Расскажу, как я решил погрузиться в мобильную разработку.
Какую цель вы поставили, какие ресурсы выделили для ее достижения, с какими трудностями столкнулись и как решили возникшие проблемы.
Также будет немного аналитики, размышлений о карьере программиста и личном опыте взаимодействия с рекрутерами.

Итак, я решил заняться мобильными устройствами.
Что толкнуло меня на этот скользкий путь? Это деструктивное желание возникло летом 2014 года.
Тогда у меня появилась возможность поучаствовать в Яндексе Tolstoy Startup Camp. В то время я был полноценным разработчиком, специализирующимся на веб-технологиях и настольных технологиях Microsoft (C#, WPF, ASP.NET, Sharepoint, Silverlight, WCF, MSSQL).
Но изучив тему стартапов, я решил, что веб-продукты и особенно десктопные — отстой, а мобаппы рулят, и поэтому мне нужно научиться их делать.
Я начал выбирать стек разработки.
Было три основных кандидата:
- Приложения Android на Java с Android-студия из Google.
- iOS-приложения в Objective-C с X-код от Apple.
- Приложения Android/iOS на C# с плагином для MS Visual Studio от Ксамарин .
Как только проект завершился, пришло известие от Microsoft о том, что они решили убить Silverlight и систему можно выбросить на помойку.
Я решил, что MS слишком легко обманывает своих разработчиков.
И я не готов нести риски и вкладывать ресурсы в технологию, которую MS тоже убьет, как только ее выгонят с очень конкурентного мобильного рынка.
Следующим кандидатом на исключение стал Objective-C. Да, пользователи iPhone более готовы платить, и делать мобупы для iOS выгоднее, чем для Android. Но я только что купил себе новый смартфон на Android и ноутбук HP на Windows 7. А для разработки под iOS мне нужно было купить IPhone и ноутбук на macOS. А лицензия на размещение мобаппов в магазине стоила 99 долларов в год для Apple и 25 долларов для Google. один раз .
Я решил, что стоимость разработки под iOS слишком высока для теста.

Почему приложения для iOS приносят больше дохода, чем приложения для Android В итоге я выбрал Java с Android Studio. Я прочитал документацию и сделал пару простых приложений.
Но я не вникал серьёзно в эту тему.
Учебная активность довольно быстро угасла по двум причинам.
Во-первых, после основной работы по вечерам в будни и выходные было сложно уделять время саморазвитию.
Мотивация очень быстро падает без поставленной цели и пинает извне.
Если бы у компании, где я тогда работал, были проекты по мобильным телефонам и я бы попал в команды, которые этим занимались, то шанс был бы.
Но без этого, на чистом энтузиазме, через месяц обучение прекратилось само собой.
Во-вторых, фантастически медленная отладка кода под АВД-менеджер на виртуальном устройстве или на реальном смартфоне.
После любого изменения мне приходилось ждать 3-10 минут, чтобы проект пересобрался и перезапустился под AVD. Реально, я почувствовал себя программистом из 60-х.
перфокарты , который полдня набирал текст программы, потом полдня ждал запуска и по вечерам читал логи что пошло не так.
Ситуацию усугубляло то, что эмулятор постоянно делал прозрачные подсказки и писал в консоли: «Установка HAXM не удалась.
Установите Intel HAXM в Windows» .
То есть вдруг оказалось, что для разработки на Android нужен эмулятор AVD. Для комфортной работы необходим АВД ХАКМ (механизм аппаратного ускорения виртуализации).
Для HAXM требуется процессор Intel на компьютере и желательно не ОС Windows 7. И у меня был именно он и процессор AMD A10-4600M для загрузки.
И даже 12Гб ОЗУ не сильно помогли процессу.
Еще есть проблема с низкой производительностью разработки под Android «не с процессором Intel» не решено .
После провала я вернулся к началу и проанализировал дорожную карту каждой технологии — что нужно знать, чтобы освоить ее.
Дорожная карта для Android-разработчика 
Дорожная карта для Android-разработчика Дорожная карта для iOS-разработчика 
Дорожная карта для iOS-разработчика Плюсы и минусы Xamarin в мобильной разработке 
Плюсы и минусы Xamarin в мобильной разработке Я решил попробовать Xamarin. Но те же проблемы.
Писать код в студии вполне комфортно.
Но мне все равно пришлось запускать его через AVD, который работает медленно и глючит. На этом эксперименты с мобильными телефонами были завершены.
Но около двух лет назад мне посоветовали вместо этого посмотреть на Xamarin. Мобильные крепления Blazor от Майкрософт. На новом компьютере с процессором Intel эмулятор Android запустился довольно быстро.
Знакомый язык C#, понятная раскладка Razor. Прочитал спецификацию, сделал все тестовые приложения, но тоже как-то не заработало.
Такое ощущение, что это какая-то ручная работа, а не обычный продукт. Плохой спек, постоянные ошибки в консоли и непонятно, к кому обратиться за советом.
Насколько я понимаю, Microsoft отказалась от этого эксперимента.
Итак, последняя (последняя, но не менее важная) попытка освоить мобильную разработку.
Я сменил работу пару месяцев назад. Среди прочего я проходил собеседование на должность «Angular Front Dev» в удаленной компании в США, которая занимается психическим здоровьем.
Ну, там положительный интеллект, умственная работоспособность, твой разум — твой друг или враг», Делай добро и оно вернется к вам.
Ты делаешь зло, и оно будет преследовать тебя ты и так далее в том же духе.
Вполне актуальная тема, мозги у людей уже давно перекосились от всей этой пандемии, QR-кодов, домашнего карантина и споров об ативаксерах.
Я им понравился, они сразу были готовы сделать предложение, но что-то в них меня смутило.
Во-первых, я не знал стека, на котором написан их продукт: ионный + ПВА .
С помощью Ionic они запустили свою версию приложения для мафии на iOS, Android и веб-платформах.
Во-вторых, я разговаривал только с их техническим директором (Джеймс из Лондона) и продуктом (Инносент из Москвы, бывший iOS-разработчик в том же проекте).
А техническое собеседование, хотя бы для проверки знаний Angular, они посчитали ненужным.
Потому что, по их словам, «у них абсолютный гений на бэкенде, он поможет с любыми вопросами, и по вашему резюме мы видим, что вы справитесь».
Я все равно настоял на еще одной встрече с технической командой.
На звонке был бэкенд-гений Айдар, который сразу сказал, что не разбирается в фронтенд-технологиях и поэтому говорить не о чем.
Во время встречи я обнаружил, что у них большие проблемы с кодом.
Они наняли индийцев, чтобы они переписали приложение с родной iOS/Android на Ionic. При первой встрече у индусов был классный архитектор, который сказал, что всё будет ок.
А позже вместо него над проектом работали 3-4 индийца.
Те, кто не знал Ionic, Angular, RxJS, Typescript и учился на работе.
И попутно создали хреновый код с копипастой, утечками памяти из-за забытых отписок, лапшой из HTML-верстки и front-end кодом внутри HTML прямо в теге скрипта, встроенными CSS-стилями в HTML, написанными на Javascript вместо Typescript (без выделенных классов и с анонимными типами любые {.
} и var вместо let и const).
По сути, им нужен был Frontend Lead, который умел бы правильно писать фронт, выгонял бы индусов, переписывал бы за них код и дальше поддерживал бы проект, нанимал фронтендеров и верстальщиков, поддерживал бы чистоту кода и внедрял бы последние инновации.
Я взял время подумать и через пару дней получил от них отказ, потому что.
по их мнению, я не выразил энтузиазма по поводу работы на должности.
Это просто облегчило мое сердце.
Мне нравится вариант, когда у кандидата и рекрутера взаимный отказ, потому что… никто никому не занижал самооценку и никого не обидел причинами непринятия предложения.
Через пару дней я решил заняться Ionic. Они слишком хорошо описали, как им было удобно один раз написать код и без особых усилий выкатить его на три платформы.
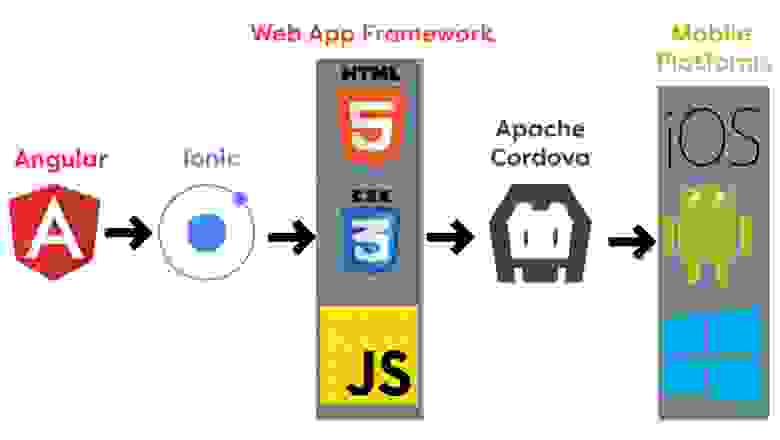
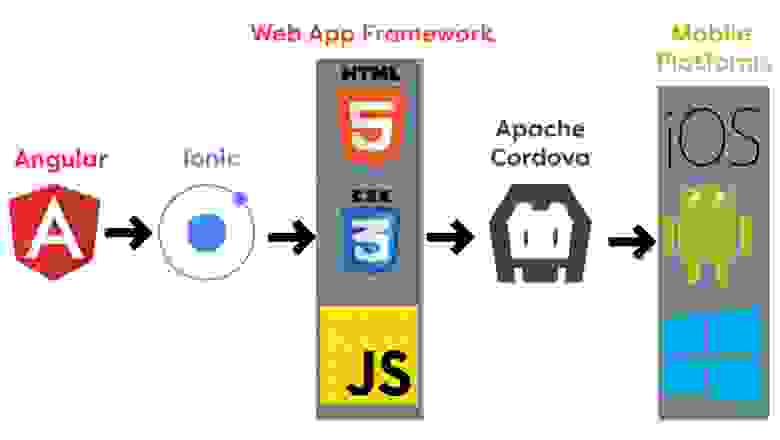
Короче говоря, вот как это работает. 
Как работает Ионик Вы пишете обычное веб-приложение на HTML , CSS , JavaScript ( Машинопись ).
Или еще лучше, поверх них Угловой , Реагировать или Вю .
Использование библиотеки Конденсатор (или его аналог, прародитель и вдохновитель Апач Кордова ) преобразуйте код в нативные приложения для iOS, Android, Windows. И ваше приложение работает внутри компонента WebView (окна веб-браузера).
А доступ к функциям устройства (камера и т.п.
) происходит с помощью плагины .
И я решил уделить этому еще немного времени.
Поэтому из поступивших мне предложений я выбрал то, где я мог согласиться работать удаленно 4 дня в неделю за 80% зарплаты.
Я изучал Ionic один день в неделю, вечером в будние дни и часть выходных.
В целом, это сработало.
По вечерам у меня было свободное время, и я мог довести исследование до получения существенного результата.
Вела статистику: с 22.11.21 по 31.12.21 тратил от 0 до 3,5 часов в день.
Итого потратил 42 часа за 42 дня.
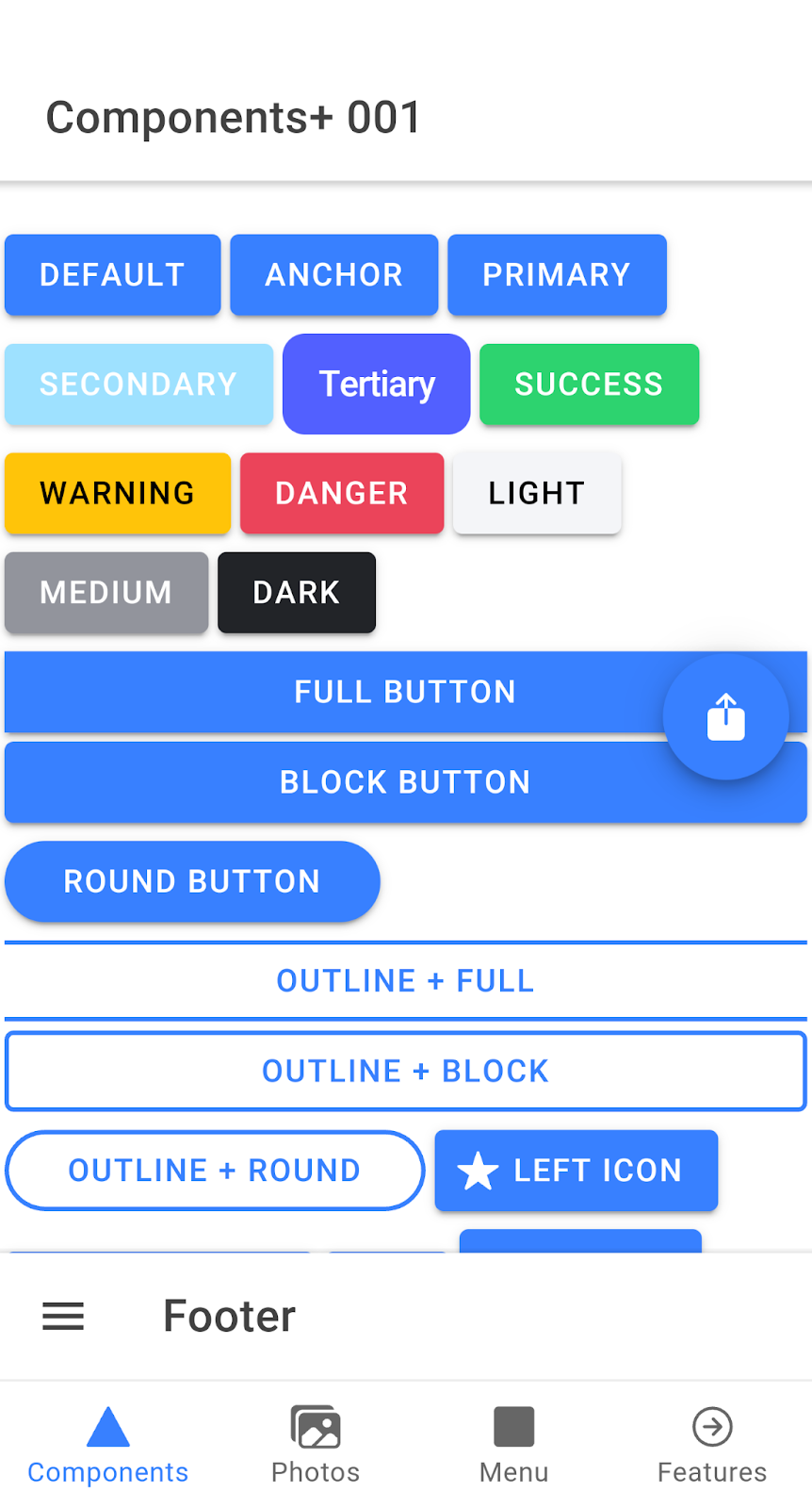
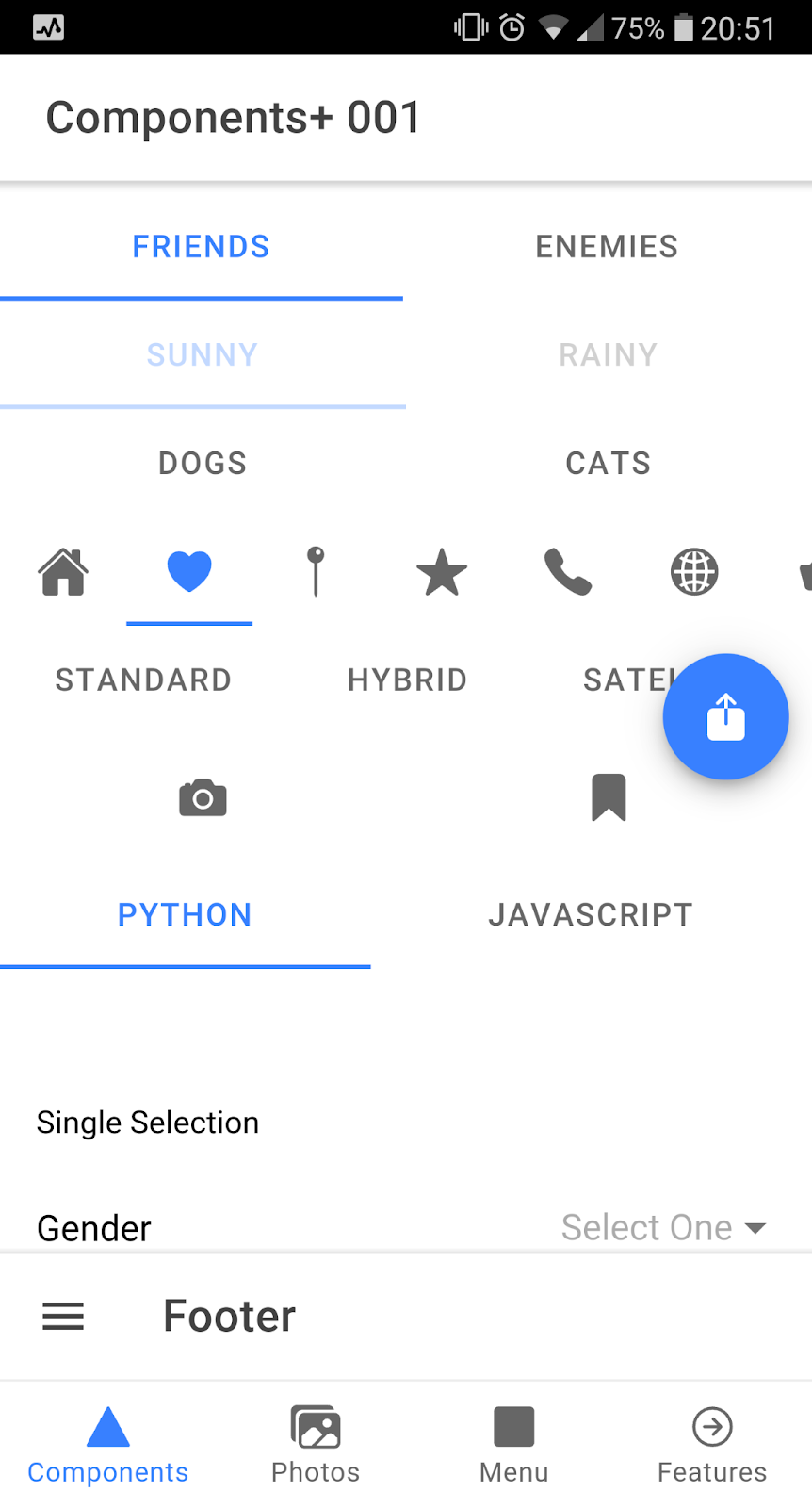
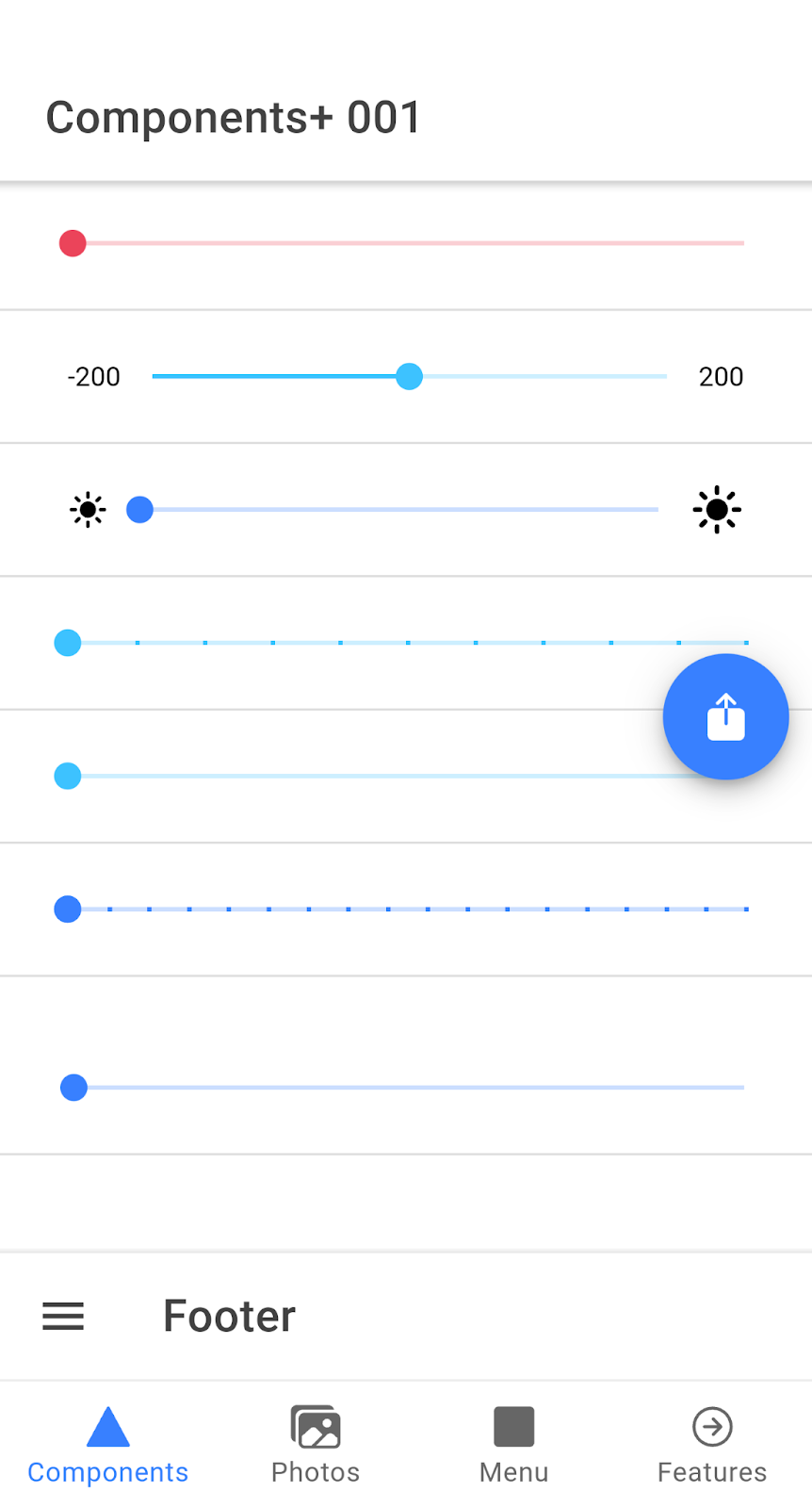
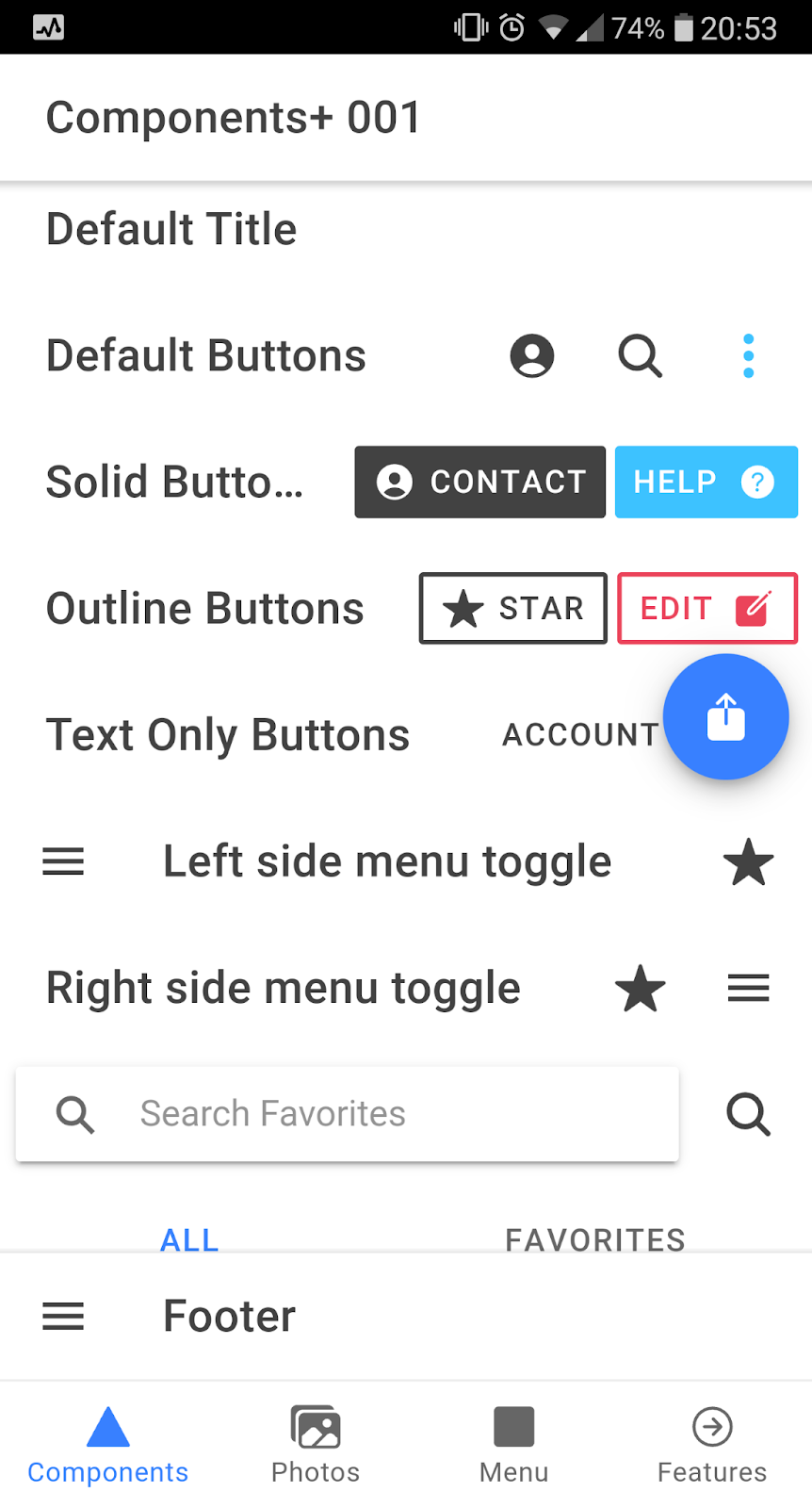
В результате я изучил Ionic и сопутствующие библиотеки, написал приложение под Android со стандартным управлением, базовым функционалом фотогалереи (обучение пример из спецификации Ionic — сделайте снимок со смартфона, сохраните его в телефоне, загрузите из памяти и удалите).
Я также получил данные через общедоступный веб-API ( факты о кошках ) и использовали популярные плагины (кроме функций фотогалереи: Камера , Файловая система , Хранилище встроенные кнопки для вызова плагинов Движение , Гаптика И Устройство ).
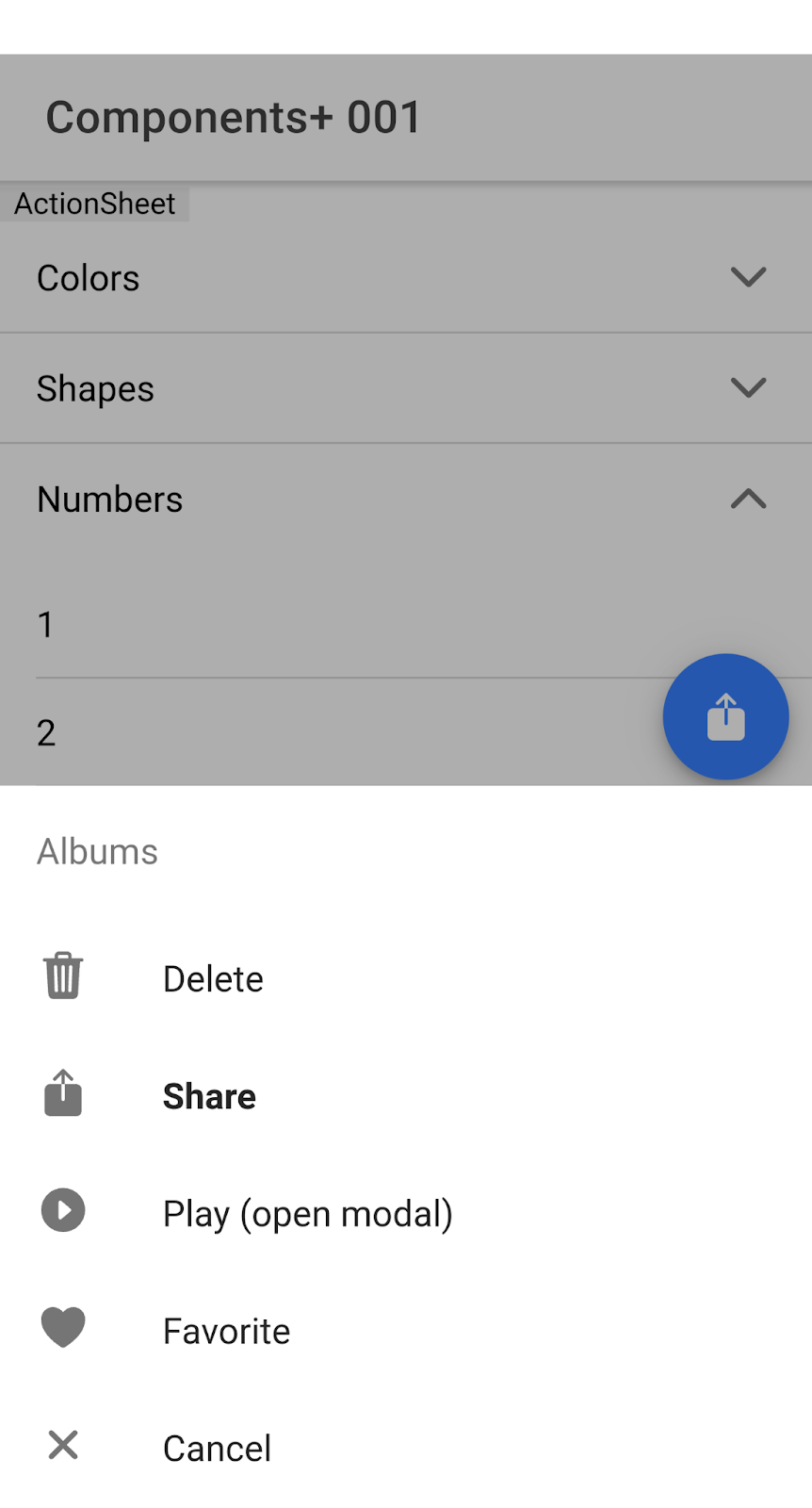
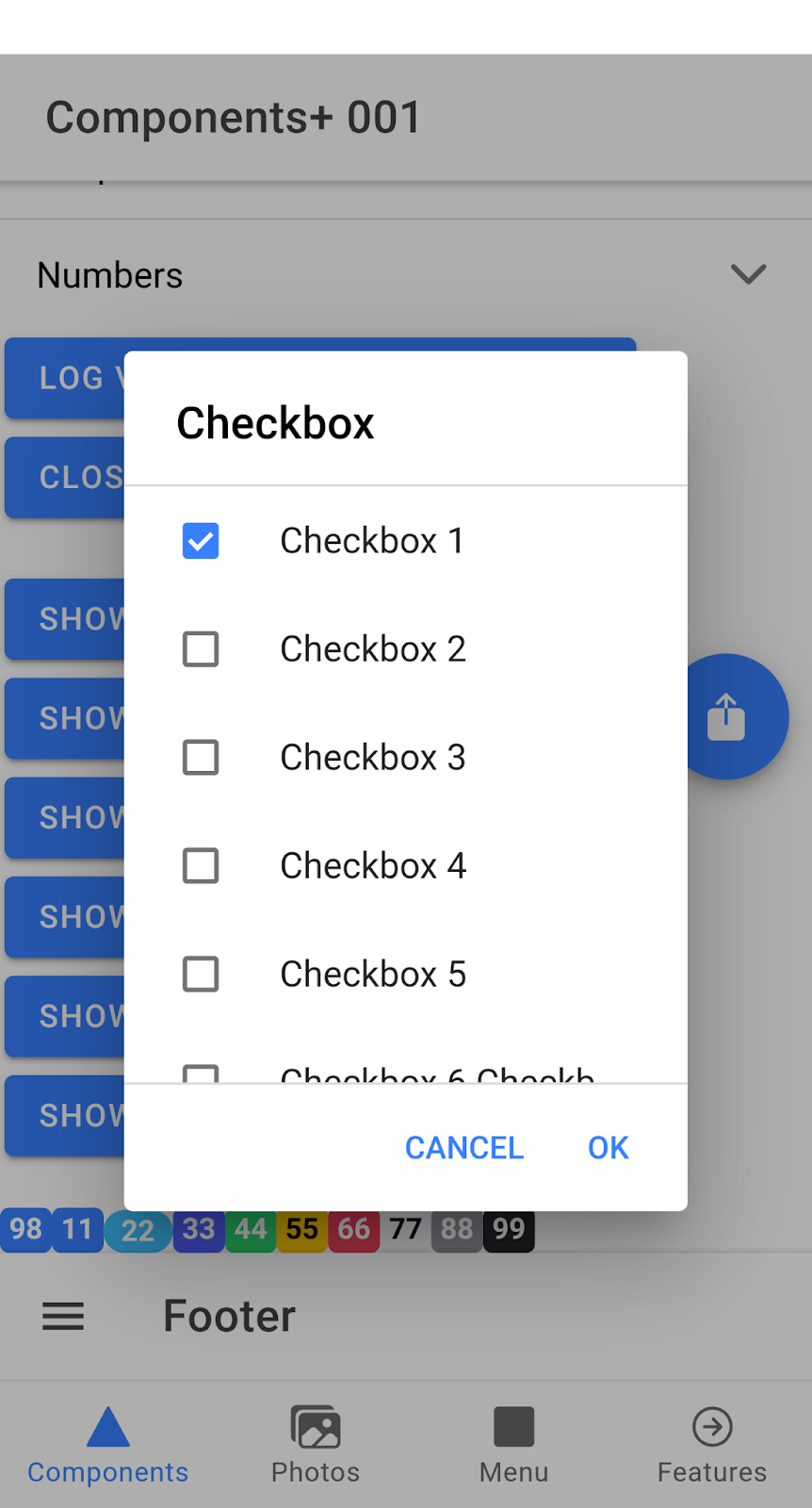
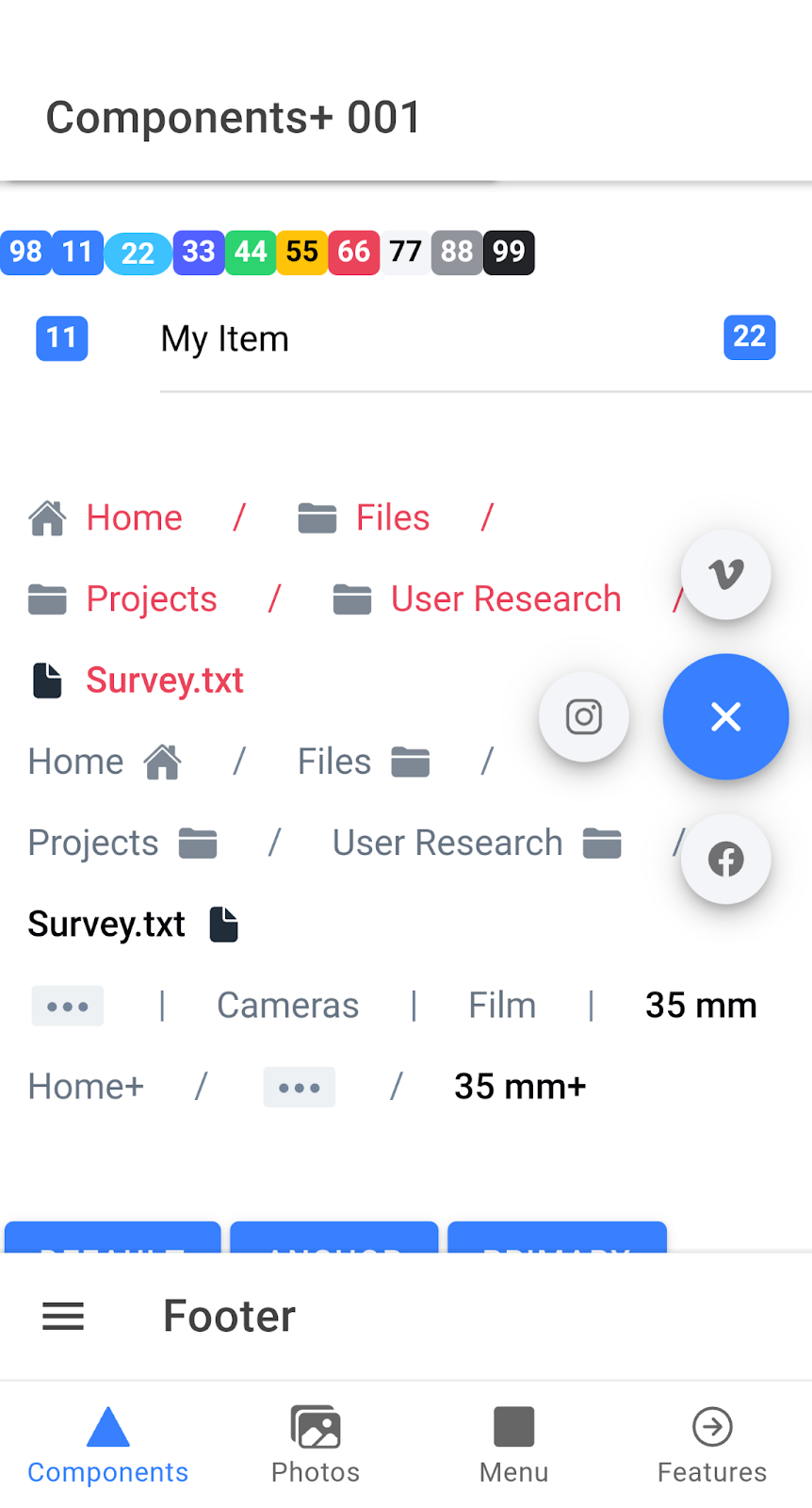
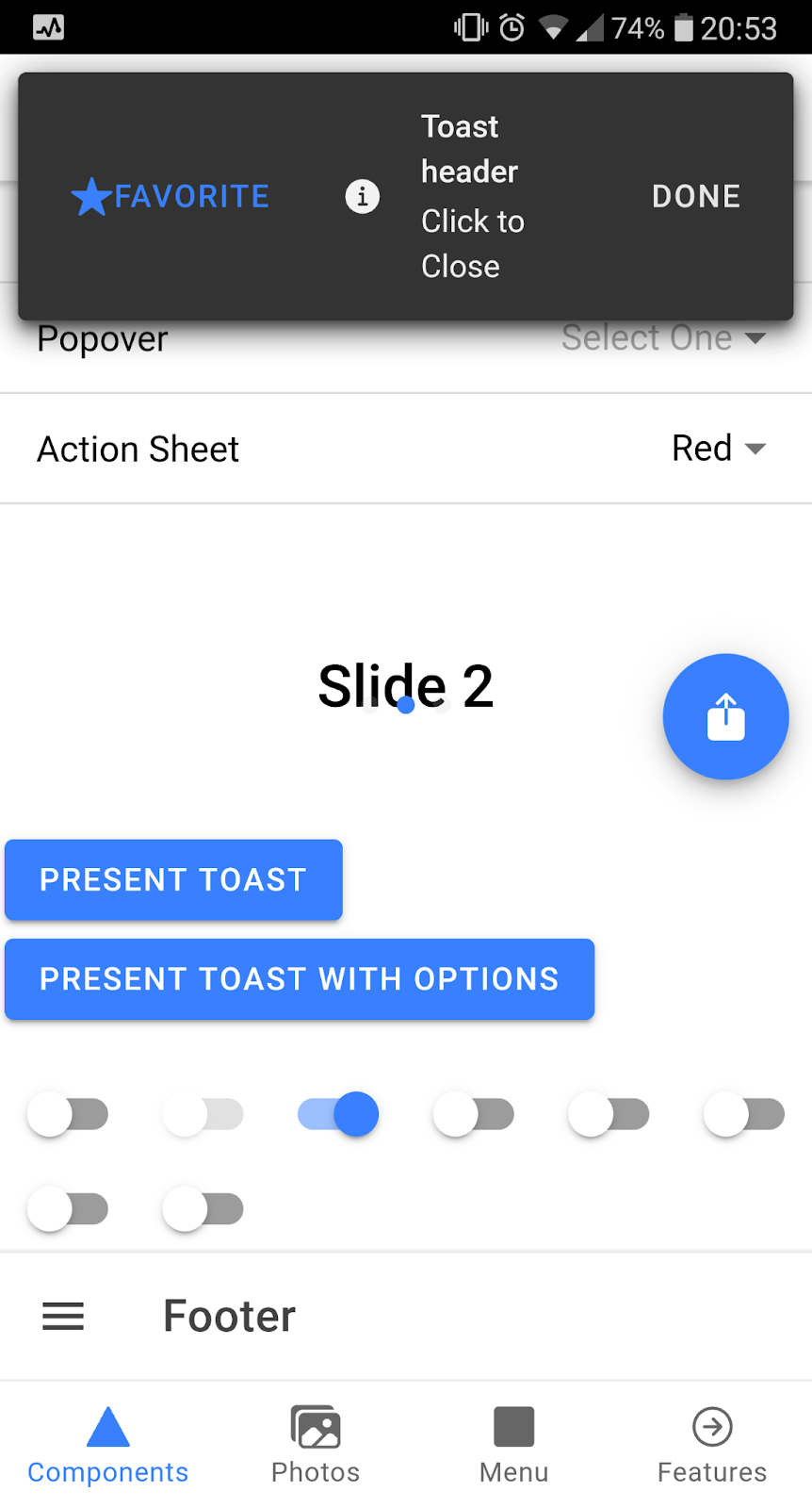
Код проекта разместил его на Github. Скриншоты прилагаю ниже.
Также создал PWA из приложения, как написано здесь и развернут здесь через Огневая база (Бэкэнд как услуга).
Скриншоты приложения 














Я читал статьи, обсуждающие Ionic. Перечислил плюсы и минусы: 1. Плюсы и минусы разработки приложений в Ionic , октябрь 2018 г.
Плюсы: быстрая разработка, отладка в браузере, привычный веб-стек, много компонентов, доступны плагины, пара минут на сборку и развертывание на телефоне, сборка под iOS/Android Минусы: плагины глючат, приложение работает медленнее, чем нативное, сборка ломается и ее нужно чистить и пересобирать, поэтому лучше делать небольшие коммиты 2. Ionic: комментарии к мифам после года использования , май 2016 г.
Плюсы: MVP подходит для простых приложений, а не для сложных, но мне нужен MVP, у меня есть проект Пешеходный переход (уже мертвый) ускоряет мобап для старых андроидов в 10 раз, но раздувает сборку с 5 до 41Мб, Генимоушен - быстрый эмулятор Android построенный на базе VirtualBox, пишете один раз и работаете везде, экономит время и деньги Минусы: гибридные приложения медленнее, чем нативные 3. Лучшие фреймворки для разработки кроссплатформенных мобильных приложений , август 2020 г.
Что рекомендуется выбрать: Реагировать нативный , если вам нужна зрелая поддержка сообщества, разработка JavaScript и проверенное временем решение.
трепетать если вы знакомы с Dart и хотите высокой производительности.
ионный , если вам необходимо ускорить цикл разработки и тестирования приложений за счет полной кроссплатформенной адаптации.
Ксамарин Идеальное решение для тех, кто хочет писать на C#, получить хорошую производительность и ощутить преимущества нативных инструментов.
НативСкрипт для 100% собственных API, предоставляемых как часть набора инструментов.
Критических ошибок у Ionic нет — низкая производительность, плохое тестирование нативных функций, но быстрая веб-разработка.
Xamarin и Flutter хвалят. 
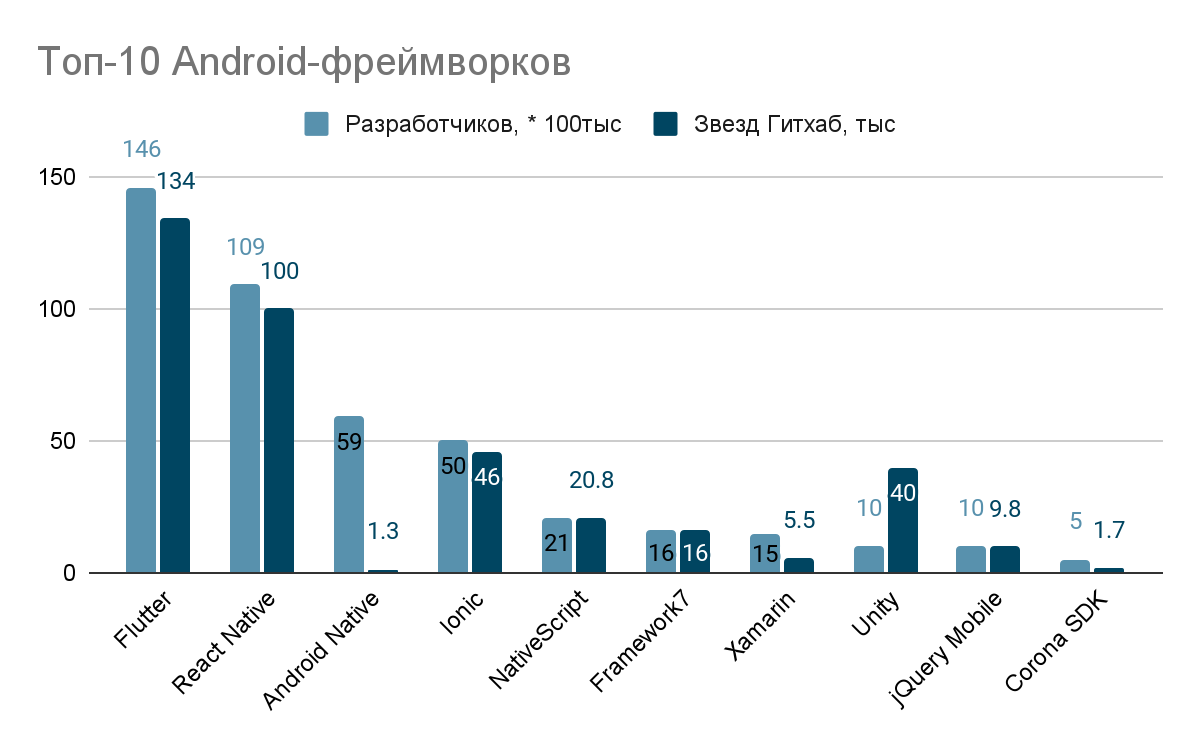
4. 10 лучших фреймворков Android: обзор и сравнение , август 2020 г.
Flutter (39% разработчиков мобов) 14,6 миллиона? , 134 тыс.
звезд на Github), Ionic (5+ миллионов, 46 тыс.
), React Native (42% 10,9 миллиона? , 100 тыс.
), Android Native (5,9 млн, 1,3 тыс.
), Xamarin (1,5 млн, 5,5 тыс.
), NativeScript (2,1 млн, 20,8 тыс.
), jQuery Mobile (выглядит мертвым).
1 миллион? , 9.8к), Framework7 ( 1,6 миллиона? , 16к звезд на Github), Corona SDK (0,5 млн, переименован в Solar2D, похоже умирает, 1,7к), Unity (1 млн, 12,2 тыс звезд для топового репозитория 565, т.е.
всего ~40 тысяч? ).

Последние статьи о Ionic на английском языке: 1. Плюсы и минусы Ionic Framework , март 2021 г.
Плюсы: одна база кода, множество готовых компонентов, гибкость веб- и нативных функций, простота, быстрая разработка, большая экосистема Минусы: Низкая производительность приложения, проблемы с интеграцией плагинов, не подходит для разработки игр, проблемы с безопасностью.
2. Ionic против Flutter: пошаговое подробное руководство 2021 года , март 2021 г.
Плюсы: простой в освоении, множество встроенных функций, понятный интерфейс, используется во многих компаниях разного размера, хорошая поддержка разработчиков Минусы: проблемы с плагинами, трудности с отладкой (непонятные тексты ошибок) 3. Ionic против React Native: плюсы и минусы , июнь 2020 г.
Плюсы: хорошая документация, технологии, знакомые веб-разработчикам (HTML, CSS, JavaScript), простота создания PWA Минусы: Помимо бесплатных функций, за многие плагины приходится платить, приложение построено на основе веб-браузера, а доступ к собственным функциям затруднен.
Это то что график загрузки npm пакеты для Ionic против React Native. 
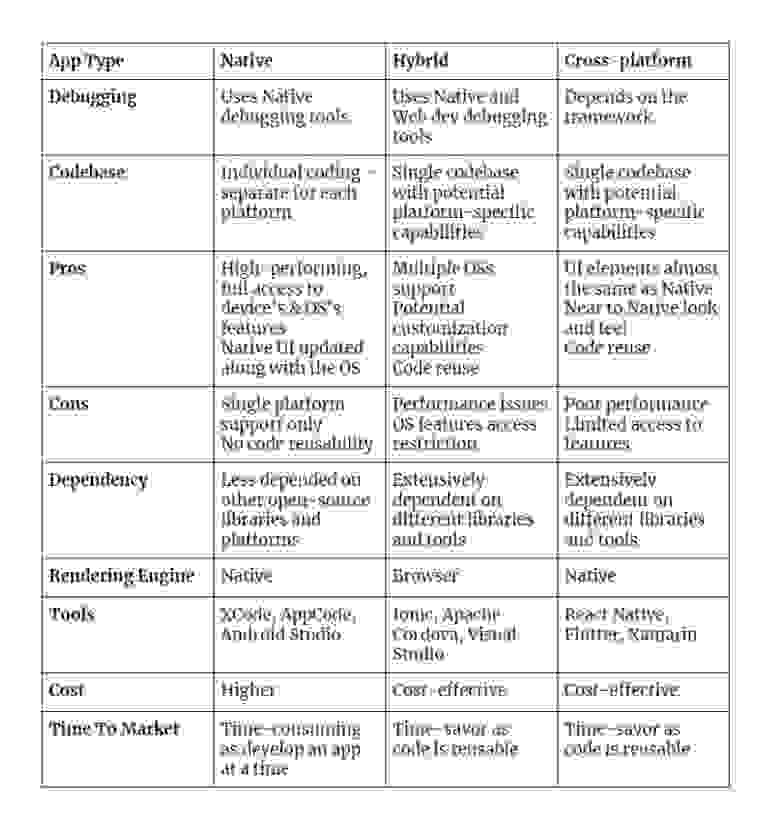
Сравнение Нативные, гибридные и кроссплатформенные мобильные приложения.

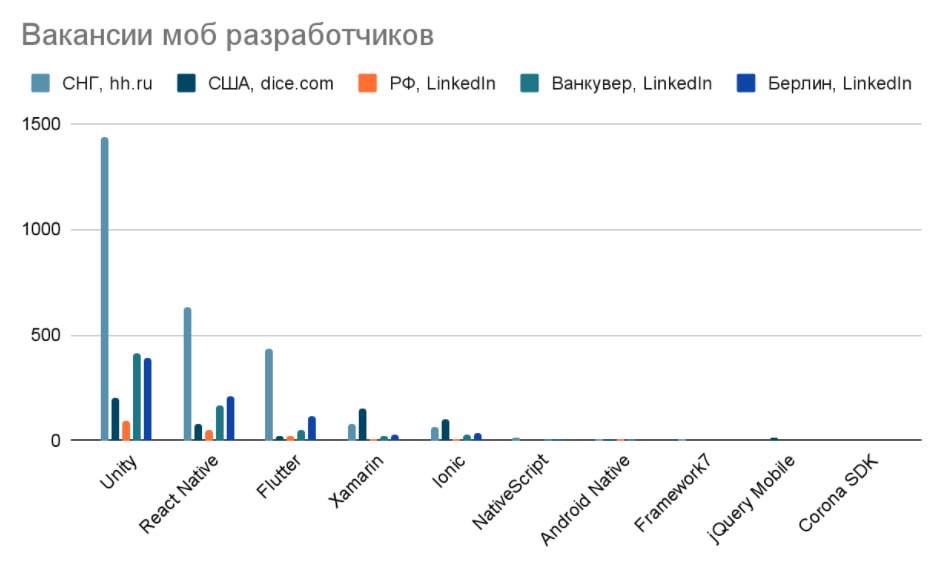
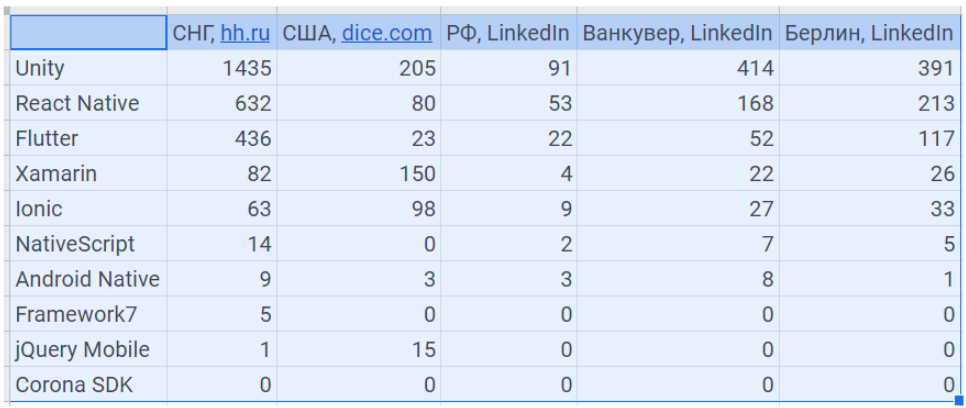
Сравнение ключевых слов на сайтах поиска работы: 

Размещено на YouTube видео с тестом скорости отклика приложений Ionic, моего и еще 12. выводы
- Самая большая проблема Ionic — катастрофически низкая скорость отклика приложения.
По сути, это веб-браузер внутри обычного приложения.Прямая аналогия Ionic — сайт из 90-х.
Априори оно будет медленнее десктопного/родного приложения.
Я установил на смарт свое приложение (LG G6+, 4Gb RAM, Android 8), а также приложения от обучающие примеры на сайте Ionic - Интерфейс в стиле Spotify , Контактные приложения и мобаппы из Google Play, написанные на Ionic: ионное приложение-привет-мир , Ионическая 5 гурманов , Ионифиты , Дайлио , Большой JSON в Ionic , Шаблон приложения для покупок Ionic 3 , Своркит , Просто посмотри , Обзор рынка , Джоуль .
В целом работают сносно.
Но меня беспокоит, что мое приложение зависнет на 4-40! секунды при переключении вкладок после того, как я зашёл на первую вкладку со всеми элементами управления и проиграл их до конца, чтобы они загрузились в память.
Все лечится повторным открытием приложения, чего обычный пользователь, конечно, делать не будет, а сразу снесет приложение.
Приложение запускается за 15-30 секунд до полной загрузки, что довольно много.
ТГ и ФБ запускаются за 3 секунды, Яндекс Метро за 7 секунд, Тиндер за 10 секунд. Возможно, в будущем, по мере ускорения смартфонов, проблема низкой скорости Ionic исчезнет.
- Еще одна потенциальная проблема с Ionic — это плагины, то есть адаптеры для доступа к собственным функциям устройства.
Я использовал 6 из 23 официальных плагинов и проблем не возникло.
Но.
Если с плагином возникает проблема, нет простого способа ее решить, если только вы не напишете свой собственный плагин.
- Неприятный врожденный дефект приложений на Ionic - постоянное мерцание (перерисовка) экрана и особенно верхней части, где находятся данные о зарядке и времени.
- У Ionic очень хороший маркетинг.
В данном случае это минус.
В мире акул капитализма широко известна способность коррумпированных маркетологов заворачивать любое коричневое вещество в блестящую обертку и продавать его как конфеты.
На сайте Ionic есть раздел с их клиенты , Примеры выполнение , в интернете полно статей типа ТОП-15 мобильных приложений на Ionic .
К сожалению, в статьях всегда пишут о плюсах и никогда о минусах использования Ionic. Хотя в обзоры Мобапп MarketWatch (инфо от Dow Jones), написанный на Ionic, полон негатива о типичных для Ionic проблемах: зависании приложения, пустом экране, проблемах с сохранением, навигацией и входом в аккаунт.
- В целом проблем во время учебы не возникло.
Помещать Код Visual Studio И Android-студия .
С версией Angular я немного повозился, пришлось понизить глобальный Angular до версии 12, чтобы его версия соответствовала локальной версии и не вызывала предупреждений о разных версиях.
Я не стал создавать приложение для iOS, потому что.
нужно

-
Концепт Телефона Будущего От Mozilla Labs
19 Oct, 24 -
Найден Эксплойт Для Psp С Прошивкой 6.20
19 Oct, 24 -
Марс – От Шоколада До Роботов
19 Oct, 24 -
Зачем Технарям Эти Блоги!?
19 Oct, 24 -
Созданы Наушники С «Карманом» Для Ipod
19 Oct, 24


