Не так давно всеми любимый SmashingMagazine опубликовал статью, в которой автор излагает свою теорию о размере основного текста в 16 пикселей и приводит доводы в ее защиту.
Статья вызвала довольно бурное обсуждение, и сегодня мы публикуем ее перевод. Перевод предоставлен блог о веб-дизайне Найком
Для основного текста значение меньше 16 — ужасная ошибка.
Я знаю, о чем вы думаете: «Он только что сказал 16 пикселей? Для основного текста? Очень много! 12 пикселей идеально подходят для большинства веб-сайтов».
Я хотел бы убедить вас в обратном.
Эксперт по юзабилити Оливер Райхенштейн в статье « 100% легко читаемый стандарт " сказал: «16 пикселей — это не так уж и много.
Это размер текста браузера по умолчанию.
Браузеры были созданы для отображения такого размера.
На первый взгляд кажется, что это много, но попробовав, вы сразу поймете, почему все разработчики браузеров выбрали именно этот размер текста по умолчанию».
В этой статье я объясню, почему 16 пикселей — это минимальный размер основного текста в современном веб-дизайне.
Если вы не измените свое мнение, то выскажите, пожалуйста, свои причины в комментариях.
Видите ли, в большинстве случаев, если вы создаете веб-сайт с размером шрифта от 10 до 15 пикселей, вы тратить деньги клиента .
И вот почему.
Читатели — это доход
Если вы создаете веб-сайт для кого-то (даже для себя), скорее всего, ваша цель — заработать деньги.Может быть, продавать продукт напрямую, предлагать услуги или просто получать клики.
В любом случае, это бизнес-актив, который в конечном итоге должен окупить ваши инвестиции.
Оно должно приносить доход. Таким образом, каждый элемент должен быть спроектирован для достижения этой цели.
В том числе текст. Особенно текст – потому что текст убеждает посетителей делать то, что вы хотите.
Думаю об этом.
Если не объяснить, что людям следует делать и почему они должны это делать, то они, конечно, этого не сделают. И единственный способ сказать им об этом — через текстовое сообщение.
А текст подразумевает чтение.
Важные факты о чтении
Есть некоторые факты, которые имеют решающее значение для таких вопросов, как читатели, читающие и понимающие, и все дело в тексте.Если люди не будут это читать или не смогут прочитать или понять, тогда какой в этом смысл, верно?
- В 40 лет на сетчатку попадает только половина света, в отличие от 20 лет. Для 60-летних – всего 20%.
- Почти 9% всех американцев имеют слабое зрение (Не удивлюсь, если в России этот показатель будет хуже), то есть у них зрение невозможно полностью исправить линзами.
- Разборчивость и скорость чтения зависят от расстояния, с которого мы можем прочитать символы.
Чем больше расстояние, тем больше понимания.
Наиболее важным фактором, определяющим, насколько может увеличиться это расстояние, является размер шрифта.
Вспомните, например, рекламные щиты.
- Большинство людей находятся на расстоянии около 50 сантиметров от экрана компьютера.
На самом деле рекомендуемое расстояние составляет 60 сантиметров.
, ведь на таком расстоянии можно избежать чрезмерного напряжения глаз.
Это гораздо дальше, чем расстояние, на котором мы читаем печатный текст – большинство людей не держат журнал на расстоянии вытянутой руки!
- 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге или журнале.
Поскольку мы читаем печатный текст довольно близко — часто всего на расстоянии нескольких десятков сантиметров, — размер шрифта обычно устанавливается около 10 пунктов.
Если бы вы читали на расстоянии вытянутой руки, это было бы равно 16 пикселям на всех экранах:

Текст размером 16 пикселей на 24-дюймовом мониторе и текст размером 12 пикселей в книге.
Текст размером 16 пикселей на мониторе 15,4 дюйма и текст размером 12 пикселей в книге. - В опросе 2005 года о проблемах веб-дизайна плохой шрифт получил почти в два раза больше голосов, чем другие проблемы, причем две трети опрошенных жаловались на маленький размер шрифта.
Если вы думаете, что с тех пор ситуация улучшилась, подумайте еще раз.
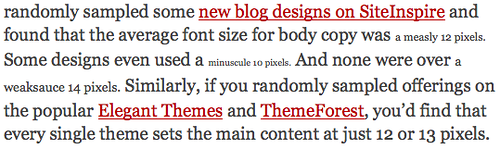
Я сделал случайный выбор некоторых дизайнов.
СайтInspire и обнаружил, что средний размер шрифта основного текста составляет всего лишь 12 пикселей.
В некоторых проектах использовалось даже меньше — 10 пикселей.
Ни один из шрифтов не превышал 14 пикселей.
Аналогично, если вы возьмете случайную выборку из сегодняшних популярных Элегантные темы и ТемаЛес , вы обнаружите, что размер текста каждого выделения будет 12 или 13 пикселей.

Факт: большинство пользователей ненавидят «обычный» размер шрифта.
Позвольте спросить: какой процент ваших читателей старше 40 лет? Их глаза должны работать, чтобы читать текст. в два раза больше чем глаза 20-летнего.
Если их возраст приближается к 60 годам, глазам приходится работать в четыре раза тяжелее.
Почти у каждого десятого вашего читателя есть проблемы со зрением.
И даже тем, у кого нет проблем, все равно придется напрягаться, чтобы читать текст размером менее 16 пикселей , даже если они этого не замечают. (Как часто вы оказываетесь прижатыми к экрану?) И если им придется наклониться, они, скорее всего, почувствуют себя неловко и некомфортно.
Естественная поза перед компьютером – минимум на расстоянии вытянутой руки от экрана! Короче говоря, чтение раздражает обычного пользователя.
Чем сложнее читать ваш текст, тем меньше смысла будет понято.
10 пикселей будут бесполезны.
12 пикселей все еще слишком мало для большинства читателей.
Даже 14 пикселей могут отпугнуть посетителей, которые в противном случае остались бы на сайте.
Таким образом, можно сделать вывод, что если вы хотите добиться максимум количество читателей, то вам нужно его установить минимум размер 16 пикселей.
«Но пользователи могут увеличить текст».
«Если вы правильно поняли код, люди с проблемами зрения всегда смогут использовать функцию масштабирования, чтобы увеличить текст».
— так сказал один веб-дизайнер в дискуссии по этому вопросу.
На самом деле это не так.
Пользователи, которым необходимо изменить настройки, обычно не знают, как это сделать.
А те, кто сможет. скорее всего, пойдут по более легкому пути, просто нажав кнопку «Назад».
Само собой разумеется, что мы не должны использовать деньги наших клиентов для создания неудобных для пользователя проектов.
Наши личные вкусы не должны ставиться выше удобства использования.
Веб-дизайн – это не только то, что нравится дизайнерам.
Речь идет о том, что чего хотят пользователи и что поможет вам достичь целей наших клиентов.
Если цель веб-сайта — получение дохода, то наша роль как дизайнеров — придумать что-то для максимально эффективного достижения этой цели.
Выбор размера шрифта, затрудняющего чтение, уменьшит вашу читательскую аудиторию, поэтому не экономьте на размере шрифта в ущерб конверсии.
В полиграфическом дизайне шрифт размером 8 станет идеальным компромиссом между удобством чтения и стоимостью, ведь за каждый миллиметр бумаги приходится платить.
В Интернете вы ничего не платите за использование своего пространства, если вашим читателям нравится то, что вы пишете.
Итак, вопрос в том, Готовы ли вы тратить деньги своих клиентов на то, что нравится только вам?
16 пикселей это не много
Наши дизайнерские вкусы и эстетические предпочтения более гибки, чем мы думаем.То, что нам нравится, во многом является результатом того, что мы уже видели у других дизайнеров, и того, чего мы ожидаем.
К сожалению, на большинстве веб-сайтов текст очень мелкий, потому что когда-то экраны были крошечными, а дизайнеры до сих пор не отказались от этой привычки.
Оригинал Эта статья написана шрифтом 19px. Такой размер был выбран потому, что даже 16-18 пикселей показались слишком маленькими: если вы удобно сядете в кресло, на расстоянии 70 см от экрана, вы можете обнаружить, что вам придется щуриться, чтобы увидеть текст. Если бы я использовал шрифт Georgia или Verdana, 16 пикселей могли бы подойти: эти шрифты были разработаны с большой высотой букв и поэтому выглядели крупнее на экране.
Теперь взгляните на нижний колонтитул и посмотрите, нужно ли вам наклоняться вперед к экрану, щуриться или морщиться, чтобы увидеть текст. Ведь его размер составляет 11 пикселей.
Если после всего этого я вас так и не убедил, объясните мне причины в комментариях.
Теги: #веб-дизайн #Типографика #размер шрифта

-
Когда Бэкенд-Разработка — Ваш Профиль
19 Oct, 24 -
Google Начинает Закупки Технологий
19 Oct, 24


