Дайджест новостей и интересных материалов из мира фронтенд-разработки за последнюю неделю 16–22 мая.

HTML
- Как отключить запрос favicon.ico, если надо .
Знаете ли вы, что ваш браузер всегда запрашивает favicon.ico?
- Подробности от веб-сайтов к веб-приложениям .
- Наиболее распространенные проблемы с доступностью веб-сайта, которые вы можете исправить уже сегодня .
CSS
- Теперь словосочетание «поиграться со шрифтами» усложняет задачу, так как COLRv1 .
COLRv1 позволяет использовать многоцветный текст.

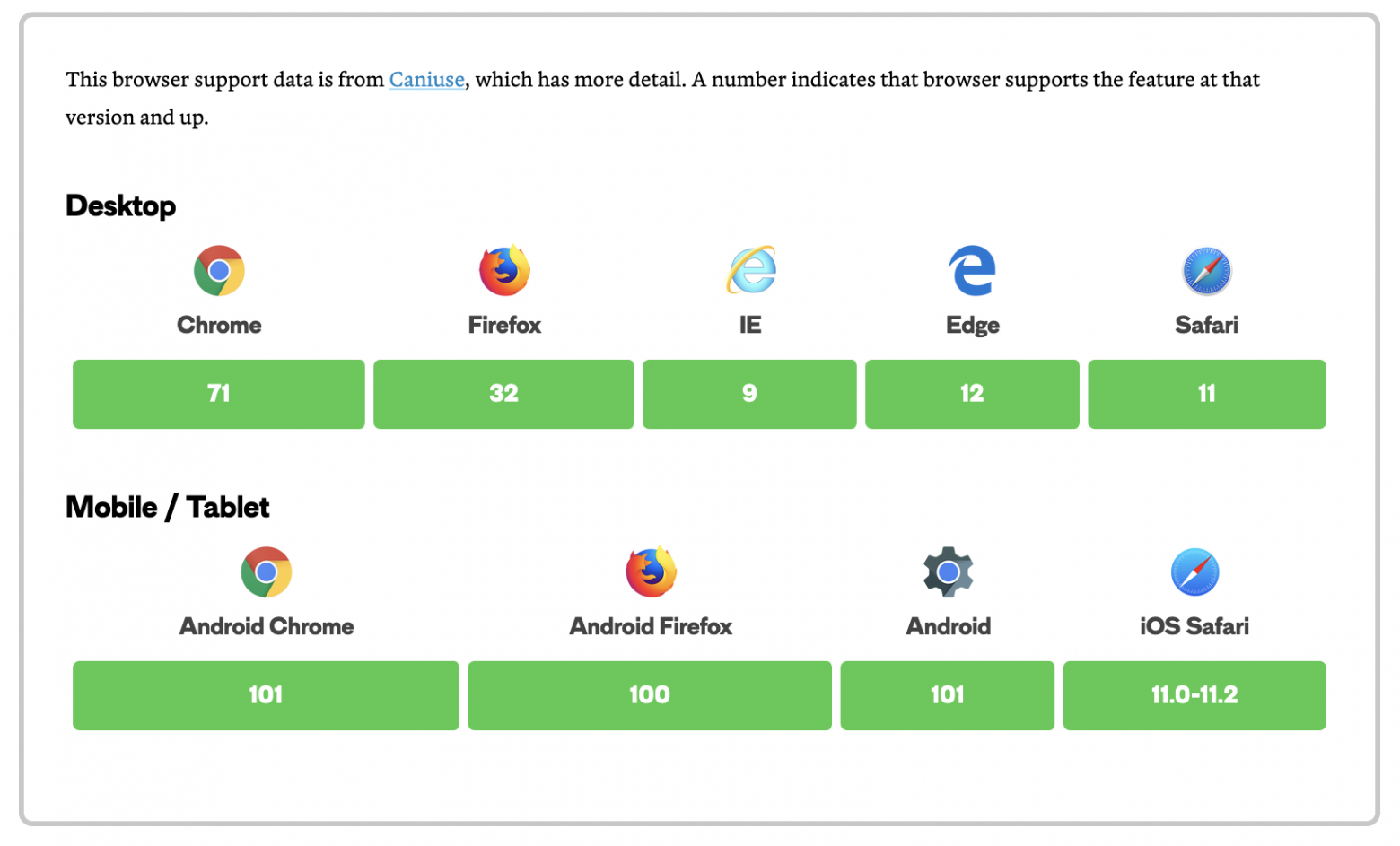
Поддержка COLRv0
- Не отключайте масштабирование в браузере .
- Как работают :where(), :is() :has() и какой селектор облегчает жизнь .
- Резиновый текст с использованием Clamp() и Calc().
. - Как единицы измерения влияют на доступность сайта .
JavaScript
- Как платформы работают с новой метрикой «Взаимодействие с следующей отрисовкой» (INP) .
- Драматург теперь готовы протестировать ваши компоненты на React, Vue и Svelter. .
- Кандидат на выпуск TS 4.7 вышел .
Вы можете начать пробовать.
- Организуйте свой код JavaScript с помощью оператора блока.
. - Что лучше
void 0
илиundefined
?
Реагировать
Node.js
- Уже 18.2.0 , но все же Текущий.
Ждем LTS в ноябре.
Обновлен undici до 5.2.0 для HTTP-запросов.
- Официальные рекомендации по работе с разными файловыми системами .
Вю
Производительность
Инструменты
- Еще один государственный менеджер для React Кеа 3.0 .
- таблица Google Оболочка JavaScript для API Google Таблиц.
Браузеры
- Сафари 15,5
- Добавлен инертный .
Inert позволяет сделать элементы по-настоящему неинтерактивными.
- Добавлен рабочий-источник .
Это политика безопасности для ограничения URL-адресов для рабочих (Worker, SharedWorker или ServiceWorker).
- Добавлен API минимумViewportInset-максимумViewportInset для новых единиц измерения.
Маленький (
svw
,svh
,svi
,svb
,svmin
,svmax
), большой (lvw
,lvh
,lvi
,lvb
,lvmin
,lvmax
), динамический (dvw
,dvh
,dvi
,dvb
,dvmin
,dvmax
) и логично (vi
,vb
) единицы измерения.
- Добавлен инертный .
- Chrome решил отложить Ограничение SharedArrayBuffer до версии 106.
Общий
- Пожалуйста, прекратите использовать серый цвет текста .

Ирония, как она есть - Figma получила огромное обновление.
- Теоретические основы серверного и статического рендеринга.
. - Уценка Github теперь поддерживает LaTeX .
- Если вы работаете с deno, то подписаться на новости платформы.
Как читать статьи на английском языке
В дайджесте присутствует множество статей и видео на английском языке, так что это не станет препятствием: в Google Chrome есть функция перевода страниц с любого популярного языка, а видео можно перевести в Яндекс Браузере.Теги: #браузеры #новости #разработка сайтов #CSS #JavaScript #HTML #node.js

-
Невидимые Враги
19 Oct, 24 -
Firefox И Русские Шрифты
19 Oct, 24 -
Рейтинг Безопасности Ico Проектов
19 Oct, 24 -
Роль И Функции Pmo В Проектных Компаниях
19 Oct, 24 -
Hpe Smart Cache: Вы Уже Ускоряетесь?
19 Oct, 24 -
Local Hack Day - Онлайн-Хакатон
19 Oct, 24


