Прошлой осенью мы написал о нашем развитии - RedsolutionCMS .
Это неправильно названная разработка, поскольку она фактически не управляет каким-либо контентом.
По своей сути RedsolutionCMS — это система для развертывания и первоначальной настройки веб-проектов с использованием Django. В этой статье я постараюсь наглядно показать все преимущества нашей гм.
RedsolutionCMS :) Поскольку наша система модульная, мы добавим в нее еще один модуль.
Примером может служить django-photologue — модуль для публикации фотогалерей на веб-сайте.
Под катом — туториал о том, как написать и опубликовать установщик любимого (не обязательно фотолога) модуля.
Несколько слов об этом модуле.
Это готовая фотогалерея для Джанго.
Некоторые из его преимуществ:
- готовое приложение;
- возможность добавлять водяные знаки к фотографиям;
- добавлять эффекты, расширять изображения;
- готовая админка и все вытекающие из этого преимущества;
- возможность загрузки фотоархивов.

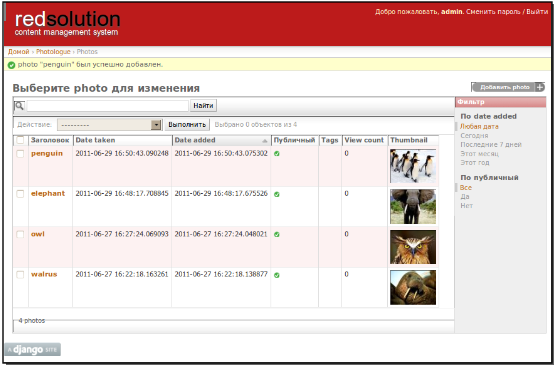
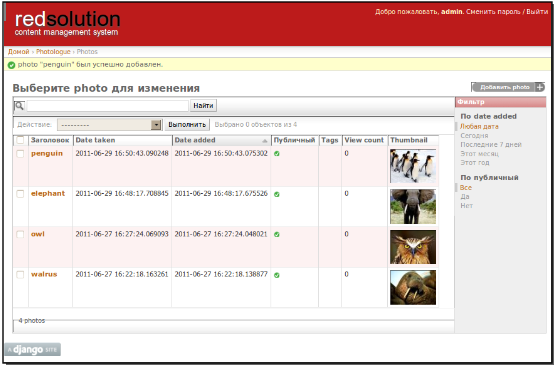
Пример работы модуля:

Часть 1. Установка вручную Для установки фотолога вам необходимо скачать модуль вручную или установить его с помощью pip установить django_photologue Затем нужно добавить в файлы проекта соответствующие строки settings.py И urls.py :
После инициализации базы данных вам необходимо запустить следующую команду для инициализации фотолога: Python Manage.py linit Здесь вам будет предложено установить размеры изображений и их миниатюр и сохранить эти настройки в базе данных.INSTALLED_APPS += [ # .other installed applications, 'photologue', ] urlpatterns += patterns('', (r'^photologue/', include('photologue.urls')), )
Часть 2. Написание установщика
Теперь попробуем добавить модуль django-photologue в Redsolution CMS.
Создаем примерно следующее дерево файлов: 
django-photologue #если модуль (django-photologue) еще не опубликован в PyPI.
Поскольку мы хотим, чтобы URL-адреса и настройки автоматически добавлялись при включении модуля в созданный проект, файлы записываются settings.pyt И urls.pyt , из которого непосредственно извлекаются строки кода и добавляются в конец файлов проекта.
settings.py И urls.py , благодаря следующему файлу:
make.py: from redsolutioncms.make import BaseMake
class Make(BaseMake):
def make(self):
super(Make, self).
make()
cms_settings.render_to('settings.py', 'settings.pyt', {})
cms_settings.render_to('urls.py', 'urls.pyt', {})
make = Make()
, Где cms_settings.render_to(имя_файла, имя_шаблона, словарь = нет, режим = 'a +')
генерирует контент в конце указанного файла проекта имя_файла в соответствии с указанным шаблоном
Параметры:
- file_name – имя файла, в который производится запись
- имя_шаблона – путь к шаблону
- словарь — словарь для отрисовки шаблона
- режим – режим записи.
Чтобы перезаписать, передайте mode='w'
являются шаблонами Django. Для нашего примера эти файлы будут довольно короткими: настройки.
pyt: # ---- photologue ----
INSTALLED_APPS += ['photologue']
URL.pyt: #----- Photologue urls ----
urlpatterns += patterns('',
(r'^photologue/', include('photologue.urls')),
)
Часть 3. Публикация установщика
В DESCRIPTION размещаем описание плагина, краткое и понятное.
MANIFEST.in — файл для подключения медиафайлов к проекту: рекурсивное включение redsolution_setup/templates *.
pyt
setup.py — это файл установщика, который определяет всю метаинформацию о пакете, разработчике, лицензии, файлах и т. д. в модуле, а также необходимо указать «точку входа», чтобы CMS после загрузки модуля, понимает, как его настроить: setup(
.
entry_points={ 'redsolutioncms': ['photologue = redsolution_setup', ], }, .
)
Теперь публикуем полученный модуль на PyPI. Для этого вам необходимо зарегистрироваться на сайте PyPI, перейти в папку проекта, в данном случае redsolutioncms_photologue, и набрать: Регистрация python setup.py
Затем загрузите проект на сайт: Загрузка python setup.py sdist
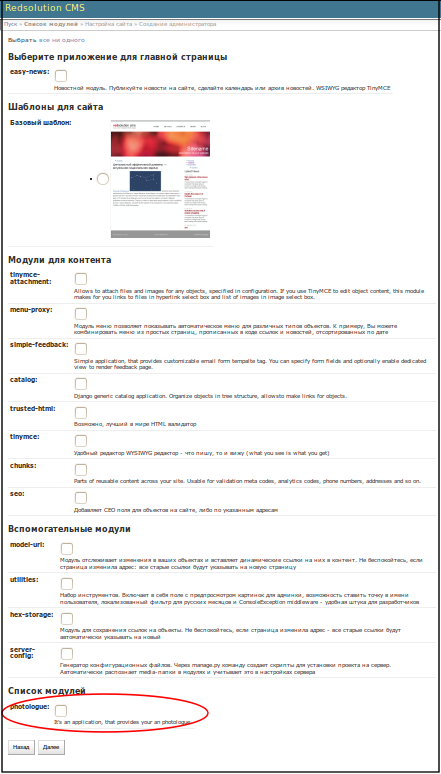
Теперь в Redsolution CMS на второй странице при выборе модуля будет отображаться добавленный нами фотолог.
Поздравляем!

Теги: #python #django #redsolution cms #redsolution #django framework #CMS #cms с удобной админкой #django

-
Фотогалерея: Товары Apple
19 Oct, 24 -
Aws-Хостинг (Ec2, Ebs, S3) Для Чайников
19 Oct, 24 -
Долой Комментарии Из Rss-Ленты!
19 Oct, 24 -
Телефоны Для Пенсионеров
19 Oct, 24 -
Почему Не Стоит Учиться Программировать
19 Oct, 24 -
Граффити Для Бога
19 Oct, 24


