Хорошие новости.
Новый год скоро.
И хотите вы того или нет, но вам необходимо создать новогоднее настроение у пользователей.

Дизайнеры/иллюстраторы-халявщики уже давно прибили к логотипу какую-то снежинку/шапку/веточку и с чистой совестью побежали покупать подарки.
Ну мы, некомпетентные программисты, простого пути не знаем.
Сначала я, конечно, решил сделать снег.
Много лет назад я тоже сделал снег для своего первого сайта.
Видимо, это традиция.
Скачано Nine Old Androids (бэкпорт анимаций с третьего андроида) , запустил Droid Flakes: 
Я запомнил Макса Пейна из-за снега.
Снег там был очень атмосферный.
Раньше ты сидел и застревал.

Как вы думаете, сколько снежинок изображено на картинке выше? Тысяча? Итак, вот оно.
У меня кажется самый мощный смартфон, который был в магазине.
И оно дает сбой уже на 256 объектах.
Которые даже не следуют по синусоиде - ближе-дальше-направо-налево-поворот, а просто тупо летят вниз.
Нет, нам не нужен такой снег.
Это вообще не снег, это какие-то падающие роботы.
Наверное, его можно оптимизировать, но время поджимает. 
Мы потратили несколько часов на поиск красивого бесплатного новогоднего шрифта с поддержкой кириллицы.
Наверное, я искал не там, где надо.
Я уже решил сдаться и ныть знакомым дизайнерам по скайпу с просьбой прибить веточку к логотипу, как вдруг меня осенило — Прелоадер! Прелоадер ненавязчивый.
Это легко сделать.
Не тормозит, ресурсы не тратит и вообще милашка.
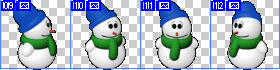
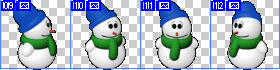
Итак, простой рецепт, как сделать снеговика к новогоднему столу за полчаса: 1. Выберите прелоадер.
- Я выбрал здесь: preloaders.net 2. Настройте под себя — установить размер - фоновый цвет — количество кадров экран , для просто умных 3. Нажимаем - Скачать как спрайты (сразу переименовываем файл буквами типа снеговика) 4. Открыть в Фотошопе.
— установить направляющие для (int i=0;i
— открываем наш макет и добавляем новый блестящий индикатор выполнения<Эxml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android " android:oneshot="false "> <item android:drawable="@drawable/snowman_01 " android:duration="60"/ > <item android:drawable="@drawable/snowman_02 " android:duration="60"/ > <item android:drawable="@drawable/snowman_03 " android:duration="60"/ > <item android:drawable="@drawable/snowman_04 " android:duration="60"/ > <item android:drawable="@drawable/snowman_05 " android:duration="60"/ > <item android:drawable="@drawable/snowman_06 " android:duration="60"/ > <item android:drawable="@drawable/snowman_07 " android:duration="60"/ > <item android:drawable="@drawable/snowman_08 " android:duration="60"/ > <item android:drawable="@drawable/snowman_09 " android:duration="60"/ > <item android:drawable="@drawable/snowman_10 " android:duration="60"/ > <item android:drawable="@drawable/snowman_11 " android:duration="60"/ > <item android:drawable="@drawable/snowman_12 " android:duration="60"/ > </animation-list>
<ImageView
Теги: #новый год #снеговик #разработка под Android

-
Легкий Поиск С Помощью Google Hacks
19 Oct, 24 -
Wbar - Докбар, Не Требующий Компиляции
19 Oct, 24


