Я заметил, что многие продуктовые дизайнеры задаются вопросом «Как организовать разные состояния компонентовЭ» Весь мир дизайна разделен на 2 части.
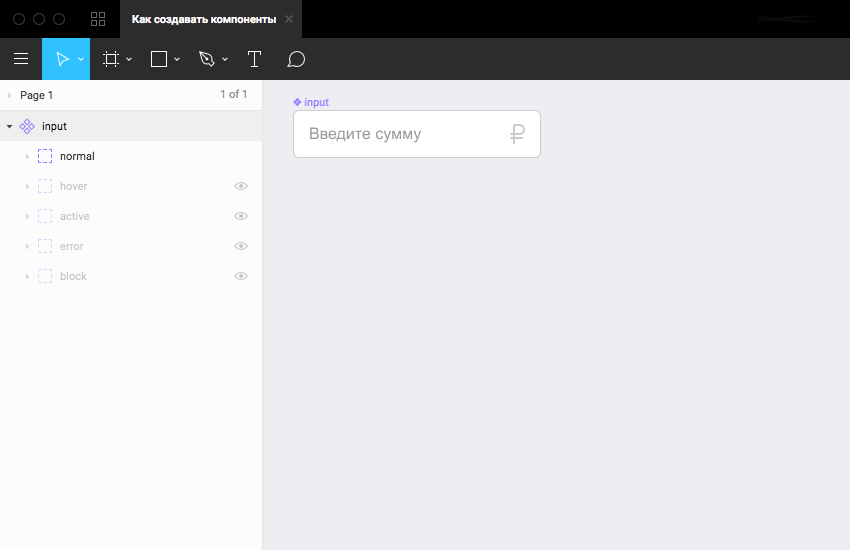
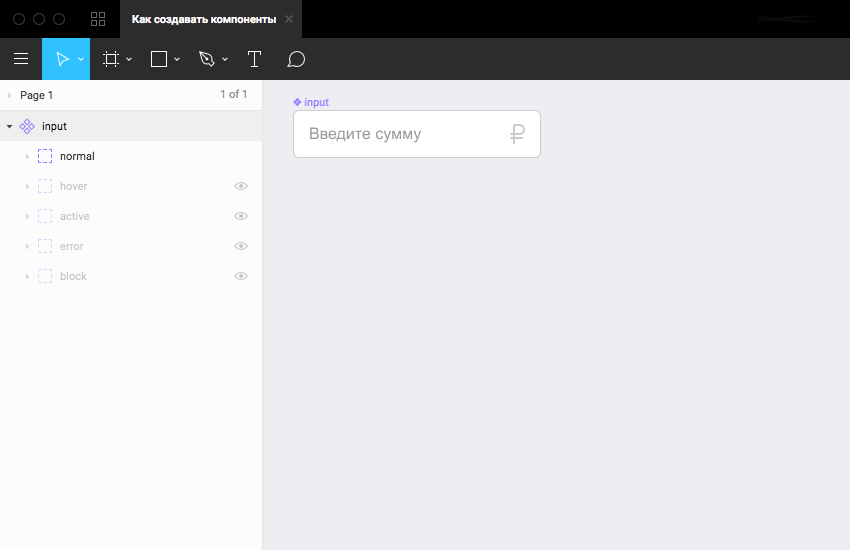
Первые составляют один компонент, содержащий несколько папок для всех состояний.
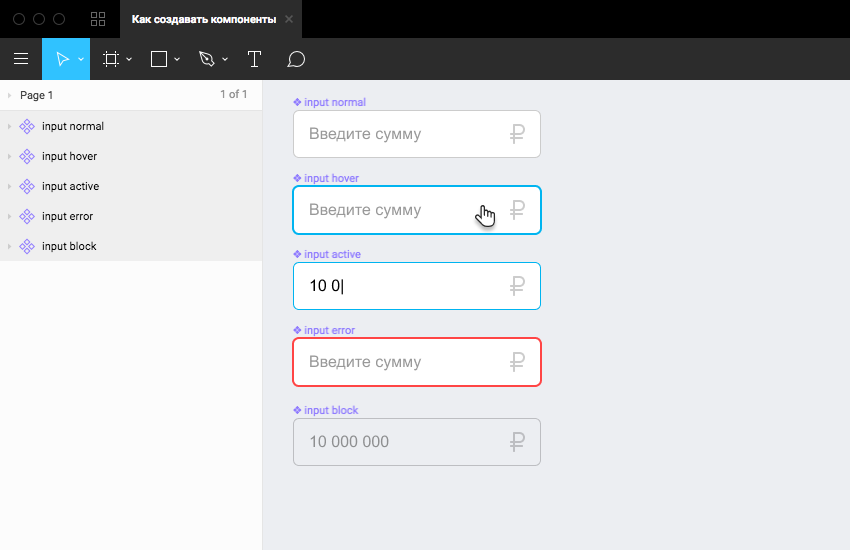
Последние создают отдельный компонент для каждого состояния элемента.
Сначала я проанализирую преимущества и недостатки каждого из них, а затем рискну предложить другой вариант. Я говорю о реализации в Фигме.
Возможно что-то не применимо в других редакторах.
1. Один компонент со многими состояниями

Преимущества
- Библиотека компонентов выглядит более компактной.
- В панели компонентов меньше элементов и поэтому вам придется меньше прокручивать, чтобы найти то, что вам нужно.
В этом случае помогает поиск по имени.
Недостатки
- Где-то еще нужно показать верстальщику все возможные состояния, потому что он не видит скрытые слои.
- Приходится тратить время на поиск нужного состояния: показывать его и скрывать ненужные.
Это особенно утомительно, если структура компонентов сложна.
2. Множество компонентов для каждого состояния

Преимущества
- Для верстальщика все сразу понятно.
- Вы также можете просмотреть все состояния для сравнения с другими компонентами.
Это полезно при создании следующих компонентов.
- В селекторе экземпляров легко найти нужный компонент при условии, что все указано правильно.
Недостатки
- Библиотека становится огромной.
Причём некоторые условия не нужны в 99% случаев.
Представление при наведении и щелчке обычно создается один раз, и потом его больше не нужно показывать.
3. Что я предлагаю
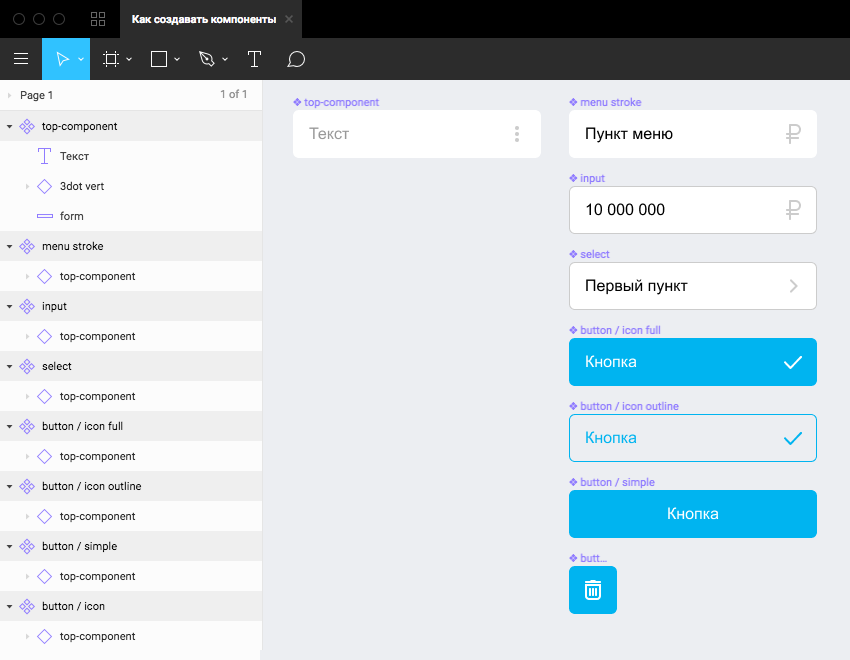
Все знают о атомный дизайн , о нем нет смысла говорить.Хочу лишь обратить ваше внимание на то, что многие элементы интерфейса схожи.
Например, ввод, выбор, кнопка, строка меню могут быть выполнены по одному и тому же принципу: прямоугольник + текст + иконка.
В этом случае мы можем сделать компонент, состоящий из этих базовых элементов, и на его основе построить другие компоненты: кнопки, инпуты и все остальное.
Я только что придумал имя для этого элемента «Верхний компонент».
То есть основные компоненты кнопки, ввода, селектора и даже строки меню будут состоять из верхнего компонента.

Преимущества:
- Все элементы интерфейса выглядят одинаково: отступы, размеры, шрифты и т. д.
- Редактируя верхний компонент, редактируются остальные компоненты, построенные на его основе.
- Система дизайна более целостная, более унифицированная.
- Это делается быстрее и проще.
Особенности (я бы не назвал их недостатками):
- При редактировании следует быть осторожным, поскольку изменение верхнего компонента может привести к поломке остальных компонентов.
- Если вы меняли стили мастер-компонентов, то редактирование стилей (и даже если вы переписываете текст) верхнего компонента ничего не сломает. Очевидно, речь не идет о структурной правке верхнего компонента.
- Гнездование более глубокое.
Для перехода к нижним слоям требуется больше кликов.
Вам придется к этому привыкнуть.
Это единственное, что я бы назвал минусом.
- В процессе дизайна страницы верхний компонент может запутаться среди рабочих компонентов.
Решить эту проблему можно, придумав ему какое-нибудь имя, благодаря которому он попадет в конец списка.
Возможно, кому-то это тоже покажется минусом, но меня это не смущает.
Итак, как же нарисовать состояния элементов? Не получится сделать одинаковые состояния для входа и кнопки.
Здесь я могу предложить следующее:
- Попробуйте описать состояния где-нибудь отдельно, используя стили.
Ну и зачем вам вид нажатой кнопки на каждом макете?
- Продумайте верхние компоненты так, чтобы их можно было удобно использовать в последующих мастер-компонентах.
- Когда компонент сложный (например, карточка с комбинацией фотографий, текста, надписей и т. д.), руководствуйтесь здравым смыслом.
Если у вас есть куча скрытых папок, в которых вы не хотите копаться, сделайте отдельный компонент. Если переключение между состояниями занимает не более 3-4 кликов, оставьте папки в компоненте.
- Если над проектом работает более одного дизайнера, то согласуйте, как будет выглядеть главный компонент в том состоянии, в котором он должен быть опубликован.
Чтобы обновление компонента не сломало готовые макеты.
Например, по умолчанию самое основное состояние отображается в самой верхней папке, все остальные должны быть скрыты.
Или совсем крайняя мера: все папки по умолчанию скрыты.
- Все остальное зависит от вашей фантазии и вкусовых предпочтений.

-
Крузенштерн Иван (Иоган-Антон) Федорович
19 Oct, 24 -
Заблуждения Аналитиков
19 Oct, 24 -
Поджигатель! Часть №1 Белая Шляпа
19 Oct, 24


