
Любой, кто когда-либо создавал диаграммы в draw.io или Google Diagrams, помнит, насколько утомительным и медленным является этот процесс.
Сегодня мы делимся с вами материалом, который шаг за шагом показывает, как можно создавать красивые архитектурные схемы с помощью Python. Основное удобство — встроенные узлы обозначения сервисов и языков программирования.
Просто код и никакой мыши.
Предисловие
На этой неделе я наткнулся на ценную библиотеку Python. Ээта библиотека называется Диаграммы .С помощью этой библиотеки красивые диаграммы создаются довольно быстро, как я мог бы коряво создать, вставив изображения в draw.io или Google Diagrams. Я бы потратил часы, чтобы все выровнять правильно.
В дополнение к этой изнурительной работе, когда мне позже понадобилось обновить схемы, я обнаружил, что поднимаю и перемещаю более половины компонентов для нескольких архитектурных изменений.
После дальнейшего изучения библиотеки я смог увидеть, что она может облегчить задачу.
Начало работы
Нам нужен Python 3.6 или выше.Вам также понадобится GraphViz: он визуализирует диаграммы.
В репозитории Github есть довольно приличный раздел.
Для начала мне нужно было выполнить следующую команду:
pip install diagrams

Код Здесь .
Типы компонентов
Библиотека диаграмм содержит компоненты от различных поставщиков.Возможно, что-то из этого списка соответствует вашим потребностям.
- AWS/GCP/Azure — предоставить официальные ресурсы облачного сервиса для диаграммы.
Моя команда в основном работает в GCP, и я бы потратил часы на создание этих диаграмм вручную, прежде чем наткнулся на эту библиотеку, поэтому я был немного взволнован, когда обнаружил узлы у себя под рукой.
- Универсальные и локальные — Эти узлы, скорее всего, будут использоваться вместе, если вы захотите проиллюстрировать технологии в облаке независимо от него.
Например, обеспечив архитектуру компонентом Beam поверх дисплея Google DataFlow.
- Рамки - Эти компоненты полезны, если вы хотите продемонстрировать язык программирования.
- SaaS — Коллекция узлов SaaS, которые можно использовать, если вы хотите показать, что в вашей архитектуре есть уведомления, такие как Slack.
? элементы диаграммы
- Узлы — это абстрактное понятие, которое представляет собой отдельный компонент системы.
- Кластеры — позволяют организовывать узлы в группы (или кластеры).
- Ребрышки — отображать связь между узлами.
Первая диаграмма
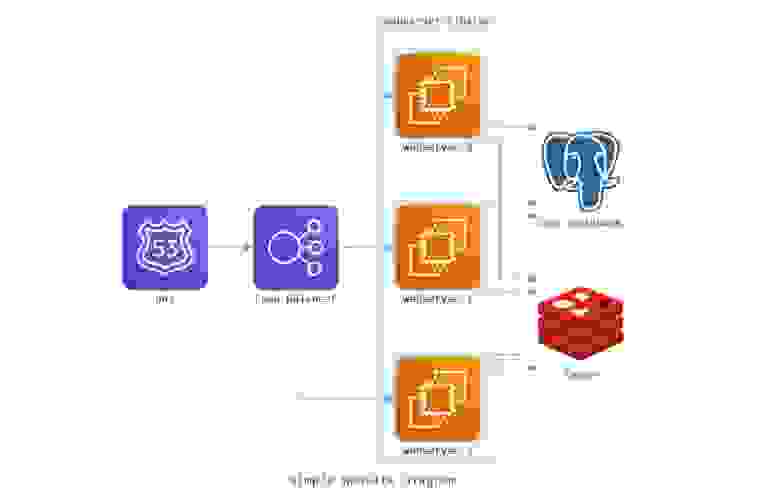
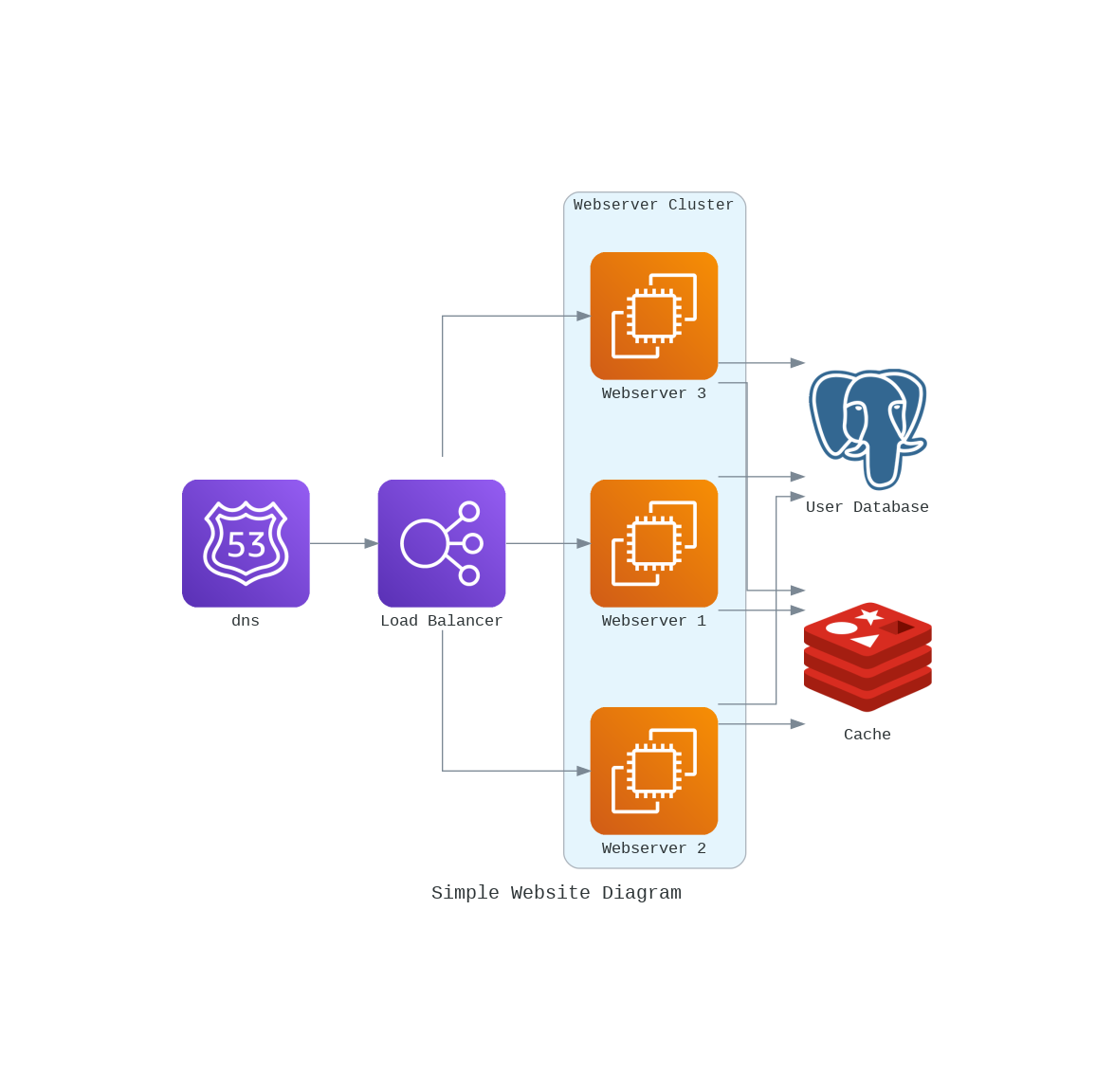
Теперь, когда вы знаете основные понятия, давайте построим очень простую диаграмму с кодом в том порядке, в котором мы изучали концепции.На диаграмме будет описан простой веб-сайт с балансировкой нагрузки на AWS с базой данных PostgreSQL и кешем Redis, чтобы показать разнообразие сервисов.
1. Рабочая область диаграммы
Опишем пустую диаграмму с меткой: from diagrams import Diagram
with Diagram("Simple Website Diagram") as diag:
pass
diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.
Код Здесь .
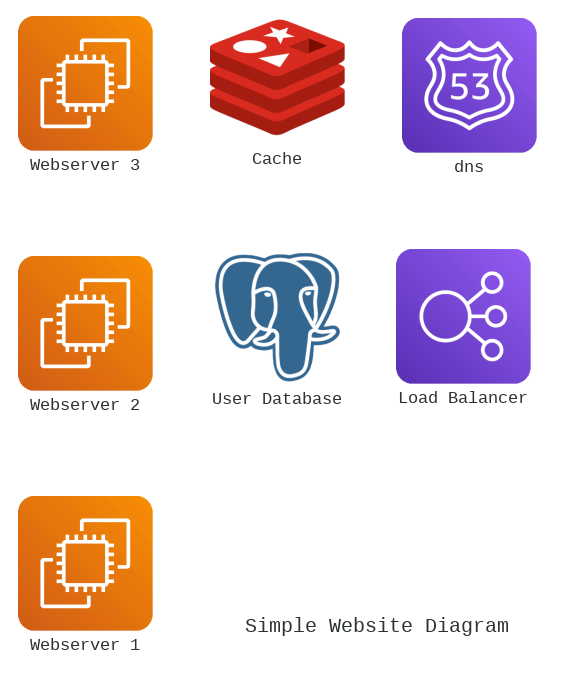
2. Добавление узлов
Теперь, когда у нас есть рабочее пространство, пришло время добавить узлы веб-сайта.Добавляемые ноды имеют разных провайдеров, это AWS и OnPrem. Скорее всего, если бы вы делали это по-настоящему, вы бы остановились на AWS, поскольку у них есть такие предложения, как RDS и ElastiCache, которые, вероятно, есть в ваших проектах.
from diagrams import Diagram, Cluster
from diagrams.aws.compute import EC2
from diagrams.aws.network import ELB
from diagrams.aws.network import Route53
from diagrams.onprem.database import PostgreSQL # Would typically use RDS from aws.database
from diagrams.onprem.inmemory import Redis # Would typically use ElastiCache from aws.database
with Diagram("Simple Website Diagram") as diag:
dns = Route53("dns")
load_balancer = ELB("Load Balancer")
database = PostgreSQL("User Database")
cache = Redis("Cache")
svc_group = [EC2("Webserver 1"),
EC2("Webserver 2"),
EC2("Webserver 3")]
diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.
Отображаемые узлы являются «ингредиентами» архитектуры, которую мы хотим построить.
Следующий шаг — организовать некоторые узлы в логические группы и затем соединить узлы ребрами.

Код Здесь .
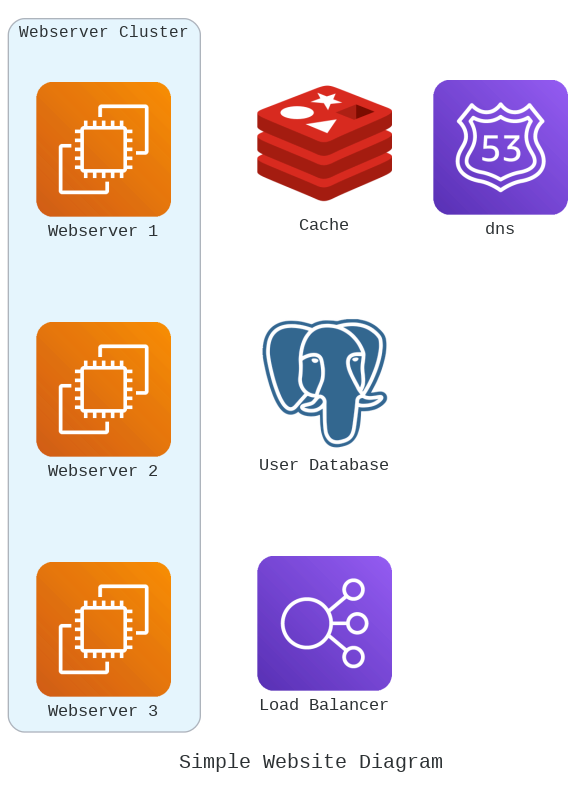
3. Группировка узлов (необязательно)
В этом примере мы просто сгруппируем веб-серверы вместе с балансировкой нагрузки.Во многих диаграммах, которые я создал, это не всегда было необходимо, но по мере роста архитектуры группировка узлов в кластеры обычно улучшает читаемость.
Как видите, нам просто необходимо переместить узлы в область создаваемого кластера.
from diagrams import Diagram, Cluster
from diagrams.aws.compute import EC2
from diagrams.aws.network import ELB
from diagrams.aws.network import Route53
from diagrams.onprem.database import PostgreSQL # Would typically use RDS from aws.database
from diagrams.onprem.inmemory import Redis # Would typically use ElastiCache from aws.database
with Diagram("Simple Website Diagram") as diag:
dns = Route53("dns")
load_balancer = ELB("Load Balancer")
database = PostgreSQL("User Database")
cache = Redis("Cache")
with Cluster("Webserver Cluster"):
svc_group = [EC2("Webserver 1"),
EC2("Webserver 2"),
EC2("Webserver 3")]
diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.
Как вы можете видеть на рисунке, диаграмма по-прежнему представляет собой просто список узлов, но теперь мы сгруппировали соответствующие узлы в логические группы.

Код Здесь .
4. Единое целое из компонентов
Здесь мы не будем связывать узлы, организованные для архитектурного использования.Задача, которая обычно занимала у меня больше всего времени, заключалась в обновлении или настройке архитектуры.
См.
ниже.
Мы просто определяем поток к каждому узлу с помощью двойных стрелок, и все готово! Здесь мы связываем узлы без меток, но если вы посмотрите документацию по применению меток к вашим ссылкам, вы увидите, что это просто.
from diagrams import Diagram, Cluster
from diagrams.aws.compute import EC2
from diagrams.aws.network import ELB
from diagrams.aws.network import Route53
from diagrams.onprem.database import PostgreSQL # Would typically use RDS from aws.database
from diagrams.onprem.inmemory import Redis # Would typically use ElastiCache from aws.database
with Diagram("Simple Website Diagram", direction='LR') as diag: # It's LR by default, but you have a few options with the orientation
dns = Route53("dns")
load_balancer = ELB("Load Balancer")
database = PostgreSQL("User Database")
cache = Redis("Cache")
with Cluster("Webserver Cluster"):
svc_group = [EC2("Webserver 1"),
EC2("Webserver 2"),
EC2("Webserver 3")]
dns >> load_balancer >> svc_group
svc_group >> cache
svc_group >> database
diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.
Окончательное изображение можно увидеть ниже, и теперь вы можете увидеть логические связи между узлами на диаграмме.
Направление соединения можно изменить, изменив порядок узлов.
Помимо настройки потока, вы можете изменить и другие вещи: Объект Edge содержит три атрибута: метку, цвет и стиль.
Я не буду здесь описывать, как это делается.
Если вам интересно, в конце этой статьи есть ссылка на документацию.
Эти атрибуты отражают соответствующие атрибуты GraphViz, что упрощает работу, если вы работали с краями GraphViz. 
Код Здесь .
Заключение
Этот рабочий процесс имеет большой потенциал, когда речь идет о возможностях автоматизации и экономии времени при общем обслуживании архитектурных схем.Время, сэкономленное с помощью этого инструмента, побуждает нас использовать этот подход в будущем.
Конечно, мне будет не хватать усилий по ручной настройке диаграммы, тщательному выравниванию компонентов и стрелок с каждой итерацией моей архитектуры.
Ресурсы
Вот еще один лайфхак, но не на Python — промокод ХАБР дает дополнительную скидку 10%, которая суммируется со скидкой на баннер.- Курс «Python для веб-разработки»
- Профессия Веб-разработчик
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
- Профессия Java-разработчик с нуля.
- Курс JavaScript
- Обучение профессии Data Science с нуля
- Онлайн-курс по науке о данных
- Обучение на аналитика данных с нуля
- Онлайн-курс по аналитике данных
- Курс машинного обучения
- Курс «Математика и машинное обучение для науки о данных»
- Продвинутый курс «Машинное обучение Pro + Deep Learning»
- Курс анализа данных
- Курс DevOps
Читать далее
- Как создать интерактивную карту, используя Python и библиотеки с открытым исходным кодом
- Система рекомендаций фильмов с графическим интерфейсом на Python
- Данные внутри нас: чем занимаются биоинформатики?
- Машинное обучение и компьютерное зрение в горнодобывающей промышленности

-
Улыбка Может Звучать И Это Заразительно
19 Oct, 24 -
Достичь Просветления
19 Oct, 24 -
Firefox 4B1
19 Oct, 24



