
Рекомендации по использованию режимов и состояний компонентов пользовательского интерфейса.
Рассмотрим использование данного подхода при работе с препроцессорами стилей.
Будьте осторожны, в этой статье слишком много примеров кода.
Концепция Компонент интерфейса может иметь несколько состояний: зеленую кнопку можно нажимать и отпускать.
Компонент интерфейса может иметь несколько наборов состояний: кнопка может быть не только зеленой, но и синей, и обе они могут быть нажаты или отпущены.
Каждое состояние кнопки имеет соответствующий дизайн.
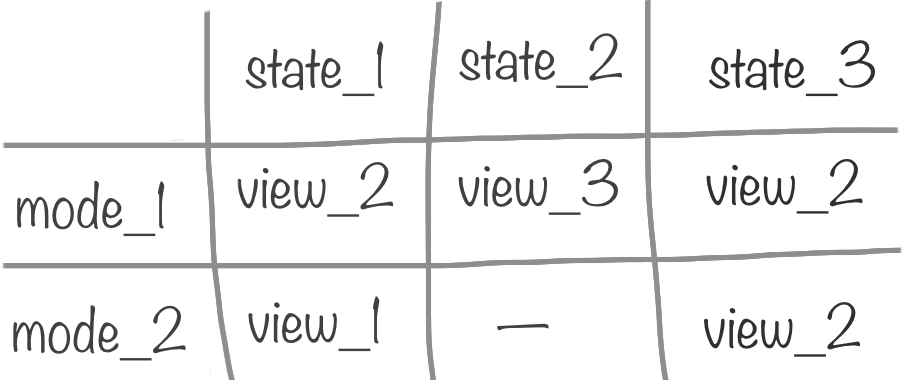
Проектирование компонента интерфейса может повторяться в разных состояниях одного и того же режима и в разных режимах.
Количество состояний режима зависит от конкретного режима.

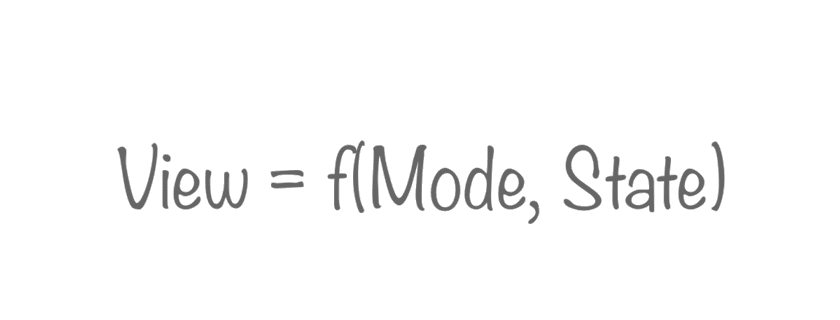
Таким образом, можно согласиться с тем, что
Роль объекта Mode — компонент интерфейса не ниже уровня Block с точки зрения BЭM. Два режима не могут иметь представления с одинаковыми свойствами.
Если режимы влияют на одни и те же свойства, объедините их.
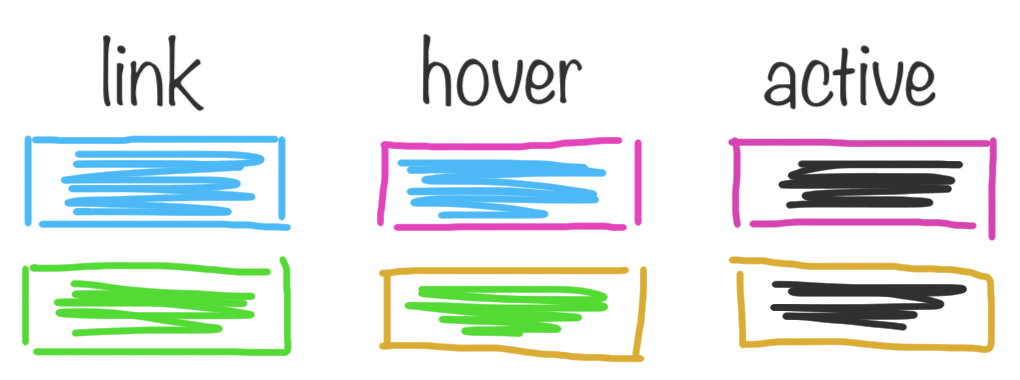
Простой пример В интерфейсе кнопка имеет несколько состояний: ссылка — ожидание действия пользователя, наведение — пользователь навел указатель мыши на кнопку, активное — пользователь нажал левую кнопку мыши на кнопку.
Кнопка может быть синего или зеленого цвета.

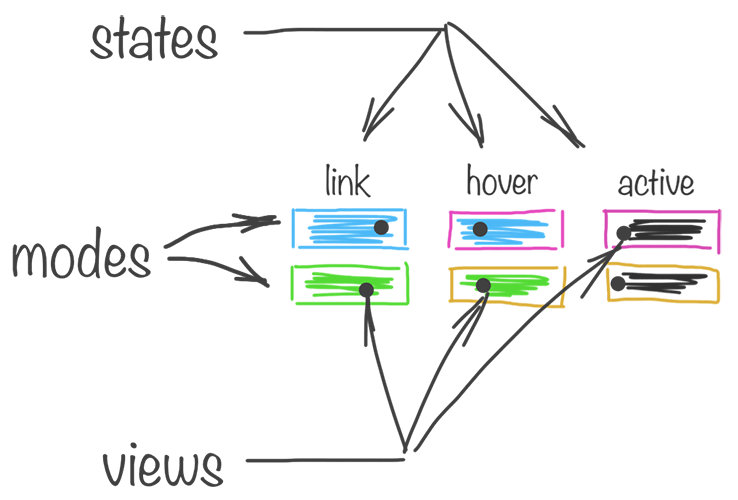
В этом примере обе кнопки (синяя и зеленая) представлены в трех состояниях.
Для каждой кнопки набор состояний идентичен.
Совокупность государств образует определенный режим.

Я оформляю кнопки следующим образом:
Теги: #организация кода #CSS #scss #OOSCSS #препроцессоры #разработка веб-сайтов #CSS// set modes @each $skinName, $skinColor in (

-
Впечатления От Xbox 2S
19 Oct, 24 -
Какой Язык Мне Следует Выучить?
19 Oct, 24 -
Так Будем Ли Мы Снимать Фильм?
19 Oct, 24


