С HTML5 в веб-разработку приходят новые API, которые улучшают UX, представляя новые мультимедийные возможности и возможности взаимодействия в реальном времени.
Часто эта функциональность связана с использованием двоичных форматов файлов, таких как аудио MP3, изображения PNG. или видео MP4. Использование двоичных файлов в этом контексте чрезвычайно важно, поскольку позволяет снизить требования к пропускной способности, добиться необходимой производительности и при этом сохранить совместимость с существующими технологиями.
До недавнего времени веб-разработчики не имели прямого доступа к содержимому этих двоичных файлов или любых других форматов двоичных файлов.
В этой статье мы рассмотрим, как веб-разработчики могут устранить этот барьер, используя API типизированных массивов для JavaScript и использование нового API в демо-версии Инспектор двоичных файлов на Тест-драйв IE .
Типизированные массивы, доступные в IE10 Platform Preview 4, позволяют веб-приложениям работать с широким спектром двоичных файлов и напрямую работать с двоичным содержимым файлов, поддерживаемых браузером.
Поддержка типизированных массивов была добавлена в IE10: в JavaScript, в XMLHttpRequest, в File API и в Stream API.
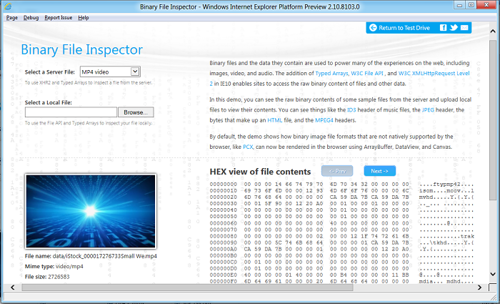
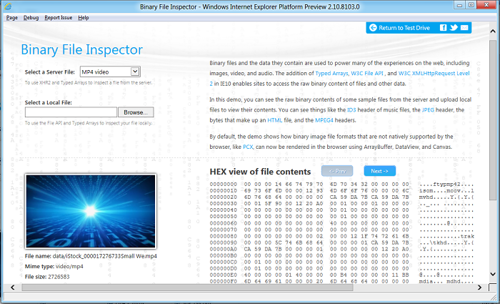
Инспектор двоичных файлов
Пример Инспектор двоичных файлов показаны некоторые новые функции, которые работают при объединении этих функций.Вы можете увидеть заголовки ID3 музыкальных файлов, получить представление о том, как выглядят необработанные данные в видеофайлах, а также увидеть другие форматы файлов, такие как изображения PCX, которые могут поддерживаться.
браузер с использованием JavaScript и Canvas. 
В приведенном выше примере видео .
mp4 визуализируется с использованием элемент слева, а двоичное содержимое файла отображается справа в шестнадцатеричном (HEX) формате и в виде соответствующих символов ASCII. В этом примере вы можете увидеть несколько элементов, типичных для файлов MPEG, например «ftyp» вместо «mp4».
Типизированные массивы и ArrayBuffers
Типизированные массивы предоставляют возможность просматривать необработанный двоичный контент через некоторое типизированное представление.Например, если мы хотим рассматривать поток двоичных данных как массив байтов, мы можем использовать Uint8Array (Uint8 описывает 8-битное целое число без знака, обычно называемое байтом).
Если мы хотим прочитать необработанные данные как массив чисел с плавающей запятой, мы можем использовать Float32Array (Float32 описывает 32-битное число с плавающей запятой в соответствии со стандартом IEE754).
Поддерживаются следующие типы:
| Тип массива | Размер и описание товара |
| Int8Array | 8-битное целое число со знаком |
| Uint8Array | 8-битное целое число без знака |
| Int16Array | 16-битное целое число со знаком |
| Uint16Array | 16-битное целое число без знака |
| Int32Array | 32-битное целое число со знаком |
| Uint32Array | 32-битное целое число без знака |
| Float32Массив | 32-битное число с плавающей запятой IEEE754 |
| Float64Массив | 64-битное число с плавающей запятой IEEE754 |
Создание представления TypedArray для ArrayBuffer обеспечивает доступ для чтения и записи к двоичному содержимому.
В приведенном ниже примере создается новый ArrayBuffer с нуля и интерпретируется его содержимое различными способами:
Таким образом, типизированные массивы можно использовать для таких задач, как конструирование значений с плавающей запятой из их побайтовых компонентов, построение структур данных, требующих определенного расположения данных из соображений эффективности и совместимости.// Create an 8 byte buffer var buffer = new ArrayBuffer(8); // View as an array of Uint8s and put 0x05 in each byte var uint8s = new Uint8Array(buffer); for (var i = 0; i < 8; i++) { uint8s[i] = 5; // fill each byte with 0x05 } // Inspect the resulting array uint8s[0] === 5; // true - each byte has value 5 uint8s.byteLength === 8; // true - there are 8 Uint8s // View the same buffer as an array of Uint32s var uint32s = new Uint32Array(buffer); // The same raw bytes are now interpreted differently uint32s[0] === 84215045 // true - 0x05050505 == 84215045
Типизированные массивы для чтения двоичных файлов
Важный новый сценарий, ставший возможным благодаря типизированным массивам, — это чтение и отображение содержимого двоичных файлов, которые напрямую не поддерживаются браузером.Наряду с различными типизированными массивами, описанными выше, Typed Arrays также предоставляет специальный объект DataView, который можно использовать для чтения и записи содержимого ArrayBuffer в плоской форме.
Это хорошо подходит для чтения новых форматов файлов, которые обычно создаются на основе смешанных типов данных.
Инспектор двоичных файлов использует DataView для чтения ПКХ -файлы и их рендеринг с помощью элемент. Ниже приведена упрощенная версия того, что демо-версия делает для чтения заголовка файла, включая информацию о ширине и высоте, DPI и битах на пиксель.
var buffer = getPCXFileContents();
var reader = new DataView(buffer);
// Read the header of the PCX file
var header = {};
// The first section is single bytes
header.manufacturer = reader.getUint8(0);
header.version = reader.getUint8(1);
header.encoding = reader.getUint8(2);
header.bitsPerPixel = reader.getUint8(3);
// The next section is Int16 values, each in little-endian
header.xmin = reader.getInt16(4, true);
header.ymin = reader.getInt16(6, true);
header.xmax = reader.getInt16(8, true);
header.ymax = reader.getInt16(10, true);
header.hdpi = reader.getInt16(12, true);
header.vdpi = reader.getInt16(14, true);
Код, аналогичный приведенному выше, можно использовать для добавления поддержки рендеринга браузером широкого спектра новых типов файлов, включая собственные форматы изображений, дополнительные форматы видеофайлов и форматы данных, специфичные для домена.
Получение двоичных данных через XHR и File API
Прежде чем мы сможем использовать API типизированных массивов для управления содержимым файла, нам необходимо использовать соответствующие API браузера для доступа к необработанным данным.Для доступа к файлам с сервера API XMLHttpRequest был расширен и теперь включает поддержку различных типов ответов.
Таким образом, ответ в форме «arraybuffer» представляет содержимое ресурса, запрошенного у сервера, в виде объекта ArrayBuffer для JavaScript. Также поддерживаются ответы «BLOB», «текст» и «документ».
function getServerFileToArrayBufffer(url, successCallback) {
// Create an XHR object
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == xhr.DONE) {
if (xhr.status == 200 && xhr.response) {
// The 'response' property returns an ArrayBuffer
successCallback(xhr.response);
} else {
alert("Failed to download:" + xhr.status + " " + xhr.statusText);
}
}
}
// Open the request for the provided url
xhr.open("GET", url, true);
// Set the responseType to 'arraybuffer' for ArrayBuffer response
xhr.responseType = "arraybuffer";
xhr.send();
}
Во многих случаях файлы могут выбираться пользователем, например, как вложение к письму в веб-почтовом клиенте.
File API предоставляет веб-разработчикам возможность читать содержимое файлов, указанных с помощью элемент при перетаскивании или из другого источника (Blob, File).
Объект FileReader используется для чтения содержимого файла в ArrayBuffer и, как и объект XHR, используется асинхронно, чтобы гарантировать, что чтение с диска не блокирует пользовательский интерфейс.
function readFileToArrayBuffer(file, successCallback) {
// Create a FileReader
var reader = new FileReader();
// Register for 'load' and 'error' events
reader.onload = function () {
// The 'result' property returns an ArrayBuffer for readAsArrayBuffer
var buffer = reader.result;
successCallback(buffer);
}
reader.onerror = function (evt) {
// The error code indicates the reason for failure
if (evt.target.error.code == evt.target.error.NOT_READABLE_ERR) {
alert("Failed to read file: " + file.name);
}
}
// Begin a read of the file contents into an ArrayBuffer
reader.readAsArrayBuffer(file);
}
Заключение
Двоичные данные активно используются веб-браузерами.Благодаря добавлению поддержки типизированных массивов, XHR2 и File API в IE10 веб-приложения теперь также могут работать напрямую с двоичными данными, манипулировать данными на уровне байтов, отображать дополнительные форматы двоичных данных и извлекать дополнительные данные из существующих медиаформатов.
.
Попробуйте пример Инспектор двоичных файлов на Тест-драйв IE и реализация типизированных массивов в IE10. Теги: #Разработка сайтов #JavaScript #html5 #файл api #типизированные массивы #xhr2

-
Ноутбук Acer Aspire Серии As5741G-434G50Mn
19 Oct, 24 -
Искусство Имитирует Livecamnetwork
19 Oct, 24 -
Брилл, Абрахам Арден
19 Oct, 24 -
Авиационная И Космическая Промышленность
19 Oct, 24 -
Ubuntu 7.10 (Смелый Гиббон)
19 Oct, 24 -
Отличный Плагин Для Проверки Макета
19 Oct, 24


