Вторая часть статьи из серии «Продающий дизайн интернет-магазина».
Для тех, кто пропустил первый, вы можете прочитать его здесь: « Продам дизайн интернет-магазина.
Часть 1. Аналитика «Сегодня я расскажу о разных частях интерфейсов магазинов, важных для конверсии и продаж.
Попробую указать, какие элементы должны быть в шапке и подвале сайта, на главной странице, на странице каталога и многом другом.

Заголовок сайта
Заголовок — очень важный компонент; он расположен в самом верху сайта.Здесь обычно располагаются такие элементы, как логотип, поиск по сайту, контактные телефоны, обратный звонок, корзина и панель входа.
Пользователь использует все эти элементы очень часто, гораздо чаще всего остального, поэтому обычно они располагаются здесь, в шапке, чтобы к ним всегда можно было получить доступ с любой страницы сайта.
Когда пользователь «созрел» и ему нужно зайти в корзину, или найти номер телефона, чтобы проверить наличие, он всегда может прокрутить вверх, или нажать клавишу «Домой» — и моментально перейти в начало сайта, в шапку.
Рис.
10. Заголовки сайтов, flipkart.com, aliexpress.com, infibeam.com 


Логотип.
Посмотрите на логотипы мировых брендов, неважно каких, будь то производители одежды, электроники, автомобилей, бытовой техники или логотипы IT-компаний.
Всех их объединяет одно: хороший логотип всегда уникален, лаконичен, прост и в то же время идеален, легко запоминается и вызывает нужные ассоциации.
Логотип обычно состоит из 2-3 цветов.
Не стоит делать новый логотип согласно последним тенденциям дизайна; через год-два они изменятся.
Логотип должен быть «вечным», как, например, логотип Coca-Cola, который остается практически неизменным вот уже более 100 лет. Хороший логотип легко запомнится пользователю и подсознательно «свяжет» его с магазином, хорошим сервисом и удачными покупками.
Неслучайно логотип обычно размещают в левой части шапки.
Дело в том, что основная масса пользователей принадлежит к культурной среде с направлением письма слева направо.
Поэтому наше основное внимание направлено на левую часть страницы.
Это подтверждают результаты исследования Якоба Нильсена и его команды экспертов по юзабилити.
Взгляд человека воспринимает информацию слева направо и сверху вниз; этот прием часто используется в рекламе; Информация размещается в такой последовательности в зависимости от степени ее важности.
Также и в нашем случае: пользователь сначала видит верхний левый угол, поэтому здесь обычно располагается логотип, который является основой визуальной идентификации бренда на сайте.
Рис.
11. Логотипы известных интернет-магазинов 
Поиск по сайту.
Поиск – незаменимая и крайне важная функция, которой пользуются многие и очень часто.
Это важно, поскольку с помощью поиска пользователь всегда может легко найти нужный ему товар, не используя навигацию.
Поиск лидирует – посетители реже используют навигацию по сайту, предпочитая находить товары через поиск (Data Insight, 2013).
Например, один из крупнейших интернет-магазинов СНГ «Сотмаркет» в 2012 году обновил свой сайт, внедрив новый алгоритм поиска.
Это удвоило коэффициент конверсии.
Поиск всегда под рукой, потому что.
находится в шапке сайта.
Это самый короткий путь перехода на страницу товара.
Если в вашем магазине много таких товаров, вы также можете добавить возможность выбора категории для уточнения поиска.
Сделайте поиск заметным и видимым, а поле ввода — большим.
Рис.
12. Поиск на сайтах Alibaba.com, homeshop18.com. 

Контактная информация.
Многие люди для получения совета предпочитают телефонный разговор, общение с живым человеком, а не переписку.
Особенно это актуально для Украины, потому что онлайн-торговли здесь почти нет, интернет-магазин часто выступает в роли витрины, а продажи по-прежнему ведутся по телефону.
Размещайте телефоны на видном месте, они всегда должны быть на виду.
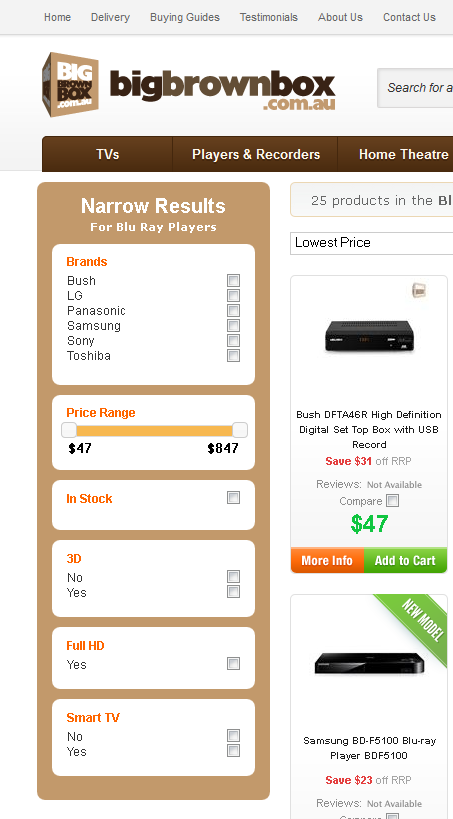
Рис.
13. Номера телефонов на сайтах bigbrownbox.com.au, ballarddesigns.com. 

Телефонные номера.
Крупные интернет-магазины обычно используют номер горячей линии 0 800. Позвонить на этот номер можно со стационарного телефона бесплатно, с мобильного - по тарифу оператора (в указанное время, например, с 8:00 до 21:00 или около часы, все это следует добавить).
Чаще всего интернет-магазины используют для контактов номера горячих линий и местные номера.
Если вы предпочитаете использовать номера мобильных операторов, упорядочите их, добавив выбор оператора с помощью выпадающего списка (ведь если у вас таких номеров 5 или 7, все они будут занимать много места).
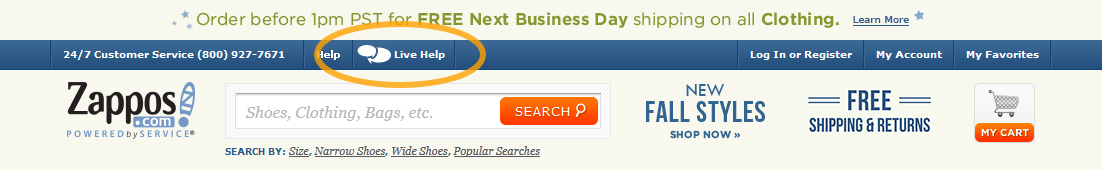
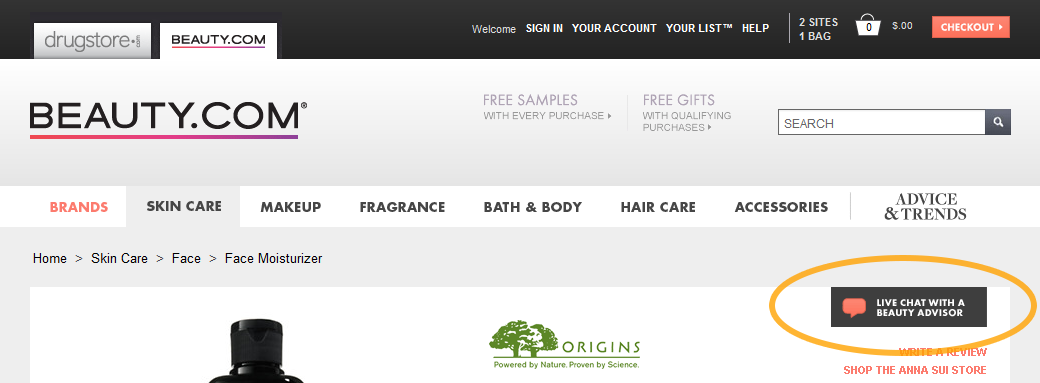
Онлайн чат. Разрешите пользователю общаться с вами с помощью онлайн-чата.
Некоторых людей такой способ общения устроит больше, чем телефонный разговор.
Многим людям нужен совет по продуктам, например.
Разместите иконку или ссылку онлайн-чата в шапке сайта или прикрепите ее к окну браузера, чтобы она всегда была на экране при прокрутке.
Важно, чтобы эта кнопка была видна.
Одному будет удобнее позвонить, а другому написать.
Мы должны создать комфорт для пользователей на сайте.
Сервис является неотъемлемой частью продаж.
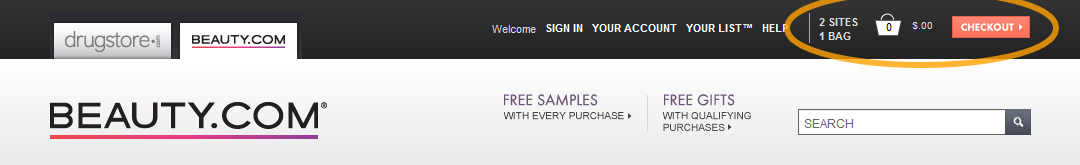
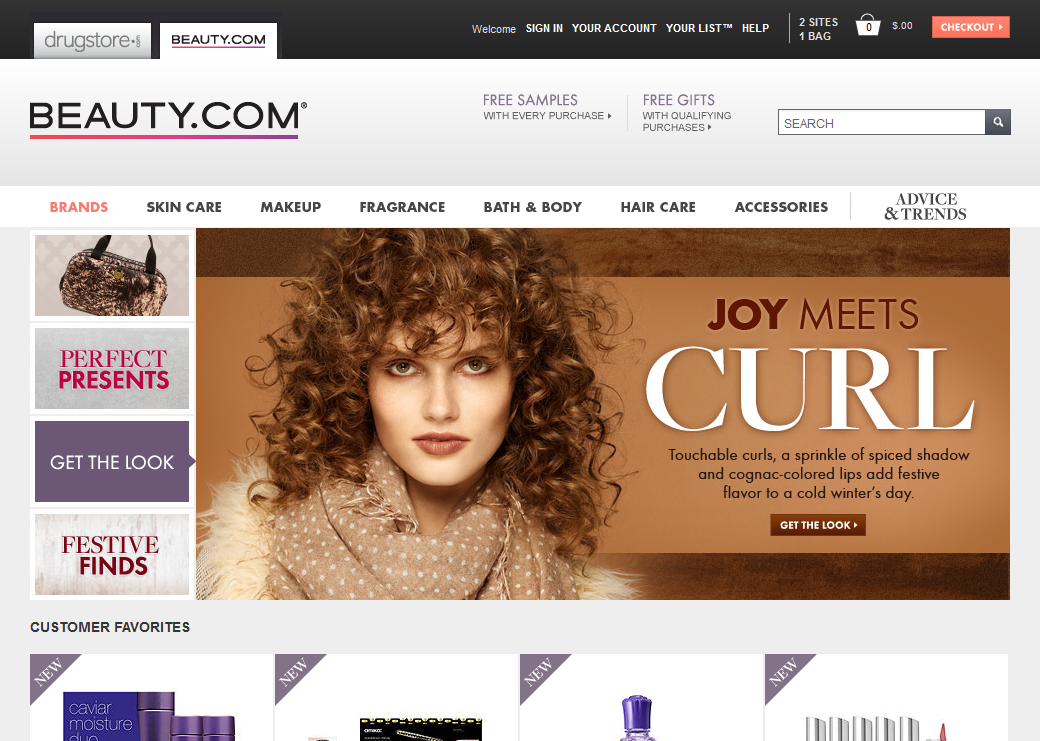
Рис.
14. Онлайн-чат в шапке и на странице товара, zappos.com, beauty.com 

Запросить звонок.
Эта функция также очень удобна.
Например, человек работает в офисе и, чтобы не отвлекать сотрудников, может заказать обратный звонок в удобное для него время, скажем, в обед. Также не стоит забывать, что не всем выгодно звонить с мобильного телефона и долго разговаривать, для кого-то это дорого, у кого-то просто нет мобильного телефона, а есть стационарный.
Таким пользователям пригодится услуга «Обратный звонок».
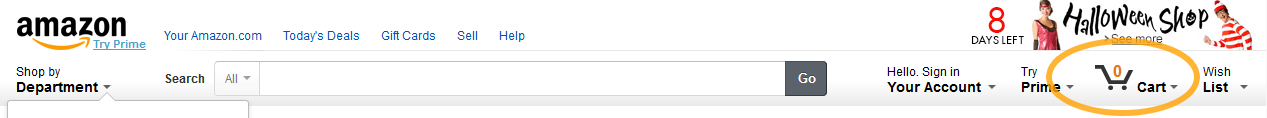
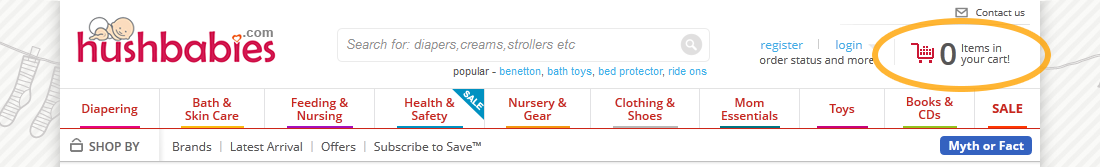
Корзина.
Чтобы корзину всегда было легко найти, она должна присутствовать на всех страницах сайта.
Поэтому корзина покупок обычно располагается в шапке сайта.
Сделайте корзину заметной и выделяющейся, чтобы пользователь всегда мог легко ее найти и оформить заказ.
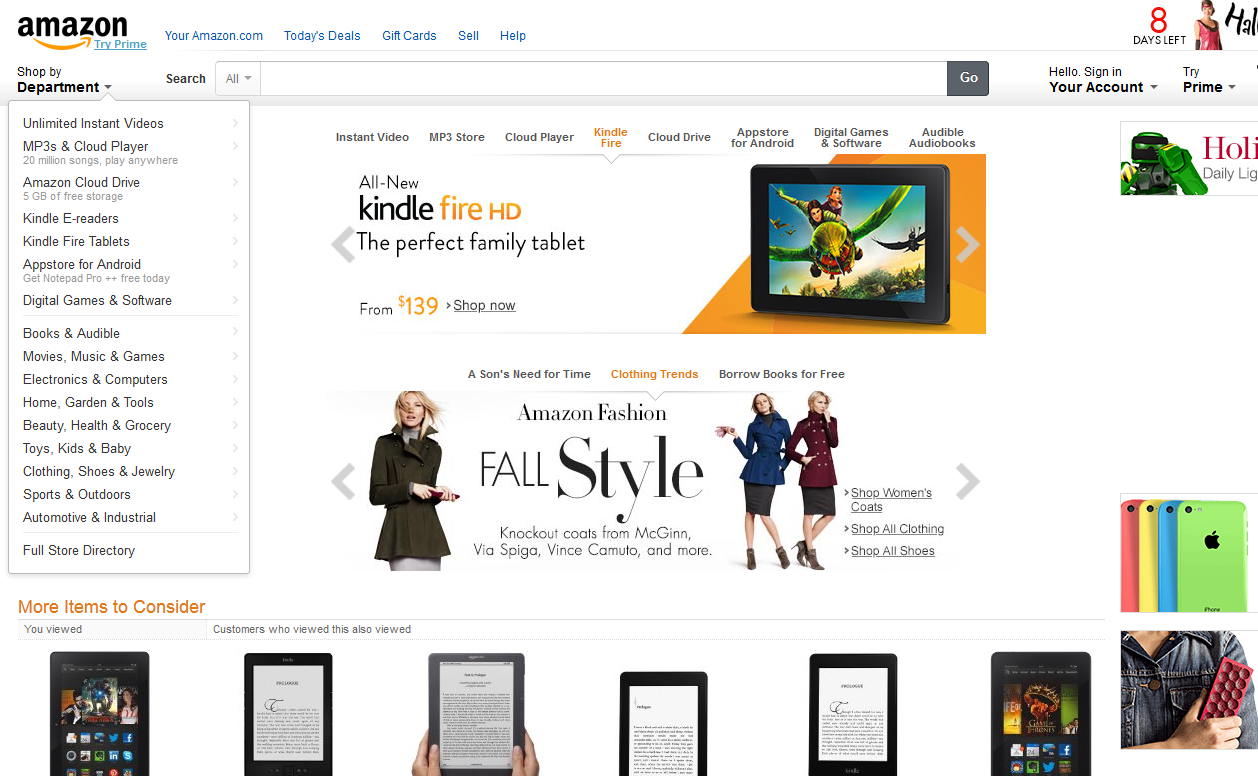
Рис.
15. Корзина покупок на сайтах amazon.com, hushbabies.com, beauty.com. 


Заголовок может содержать другие элементы.
Каталог продукции также можно найти здесь.
В Amazon, например, он расположен под логотипом и при наведении на него расширяется до области левой боковой панели.
Мы перечислили только самое важное.
Элементы шапки, помимо основных, всегда индивидуальны, но следите, чтобы среди них не было ничего лишнего, только то, что абсолютно необходимо.
Домашняя страница
Каталог.Обычно он расположен на левой боковой панели (левая часть сайта) или по центру над серединой экрана.
В зависимости от размера магазина будет отличаться и каталог товаров: его структура, размер и расположение.
Например, крупный интернет-магазин Amazon имеет двухуровневый каталог товаров; второй уровень также содержит рубрикированную рекламу.
Если у вас небольшой магазин с 5-7 группами товаров, можно расположить каталог горизонтально, с выпадающим меню подкатегорий.
Однако не следует отклоняться от традиционного вертикального или горизонтального положения меню.
Пользователи уже давно привыкли к такому расположению; не надо пытаться привить им какое-то творчество, это не тот случай.
Не размещайте меню в правой части экрана, это «слепое пятно» для пользователей, все привыкли, что справа только реклама и ничего полезного.
Найдя каталог в знакомом месте, человек всегда может легко попасть на страницу с интересующим его товаром.
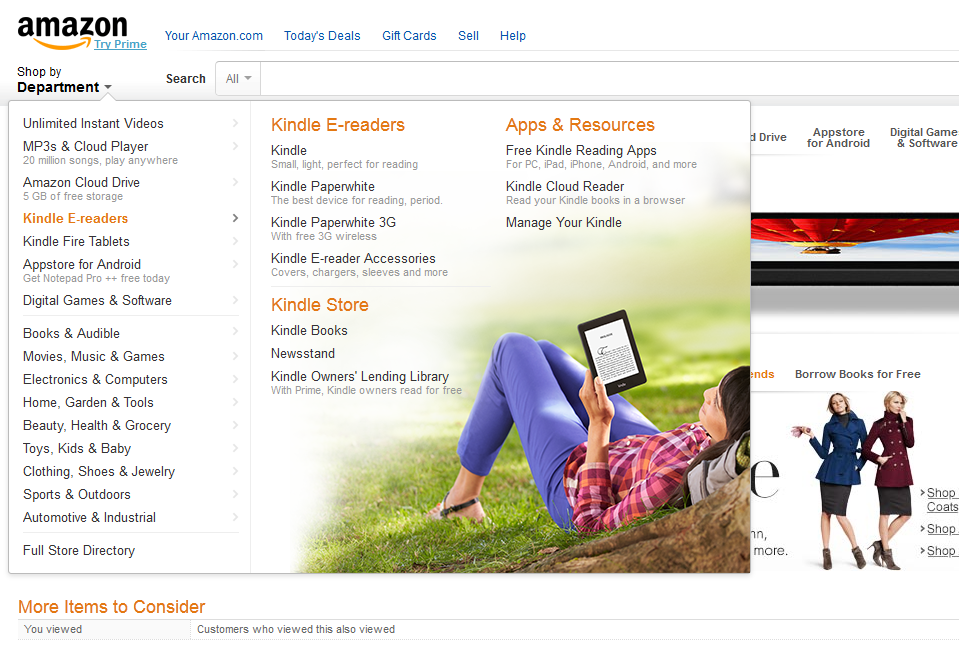
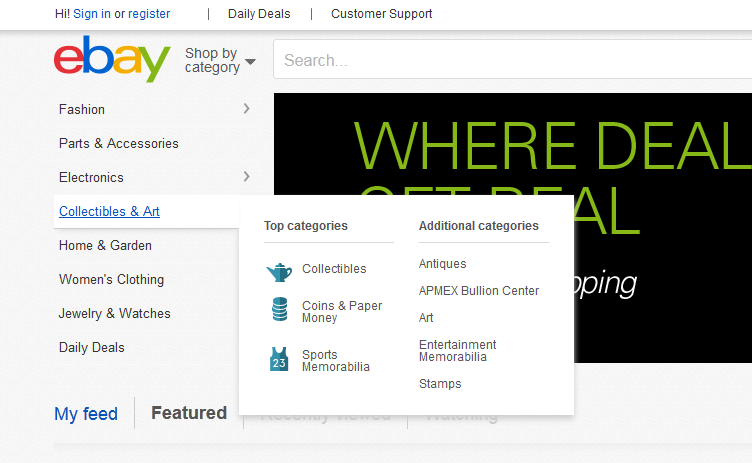
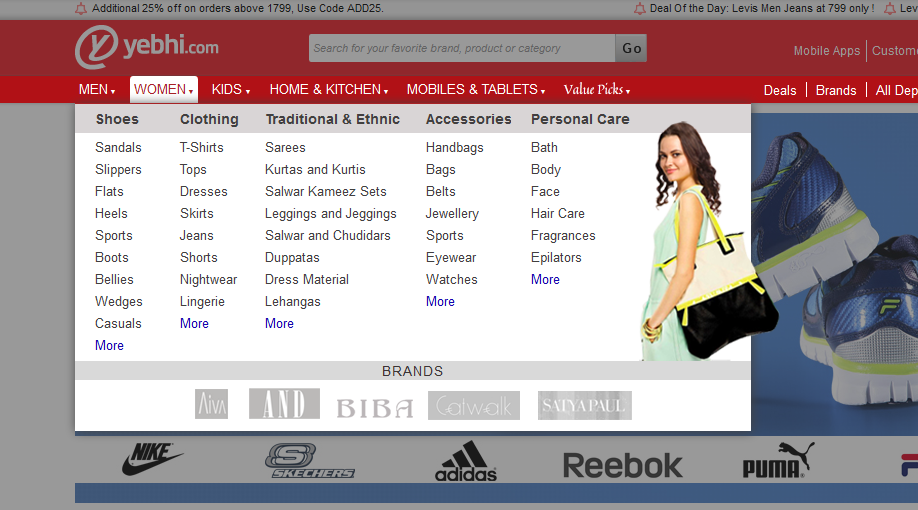
Рис.
16. Каталог товаров на сайтах amazon.com, ebay.com, yebhi.com. 


Центральная часть.
Согласно исследованиям, человек подсознательно запоминает левый верхний угол, ту область логотипа, которую мы описали выше.
Сразу после этого его взгляд перемещается ниже, к середине экрана.
Здесь нужно разместить информацию, способную заинтересовать, вызвать интерес, завлечь.
А это самые популярные товары, товары со скидкой, новинки, бестселлеры.
Также используйте рекламные тексты, например: «Товар дня: Блендер.
599 грн.
Вместо 900 осталось 5».
Словом, все, что может зацепить пользователя, заинтересовать его и убедить остаться.
Здесь же находится промо-блок.
Промо-блок.
Это область вверху страницы (под шапкой сайта).
Промоблок виден сразу при попадании на главную страницу сайта, поэтому размещение информации здесь очень эффективно.
Промоблок обычно содержит рекламу товара или группы товаров, акционные предложения и скидки.
Словом, здесь стимулируются продажи наиболее выгодных для магазина товаров.
Рис.
17. Промоблок на сайтах amazon.com, beauty.com. 

Что можете сказать об оформлении промоблока? Обычно он выполнен в виде слайдера, вертикального или горизонтального, с возможностью интерактивного переключения слайдов.
Сделайте элементы переключения (стрелочки, пагинация) видимыми и понятными, чтобы пользователь сразу понял, что это не простой баннер, а промо-блок (даже если он не знает этого слова), где он может выбрать что-то для себя.
Элементы дизайна слайдов (визуальные изображения, заголовки, крылатые фразы), а также их расположение должны быть выполнены по законам маркетинга.
Также используйте методы стимулирования сбыта (например, цены «599,90», «старая цена-новая цена-экономия» и т. д.).
Все это должно зацепить нашего пользователя, заинтересовать и мотивировать его на покупку.
Подвал.
В футере могут находиться ссылки на информацию для покупателей: О магазине, Оплата и доставка, Контактная информация, Возврат средств, Безопасность покупок, FAQ (часто задаваемые вопросы) и т.д. Здесь можно кратко продублировать меню категорий, например меню только первой категории.
В футере также может быть форма подписки, иконки платежных систем и т. д. Для футера не может быть универсальности или какого-то единого макета; элементы здесь всегда зависят от масштаба и специфики магазина.
Если футер содержит много информации, сделайте его просторным и большим.
Текст должен быть контрастным, а заголовки — выделяться.
Часто просмотр страницы заканчивается футером и через него пользователь может перейти в нужный раздел.
Одним словом, футер — важная часть вашего сайта, поэтому ему необходимо уделять должное внимание.
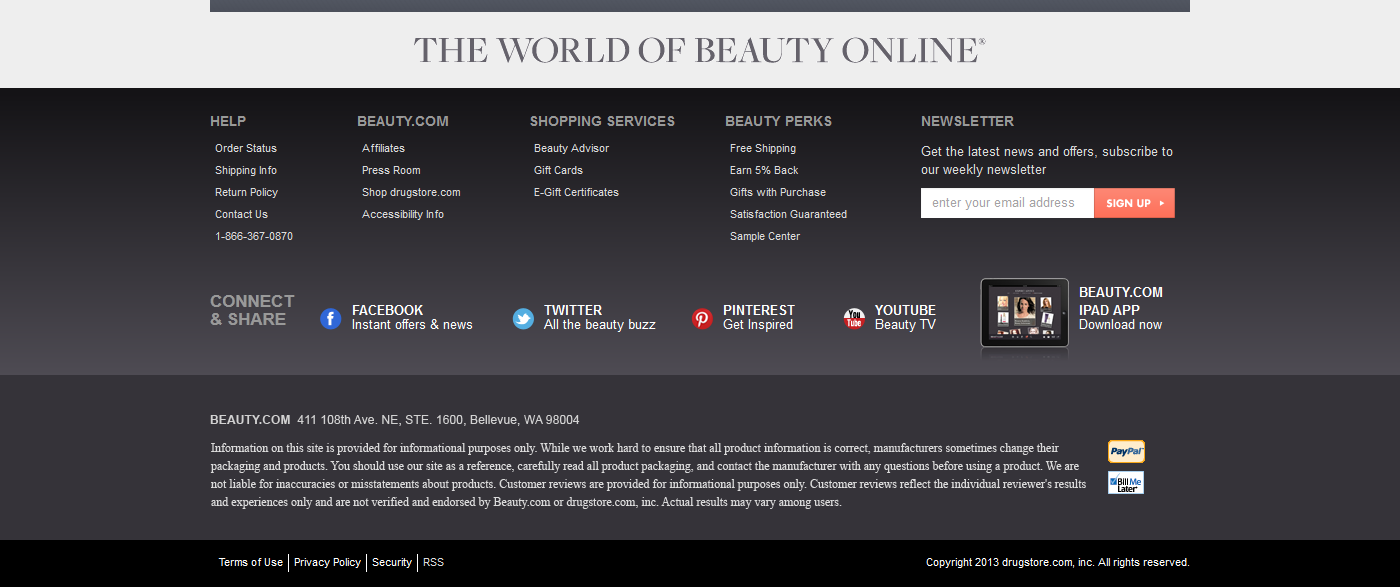
Рис.
18. Подвалы интернет-магазинов beauty.com, zappos.com. 

Фильтры товаров
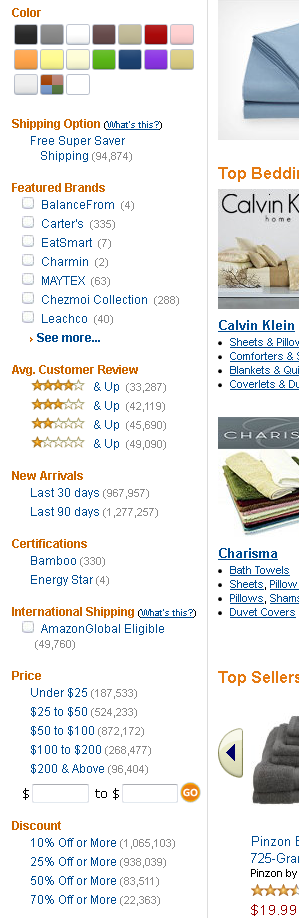
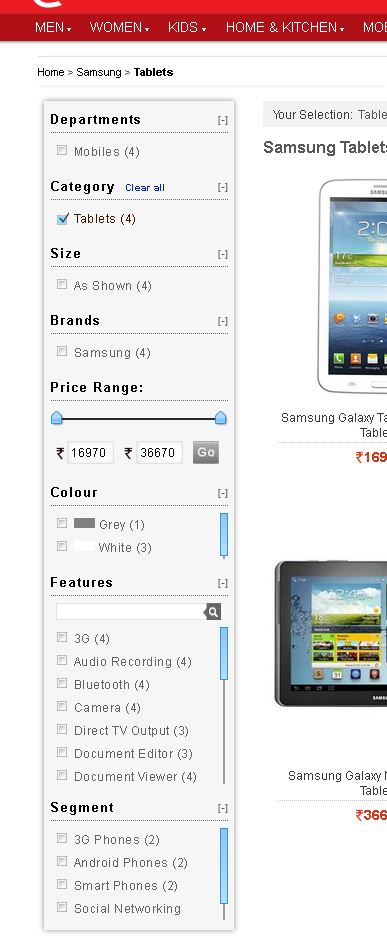
В вашем магазине будет огромное разнообразие товаров, и любой человек обычно руководствуется какими-то критериями выбора – ценовой диапазон, марка, цвет и т. д. Фильтр (фасетная навигация) должен быть подробным и содержать возможность выбора основного доступного.характеристики конкретной группы товаров.
Обычно он расположен на левой боковой панели страницы каталога, на первом экране.
Конструкция фильтра должна быть простой и понятной.
Заголовки должны быть выделены, подчеркнуты и легко читаемы.
Группируйте и дифференцируйте точки выбора, чтобы покупатель не затерялся в них.
Рис.
19. Примеры фасетной навигации на сайтах bigbrownbox.com.au, amazon.com, yebhi.com 


В следующей, заключительной статье я подробно расскажу о странице товара, оформлении заказа, коснусь доставки и оплаты, подписки и других важных элементов интерфейса интернет-магазина.
Объявления от автора: Курсы электронной коммерции.
Совсем скоро в нашем бизнес-школа «Дигитов» Начинаются практические курсы от авторов статьи: Создаем серьезные сайты , Маркетинг для интернет-магазина И Всё о создании интернет-магазина .
Успейте записаться на курс и получить скидку! Книга по электронной коммерции.
Заканчиваем писать книгу по созданию и продвижению интернет-магазинов.
Желающие могут оставить заявку и получить первые экземпляры книги.
Для этого вам необходимо отправить письмо: [email protected] письмо-заявку с темой «Книга по электронной коммерции» и сразу после выхода книги мы вышлем подробную информацию.
Новые статьи.
Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации, подпишитесь на фан-страницу группы SECL: Фейсбук , ВК , И Твиттер или на фан-странице Дигитова, где будут размещены обучающие материалы и мероприятия, в том числе бесплатные: Фейсбук , ВК , И Твиттер .
Оригинальная статья: http://seclgroup.ru/article_prodayushchiy_dizayn_internet-magazina_elementy_interfeysa_2.html Авторы: Сергей Яковенко, старший дизайнер компании «SECL GROUP» / «Технологии Интернет-продаж» Никита Семенов ( Фейсбук , ВК , LinkedIn ), генеральный директор компании «SECL GROUP» / «Технологии Интернет-продаж» Теги: #электронная коммерция #интерфейсы #веб-дизайн #конверсия #интернет-магазин

-
Еще Несколько Слов О Миссии Компании
19 Oct, 24 -
Акамай: Отчет О Состоянии Интернета
19 Oct, 24 -
Вефай
19 Oct, 24 -
Свежий Взгляд На Микроконтроллеры
19 Oct, 24


