Введение В проектах у меня бывают ситуации, когда мне нужна база данных некоторой статической информации.
Но увы, покопавшись в интернете, мне не удалось найти ни одного публичного репозитория, но тем не менее я вижу кучу ресурсов, которые его используют. В моем случае мне нужна была база данных пород кошек, но эти примеры могли быть чем угодно: от базы имен, названий городов, регионов и т. д. Эта статья об основных подходах и практиках парсинга данных с веб-ресурсов.
Хочу отметить, что хоть в моих жилах много течет, в этом примере я буду использовать Node JS, потому что он быстрее и удобнее в плане парсинга.
Что именно удобнее – расскажу далее в статье.
Можем ли мы разобрать?
Да, к сожалению (или к счастью) сеть не однородна, и каждый ресурс может быть по-своему уникален, но в нашем бизнесе ключевым моментом будет то, имеет ли этот ресурс серверный рендеринг (SSR) или клиентский.Рендеринг и важная для нас информация подтягивается позже с помощью JS. Например, нативные апки на React или том же Angular по умолчанию имеют CSR. А чтобы пристроить туда ССР, иногда нужно изрядно попотеть.
Однако большинство сайтов с лучшими результатами в любой поисковой системе будут поддерживать SSR, потому что это мир SEO-оптимизации.
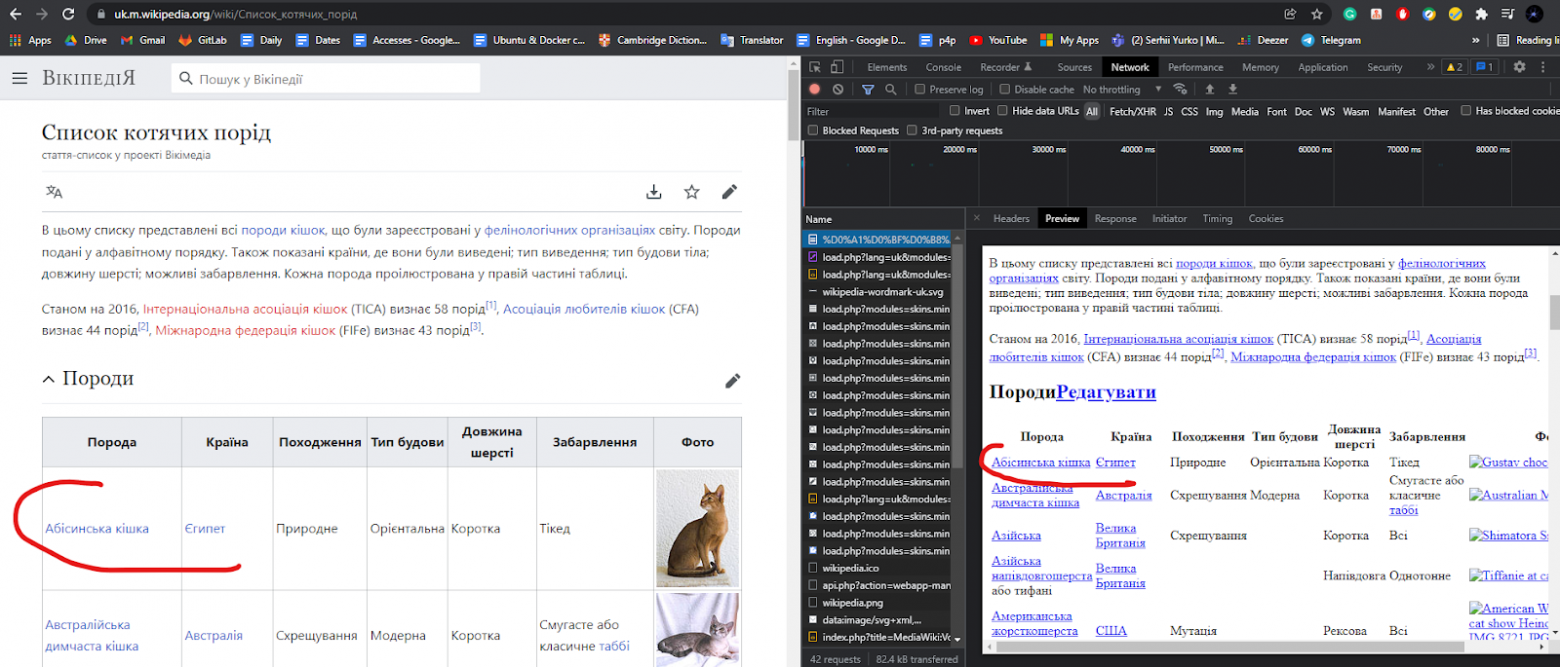
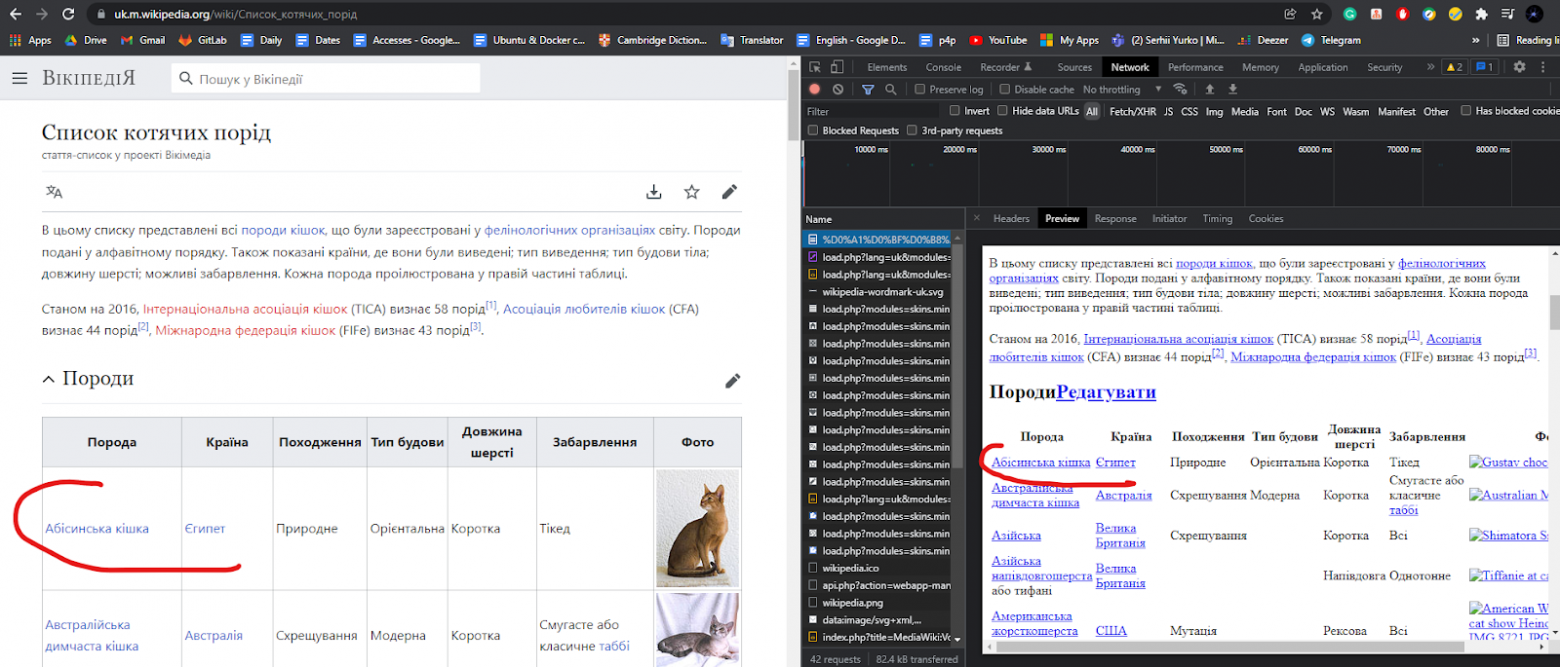
В моем примере страница, которую мы будем анализировать, представляет собой простую вики-страницу: https://uk.m.wikipedia.org/wiki/%D0%A1%D0%BF%D0%B8%D1%81%D0%BE%D0%BA_%D0%BA%D0%BE%D1%82%D1%8F%D1%87%D0%B8%D1%85_%D0%BF%D0%BE%D1%80%D1%96%D0%B4 Мы видим, что эта страница использует SSR, потому что в первом запросе мы видим, что информация о породе уже содержится в ответе сервера.

Как мы будем разбирать?
Прежде чем приступить к парсингу, давайте сначала определимся, что именно мы будем парсить.В моем примере мне нужны были названия и фотографии пород. Затем я перевел названия на английский и русский, а фотографии сохранил в каталоге с приложением.
Кстати, потом все это перегонялось в Постгрес с помощью аналогичного скрипта.
Первое, что нужно сделать, это проверить необходимые элементы страницы через инструменты браузера (в моем случае Chrome).


Нажмите на выбранный элемент и посмотрите HTML-код на боковой панели инструментов.

Как видите, мы имеем дело со стандартной таблицей, и для парсинга названия породы нам достаточно разобрать нам нужно для каждого теги.
Мы убеждаемся, что источник фотографии действителен, и мы имеем к нему доступ без каких-либо авторизаций и прочего.

Приступим к разбору!
Создадим папку с проектом и в корне создадим main.js. Затем из корня проекта откройте терминал и напишите: npm init
Все, что там просят, можно пропустить, в нашем случае это не имеет значения.
Для нашего приложения нам понадобится аксиомы для HTTP-запросов, узел-html-парсер парсить html, фс.
обещания для асинхронных вызовов файловой системы, Google-переводчик-API , для перевода с украинского.
В терминале пишем следующую команду: npm install axios node-html-parser @vitalets/google-translate-api --save
Далее мы пишем следующий код в нашем основном файле: Как видите, мы определили наши константы, библиотеки, которые собираемся использовать, и асинхронную основу для написания чистого и асинхронного кода.
Теперь, чтобы разобрать контент с этой страницы, мы должны его каким-то образом получить.
Мы просто сделаем к нему запрос GET и получим наш HTML. Далее, что мы можем делать с нашим HTML? Есть несколько вариантов разбора: XPath и родной JS запросселектор & getElementsBy .
я использовал запросселектор потому что это упрощает написание парсера, потому что его легче тестировать (ниже покажу как), лично я понимаю его синтаксис лучше, чем синтаксис XPath .
Что ж, попробуем написать селектор для нашего имени.
И здесь в игру вступает красота выбора.
запросселектор , потому что мы просто заходим в инструменты разработки в браузере и тестируем все это там.
Здесь я разобрал все тег и возьмите текст ярлык.

Давайте посмотрим, что мы можем использовать для анализа фотографий: 

Как мы можем быть уверены, что сможем проанализировать это из нашего HTML? Мы можем скачать этот HTML любым удобным способом (cURL, Postman) и проверить, есть ли там фотография.

И, конечно же, нет элемента с классом .
image-lazy-loaded. Но в качестве решения мы можем взять элемент с классом «.
image», а затем взять тег и возьмите исходную фотографию из дочернего элемента.
Добавим в код необходимые селекторы: В коде проверяем, есть ли у нас уже фотография с названием породы (возможно, приложение будет запускаться много раз, чтобы лишний раз не делать запрос к вики), а если нет, то скачиваем фотографию в локальный каталог.
Также проверяем, есть ли вообще у породы фото, ведь его может не быть.

Теперь давайте создадим метод, который будет загружать.
Еще нам понадобится пользовательский агент Википедии, потому что после нескольких загрузок у меня начали появляться ошибки, и их исправили добавлением этого заголовка.
Последнее, что нам нужно сделать после того, как мы загрузили фотографию, это перевести название породы и сохранить это название в файл.
Я также выделил создание новой строки в отдельный метод, потому что это специфичная для платформы вещь.
Попробуем все это запустить командой: node main.js
Весь код решен:
Результаты


Перевод не так хорош, как мог бы быть, но это уже проблема не парсинга, а проблема обработки.
Также я сделал видео, демонстрирующее написанное в статье, если хотите увидеть процесс вживую - здесь связь .
Теги: #HTML #web #js #node.js #парсинг #обработка #парсер #сканер #скраппинг #сканирование #разбор HTML

-
Обзор Suse Studio (На Скриншотах)
19 Oct, 24 -
Google News Удаляет Новости Associated Press
19 Oct, 24 -
Турецкий Гамбит К Яндексу – Мнения Экспертов
19 Oct, 24


