Привет! Сегодня мы напишем платформер с использованием C++, Box2D и SFML, а также редактор 2D-карт для игр.

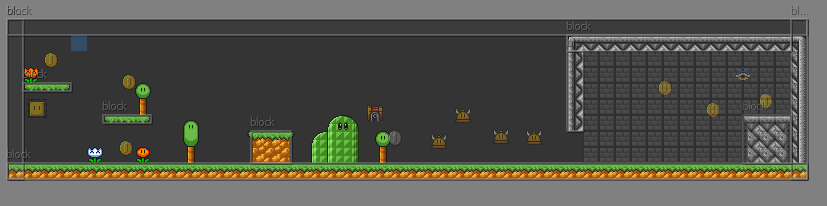
Вот результат (карта создавалась 5 минут + во время съемки игра тормозила + экран не так сильно растягивался - дефект Бандикама):
Исходники и exe находятся внизу статьи.
Что где когда?
Коробка2D
Эту библиотеку мы будем использовать для симуляции физики в платформере (столкновение с блоками, гравитация).Возможно, не стоило использовать эту библиотеку только для блоков, но жить красиво не перестанешь ;) Почему Box2D? Потому что это самая распространенная и бесплатная физическая библиотека.
СФМЛ
Почему СФМЛ? Сначала я хотел использовать библиотеку SDL, но она очень ограничена в возможностях по сравнению с SFML, и мне пришлось бы много писать самому.
Спасибо автору SFML за экономию моего времени!
Мы используем его для рисования графики
Редактор плиточных карт
Что здесь делает редактор тайловых карт? Вы когда-нибудь пробовали создавать карты для игр? Держу пари, что твоя первая карта была примерно такой.Скрытый текст
Это довольно неэффективное решение! Гораздо лучше было бы написать что-то вроде редактора карт, но, оглядываясь назад, мы понимаем, что за 5 минут это не сделать, и приведенная выше «карта» вполне подойдет. Tiled Map Editor — один из таких редакторов карт. Это хорошо, потому что созданную в этом редакторе карту (состоящую из объектов, тайлов и их слоев) можно сохранить в XML-подобный файл .1111111 1000001 1001001 1000011 1000111 1111111
tmx, а затем прочитать его с помощью специальной библиотеки C++.
Но обо всем по порядку.
Создание карты
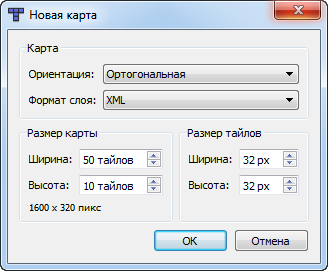
Скачать TME с официального сайта сайт Создайте новую карту «Файл-> Создать.
» 
Ориентация должна быть ортогональной (если вы не создаете изометрический платформер), а формат слоя должен быть XML, который мы и будем читать.
Кстати, в создаваемой карте нельзя изменить ни формат слоя, ни размер тайлов.
Плитка
Затем перейдите в «Карта-> Новый набор тайлов.
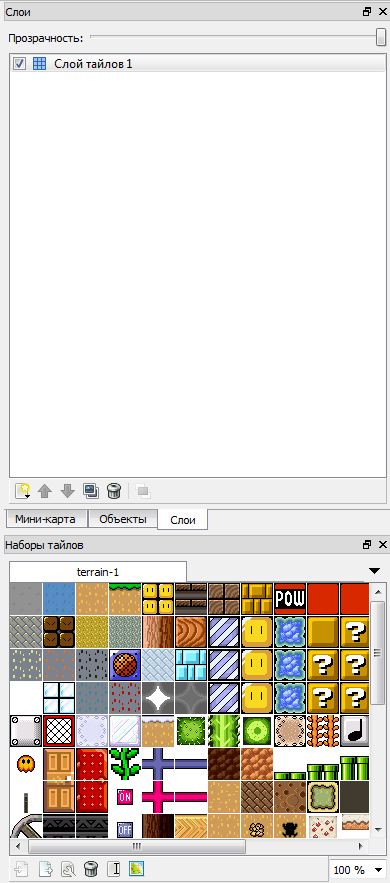
», загрузите наш набор тайлов: 
В итоге у вас получится что-то вроде этого: 
В чем смысл слоев плитки?
Почти в каждой игре есть многослойные карты.
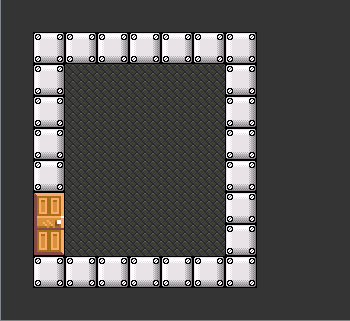
Первый слой - земля (лед, чернозем и т.д), второй слой - постройки (казармы, форт и т.д, фон прозрачный), третий - деревья (ель, пихта и т.д, фон тоже прозрачный) .
То есть сначала рисуется первый слой, поверх него наносится второй слой, а затем третий.
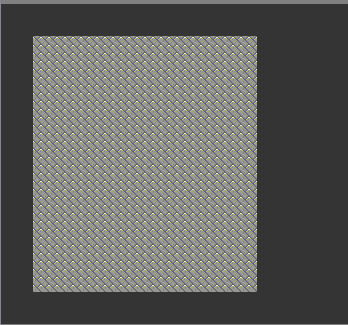
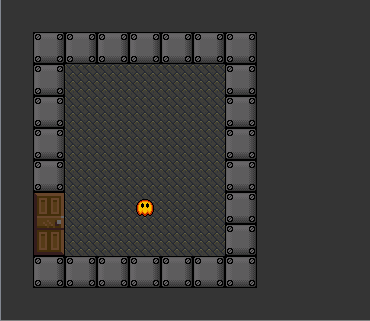
Процесс создания слоев запечатлен на следующих 4 скриншотах: 


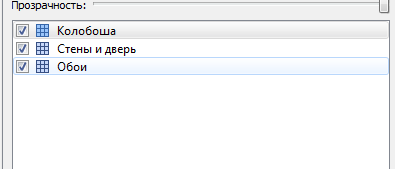
Список слоев: 
Объекты
Что такое объект в TME? Объект имеет собственное имя, тип и параметры со значениями.
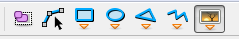
Эта панель отвечает за объекты 
Вы можете легко узнать, что делает каждая кнопка, самостоятельно.
Теперь попробуем создать объект. Удаляем слой «Колобоша», а вместо него создаем слой объектов, например, с одноименным названием «Колобоша».
На панели объектов выберите «Вставить плиточный объект» (или можно выбрать любую фигуру — Форма), нажмите на плитку Колобоша и просто поместите объект в какое-нибудь место.
Затем щелкните правой кнопкой мыши по объекту и выберите «Свойства объекта.
».
Измените имя объекта на Колобоша.
Затем сохраните карту.
В целом в редакторах карт нет ничего сверхсложного.
Пришло время перейти к чтению карты.
Чтение карты
Создана отличная библиотека для чтения XML файлов.КрошечныйXML , скачайте его исходники.
Создайте проект Visual Studio. Включите файлы TinyXML (или просто закиньте все эти файлы в проект, кроме xmltest.cpp :) ) Теперь подключаем SFML-включения и библиотеки в «Проект-> Свойства».
Если вы не знаете, как это сделать, добро пожаловать в Google.
Создайте Level.h для карт #ifndef LEVEL_H
#define LEVEL_H
#pragma comment(lib,"Box2D.lib")
#pragma comment(lib,"sfml-graphics.lib")
#pragma comment(lib,"sfml-window.lib")
#pragma comment(lib,"sfml-system.lib")
#include <string>
#include <vector>
#include <map>
#include <SFML/Graphics.hpp>
Это начало файла.
Далее идет структура объекта struct Object
{
int GetPropertyInt(std::string name);
float GetPropertyFloat(std::string name);
std::string GetPropertyString(std::string name);
std::string name;
std::string type;
sf::Rect<int> rect;
std::map<std::string, std::string> properties;
Теги: #gamedev #платформер #cplusplus #Tiled #C++ #Разработка игр

-
Illustrator Cs3 Против Freehand Mx
19 Oct, 24 -
Как Обмануть Gps Глонасс Без Вандализма
19 Oct, 24 -
Пойдешь Ли Ты В Риф+Киб?
19 Oct, 24


