Краткое содержание книги The UX Reader MailChimp написал книгу под названием «UX Reader» о том, как работает их UX-отдел, в которой поделился полезной информацией и универсальными советами для менеджеров, дизайнеров, разработчиков и планировщиков.
ФРИИ подготовил для vc.ru краткий пересказ содержания книги.
Полный перевод The UX Reader — в блог ФРИИ на Хабрахабре.

Команда MailChimp любит делиться своей работой, идеями и различными деталями проектов.
Это помогает нам добиться лучших результатов, поскольку дает возможность взглянуть на нашу деятельность со стороны.

Как сформировать UX-команду
Эффективная команда должна уметь генерировать идеи и успешно их реализовывать.Для этого члены команды должны постоянно обмениваться идеями и распределять ответственность на разных этапах работы.
В команде MailChimp работают двенадцать человек, часть из которых занимается дизайн-исследованиями, кто-то дизайном интерфейсов, кто-то фронтенд-разработкой, а кто-то версткой.
Чтобы собрать эффективную группу, нужно приложить немало усилий и потратить приличное количество времени.
Нанять человека очень легко, а вот уволить человека гораздо сложнее, так как он может справиться с поставленными перед ним задачами на базовом уровне, но не более того.
Чтобы этого избежать, задумайтесь, какое впечатление производит этот человек? Всегда обращайте внимание не только на навыки кандидата, но и на его внутренние качества: открытость, уверенность в себе, коммуникабельность, мотивацию и любознательность.
Недостаток знаний можно восполнить, но характер человека не исправить.
Важным моментом в командных отношениях является взаимное уважение и взаимовыручка.
Хороший продукт можно создать только в том случае, если в группе царит доверительная атмосфера, когда люди не стесняются и не избегают общения.
По словам Фернандо Годины, в команде MailChimp работают самые разные специалисты самых разных специальностей: биологи, специалисты по рекламе, дизайнеры, художники, поэты.
«Если кто-то сталкивался с проблемами, — говорит Фернандо, — он писал другим членам команды с помощью мессенджера или просто обращался к ним с тем или иным вопросом — это запускало процесс поиска решений.
Каждый такой запрос был воспринят с искренним желанием разобраться в проблеме и помочь коллеге».
Взаимное доверие вытекает из взаимного уважения, и это касается прежде всего менеджеров.
Сотрудникам сложно экспериментировать, если на все приходится получать письменное разрешение.
Свобода действий (в разумных пределах) помогает командам быстро принимать решения и, как следствие, быстро получать результаты и экономить ресурсы.
Разработка продукта требует большой самоотдачи и энтузиазма, поэтому необходимо обеспечить сотрудникам определенную мотивацию.
Лучшая мотивация — трудности, с которыми сталкиваются пользователи приложения.
В MailChimp мы иногда приглашаем постоянных пользователей принять участие в тестировании продукта, что стимулирует команду взяться за работу с удвоенной силой.
Рабочее место – второй дом
Люди проводят на работе значительную часть своей жизни, поэтому проектирование рабочей студии или офиса — очень важный аспект формирования эффективной UX-команды.Рон Льюис, креативный директор MailChimp, и Марк ДиКристина, директор по маркетингу, лично спроектировали новую дизайн-студию в Атланте, и вот что у них получилось:
- Для студии был выбран большой открытый офис на четвертом этаже здания.
Рон и Марк решили не отделять коллег друг от друга, поэтому убрали все барьеры и объединили людей самых разных специализаций: аналитиков с разработчиками, дизайнеров со специалистами по контенту.
- Работа за столом в течение длительного времени вредна для здоровья работников, поэтому офис был спроектирован так, чтобы обеспечить беспрепятственный переход из одного конца помещения в другой.
Были добавлены стоячие столы, если кто-то хочет сменить рабочее пространство и обстановку.
- Рону понравилось решение, которое он увидел в офисе Iron Yard в Гринвилле: его стены представляли собой одну большую доску для письма.
Мы создали складные мобильные стенды, которые можно использовать в качестве разделителей пространства.
Люди стали охотнее делиться идеями.
- Крайне важно создать пространство для свободного общения.
Для этой цели у MailChimp есть кофейня с автоматом La Marzocco Linea. Здесь встречаются все: бухгалтеры, инженеры, ребята из техподдержки — и обмениваются последними новостями.
Конвергенция объединяет людей, как написал в статье в UX Mag Грегг Бернштейн, старший исследователь дизайна.
- Утром в пятницу мы все собираемся за «кофе с экспертом», где спикеры делятся своим опытом, своими выводами и решениями, а также просто шутят и интересно проводят время.
Также у нас есть совместные обеды в менее формальном формате.
- Хотя общение — это хорошо, все же важно выделить пару зон для тихой, спокойной работы без отвлекающих факторов.
Пары специализированных переговорных комнат для встреч и звонков будет вполне достаточно.
Работа с клиентами и работа в команде
Нужно держать руку на пульсе и прислушиваться к своей аудитории.Существует огромное количество различных способов получить отзывы о вашем продукте: отзывы клиентов на почте, результаты анкет и интервью, юзабилити-тестирование, аналитика и так далее.
Важно помнить, что клиенты знают больше вас о том, как пользоваться вашим сервисом.
В MailChimp мы стараемся уделять внимание даже единичным запросам клиентов.
В прошлом году к нам поступил запрос на создание функции заметок в профиле абонента — мы связались с человеком напрямую, поговорили и на основе разговора внесли изменения в план развития.
Конечно, не стоит реализовывать абсолютно все функции, которые вам навязывают клиенты, так как вы рискуете перегрузить продукт и отвлечь внимание аудитории.
Необходимо собрать достаточно информации, на основе которой можно принять или отвергнуть гипотезу, а затем двигаться дальше.
Обратная связь — важный элемент в работе любой компании: она помогает принимать взвешенные решения в процессе разработки и улучшения продукта.
Популярный способ получения обратной связи – открытое интервью.
Варианты его проведения самые разнообразные: по телефону, посредством видеоконференции, очное собеседование и так далее.
Исследователи начинают работать еще до начала интервью: они обращают внимание на цель исследования, то есть пытаются понять, какого результата они хотят достичь.
Это может быть выяснение типа клиента или исследование среды, в которой используется продукт. Затем вам необходимо установить контакт с респондентом, то есть подготовить его к интервью, построить отношения и помочь ему довериться исследователю.
Во время собеседования нужно строить общение с человеком в зависимости от степени его коммуникабельности.
«Я предпочитаю открытое общение», — говорит Стеф Тройт. «Иногда я прошу людей рассказать о себе, и это приводит к обсуждению важных для человека вещей».
«Опрос» пользователей в формате «вопрос-ответ» не даст желаемого результата, так как человек начнет закрываться от вас.
Во время интервью нужно иметь в виду, что интервьюируемый не будет следовать какой-либо хронологии – он будет делиться своими мыслями и переживаниями по мере их появления в голове.
Вашей задачей будет выстроить линии связи между всеми собранными фрагментами информации: вы можете попросить собеседника вернуться к предыдущим вопросам и уточнить их.
«Я рекомендую записывать все темы, которые так или иначе затрагивает ваш собеседник, — продолжает Стеф Тройт, — чтобы вы могли вернуться к ним позже, если сочтете это необходимым.
Это позволяет строить общение без жесткого плана».
После интервью имеет смысл написать всем респондентам благодарственное письмо, дав им возможность обратиться с дополнительными вопросами и комментариями — иногда от них можно узнать что-то новое.
(Полная версия третий части книги)
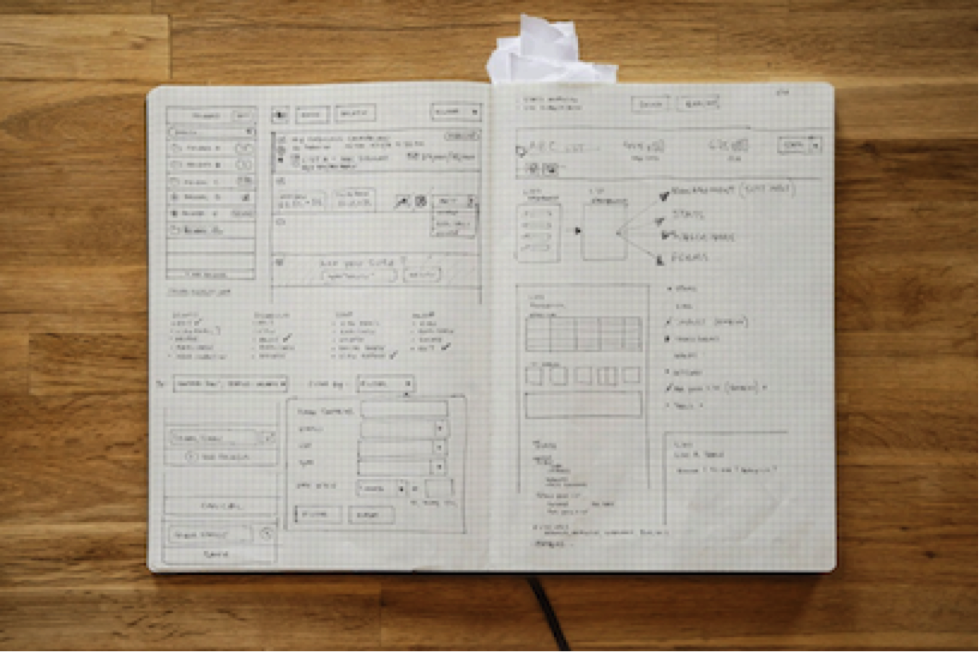
Скетчинг: зачем и как это делать
Эскиз позволяет дизайнерам обмениваться идеями и четко доносить свои идеи до разработчиков.Эскиз позволяет обойти этап словесного описания; это более надежный способ демонстрации идей.
Чем быстрее коллеги поймут вашу идею, тем быстрее вы сможете внести изменения и начать реализацию.
Количество эскизов на ранних стадиях разработки может значительно превышать их объем на более поздних стадиях, и скорее всего это будут простые наброски от руки.
Они нужны, чтобы определить направление — то есть, куда вы и ваш продукт будете двигаться.
После того, как направление выбрано, можно рисовать более подробные эскизы.
Правильные инструменты рисования очень важны.
Бумагу и ручку, конечно, никто еще не отменял, но ускорить процесс рисования (и распространения) можно с помощью iPad.
«Эволюция библиотеки шаблонов»
В Интернете время летит быстро: новые технологии появляются и внедряются с невероятной скоростью.Джейсон Бирд говорит: «Дизайн, созданный пару лет назад, выглядит десятилетней давности».
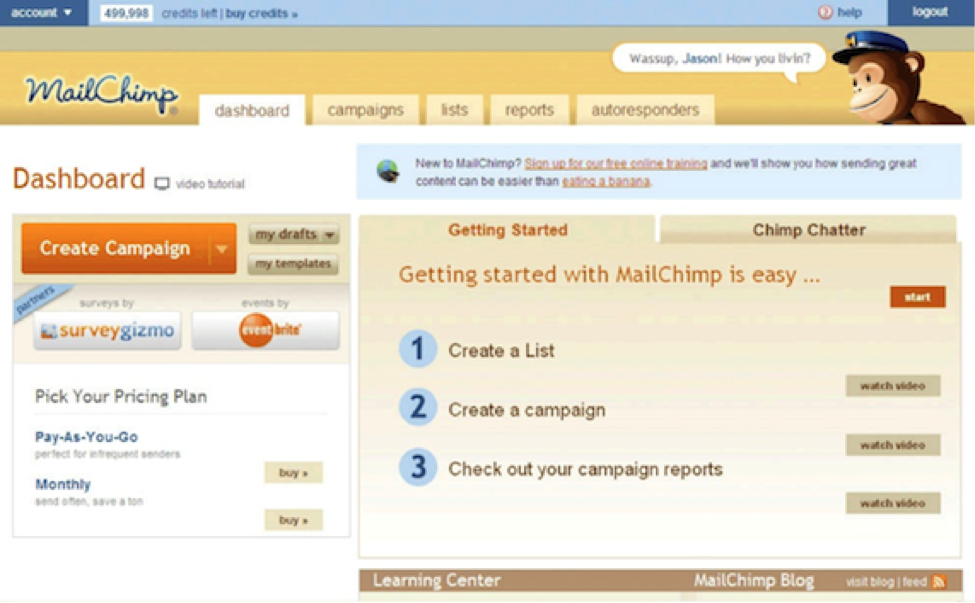
Когда он присоединился к компании в 2010 году, страница MailChimp выглядела так: «В то время наши стили для каждого из компонентов приложения были написаны с нуля, — продолжает Джейсон Бирд, — градиенты и стили шрифтов были жестко запрограммированы в CSS. Мы поняли, что многое нужно менять».
Было решено сделать редизайн.
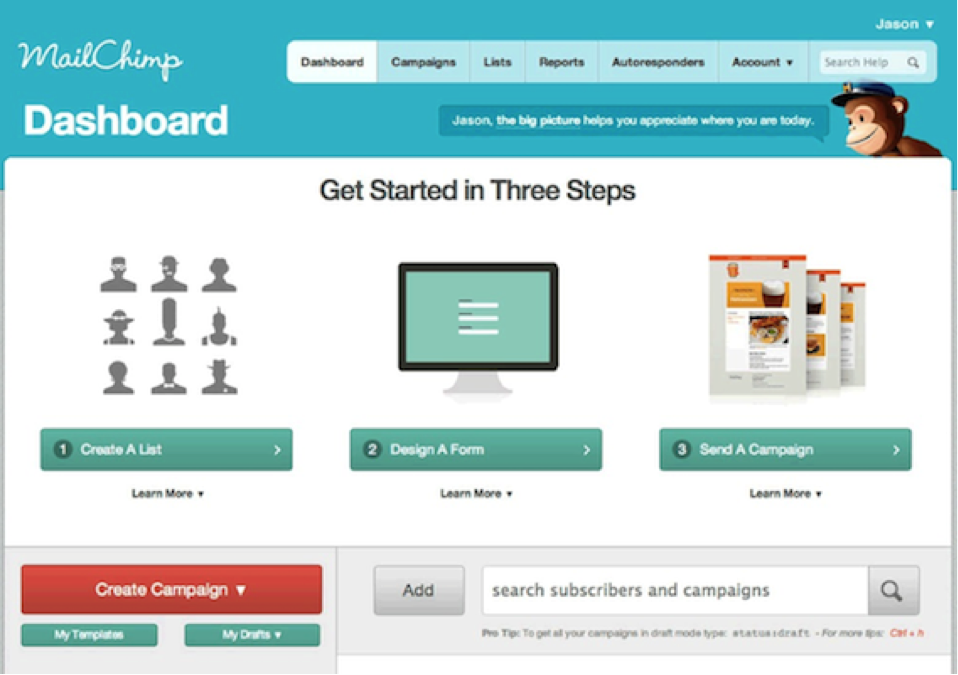
Вот как выглядела панель управления MailCamp после редизайна в 2011 году: В 2012 году мы решили продолжить работу по улучшению проекта и улучшению пользовательского опыта.
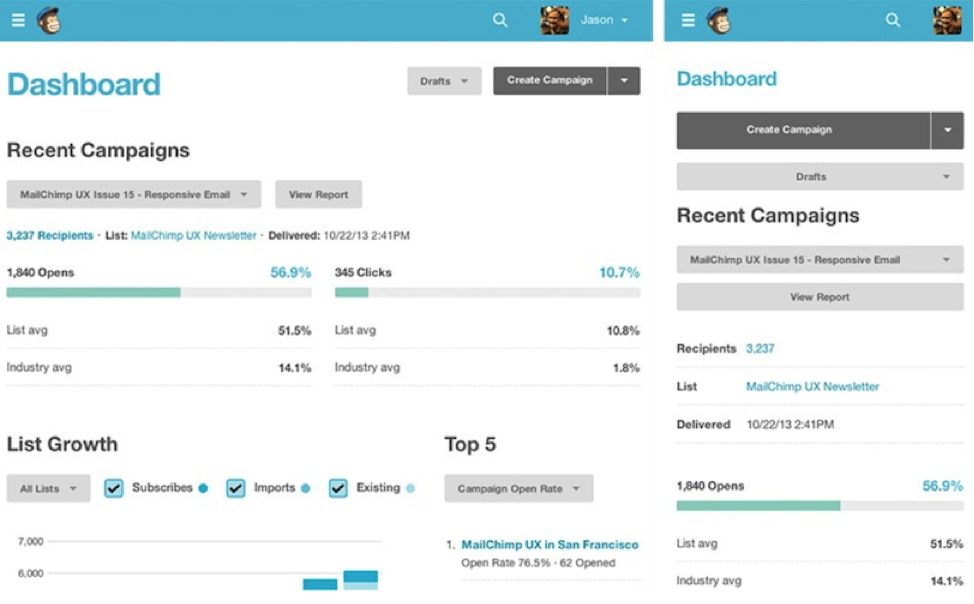
В 2013 году MailChimp стал выглядеть так: Теперь дизайн нашего приложения можно было бы назвать атомный , и к моменту запуска новый У нас уже был публичный MailChimp (открытый) библиотека шаблонов .
(Полная версия четвертый части книги)
SVG дай пять!
SVG-анимация появилась довольно давно, но широкую популярность приобретает только сейчас.Люди очень нервничают перед отправкой писем, поэтому, чтобы поддержать их в этом нелегком деле, мы решили анимировать лапу Фредди, который теперь дает пять всем, кто успешно завершил отправку.
Анимация «Дай пять» создается из трех групп элементов, объединенных в один SVG-файл.
Каждая группа представляет собой анимированный кадр, который при необходимости становится видимым, а затем исчезает. Чтобы конечный результат выглядел как бесшовная анимация, была использована техника пошаговой анимации, где три основных изображения соединяются переходами.
Порядок появления элементов анимации определяется функцией Snap.svg:
//Порядок группировки важен!!!// s = холст SVG, созданный Snap var группа = s.group( кругБГ, рука1, рука2, рука3 );Благодаря маске анимация элементов происходит внутри контура — круга:
// Создаём круг по координатам x:200 и y:200 // и радиус 200 пикселей кругМаска = s.circle( 200, 200, 200 ); // Заливаем белым CircleMask.attr({fill: "#FFFFFF" });Функция Animate используется для анимации изображения.
Он получает следующие атрибуты:
Элемент.анимация( атрибуты, продолжительность, [ослабление], [перезвонить] );Вот пример первой анимации жеста «дай пять»:
рука1.анимация( {transform:'t-50,60'}, 400, мина.Первый атрибут определяет движение объекта, второй атрибут — общая продолжительность анимации в миллисекундах, третий атрибут — функция синхронизации, а четвертый — функция обратного вызова, которая выполняется после завершения анимации.обратный выход, функция(){ // здесь код обратного вызова } );
Здесь оригинальная версия код. (Полная версия пятый И шестой части книги)
Функции приложения: количество и качество
Если пользователь находит ошибку, он начинает меньше доверять вашему приложению, а если ошибку находят сразу несколько пользователей, это существенно увеличивает нагрузку на службу поддержки.Чем больше ошибка, тем больше подрывается доверие.
Таким образом, доверие может быть разрушено одним серьезным недостатком сразу или несколькими мелкими, но через некоторое время.
MailChimp не застрахован от ошибок, и мы признаем, что нашли в приложении как большие, так и маленькие «дыры».
Чтобы максимально быстро реагировать на жалобы клиентов, мы просматриваем социальные сети, комментарии к публикациям в блогах, а также учитываем данные, полученные в ходе собеседований.
Советуем иногда сбавлять темп работы и выпускать обновления, которые не привносят никаких новых возможностей, а представляют собой патчи, закрывающие недостатки приложения.
Самое главное здесь — предсказать, как изменения повлияют на пользовательский опыт, увидеть общую картину и залатать как можно больше «дыр».
Сегодня, прежде чем вносить изменения в приложение, мы тщательно анализируем отзывы наших клиентов.
Иногда мы слышим слова благодарности, иногда слышим жалобы.
Так или иначе, мы узнаем что-то новое после внесенных изменений и стараемся реагировать и реагировать на каждое сообщение.
В результате этот диалог между пользователем и командой повышает эффективность и, будем надеяться, приносит радость пользователям.
(Полная версия седьмой И восьмой части книги)

MailChimp написал книгу под названием «UX Reader» о том, как работает их UX-отдел, в которой поделился полезной информацией и универсальными советами для менеджеров, дизайнеров, разработчиков и планировщиков.
Мы подготовили краткое изложение содержания книги.
Полный перевод книги The UX Reader - в блоге ФРИИ на Хабрахабре .
Как сформировать UX-команду
Эффективная команда должна уметь генерировать идеи и успешно их реализовывать.Для этого члены команды должны постоянно обмениваться идеями и распределять ответственность на разных этапах работы.
В команде MailChimp работают двенадцать человек, часть из которых занимается дизайн-исследованиями, кто-то дизайном интерфейсов, кто-то фронтенд-разработкой, а кто-то версткой.
Чтобы собрать эффективную группу, нужно приложить немало усилий и потратить приличное количество времени.
Нанять человека очень легко, а вот уволить человека гораздо сложнее, так как он может справиться с поставленными перед ним задачами на базовом уровне, но не более того.
Чтобы этого избежать, задумайтесь, какое впечатление производит этот человек? Всегда обращайте внимание не только на навыки кандидата, но и на его внутренние качества: открытость, уверенность в себе, коммуникабельность, мотивацию и любознательность.
Недостаток знаний можно восполнить, но характер человека не исправить.
Важным моментом в командных отношениях является взаимное уважение и взаимовыручка.
Хороший продукт можно создать только в том случае, если в группе царит доверительная атмосфера, когда люди не стесняются и не избегают общения.
По словам Фернандо Годины, в команде MailChimp работают самые разные специалисты самых разных специальностей: биологи, специалисты по рекламе, дизайнеры, художники, поэты.
«Если кто-то сталкивался с проблемами, — говорит Фернандо, — он писал другим членам команды с помощью мессенджера или просто обращался к ним с тем или иным вопросом — это запускало процесс поиска решений.
Каждый такой запрос был воспринят с искренним желанием разобраться в проблеме и помочь коллеге».
Взаимное доверие вытекает из взаимного уважения, и это касается прежде всего менеджеров.
Сотрудникам сложно экспериментировать, если на все приходится получать письменное разрешение.
Свобода действий (в разумных пределах) помогает командам быстро принимать решения и, как следствие, быстро получать результаты и экономить ресурсы.

Разработка продукта требует большой самоотдачи и энтузиазма, поэтому необходимо обеспечить сотрудникам определенную мотивацию.
Лучшая мотивация — трудности, с которыми сталкиваются пользователи приложения.
В MailChimp мы иногда приглашаем постоянных пользователей принять участие в тестировании продукта, что стимулирует команду взяться за работу с удвоенной силой.
Рабочее место – второй дом Люди проводят на работе значительную часть своей жизни, поэтому проектирование рабочей студии или офиса — очень важный аспект формирования эффективной UX-команды.
Рон Льюис, креативный директор MailChimp, и Марк ДиКристина, директор по маркетингу, лично спроектировали новую дизайн-студию в Атланте, и вот что у них получилось:
Для студии был выбран большой открытый офис на четвертом этаже здания.Рон и Марк решили не отделять коллег друг от друга, поэтому убрали все барьеры и объединили людей самых разных специализаций: аналитиков с разработчиками, дизайнеров со специалистами по контенту.
Работа за столом в течение длительного времени вредна для здоровья работников, поэтому офис был спроектирован так, чтобы обеспечить беспрепятственный переход из одного конца помещения в другой.
Были добавлены стоячие столы, если кто-то хочет сменить рабочее пространство и обстановку.
Рону понравилось решение, которое он увидел в офисе Iron Yard в Гринвилле: его стены представляли собой одну большую доску для письма.
Мы создали складные мобильные стенды, которые можно использовать в качестве разделителей пространства.
Люди стали охотнее делиться идеями.
Крайне важно создать пространство для свободного общения.
Для этой цели у MailChimp есть кофейня с автоматом La Marzocco Linea. Здесь встречаются все: бухгалтеры, инженеры, ребята из техподдержки — и обмениваются последними новостями.
Конвергенция объединяет людей, как написал в статье в UX Mag Грегг Бернштейн, старший исследователь дизайна.
Утром в пятницу мы все собираемся за «кофе с экспертом», где спикеры делятся своим опытом, своими выводами и решениями, а также просто шутят и интересно проводят время.
Также у нас есть совместные обеды в менее формальном формате.
Хотя общение — это хорошо, все же важно выделить пару зон для тихой, спокойной работы без отвлекающих факторов.
Пары специализированных переговорных комнат для встреч и звонков будет вполне достаточно.
Работа с клиентами и работа в команде
Нужно держать руку на пульсе и прислушиваться к своей аудитории.Существует огромное количество различных способов получить отзывы о вашем продукте: отзывы клиентов на почте, результаты анкет и интервью, юзабилити-тестирование, аналитика и так далее.
Важно помнить, что клиенты знают больше вас о том, как пользоваться вашим сервисом.
В MailChimp мы стараемся уделять внимание даже единичным запросам клиентов.
В прошлом году к нам поступил запрос на создание функции заметок в профиле абонента — мы связались с человеком напрямую, поговорили и на основе разговора внесли изменения в план развития.
Конечно, не стоит реализовывать абсолютно все функции, которые вам навязывают клиенты, так как вы рискуете перегрузить продукт и отвлечь внимание аудитории.
Необходимо собрать достаточно информации, на основе которой можно принять или отвергнуть гипотезу, а затем двигаться дальше.

Обратная связь — важный элемент в работе любой компании: она помогает принимать взвешенные решения в процессе разработки и улучшения продукта.
Популярный способ получения обратной связи – открытое интервью.
Варианты его проведения самые разнообразные: по телефону, посредством видеоконференции, очное собеседование и так далее.
Исследователи начинают работать еще до начала интервью: они обращают внимание на цель исследования, то есть пытаются понять, какого результата они хотят достичь.
Это может быть выяснение типа клиента или исследование среды, в которой используется продукт. Затем вам необходимо установить контакт с респондентом, то есть подготовить его к интервью, построить отношения и помочь ему довериться исследователю.
Во время собеседования нужно строить общение с человеком в зависимости от степени его коммуникабельности.
«Я предпочитаю открытое общение», — говорит Стеф Тройт. «Иногда я прошу людей рассказать о себе, и это приводит к обсуждению важных для человека вещей».
«Опрос» пользователей в формате «вопрос-ответ» не даст желаемого результата, так как человек начнет закрываться от вас.
Во время интервью нужно иметь в виду, что интервьюируемый не будет следовать какой-либо хронологии – он будет делиться своими мыслями и переживаниями по мере их появления в голове.
Вашей задачей будет выстроить линии связи между всеми собранными фрагментами информации: вы можете попросить собеседника вернуться к предыдущим вопросам и уточнить их.
«Я рекомендую записывать все темы, которые так или иначе затрагивает ваш собеседник, — продолжает Стеф Тройт, — чтобы вы могли вернуться к ним позже, если сочтете это необходимым.
Это позволяет строить общение без жесткого плана».
После интервью имеет смысл написать всем респондентам благодарственное письмо, дав им возможность обратиться с дополнительными вопросами и комментариями — иногда от них можно узнать что-то новое.
(Полная версия третий части книги)
Скетчинг: зачем и как это делать
Эскиз позволяет дизайнерам обмениваться идеями и четко доносить свои идеи до разработчиков.Эскиз позволяет обойти этап словесного описания; это более надежный способ демонстрации идей.
Чем быстрее коллеги поймут вашу идею, тем быстрее вы сможете внести изменения и начать реализацию.

Количество эскизов на ранних стадиях разработки может значительно превышать их объем на более поздних стадиях, и скорее всего это будут простые наброски от руки.
Они нужны, чтобы определить направление — то есть, куда вы и ваш продукт будете двигаться.
После того, как направление выбрано, можно рисовать более подробные эскизы.
Правильные инструменты рисования очень важны.
Бумагу и ручку, конечно, никто еще не отменял, но ускорить процесс рисования (и распространения) можно с помощью iPad. 
«Эволюция библиотеки шаблонов»
В Интернете время летит быстро: новые технологии появляются и внедряются с невероятной скоростью.Джейсон Бирд говорит: «Дизайн, созданный пару лет назад, выглядит десятилетней давности».
Когда он присоединился к компании в 2010 году, страница MailChimp выглядела так: 
«В то время наши стили для каждого из компонентов приложения были написаны с нуля, — продолжает Джейсон Бирд, — градиенты и стили шрифтов были жестко запрограммированы в CSS. Мы поняли, что многое нужно менять».
Было решено сделать редизайн.
Вот как выглядела панель управления MailCamp после редизайна в 2011 году: 
В 2012 году мы решили продолжить работу по улучшению проекта и улучшению пользовательского опыта.
В 2013 году MailChimp стал выглядеть так: 
Сейчас дизайн нашего приложения можно было бы назвать атомарным, и к моменту запуска нового MailChimp у нас уже была работающая публичная (открытая) система.
библиотека узоры.
(Полная версия четвертый части книги)
SVG дай пять!
SVG-анимация появилась довольно давно, но широкую популярность приобретает только сейчас.Люди очень нервничают перед отправкой писем, поэтому, чтобы поддержать их в этом нелегком деле, мы решили анимировать лапу Фредди, который теперь дает пять всем, кто успешно завершил отправку.

Анимация «Дай пять» создается из трех групп элементов, объединенных в один SVG-файл.
Каждая группа представляет собой анимированный кадр, который при необходимости становится видимым, а затем исчезает. Чтобы конечный результат выглядел как бесшовная анимация, была использована техника пошаговой анимации, где три основных изображения соединяются переходами.
Порядок появления элементов анимации определяется функцией Snap.svg:
Благодаря маске анимация элементов происходит внутри контура — круга:// Order of grouping is important!!!// s = SVG canvas created by Snap var group = s.group( circleBG, hand1, hand2, hand3 );
// Create a circle at x:200 and y:200
// and 200px radius
circleMask = s.circle(
200,
200,
200
);
// Fill with white
circleMask.attr({ fill: "#FFFFFF" });
Функция Animate используется для анимации изображения.
Он получает следующие атрибуты: Element.animate(
attrs,
duration,
[easing],
[callback]
);
Вот пример первой анимации жеста «дай пять»: arm1.animate(
{transform:'t-50,60'},
400,
mina.backout,
function(){
// callback code here
}
);
Первый атрибут определяет движение объекта, второй атрибут — общая продолжительность анимации в миллисекундах, третий атрибут — функция синхронизации, а четвертый — функция обратного вызова, которая выполняется после завершения анимации.
Здесь оригинальный версия кода.
(Полная версия пятый И шестой части книги)
Функции приложения: количество и качество
Если пользователь находит ошибку, он начинает меньше доверять вашему приложению, а если ошибку находят сразу несколько пользователей, это существенно увеличивает нагрузку на службу поддержки.Чем больше ошибка, тем больше подрывается доверие.
Таким образом, доверие может быть разрушено одним серьезным недостатком сразу или несколькими мелкими, но через некоторое время.
MailChimp не застрахован от ошибок, и мы признаем, что нашли в приложении как большие, так и маленькие «дыры».
Чтобы максимально быстро реагировать на жалобы клиентов, мы просматриваем социальные сети, комментарии к публикациям в блогах, а также учитываем данные, полученные в ходе собеседований.
Советуем иногда сбавлять темп работы и выпускать обновления, которые не привносят никаких новых возможностей, а представляют собой патчи, закрывающие недостатки приложения.
Самое главное здесь — предсказать, как изменения повлияют на пользовательский опыт, увидеть общую картину и залатать как можно больше «дыр».
Сегодня, прежде чем вносить изменения в приложение, мы тщательно анализируем отзывы наших клиентов.
Иногда мы слышим слова благодарности, иногда слышим жалобы.
Так или иначе, мы узнаем что-то новое после внесенных изменений и стараемся реагировать и реагировать на каждое сообщение.
В результате этот диалог между пользователем и командой повышает эффективность и, будем надеяться, приносит радость пользователям.
(Полная версия седьмой И восьмой части книги) Теги: #дизайн #юзабилити #Управление проектами #управление командой #управление проектами #управление персоналом

-
Идомен И Рэгтайм - Я Негодую!
19 Oct, 24 -
Недооцененные Итераторы
19 Oct, 24 -
Секрет Успеха Дизайна Apple...
19 Oct, 24 -
Использование Загрузчика В Qml
19 Oct, 24



