Сегодня мы, как и обещали в предыдущая тема , мы поговорим об автоматизации процесса проверки кода с помощью CodeCollaborator от SmartBear. Внимание! В данной статье мы не упоминаем преимущества или недостатки работы с другими средствами автоматизации контроля (Crucible, Gerrit) – в связи с недостаточным опытом работы с ними.
Так что не ждите объективного сравнения :) Схема проверки путем рассылки патчей очень неудобна по следующим причинам:
- Для установки патчей требуется много ручной работы.
- Нет удобных инструментов для ведения диалога, привязанного к блокам кода, особенно если участников больше двух.
- Нет никакого контроля над фактической проверкой кода.
Ты все еще кипятишь? Тогда мы идем к вам!
Наш опыт показывает, что если проверки трудоемкие, то они будут проводиться формально: «Я посмотрел.Вроде бы нормально».
При таком подходе проверка превращается в бюрократическую обузу для разработчиков и проводится просто для галочки, а обмен знаниями и опытом, повышение качества кода — на второй план.
Процесс проверки должен приносить ощущение общего прогресса, радости и позитива – это наша цель.
Перед нами стояли следующие задачи по автоматизации и обеспечению комфорта участников процесса проверки.
Простота создания документа проверки:
- добавление файлов;
- назначение участников;
- описание изменений, внесенных в код или ссылку на баг-трекер.
- о назначении на проверку;
- о внесении в проверку новых изменений кода;
- о новых комментариях;
- о просроченной проверке.
- навигация по коду;
- возможность расширения отображаемых участков кода вокруг изменений по требованию;
- просмотр и навигация по разговорам;
- Выделение и навигация только по непрочитанным комментариям.
- организация беседы нескольких участников об одном блоке кода;
- простота навигации по веткам разговоров;
- Удобно добавлять исправления и привязывать к ним разговоры.
Очень важно не просто изучить все показатели один раз, а иметь возможность сделать это в любое время и за любой период с минимальными затратами времени на весь процесс.
И тут на сцене появляется CodeCollaborator. Он состоит из серверной части, веб-клиента и десктопного клиента.
Установка быстрая и простая; для работы серверных и настольных клиентов требуется только Java SE. Локальные десктопные клиенты, написанные на Java, порадовали нас своей кроссплатформенной совместимостью.
Основной функционал CodeCollaborator сосредоточен в веб-интерфейсе, поэтому он хорошо подходит для Mac OS и Unix-систем.
Для удобства часть функционала дублируется в локальных десктопных приложениях и плагинах для Visual Studio и Eclipse. Мы опустим установку и первоначальную настройку CC, поскольку она проста и хорошо документирована.
Давайте рассмотрим работу с CodeCollaborator в тестовом проекте.
Ситуация: разработчик добавил в проект три файла и отправляет их на проверку коллегам, которые обнаруживают несколько дефектов.
После этого автор исправляет обнаруженные ошибки и отправляет обновления на повторную проверку.
Его коллеги проверяют корректность исправления дефектов и одобряют эти изменения, тем самым позволяя автору включить изменения в общий репозиторий.
Осмотр создается в несколько кликов.
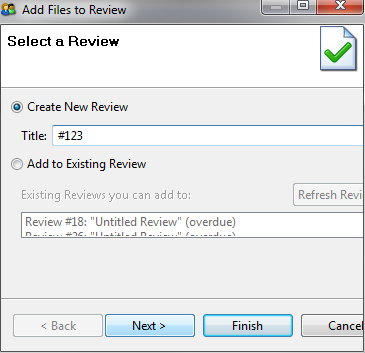
Плагины для Visual Studio или Eclipse направляют нас в окно создания проверки (которое также является окном для добавления файлов в существующую проверку).

Добавьте файлы для отправки на проверку: 
CodeCollaborator работает поверх системы контроля версий (в нашем случае SVN).
Программа поддерживает большинство распространенных систем контроля версий.
По умолчанию в проверку будут добавлены все добавленные и измененные файлы в локальной рабочей копии.
Совет: Очень удобно иметь свою рабочую копию для разных задач, например, чтобы добавлять по умолчанию весь список файлов, а не отмечать их по одному.
После этого десктопный клиент автоматически перенаправляет нас на страницу назначения инспекторов, где мы указываем участников проверки и запускаем сам процесс проверки.

Уведомления рассылаются всем участникам проверки по почте, и у каждого на рабочем столе меняется значок клиента.
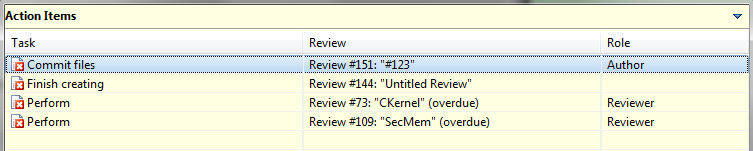
Для удобства десктопный клиент показывает текущие активные проверки и перенаправляет пользователя на нужную.
Кроме того, вы можете перейти на проверку по ссылке из письма-уведомления или выбрать нужную из списка активных с главной страницы веб-интерфейса.
В общем, заблудиться сложно.

Инспектор проверяет код и пишет свой отзыв.
Удобная панель навигации просмотра значительно упрощает эту задачу: реализован переход к следующему (предыдущему) файлу, к следующему (предыдущему) разговору.

Кнопки на панели навигации дублируются горячими клавишами.
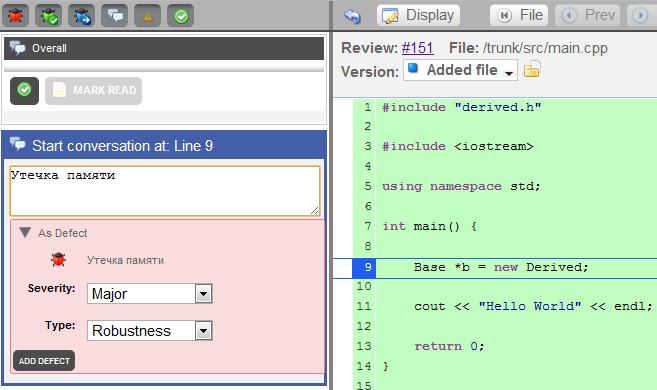
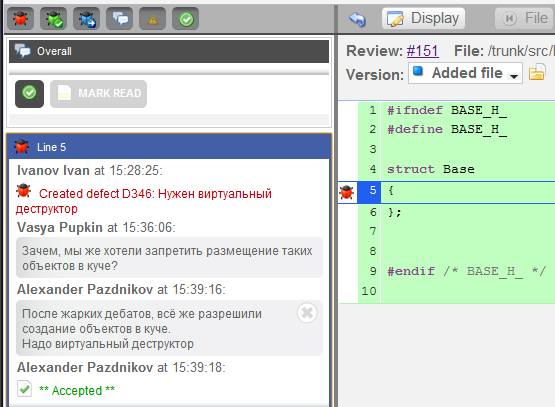
Чтобы создать комментарий или исправить дефект, просто нажмите на нужную строку кода и в появившемся окне напишите текст комментария, а в случае дефекта дополнительно укажите его важность и тип.


После просмотра всего кода инспектор отмечает окончание процесса проверки.
При наличии открытых дефектов система автоматически переводит проверку в режим «Работа над ошибками»; Если все дефекты закрыты, то проверка переводится в состояние «Завершено».
Причем отметить, что проверка завершена, инспектор сможет только после прочтения всех комментариев и одобрения всех файлов в проверке (случайно что-то пропустить сложно).
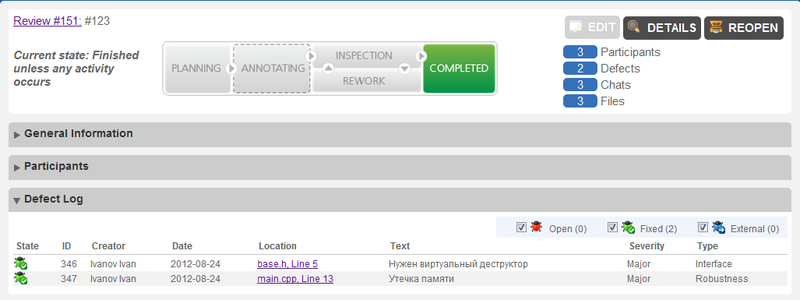
Автор кода видит, что проверка переведена в состояние «Переработка», все открытые дефекты сведены в таблицу, а напротив каждого файла появились значки с дефектами и комментариями.
Все участники видят одну и ту же сводку.

Удобно просматривать завязавшийся разговор.

Автор работает над ошибками и добавляет в проверку изменённый код. Процедура добавления кода идентична процедуре создания проверки, только вместо новой проверки указывается существующая; файлы также добавляются по умолчанию.
Вуаля! Тогда CodeCollaborator сам разберется, где и какие изменения были внесены.
Затем инспекторам снова приходят уведомления о том, что новые изменения ждут рассмотрения.
Удобная навигация позволяет выбрать любую версию файла для сравнения.
Проверка завершается после того, как инспекторы закрыли дефекты и утвердили все измененные файлы.

Теперь автор может добавить свой код в общий репозиторий.
Стандартных отчетов CodeCollaborator вполне достаточно для эффективной работы: инструмент предлагает большое количество фильтров.
Вот пара полезных отчетов.
Отчет о времени, затраченном на проверки: 
Отчет о дефектах с серьезностью = Серьезный за период времени: 
Если сравнить обмен патчами по почте или просмотр дифов в VCS с проведением проверок с помощью CodeCollaborator, то на ум приходит следующее сравнение: вещи можно стирать вручную или в стиральной машине.
Вам просто нужно выбрать лучший вариант для конкретной ситуации.
Совет: Для каждого разрабатываемого функционала удобно создавать отдельную рабочую копию.
В результате нет необходимости выбирать необходимые файлы, поскольку все измененные файлы в рабочей копии по умолчанию добавляются в проверку.
Теги: #разработка #проверка кода #проверка кода #соавтор кода #разработка веб-сайта

-
Как Уменьшить Проблемы С Компьютером?
19 Oct, 24 -
Плохое Поведение Триллиан
19 Oct, 24 -
Вышел Firefox 18
19 Oct, 24 -
Apple Отзывает Ios 8.0.1
19 Oct, 24


