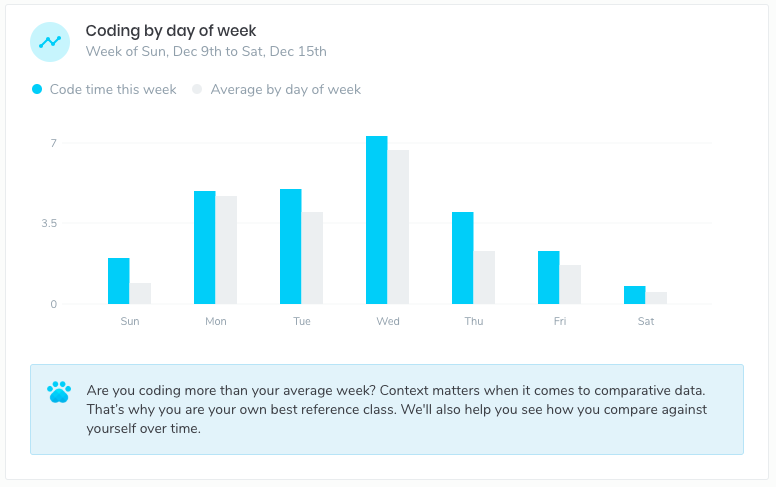
Время кода Code Time — это плагин с открытым исходным кодом, который предоставляет метрики прямо в редакторе кода.

После установки расширения вам будет предложено войти в панель управления.
Если в редакторе кода вы нажмете команда + сдвиг + P , откроется окно, в котором можно ввести Время кода , а затем выберите отображение данных в редакторе кода или в браузере.
Внутри браузера информация будет выглядеть так: 
Внутри браузера все красочнее: 
Code Time полезен, если вам нужно точно знать или просто интересно, сколько времени вы тратите на написание кода.
Один Темный Про
One Dark Pro — одна из самых популярных и часто загружаемых тем для Visual Studio Code.
В этом примере вы можете видеть, что у нас есть значки для таких каталогов, как клиент и сервер, а также для таких файлов, как .
eslintrc .
gitignore И пакет.json .
Один Темный Про поддерживается в React, Angular, Redux и многих других фреймворках и библиотеках, предоставляя различные значки каталогов для компонентов, утилит, стилей, а также редукторов, действий и хранилищ.
Колоризатор пары кронштейнов
Это расширение позволяет сопоставлять скобки с цветами.
Это полезно, если у вас есть глубоко вложенные объекты или функции, как показано здесь: 
Цветовое выделение
Color Highlight показывает визуальное представление любого цветового кода.
Например, если вы введете RGB, RGBa, шестнадцатеричный или любой другой цветовой код, вы увидите цвет, как в этом примере: 
Путь интеллекта
Path Intellisense — это плагин, который автоматически дополняет имена файлов.Это полезно для импорта компонентов в React, поскольку вам не нужно вручную вводить путь к искомому файлу.
Фрагменты ES7 React/Redux/GraphQL/React-Native
Следующее расширение — фрагменты ES7 React/Redux/GraphQL/React-Native. Длинное имя, но сэкономит вам много времени, особенно если вы используете его в React. Это расширение предоставляет фрагменты JavaScript и React/Redux в ES7 с функциональностью плагина Babel для VS Code. Прямо в редакторе кода вы можете нажать команда + сдвиг + P , а потом Поиск фрагментов ES7 , вы увидите длинный список коротких команд, которые можно запустить для получения более длинных фрагментов кода.

Используя это расширение, вы легко сможете найти команду, например, для фрагмента функционального компонента.
Вы запускаете команды, вводя их в редакторе и нажимая Enter. Это просто!
GitLens — Git с повышенной производительностью
GitLens расширяет возможности Git, встроенные в код Visual Studio. Помогает с первого взгляда определить автора кода с помощью аннотаций Git-Blame и Code Lens, легко перемещаться и исследовать репозитории Git, получать ценную информацию с помощью команд diff и многое другое.Нажав на строку кода, вы увидите, кто ее редактировал, когда она была отредактирована и в каком коммите.
Полезная вещь! 
Теги: #JavaScript #Visual Studio #разработка #программное обеспечение #технологии #программирование #Веб-разработка

-
Опера На Icamp-2008. Полученные Результаты.
19 Oct, 24 -
Морфологический Поиск
19 Oct, 24


