Представляю вашему вниманию обзор нескольких полезных инструментов для комплексного тестирования сайта.
Инструменты веб-сайта
Первый в списке - сайтtools.com , а точнее его бесплатные инструменты.Все тесты можно проводить с 35 серверов, расположенных в разных уголках мира.
Тестирование сайта позволяет проверить состояние сервера, размер главной страницы, время загрузки DNS в целом и по отдельности, соединения, редирект (если есть), загрузку первого и последнего байта.

Тест веб-страницы проверяет доступность страницы, ее размер, показывает время загрузки различных параметров (описанных выше) для каждого из 35 объектов страницы (при регистрации на сайте количество объектов не ограничено, то есть абсолютно все страницы объекты загружены) 
Последовательность загрузки объектов 
Статус и время загрузки объекта Тест заголовков HTTP обращается к введенному адресу и отображает возвращенные заголовки как: HTTP/1.1 200 OK
Server: nginx
Date: Sun, 14 Jun 2009 12:30:54 GMT
Content-Type: text/html
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=25
Помимо них есть еще несколько полезных инструментов:
- Вид МХ записи учетной записи электронной почты
- Вид Н.
С.
записи по адресу сайта или ip
— Сопоставление доменных имен с IP-адресами
— Проверка DNS по популярным черным спискам DNS.
— Тестирование доступности HTTP, HTTPS, FTP, SMTP, POP3, IMAP, SSH, Telnet, DNS по домену или ip
— Проверка валидности электронного ящика
— Сканирование портов
— ПИНГ , Трассировка , КТО , ССО
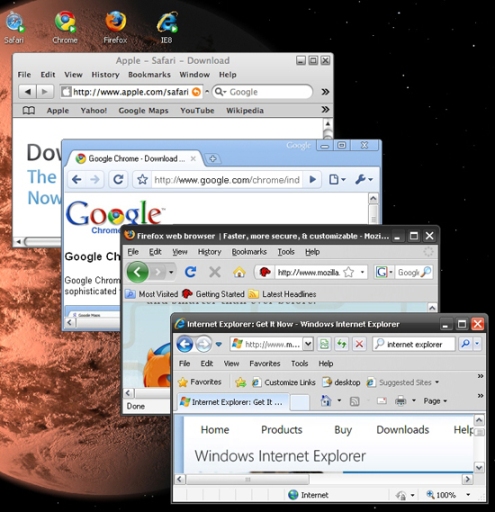
Песочница браузера XenoCode

Сервис предоставляет набор Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome и Opera 9, которые не нужно устанавливать, а просто запускать прямо из них.
сайт .
Это дает возможность увидеть, как сайт выглядит в разных браузерах, и в отличие от не менее известного Браузершоты , который делает только скриншоты страницы, позволяет полноценно использовать сайт в разных окнах браузера.
FireBug
Расширение для Firefox, которое позволяет вам исследовать множество элементов веб-страницы в режиме реального времени: JavaScript, DHTML, CSS и XMLHttpRequest. С помощью этого замечательного инструмента вы за считанные секунды сможете найти любой HTML-объект на странице, изменить и просмотреть свойство CSS, просмотреть CSS-контейнеры в удобной форме, изучить DOM, получить список ошибок на странице и также запустите JavaScript из консоли.
Пока писал эту статью, я нашел русскоязычный сайт, на котором всегда можно получить свежую версию расширения, а также полную документацию к нему — firebug.ru
Влияние нагрузки
Замечательный сервис стресс-тестирования, позволяющий имитировать большую нагрузку на ваш сайт и предоставляющий подробные и удобные отчеты о проведенном тестировании.
В бесплатной версии можно смоделировать не более 50 пользователей, а вот в платной (99 долларов в день или 499 долларов в месяц) это число достигает 5000. 
Расширение Firefox для веб-разработчиков
Другой расширение для Firefox, который предоставляет широкий спектр тестов, включая проверку битых изображений, тестирование слоев при различных разрешениях экрана, визуальное отображение информации о файлах cookie и ряд других полезных функций.
Службы проверки W3C
Несколько официальных сервисов протестировать сайт с Консорциум Всемирной паутины .Проверка разметки W3C показывает ошибки в синтаксисе HTML веб-страницы, их описание и в некоторых случаях предлагает пути их решения.

Проверка CSS W3C то же, что и предыдущее, но проверяет синтаксис CSS 
W3C Mobile OK Checker проверяет, насколько корректно страница отображается на мобильных устройствах.
Проверяет согласованность таблиц стилей, размеров объектов и обработки входных данных.
характеристики mobileOK 
http://validator.w3.org/checklink — проверка битых ссылок.
Служба проверки каналов W3C - Проверка синтаксиса Atom или RSS-канала.
Теги: #веб-разработка #разработка веб-сайтов

-
Какой Видеоплеер Для Gnome Лучший?
19 Oct, 24 -
Uwp – Выпуск 245
19 Oct, 24 -
Обмен Адресами Google Wave
19 Oct, 24 -
Первая Биржа Онлайн-Рекламы В Беларуси
19 Oct, 24


