМагия Анимация создается из картинок *.
gif:
Команда Convert выбирает все файлы *.сonvert -delay 150 -loop 10 *.gif animated.gif
gif в каталоге, сортирует их по алфавиту и последовательно вставляет их в новый файл анимированный.
gif.
Проверяем (запустится небольшой графический контейнер с мультиком): animate animated.gif
Конвертирование мультфильма в формат APNG: convert animated.gif animated.apng
Если вы используете ГрафикаМагия , то команды: gm convert -delay 150 -loop 100 *.
gif animated.webp
gm animate animated.webp
На этот раз формат вывода — WEBP. BPG обрабатывается аналогично.
Также возможно извлекать GIF-анимацию из видеофайлов.
Например, используя пакет libav-tools для импорта видео из MP4: avconv -i inputfile.mp4 -pix_fmt rgb24 output.gif
Вы можете увидеть разницу между анимацией GIF, WebP и APNG в разных форматах.
здесь .
И здесь пример .
Абстрактный
- Анимацию поддерживают четыре формата: GIF, APNG, WEBP и BPG.
- Вы можете создавать GIF-файлы с помощью ImageMagick и GraphicsMagick.
- Пока лучше хранить анимацию в формате GIF и следить за развитием других форматов.



