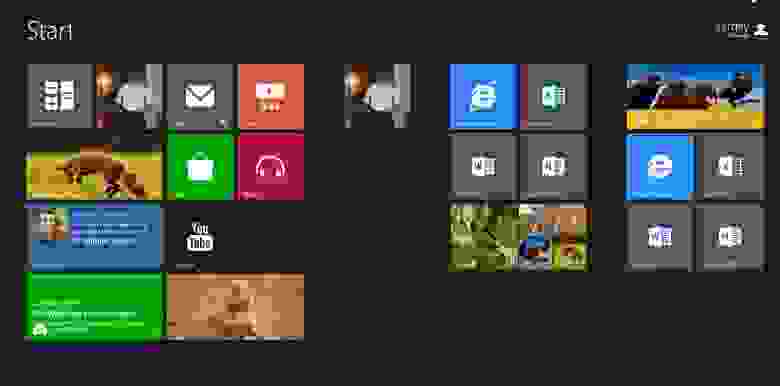
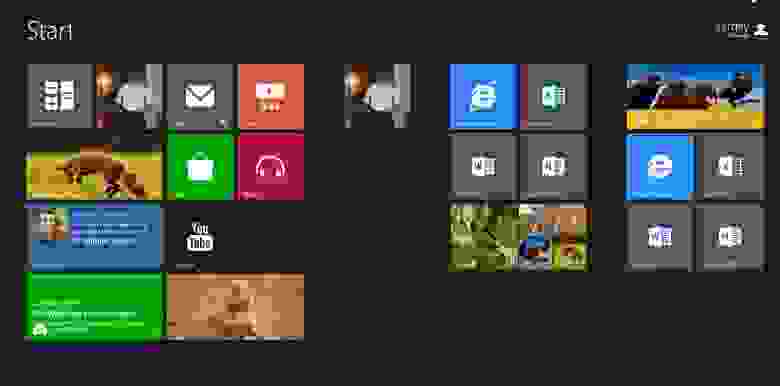
Эта история началась еще в 2012 году, когда Windows 8 начала свое путешествие по планете.
Впечатленный плиточным интерфейсом стартовой страницы этой операционной системы, я решил сделать такой же, используя HTML, CSS и JavaScript. 
Тогда не было мысли делать библиотеку компонентов, просто набор стилей и их применение как в браузере, так и чтобы красиво выглядело и работало.
И понеслось.
Сначала были просто плитки, потом они приобрели различные эффекты, а потом этого стало недостаточно.
В Интернете (шучу, на сайте Microsoft) было найдено Руководство разработчика Microsoft для пользовательского интерфейса Windows 8. Немного почитав об этом творении инженеров Microsoft, было решено начать делать библиотеку компонентов, потихоньку, для личных нужд, без рекламы и хайпа.
Ну, как говорится, сказано и сделано.
Проект стартовал под кодовым названием CSS пользовательского интерфейса Metro .
Первая версия , который, кстати, так и не получил номер 1, а остался в истории под номером 0,95, имел базовые стили и десяток компонентов.

К проекту присоединились Сергей Волков из России и Валерио Батталья из Швейцарии.
Сразу хочу сказать им огромное спасибо за работу в проекте.
Хотя проект нигде не афишировался, он все же был замечен сообществом.
Число посетителей страницы проекта быстро достигло 2000 хостов в день, а на странице GitHub проекта начали потихоньку накапливаться звезды.
Через некоторое время проект заметили менеджеры программы.
Майкрософт Бизспарк и вскоре получил соответствующий статус участника программы BizSpark, а все мы, работавшие над проектом, получили вкусности от Microsoft в виде лицензий на программное обеспечение от софтверного гиганта.
Чуть позже проект также получил поддержку компании.
ДжетБрейн s (компания активно поддерживает открытый исходный код) в виде лицензий на их замечательные IDE PhpStorm .
В июне 2013 года было принято решение прекратить работу над версией 0.95 и начать разработку версии 2.0. К этому времени накопился некоторый опыт и появилось осознание того, что сделано неправильно, что нужно улучшить, а что следует убрать совсем.
Общий TODO оказался настолько обширным, что вносить исправления и дополнения в версию 0.95 не имело смысла, и целесообразнее было начать разработку с нуля.
Вот так началась моя жизнь версия 2.0 .
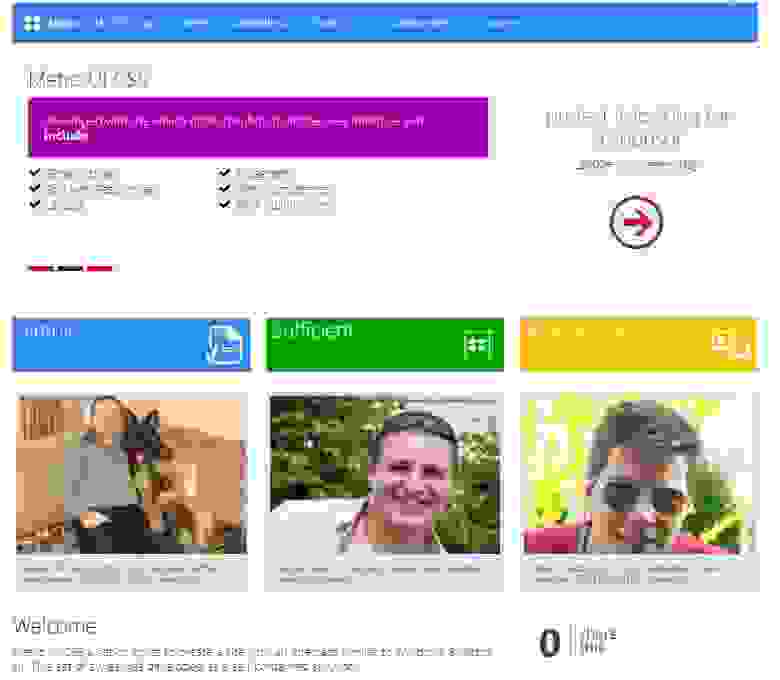
При разработке версии 2.0 были учтены ошибки и неверные решения версии 0.95. Оптимизированы базовые стили, а набор компонентов расширен в 3 раза до 30 штук, добавлена возможность инициализации компонентов декларативным подходом через атрибут HTML-элемента.
роль данных .

Положительные отзывы сообщества показали, что отказ от продолжения работы над версией 0.95 был правильным шагом в пользу совершенно нового Metro UI CSS 2.0. К сожалению, в начале работы над версией 2.0 по тем или иным причинам была потеряна связь с Сергеем и Валерио, и тогда проект писал один человек.
Это была сложная, но очень интересная работа.
Вообще я заметил, что если твоя работа приносит кому-то пользу, то она приносит автору прибыль, которую за деньги не купить, и ощущения от этого имеют свою, ни с чем не сравнимую психологическую окраску.
Версия 2.0 просуществовала 2 года.
По мере того как все развивается, развивается и проект, как в мыслях, так и в коде.
В августе 2015 года пришло понимание, что в проекте нужно что-то менять, причем менять радикально и так, чтобы это приносило пользу тем, кто использует библиотеку для своих задач.
Одним из ключевых решений выхода версии 3.0 стало решение еще дальше отойти от функциональной инициализации компонентов и сделать ее максимально декларативной и дать возможность верстки страниц сайта людям, не имеющим опыта программирования на JavaScript. (например, SEO-специалистами) и чтобы эти страницы сохраняли свою интерактивность.
Основным недостатком декларативного подхода в версии 2.0 был тот факт, что он работал только для предварительно закодированных компонентов.
Если компонент был загружен на страницу через Ajax или создан с помощью JavaScript-кода, то единственным способом его инициализации был вызов соответствующей функции.

В конце августа 2015 года я начал работать над Версия 3 CSS Metro UI .
Как я уже говорил выше, основная цель была сделать всё в декларативном стиле.
И если раньше для инициализации компонента, загруженного через Ajax или созданного с помощью JavaScript и прикрепленного к DOM, нужно было написать соответствующий JavaScript-код, вызывающий нужную функцию инициализации компонента, то в версии 3 было решено это исправить.
это, тем более, что браузеры уже начали поддерживать необходимую для этого технологию (Observer).
В третьей версии был сильно оптимизирован код основных стилей, написан механизм инициализации компонентов и отслеживания их появления на странице с последующей автоматической инициализацией.
Расширен набор компонентов и их функционал, переписан код компонента для поддержки функций инициализации и отслеживания.
Нововведения оказались уместными, о чем свидетельствует большое количество положительных отзывов пользователей библиотеки.

В апреле 2018 года, еще раз просматривая исходный код Metro UI CSS и сайтов, написанных на Metro 3, я пришел к выводу, что программисту приходится писать много HTML-кода и с этим нужно что-то делать.
Поэтому было решено, что даже если весь лишний HTML-код обертки, а многие компоненты к тому времени имели над собой обертку из HTML-элементов для обеспечения их функциональности, писал не программист, а сама библиотека, она с этим справилась.
.
Другая проблема заключалась в том, что Metro 3 не отслеживала изменения значений ключевых атрибутов компонента, изменение которых влекло за собой изменение поведения компонента.
Эти два фактора побудили меня написать Metro 4. 
Подготовительные работы заняли три месяца, за это время был составлен план реструктуризации «Метро 3», определено, что нужно и как это сделать.
В августе я начал работать над 4 версией, которая к тому времени даже поменяла название с Metro UI CSS на просто Metro 4. Смена названия тоже не была сделана просто так.
Библиотека хоть и сохранила визуальную основу, заложенную в трех предыдущих версиях, но уже не была просто стилизацией элементов Windows 8. Это стало чем-то большим.
Все было переписано с нуля.
Количество компонентов увеличено вдвое до 70+ и продолжает увеличиваться.
Теперь он стал самодостаточным продуктом, нет необходимости во многих сторонних компонентах и библиотеках (кроме jQuery Core, который пока является основной и единственной зависимостью).
Так что же такого особенного в Metro 4, чего нет в других библиотеках, таких как Bootstrap? На самом деле, я даже сравнивать не буду! Это мое личное видение, это мой мир, который я строю несколько лет. Если вас полностью устраивает Bootstrap или какая-то другая библиотека, то вы можете продолжать ими пользоваться, но если вы хотите попробовать что-то новое и большее в этой жизни (к черту скромность!), добро пожаловать в мир Метро 4.
Ключевые особенности проекта:
- Базовый набор стилей — Metro 4 включает в себя различные стили для изменения внешнего вида HTML-элементов.
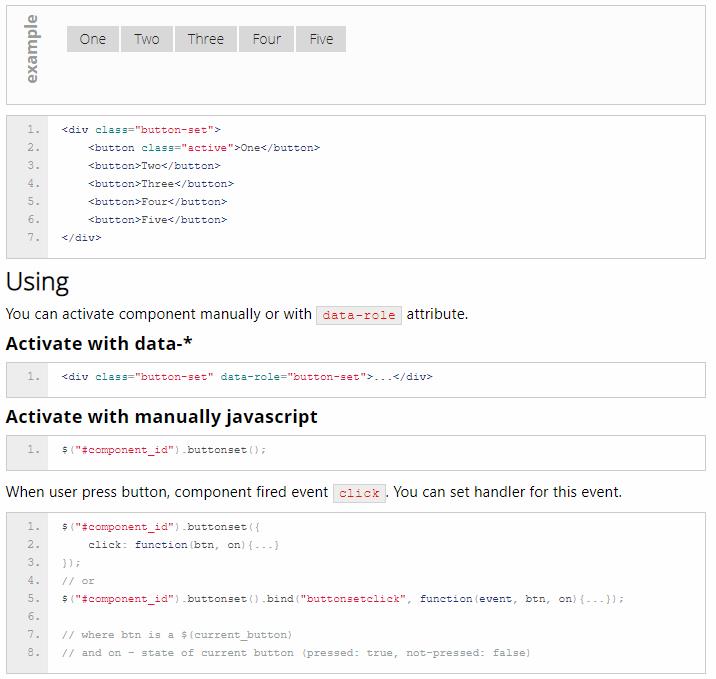
- Доступно более 70 компонентов с декларативным стилем использования для решения практически всех задач.
- Инструменты.
Различные встроенные функции и классы повысят вашу производительность.
- Иконочный шрифт с набором из более чем 500+ иконок.
- Строитель ( https://builder.metroui.org.ua ) — с помощью ассемблера можно собрать собственный набор компонентов Метро 4. Исходный код доступен на Github.
- Песочница ( https://sandbox.org.ua ) — собственная песочница для тестирования возможностей Метро 4 и не только.
Кстати, песочница написана на Metro 4, компанией Metro 4 и ее исходный код доступен на GitHub.
- Быстрое реагирование на обнаруженные ошибки и их устранение.
Новая версия выпускается каждую неделю по воскресеньям, а в течение недели на GitHub доступна ветка разработчиков с уже реализованными текущими исправлениями и расширениями.
- Подробное описание всех элементов библиотеки Метро 4 ( https://metroui.org.ua ).
- Форум.
Получите дополнительную помощь от сообщества на форуме Metro 4.
- Metro 4 — это набор инструментов для разработки с открытым исходным кодом для HTML, CSS и JS. Metro 4 позволяет быстро и экономично создавать прототипы страниц и полнофункциональные веб-сайты даже без знания JavaScript.
- Metro 4 в настоящее время лицензируется MIT и всегда будет оставаться бесплатной для некоммерческих проектов с открытым исходным кодом.
Особую благодарность хочу выразить:
- Моему другу Александру Задорожному за финансовую поддержку на первых этапах проекта.
- Моему другу и начальнику Александру Ольшанскому за поддержку и большое количество оригинальных идей для проекта.
Ресурсы
- Официальный сайт проекта
- GitHub
- Песочница: https://sandbox.org.ua , https://github.com/olton/Sandbox
- Строитель: https://builder.metroui.org.ua , https://github.com/olton/Metro4-Builder

-
12 Книг, Которые Мы Читали
19 Oct, 24 -
Реклама Facetime На Телевидении
19 Oct, 24 -
А Что Если Земля Плоская?
19 Oct, 24 -
О Чем Пользователи Не Напишут Вам В Отзывах
19 Oct, 24 -
Краткий Обзор Исходного Кода Трояна Zeus
19 Oct, 24 -
Флешмоб О Файловом Хранилище
19 Oct, 24 -
Девочки 2.0
19 Oct, 24


