История превью страниц.

Когда вы наводите курсор на ссылку, появляются карточки предварительного просмотра (и да, у меня на рабочем столе есть мобильный скин Википедии).
Текст из статей Википедии о айсберги И вода , CC BY-SA 3.0 .
Изображения слева направо, сверху вниз: Ким Хансен №1, CC BY-SA 3.0 ; #2 Андреас Уайт, CC BY-SA 4.0 ; №3 Национальная библиотека Новой Зеландии, CC0 Несколько дней назад моя команда запустила функция «Предварительный просмотр страницы» (предварительный просмотр) в сотнях языковых версий Википедии.
Наш API обрабатывает до полумиллиона звонков каждую минуту за выдачу карточек предварительного просмотра, которые отображаются при наведении курсора на любую ссылку.
На первый взгляд все очень просто.
Это доступно на многих сайтах.
Карточка содержит изображение и текст и отображается при наведении курсора на ссылку.
Ничего инновационного… по крайней мере, так может показаться на первый взгляд. Первоначальная идея этой функции возникла около четырех лет назад и основывалась на идее, один волонтер/редактор предложил много лет назад. Таким образом, нам потребовалось несколько лет, чтобы внедрить эту функцию для всех.
Это может показаться странным, но, как и в случае с айсбергом, нужно ценить подводную часть.
Мне пришлось выбрать миниатюру
У нас есть несколько миллионов страниц, и все они хранятся в виде необработанного вики-текста.Вы не могли ожидать, что каждая статья будет отредактирована для выбранной миниатюры.
Еще в 2012 году Макс Семеник, инженер-программист нашей Общественные технические группы , развитый расширение , который алгоритмически возвращает наиболее подходящее изображение для статьи.
Как и все алгоритмы, он работал не идеально.
А так как изначально он не был предназначен для использования в превью, то требовал специальных настроек.
Мне пришлось внести некоторые изменения, чтобы ограничить изображение первым разделом статьи.
Работать с алгоритмами сложно, но в данном случае это необходимо.
Требуется для составления резюме
У нас есть несколько миллионов страниц в викитекст .Как составить резюме для каждого из них, не обременяя редакторов этой кропотливой работой? Макс Семеник, который помогал нам с миниатюрами, также является автором.
расширения для генерации выдержек из статей .
Первоначально он работал в основном с текстовый формат .
Мы использовали его в первых превью-версиях, но вскоре поняли, что это не лучший вариант. Потом мы перестали его использовать.
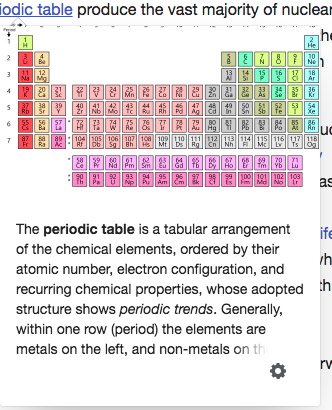
Мы понимаем важность HTML. Например, статьи по химии содержат индексы, требующие поддержки HTML. 
HTML необходим для создания сводки контента, где важны символы нижнего индекса.
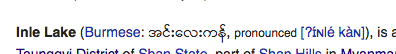
Текст из статьи в английской Википедии о вода , CC BY-SA 3.0 ; изображение Ким Хансен, CC BY-SA 3.0 Многие наши статьи начинаются с координат и информации о произношении слова.
Большая часть этого контента не вошла в резюме, а в остальном было не совсем понятно, что включать, а что нет. После учебы много вариантов дизайна Мы определили, какой контент не должен отображаться при предварительном просмотре.
Затем мы собрали спецификация, определяющая требуемое поведение .

Координаты мест указаны в начале многих статей, но включить их в аннотацию оказалось проблематично.

.
а также информация о произношении В конце концов мы решили работать на высоте API , изначально разработанный для собственных приложений Википедии на Android и iOS. Специально для этой цели мы создали новый API. Теперь резюме генерируется на основе всей HTML-страницы.
Он понимает как браузер, так и согласно спецификации определяется первый «непустой» абзац каждой статьи.
Одной из основных проблем было избавление от текста в скобках.
Поскольку мы поддерживаем более 300 языков, нам пришлось создавать локализованные решения (не все используют один и тот же набор символов!).
Конечно, некоторые круглые скобки чрезвычайно важны.
везде крайние случаи.
Мне пришлось продумать все возможные варианты использования брекетов и то, как лучше с ними справиться.

Иногда содержимое круглых скобок очень важно, как показывает этот пример.
Трудно точно определить, когда это важно.
Текст из статьи в английской Википедии о периодическая таблица элементов , CC BY-SA 3.0 ; изображение Оффнфопт, общественное достояние.
Очистка пользовательских скобок HTML также оказалась довольно сложной задачей.
В текстовом формате вам нужно только простое регулярное выражение, но анализ вложенных слоев HTML — это совсем другое дело.
Было важно убедиться, что после удаления содержимого в скобках оно по-прежнему имеет смысл и что мы не создали никаких уязвимостей безопасности.
Благодаря нашему инфраструктурная группа за помощь в создании этого API.
Мы работаем с сообществом
Результат очень важен для общества.Поэтому они пишут для вас статьи в свободное время без какой-либо денежной компенсации.
Мы пользовались их помощью на каждом этапе пути и неустанно работали с ними, чтобы разрешить каждый крайний случай (будь то неправильные резюме или неуместные изображения).
Мы пытались убедить их, что работа идет в правильном направлении, объясняли, почему и почему мы продолжаем это делать.
Наша первоначальная версия была недостаточно хороша.
Сообщество попросил не выпускать ее .
Мы прислушались к мнениям и постарались улучшить превью.
Спасибо сообществу и тем пользователям, которые помогли наладить это общение!
Дизайн, дизайн, дизайн
Они потратили на это много времени.Наш дизайнер Нирзар написал отличную статью , поэтому я не буду здесь слишком углубляться в эту тему.
Но проектные работы продолжались на каждом этапе, будь то первоначальные прототипы (спасибо, Пратик Саксена !), обсуждение функций с командой производительности, доработка эскизов и резюме или обсуждение с сообществом.
Спасибо, команда дизайнеров !
Нужно было сделать замеры
Предварительный просмотр ссылок — это значительное изменение в том, как люди взаимодействуют с контентом.В Викимедиа мы глубоко заботимся о конфиденциальности.
Мы, наверное, один из немногих крупных сайтов (единственный?!), который не устанавливает сторонние скрипты для отслеживания пользователей.
Наш политика конфиденциальности запрещает разглашение данных посетителей.
Мы не приглашаем сторонние компании для проведения A/B-тестирования или анализа поведения пользователей.
Несмотря на все это, мы не идем на компромиссы и не хотим вносить глупые и рискованные изменения.
Каждый раз, когда мы разрабатываем что-то важное, нам приходится создавать и строить инфраструктуру для проведения измерений.
Мы строим гипотезы и тесты для проверки этих гипотез.
Мы развиваемся.
Мы тестируем.
Мы изучаем данные.
Адаптируем продукт. Давайте протестируем еще раз.
Это означает, что мы совмещаем обязанности команды разработки и аналитики.
Наша команда разработчиков работает в нескольких ипостасях.
Учитывая масштаб, есть баги.
Иногда мы находим серьезные ошибки в браузерах .
Последний A/B-тест Тилмана Байера ответил на многие вопросы.
Этот развлекательное чтение ! По результатам этого A/B-теста мы решили добавить дополнительную метрику просмотров страниц — просмотры через превью.
Эта метрика генерирует 1000 событий в секунду , и наш отдел аналитики упорно работаю, пытаясь справиться с таким масштабом.
Спасибо аналитикам, спасибо аналитическому отделу!
Нам пришлось масштабировать API, чтобы поддержать вас
Наши API обрабатывают 0,5 миллиона обращений в минуту .Наши API обрабатывают 0,5 миллиона обращений в минуту .
Я написал дважды, потому что это действительно большой трафик.
Наш традиционные API изначально были созданы для ботов, которые очищают ваши изменения.
Они не были предназначены для читателей.
Сервисная группа Викимедиа оказалось жизненно важным для успеха этого проекта.
Он предоставил инфраструктуру, обеспечил много кэширования (мы в значительной степени полагаемся на Лак ) и гарантировал создание новых сводок при редактировании контента.
Хорошо известно, что аннулирование кэша - одна из сложнейших задач информатики.
Спасибо сервисной команде!
Спасибо Спасибо спасибо
Любая выполненная задача дает чувство удовлетворения.Надеюсь, вам понравятся эти «простые» превью, разработанные моей командой при помощи многих других команд Фонда Викимедиа.
В этом деле было замешано много людей – и мы гордимся результатом.
Мы еще не закончили.
Программное обеспечение никогда не бывает законченным.
Нам все еще нужно почистить некоторый код и проверить новые идеи , что может вырасти из этой маленькой особенности.
Кто-то может сказать, что то, с чем мы столкнулись сейчас, — это лишь верхушка айсберга.
Оригинальный автор: Джон Робсон ; данный перевод распространяется на условиях лицензии CC BY 3.0 Теги: #A/B-тестирование #Википедия #предварительный просмотр страниц #генерация предварительного просмотра #текстовое резюме #веб-дизайн #разработка веб-сайтов #api #тестирование веб-сервисов #управление продуктом

-
Почему Я Ушел Из Google
19 Oct, 24 -
Суперспутник Google Сделал Первое Фото
19 Oct, 24 -
«Яндекс» Исследовал Ритейл В Рунете
19 Oct, 24


