Мне как разработчику очень нравятся инструменты, которые помогают сэкономить время или упростить процесс фронтенд-разработки.
В этой статье я собрал свои любимые веб-инструменты, упрощающие разработку веб-интерфейсов.
Картинки кликабельны.
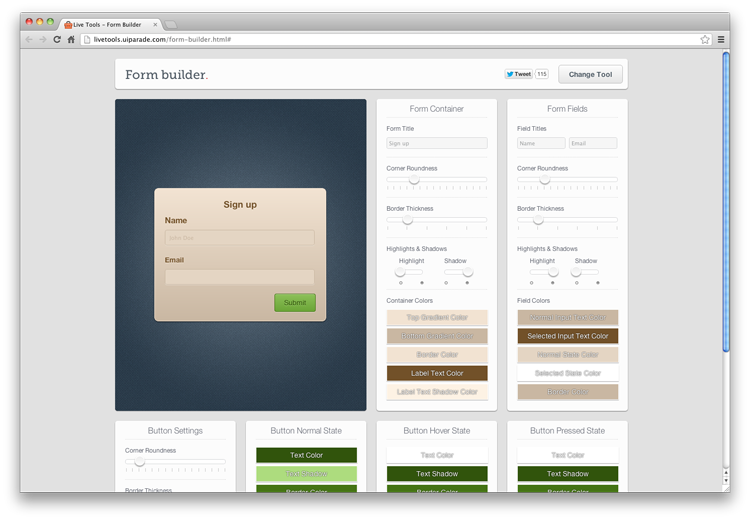
Конструктор форм
Формы — очень важная часть любого веб-сайта, но их верстка может занять много времени.Этот очень удобный инструмент поможет вам очень быстро создать красивую веб-форму.
Цвет
Нужна помощь в выборе правильного цвета? Этот полезный инструмент для вас.Collor подберет «похожие» цвета всего за пару кликов.
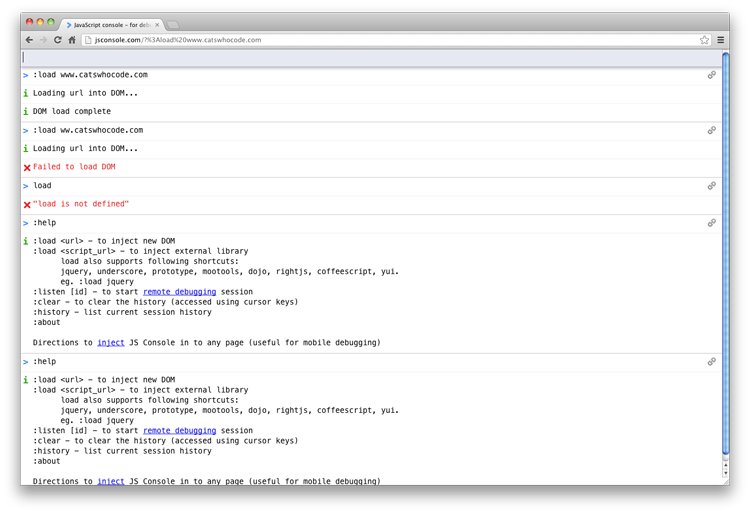
JSконсоль
Вам нужно отладить код JavaScript? JSconsole предоставляет простой онлайн-отладчик для любого кода JS.
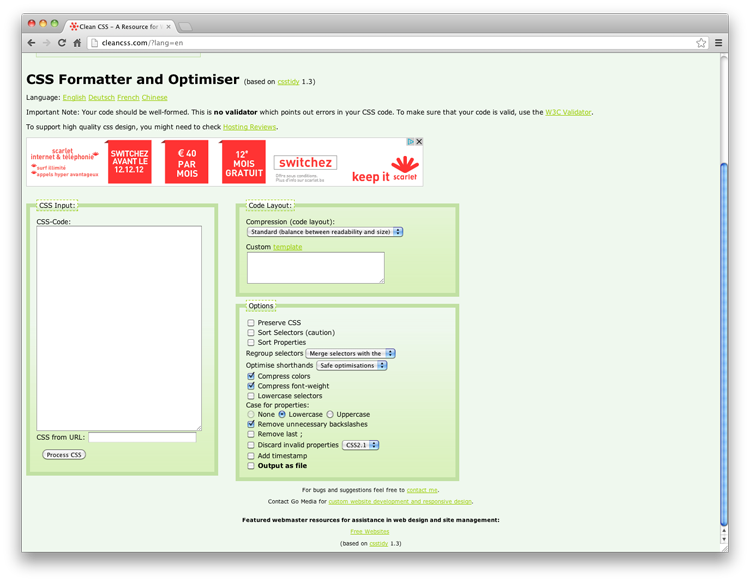
ОчиститьCSS
CleanCSS — это инструмент, который позволяет сделать стили CSS меньше, чище и легче для чтения.Просто установите свои предпочтения, вставьте действительный код CSS и позвольте CleanCSS сделать всю тяжелую работу за вас.
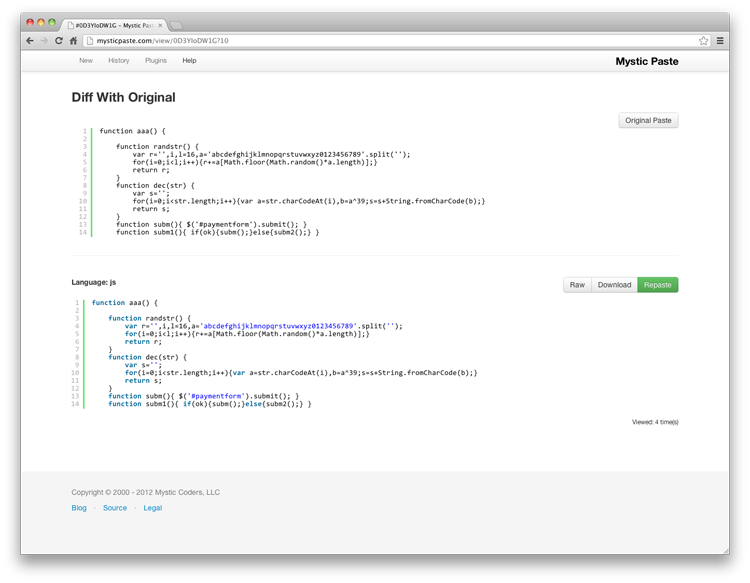
Мистическая паста
Mystic Paste — это очень полезный веб-сайт, похожий на Pastebin, предназначенный для хранения и обмена вашими любимыми фрагментами кода.Дабллет
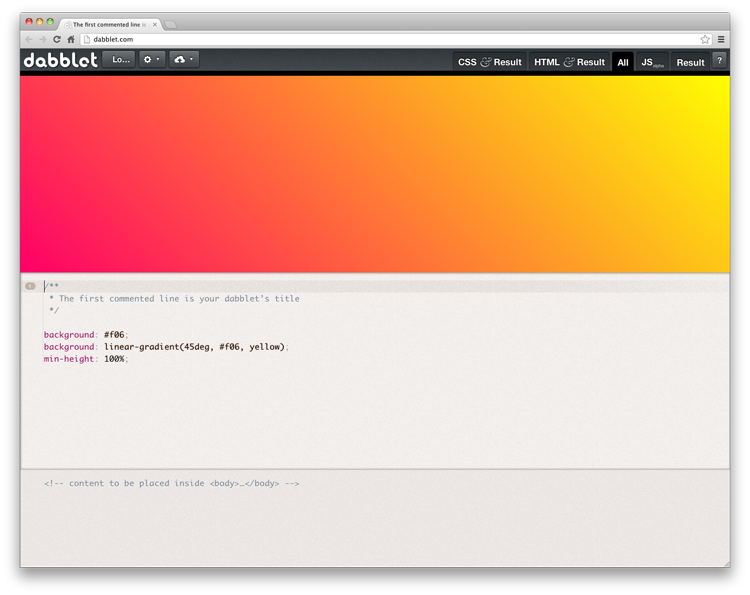
Вам нужно протестировать свой HTML-код? Хотите посмотреть, что будет делать ваш CSS-код? Dabblet — один из моих любимых веб-инструментов для фронтенд-разработки.Это позволит вам увидеть ваш CSS и HTML-код в действии.
Очень полезно для тестирования.
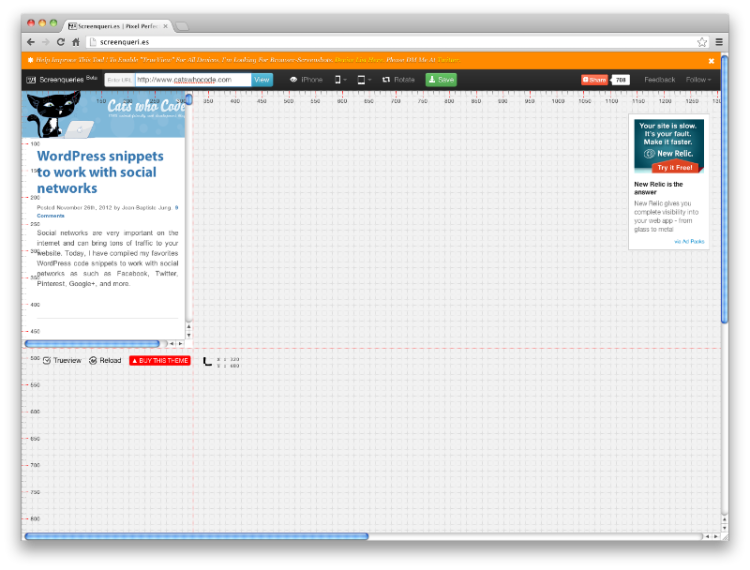
Screenqueri.es
На дворе 2012 год, и важно, чтобы ваш сайт был адаптивным и правильно отображался на любом большом экране или портативном устройстве.
Чтобы проверить, как сайт выглядит при разных разрешениях экрана, я использую Screenqueri.es, и вам тоже стоит попробовать! 
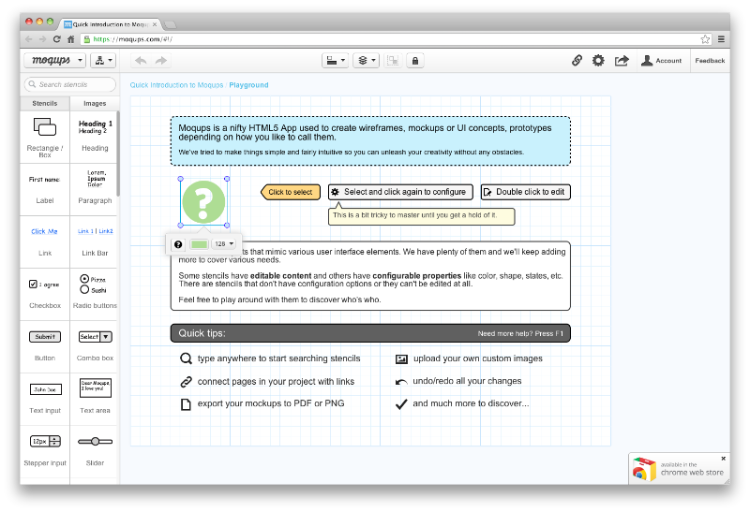
Мокупы
Moqups — потрясающее приложение для создания веб-сайтов на базе HTML5. Очень полезно, когда вам нужно быстро создать простой макет сайта.Минус
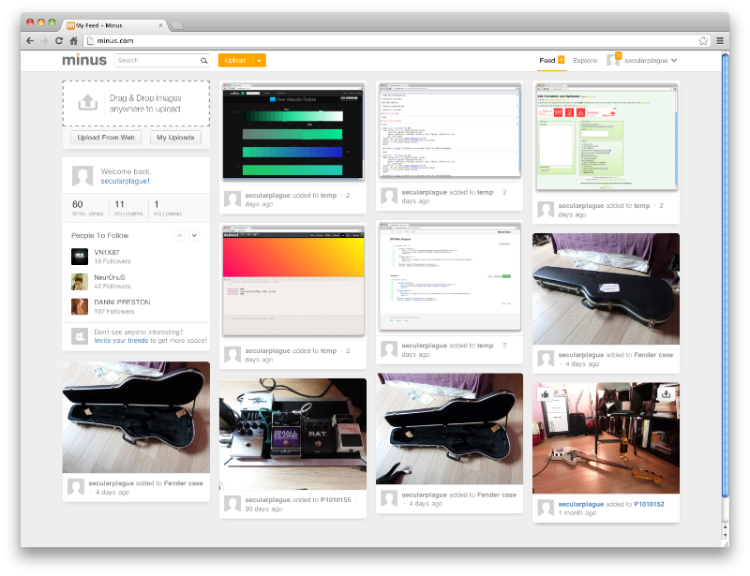
Изображения действительно важны в Интернете.Мне часто требуется иметь возможность сохранить какое-то изображение «про запас», а также производить с ним несложные манипуляции, например изменение размера или обрезку.
Minus — безусловно, мой любимый сайт для всех этих целей.
Генератор шрифтов
Вам нравится использовать пользовательские шрифты на вашем сайте? Font Squirrel Font-face Generator генерирует шрифты во всех форматах, а также код CSS, необходимый для использования кроссбраузерных пользовательских шрифтов на вашем сайте.
Добавляйте в закладки! 
Теги: #front-end #интерфейсы #css3 #html5 #онлайн-генераторы #разработка сайтов #HTML

-
Mpls L3Vpn Через Dmvpn: Возврат
19 Oct, 24 -
Вы, %Username%, Довольны Своей Работой?
19 Oct, 24 -
Ох, Это Странное Плетение
19 Oct, 24 -
Печальный Опыт Оплаты Через Qiwi
19 Oct, 24 -
Тролли Против Google. Часть Вторая.
19 Oct, 24