Все мы когда-то писали приложения, которые облегчали нашу жизнь.
Не на заказ, а просто для себя.
Блокноты, программы финансового учета, набор карточек для изучения иностранного языка – сколько хороших идей бывает в жизни? И было бы здорово иметь доступ к этой программе не только со своего компьютера, но и с рабочего! Или даже поделитесь своей замечательной программой с друзьями! Если вы, скажем, PHP-программист, все отлично — вариантов дешевого и даже бесплатного хостинга предостаточно.
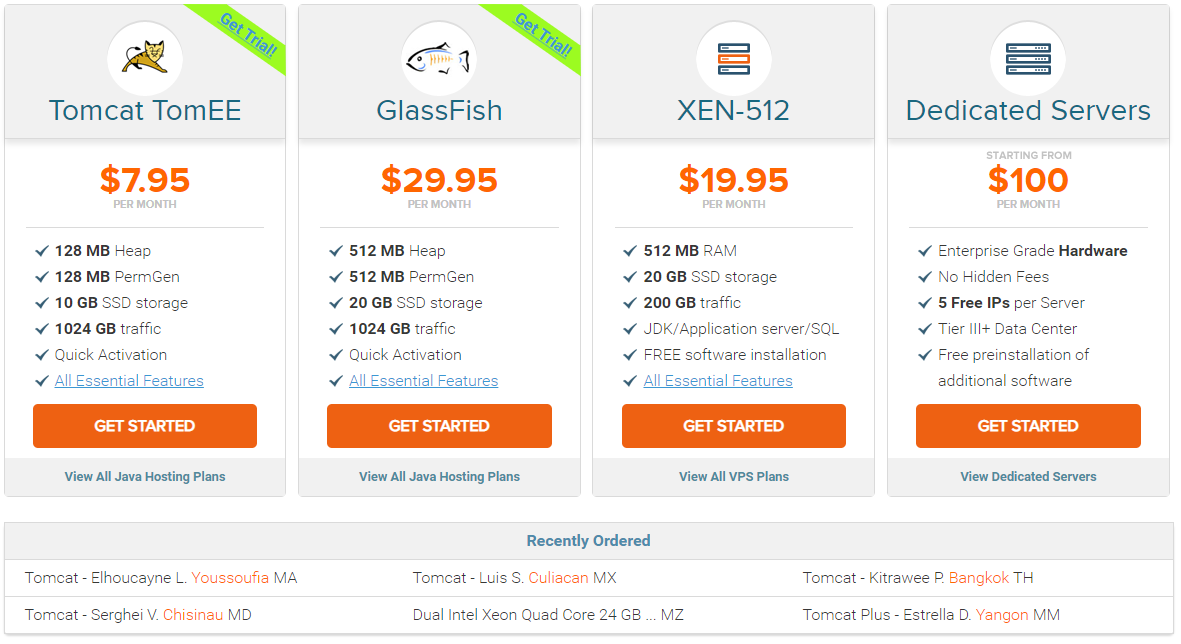
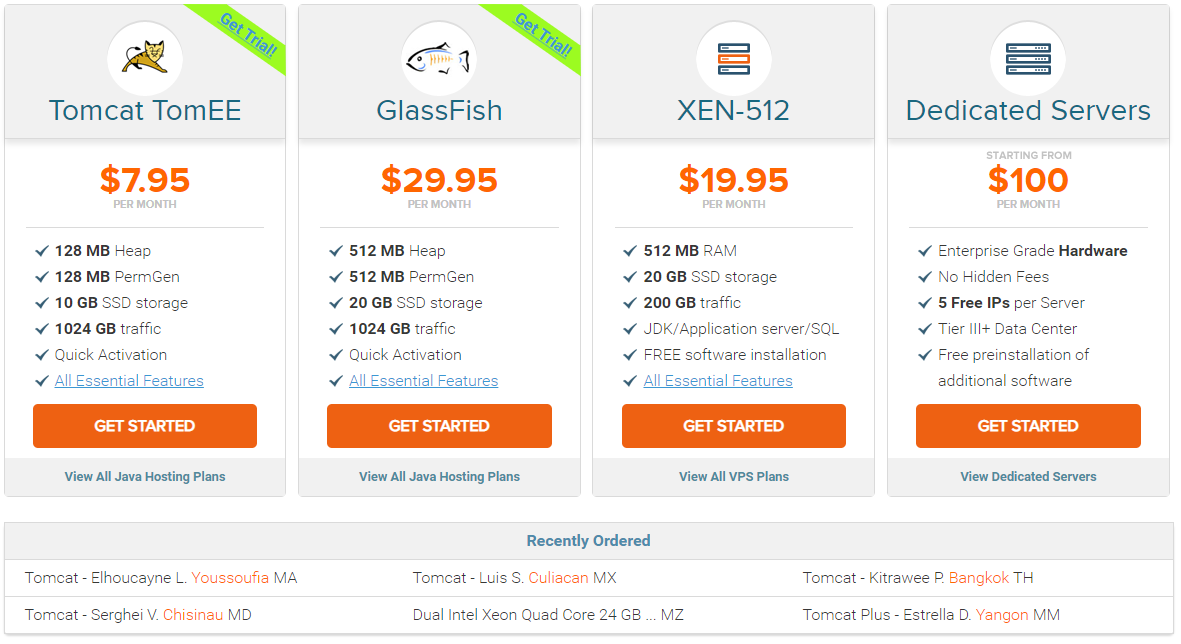
Что делать, если вы Java-программист? Готовый хостинг Tomcat стоит недешево, а если у вас еще и несколько таких программ, то желание поделиться ими с друзьями влетит в копеечку.

Что делать? Гугл нам поможет. Для следующего рецепта нам понадобится:
- IntelliJ Idea — 1 штука (можно и Eclipse, но на работе наша команда работает с Idea, а Idea мне как-то привычнее)
- Аккаунт Google – скажем, ваша почта Gmail
- Доступ в Интернет — чтобы загрузить плагин Cloud Code и загрузить свое приложение в облако.
- Имя, адрес, номер телефона, номер кредитной или дебетовой карты.
Но не волнуйтесь, с этой карты не спишется ни копейки.
- Примерно 15 минут времени
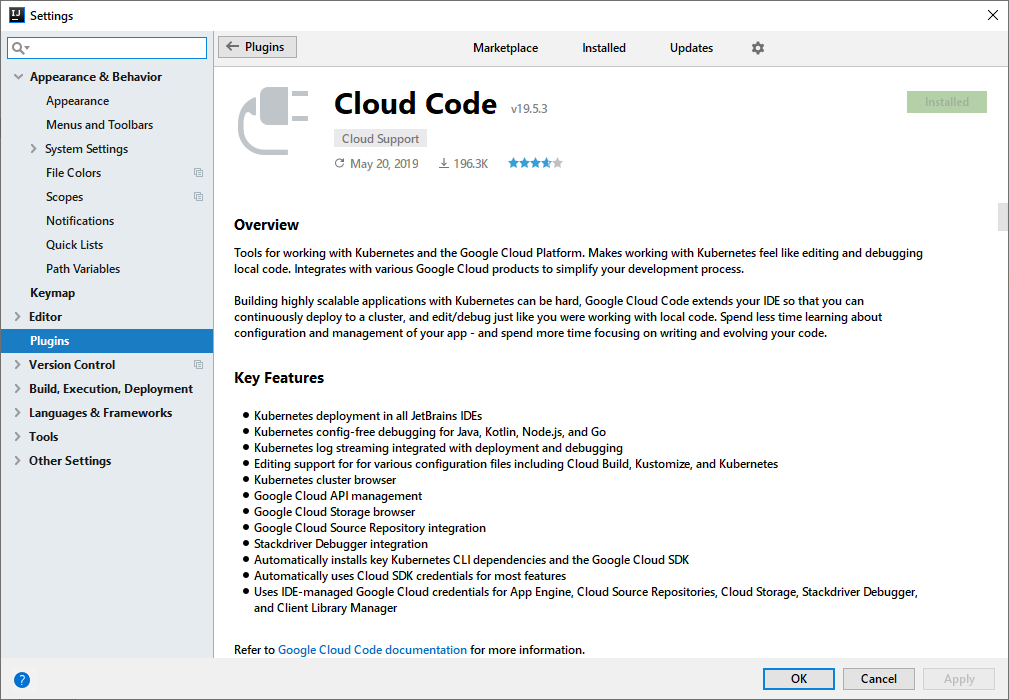
Ищем облачный код от Google Cloud 
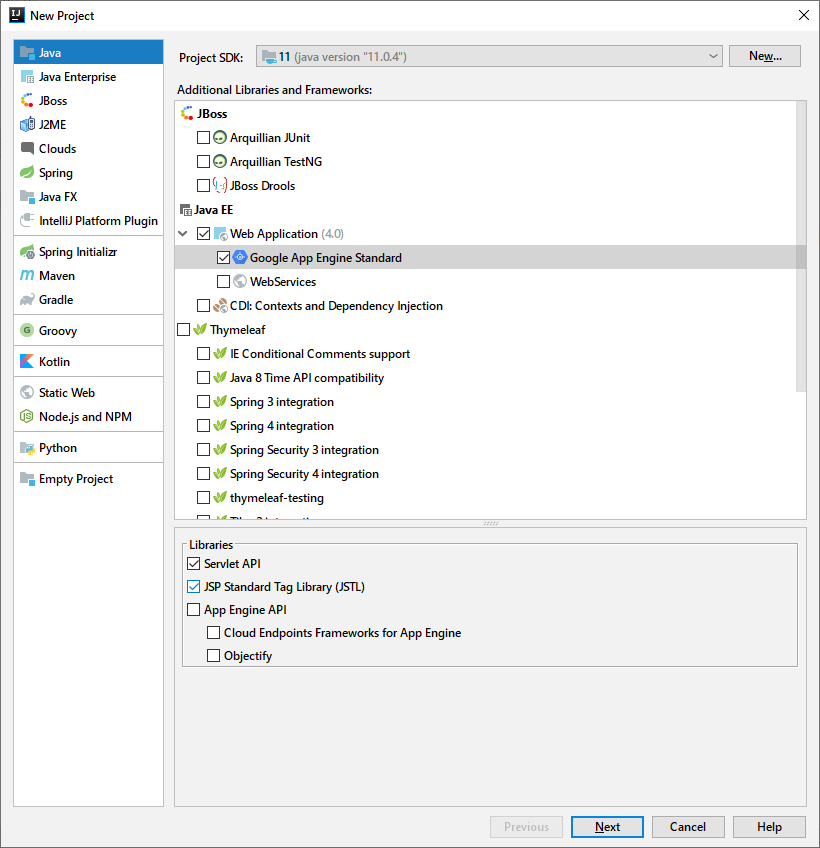
Установите, снова откройте Idea Если у вас новый проект, то просто при создании проекта выберите поддержку Google App Engine Standard (почему стандартного? Потому что там тоже гибко, но он не бесплатен и вообще дороже).

Если вы уже написали программу, перейдите в раздел «Инструменты» > «Cloud Code» > «App Engine» > «Добавить поддержку App Engine» > «Стандарт Google App Engine».
Далее мы хотели бы протестировать приложение на нашем компьютере.
Для этого вам необходимо скачать и установить Google Cloud SDK .
Фактически Idea может сам управлять Google Cloud SDK — загружать и устанавливать последнюю версию, задавать все системные переменные и т. д. Для этого в «Настройки» > «Другие настройки» > «Cloud Code» > «Cloud SDK» нужно выбрать «Разрешить плагину управлять и устанавливать Cloud SDK».
Но мой выбор был в том, чтобы скачать и установить вручную.
Дальше нам нужно выбрать, что именно будет выгружаться в облако (или отлаживаться локально).
То есть создать артефакт. Перейдите в Ctrl-Alt-Shift-S > Артефакты > + > Веб-приложение в разобранном виде и выберите, какие модули войдут в наше приложение.
Продолжаем настройку отладки на локальном хосте.
Добавьте новую конфигурацию запуска-отладки.
Выберите шаблон Стандартный локальный сервер Google App Engine. И единственный параметр, который необходимо изменить, — это «Артефакт для развертывания» — выберите артефакт, созданный на предыдущем шаге.
Если выпадающий список пуст, то либо вы забыли создать артефакт для своего приложения, либо его тип не Web Application Exploded, а какой-то другой.
Вы также можете изменить порт. Если у вас есть другие приложения, работающие на 8080, то облачные приложения можно отлаживать, скажем, на 8888.
Сохраняем и запускаем.
Приложение появится в вашем браузере по ссылке локальный хост :8080 (или 8888).
Если программа встретит точку останова, то Idea сама активируется и появится поверх всех остальных окон.
Кстати, точки останова можно ставить не только на ваши Java-классы (сервлеты и другие серверные части), но и на jsp-страницы.
Тогда отладка будет останавливаться каждый раз, когда браузер запрашивает эту страницу.
Большой! Локально все работает, пора заливать на сервер! Войдите в нашу учетную запись Google и перейдите на Облачная консоль Google .
В верхней части окна вам будет предложено активировать пробную версию и получить 300 долларов на использование различных облачных сервисов.
Эти $300 действительны ровно год, если вы не потратили их за год (а скорее всего и не потратите.
Например, приложение с 60 постоянными активными пользователями, у каждого из которых есть отдельное пространство имен в DataStore с именем по десятку столов в каждом — на все это уходит примерно 4 доллара в месяц).
Итак, если вы не будете использовать эти 300 долларов, то через год они исчезнут. 
При активации пробной версии Google запросит все ваши данные — имя, адрес, номер телефона и номер кредитной или дебетовой карты.
Причем в информационном окне уверяют, что не возьмут с карты ни копейки, если вы вручную не зарегистрируете платный аккаунт. Они объясняют это тем, что проверяют, что вы не робот. На самом деле это сделано для того, чтобы вам было проще в дальнейшем подписываться на платные услуги.
Если вы решите купить услугу, а потом Google попросит вас ввести номер кредитной карты, вы трижды подумаете: «Нужна ли мне эта услугаЭ» А если данные вашей кредитной карты у вас уже есть, то покупка проще – нажимаете кнопку, подтверждаете – и о чудо, вы уже зарегистрированы! Но это все лирика.
Далее нам нужно создать проект GCP. Проект – это не обязательно отдельная программа.
Вы можете распространять сотни программ из одного проекта.
Проект в GCP — это скорее направление, область работы.
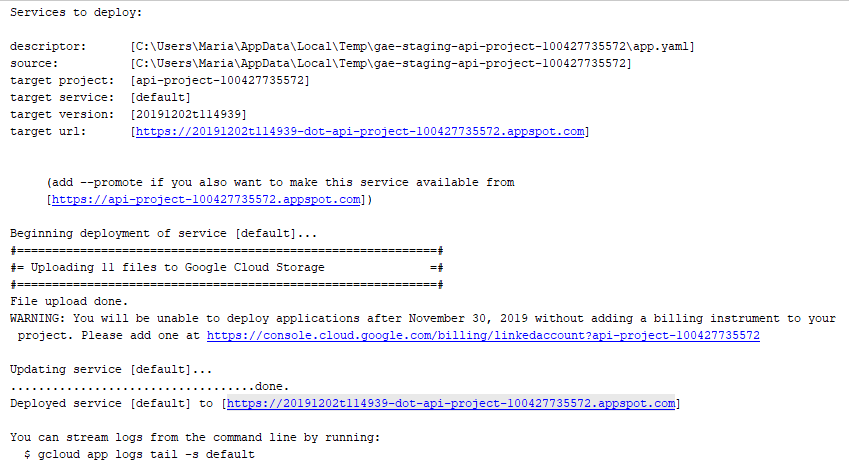
На картинке выше проект называется API Project. Вернемся к Идее.
Снова переходим к настройкам запуска/отладки, но на этот раз выбираем шаблон Google App Engine Deployment. Здесь настройки вообще минимальные.
Вам нужно только выбрать артефакт в строке Deployment и проект GCP, созданный на предыдущем шаге.
Если это ваш первый раз, Idea попросит вас войти в свою учетную запись Google. Казалось бы, все? Но нет. Дело в том, что App Engine связывает ваше приложение с виртуальным сервером.
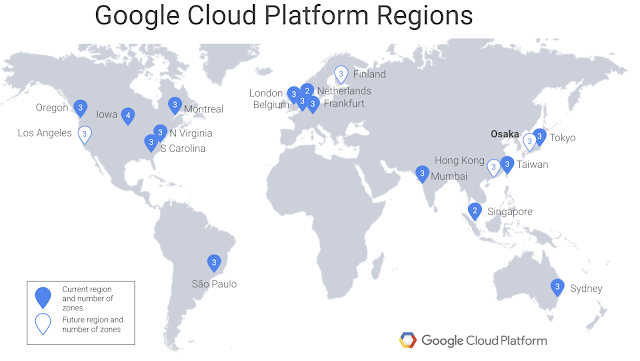
И этот сервер должен находиться на том или ином физическом сервере Google — так называемой зоне.
Всего у Google 20 регионов и 61 зона.
Обычно лучше выбрать зону, наиболее близкую к вашим клиентам: ссылки внутри зоны открываются гораздо быстрее, чем ссылки между зонами.

После того, как все настроено, можно приступать к загрузке приложения на сервер.
Формально нам также потребуется создать файл app.yaml с параметрами для App Engine. Фактически плагин Cloud Tools упрощает нам эту задачу и автоматически генерирует стандартный файл app.yaml. Когда мы впервые загружаем приложение в облако, это может занять много времени, потому что Idea загружает на сервер все необходимые файлы.
В дальнейшем он будет скачивать только измененные файлы, и все будет гораздо быстрее.

Когда весь процесс будет завершен, ваш проект станет доступен всему миру по автоматически созданной ссылке, заканчивающейся на .
appspot.com. Поздравляем! Ты в сети! Теги: #java #Google App Engine #Google Cloud Platform

-
«Я Не Минусую», Или Ценность Разнообразия
19 Oct, 24 -
Сохраняйте Свою Индивидуальность Маленькой
19 Oct, 24 -
Как Стать Zce
19 Oct, 24 -
Программирование Stm3220G Для Ecos
19 Oct, 24


