Предисловие
Меня вдохновило взяться за этот проект и написать эту статью» молодой и юмористический мужчина, который ускорил страницу с помощью ReactJS ".Если кто помнит нашумевшую в свое время статью с сайта pingdom.com, о том, что " Страницы Интернета сильно заросли жиром «Их вывод был таков, что раньше к весу страницы в основном добавлялись изображения, теперь к этому «жиру» добавился JavaScript. Страница юмористического молодого человека не несет особой практической пользы — скорее тренировка для его мозга.
Я решил помочь своей девушке продать самый популярный товар из ее ассортимента.
Я уже пытался сделать чрезвычайно минималистичные сайты .
Движущей силой подобных проектов было желание выйти за рамки и возможно быстрее завершить проект. Этот подход довольно популярен среди мои друзья — популярность KISS (Keep It Simple, Stupid) приносит свои плоды.
Будучи в основном бэкэнд-программистом, я трачу много времени на оптимизацию серверного кода.
На практике я понял, насколько важно не вносить такие изменения вслепую, а подкреплять их метриками.
Подготовка
Фронтенд-фреймворк
Я не фронтенд-программист, мне приходится полагаться на фронтенд-фреймворки.Чаще всего это означает бутстрап во всей его красе.
И хотя компоненты начальной загрузки можно использовать выборочно, это все равно означает, что я возьму с собой jQuery. Я уже видел достаточно библиотек нативного JavaScript, которые работают без Jquery. Размер бутстрапа и его компонентов меня тоже не устроил; мне всегда казалось, что оно «стилизовано» чуть больше, чем нужно.
Поэтому, немного погуглив, я нашел фреймворки, позиционирующие себя как минималистичные.
Вот примерный список того, что я рассматривал
- База → http://getbase.org
- Скелет → http://getskeleton.com/
- Жидкостный → http://fluidable.com/
- Пюрексс → http://purecss.io/
Большинство причин глубоко личные:
- Я уже работал с более ранней версией
- Мне показалось, что javascript-компоненты мне не нужны, а если и нужны, то я бы хотел выбрать их сам.
Base — это чистый CSS-фреймворк.
- В качестве инструмента сборки используется gulp. О котором слышал много хорошего, некоторые умельцы даже пытались встроить его в рейку (с чем я часто сталкиваюсь).
- Я нашел шаблон от автора фреймворка, который подходил для моей цели.
Честно говоря, мне не хотелось сильно возиться с версткой; Цель этого проекта была иной.
Поэтому я с радостью дал за это автору несколько долларов.
Но оговорюсь, что можно начать еще более минималистично, только с сеточной системы — sussygrid, например.
Хостинг
Я не собирался делать динамический контент. И хотя, казалось бы, логично было бы предоставить форму для покупки, большинство тайских магазинов, которые я видел, избегали этого.Форма покупки осложняется еще и тем, что их придется интегрировать с банками, а в Таиланде нет явных лидеров банковского сектора.
Их более 10 и все они более или менее востребованы; даже среди моих иностранных/тайских друзей выбор банка сильно различается.
Многие покупки совершаются напрямую через онлайн-банки и мессенджеры.
Поэтому я решил не нарушать привычные шаблоны, тем более, что это значительно упрощает мою задачу.
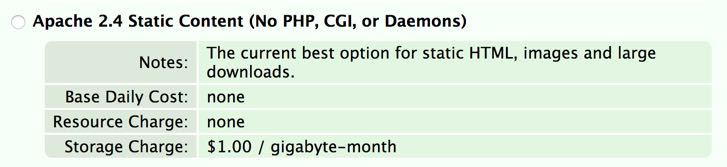
Мне нужен хостинг только для статического контента.
Наиболее популярным выбором здесь являются страницы GitHub и AWS. Я боялся использовать страницы GitHub, потому что ограничения движения , и AWS мне показался не самым дешевым решением (по моим весьма приблизительным прикидкам, около 4 баксов в месяц).
У меня уже было три сайта, которые крутятся Почтиfreespeech.net - и десяти баксов хватило, чтобы они проработали больше года.
Дешевле не всегда значит лучше, но в данном случае у меня уже был опыт и претензий не имею.

Важная поправка
_ В комментариях отмечалось, что мой географический выбор сервера не самый разумный для тайского сайта.Кроме того, каким бы легким ни был Apache - он по-прежнему создает новый поток для каждого соединения .
Метрики
Я изначально договорился сам с собой, что не буду полагаться на собственные «чувства».Я буду полагаться на общепризнанные инструменты.
gtmetrix.com — я выбрал в качестве основного инструмента для измерения «скорости» своего сайта.
В него вошли два самых популярных инструмента: скорость страницы Google и yslow. Оказалось, что исходная скорость страницы Я все же нашел еще несколько ошибок.
Это привело меня к выводу, что полагаться на 100-процентный индикатор в gtmetrix и подобных инструментах, наверное, не лучшая идея, это скриптовая проверка на «самые популярные» ошибки.
Всегда можно пойти дальше.
Я не собирался измерять, насколько быстро сайт откроется под нагрузкой.
Поэтому я проигнорировал возможные проблемы с производительностью Apache. Но, возможно, вам захочется об этом подумать.
Оптимизация
Gzip
Самая простая оптимизация, которую можно было сделать, — предоставить статические файлы в формате gzip. Я делал это во всех проектах, в которых работал раньше.Поэтому я быстро набросал в gulpfile.js задачу по автоматизации процесса создания .
gz-файлов.
И так же быстро я нарисовал .var gzip = require('gulp-gzip'); gulp.task('gzip', function (){ return gulp.src('./public//**/*.
+(js|css|html)') .
pipe(gzip()) .
pipe(gulp.dest('.
/public/')) });
htaccess
файл, который передает браузеру архивированный файл.
Header add Vary accept-encoding
RewriteEngine on
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME}.
gz -f RewriteRule ^(.
*)$ $1.gz [L]
Мне также пришлось скопировать этот файл в папку сборки, без особых изменений.
Все оказалось еще проще: gulp.task('htaccess', function () {
return gulp.src('.
/src/**/.
htaccess') .
pipe(gulp.dest('.
/public/'));
});
Кроме того, мне пришлось обновить задачу сборки gulp.task('build', function() {
runSequence('clean', 'sass', 'build-img', 'jsmin', 'inlinesource', 'htaccess', 'gzip');
});
На мой взгляд, это самый простой способ оптимизировать страницу, но ленивые люди в своих проектах этим не занимаются.
Во многих современных движках это всё сведено к банальности — добавить плагин или включить опцию.
Кэширование
Менее тривиальной оказалась задача указания заголовков для кэширования.С AWS они уже автоматизированы.
Я пытался вспомнить, когда делал это в последний раз, но не мог вспомнить, когда.
Поэтому с помощью волшебной силы Google после пары попыток я наконец сделал что-то на 100% приемлемое для gtmetrix. <IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType text/javascript "access plus 2 month"
ExpiresByType application/javascript "access plus 2 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/icon "access plus 1 year"
ExpiresByType application/ico "access plus 12 month"
ExpiresDefault "access plus 2 days"
</IfModule>
Но чтобы избежать двух попыток, я бы рекомендовал использовать шаблон сервера из проекта.
Обязательно сделаю это в следующий раз :)
Изображений
Для человека, у которого на компьютере нет Photoshop, работа с изображениями – большая боль.Половина проблем с изображением для меня решилась за счет того, что я выбрал готовый шаблон — не пришлось заморачиваться со спрайтами и векторами.
Но это не решило всех моих проблем - мне нужны были другие иконки и другие изображения.
Выбор правильного формата изображения
Я совершил худшую ошибку, которую только можно совершить.Я выбрал .
png в качестве формата изображения по умолчанию, потому что считал, что PNG оптимизирован для Интернета.
Фактически, для изображений с насыщенными цветами (например, фотографий) JPEG по-прежнему остается лучшим форматом; Я оставил PNG для иконок.
Более познавательную информацию по этой теме можно найти на страницах Google (от людей, которые понимают это больше, чем я).
Сжатие без потерь
Как человек с инженерным образованием я знаю ценность специализированных инструментов.Они очень часто облегчают работу, чем универсальный инструмент. Программировать можно и в блокноте, но чаще всего нашим основным рабочим инструментом становится Sublime Text, Rubymine. В данном случае imageoptim хорош, но недостаточно хорош.
Поскольку файлов jpeg у меня было много, я нашел сравнительный анализ сжатия без потерь — выиграл jpegtran .
в gulp это оказалось очень просто: var jpegtran = require('imagemin-jpegtran');
gulp.task('build-jpg', function () {
gulp.src('.
/src/img/*.
+(jpg|jpeg)') .
pipe(jpegtran({ progressive: true })()) .
pipe(gulp.dest('.
/public/img'));
});
Поиграемся с оптимизацией цвета в jpeg
Но на этом выбор подходящего формата не закончился.Изображения все еще были слишком большими.
Мой геройский фон занял больше полумегабайта.

Фотошопа у меня нет, и я не очень понимал, что делать без него.
Но друзья помогли и посоветовали отличный проект КрошечныйJpg - все оказалось слишком просто.
CSS
Наконец я решил встроить CSS. Это немного нелогично, люди советуют хранить все это в отдельном файле, чтобы стили можно было кэшировать.Есть даже вероятность, что у пользователя все это уже закешировано, особенно если вы используете популярный фреймворк.
Я бы, вероятно, сделал это, если бы использовал начальную загрузку.
Но так как я использовал менее распространенную базу и не особо рассчитывал на то, что пользователи вернутся на мой сайт, я решил убрать лишний http-запрос.
В gulp это как обычно оказалось проще всего: <link rel="stylesheet" href="css/styles.css" inline>
Шрифты
Интересная и неожиданная для меня ситуация возникла с Google Fonts; В шаблоне использовались два разных шрифта.И они даже кажутся достаточно оптимизированными:
- Они загрузились одним http-запросом
- Использовал Вебшрифтлоадер , который асинхронно загружал шрифты и отображал страницу после загрузки.
Я решил пойти по пути, уже предложенному в статье.
о котором я говорил в начале и избавился от гугл шрифтов.
Все устройства имеют вполне приличные встроенные шрифты.
Поэтому я оставил этот набор: font-family: "Helvetica Neue", "Calibri Light", Roboto, sans-serif;
Геолокация сервера
Будучи в Таиланде, я набросал быстрый скрипт для проверки скорости из Таиланда: require "uri"
SERVERS = [
{
:name => "nearlyfreespeach",
:url => " http://euphorbia.soihok.com/ "
},
{
:name => "AWS servers",
:url => " https://d4s21h4msr5q2.cloudfront.net/ "
}
]
SERVERS.each do |server|
uri = URI.parse(server[:url])
puts "Performing HTTP speed test for #{server[:name]}"
puts `wget -O /dev/null #{server[:url]} 2>&1 | awk '/\\/dev\\/null/ {speed=\$3 \$4} END {gsub(/\\(|\\)/,"",speed); print speed}'`
endИ я получил такие результаты:
$ rspec speed_test.rb
Performing HTTP speed test for nearlyfreespeach
85.1KB/s
Performing HTTP speed test for AWS servers
203KB/s
Performing HTTP speed test for nearlyfreespeach
92.5KB/s
Performing HTTP speed test for AWS servers
192KB/s
$ rspec speed_test.rb
Performing HTTP speed test for nearlyfreespeach
83.2KB/s
Performing HTTP speed test for AWS servers
168KB/sТак что не делайте моих ошибок.
Выбирайте хостеров с серверами, близкими вашей целевой аудитории.
Сайты будут открываться минимум в два раза быстрее!
выводы
Вот такой получился сайт - http://euphorbia.soihok.com/ А вот последние метрики от gtmetrix — https://gtmetrix.com/reports/euphorbia.soihok.com/zhMn6OhU Как утверждают многие оптимизаторы, быстрый сайт дает бонусы в Google. Честно говоря, я на это надеялся, но не проверял.Поэтому я не смогу предоставить здесь метрики.
Я часто путешествую и время от времени мне приходится работать с крайне сомнительной связью – будь то мобильная связь, отели или просто неразвитый интернет где-нибудь в Азии.
И меня очень расстраивает то, что нет мобильных версий сайтов, что сайты даже не оптимизированы под десктопы.
Я сосредоточился на создании быстрого бэкэнда, который не требует много ресурсов.
Но я никогда особо не зацикливался на фронтенде, хотя бы потому, что считал, что 100% показателей быть не может. Но оказалось, хоть и непросто, но возможно.
Более того, можно пойти дальше и ускориться больше «необходимого минимума».
Все эти принципы и опыт построения быстрых страниц универсальны и последующие сайты будет ускоряться гораздо проще и быстрее! Вам просто нужно начать об этом думать, где-то в подсознании! И ваши пользователи будут вам благодарны и продолжат возвращаться.
Желаю всем нам быстрых сайтов! * «Самый быстрый сайт Таиланда» — это мой «кричащий» титул, я не могу сказать этого со 100% уверенностью.
Но большинство сайтов, которые я видел в Таиланде, не самые быстрые.
Теги: #PageSpeed #оптимизация сайта #front-end #I PR

-
Золото И Экономика
19 Oct, 24 -
Лучшие Smm-Кампании В Twitter 2015 Года
19 Oct, 24 -
Самодельный Спектрометр Высокого Разрешения
19 Oct, 24 -
Стратегии Локализации Контента
19 Oct, 24 -
Как Же Обойтись Без 1С?
19 Oct, 24


