При использовании популярного приложения Play Store многие заметили вкладки переключения контента.
Подобное использование вкладок можно встретить и в других приложениях Google, таких как Play Music, Play Press. 
На этой почве возникает интерес, а иногда и необходимость (если заказчик просит) реализовать увиденное.
Я не был исключением и при разработке нового приложения, дизайн которого был набросан в черновике, получился очень похожий дизайн, хотя и имел всего несколько вкладок.
Казалось бы, что это так сложно? Теперь откроем официальную документацию, просмотрим необходимые разделы и приступим к делу.
Но, изучив документацию, мне не удалось найти подходящих примеров — и сразу возник новый вопрос.
Почему разработчики Android из Google не предоставляют примеры по умолчанию с необходимым функционалом, чтобы сделать это достаточно просто, ведь это реализовано в каждом их приложении? Кроме того, погуглив, я нашел похожие вопросы на Stack Overflow. Исходя из этого, выяснилось, что существует проблема или, по крайней мере, вопрос без ответа, который необходимо решить.
Ниже я хочу рассказать о том, как еще можно реализовать паттерн Navigation Drawer вместе с вкладками, как в популярных приложениях Google. В примере будет использоваться интегрированная среда разработки Eclipse, но все действия можно воспроизвести и с помощью других сред, например, недавно выпущенной и набирающей популярность Android Studio от Google, основанной на IntelliJ IDEA.
Создание проекта
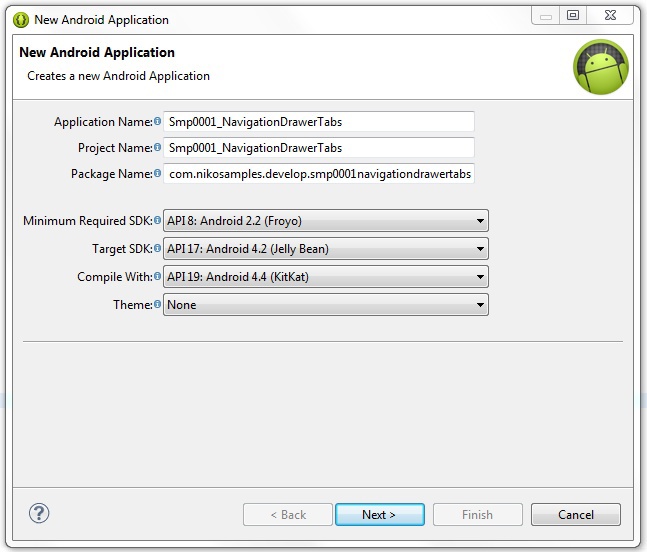
Давайте создадим новый проект. Для этого выберите «Файл» > «Создать» > «Проект приложения Android».Заполним такие поля, как название приложения, пакета и версию SDK. Далее будем перемещаться по экранам, нажимая клавишу «Далее» и оставляя все по умолчанию.

Среда разработки создаст для нас новый проект со стандартной структурой.
Пример будет работать начиная с версии API 8. Это оправдано тем, что пользователи до сих пор используют устройства со старой версией Android. Ниже приведены данные о количестве устройств под управлением разных версий платформы по состоянию на 12.08.2014. 
Панель действий для API 8
Но ActionBar, сочетающий в себе заголовок и меню, существует начиная с Android 3.0 (API 11).Для того, чтобы его использовать, необходимо подключить к проекту библиотеку Android-Support-v7-Appcompat, любезно предоставленную Google. Подробные инструкции по добавлению библиотеки в проект можно найти по адресу: Developer.android.com/tools/support-library/setup.html Есть два варианта добавить библиотеку в проект — без использования ресурсов и с ее использованием.
В этом проекте будет использоваться библиотека, использующая ресурсы.
После того, как библиотека будет добавлена в дерево проекта, вам нужно зайти в Свойства, щелкнув правой кнопкой мыши по проекту и в категориях выбрав Android, затем нажать клавишу «Добавить».
В появившемся списке выберите android-support-v7-appcompat и нажмите «ОК» > «Применить» > «ОК».
В проект добавлена библиотека.
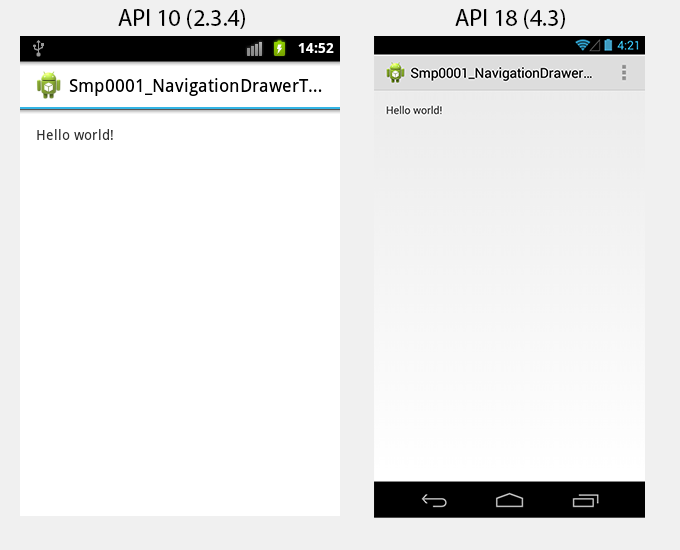
Но если вы попытаетесь запустить приложение, ActionBar пока не будет виден.
Необходимо изменить строку в res/values/styles.xml:
в res/values-v11/styles.xml измените строку:<style name="AppBaseTheme" parent="android:Theme.Light">
<style name="AppBaseTheme" parent="android:Theme.Holo.Light ">в res/values-v14/styles.xml измените строку:
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">на
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light">Также в основной активности необходимо наследовать не от Activity, а от ActionBarActivity (android.support.v7.app.ActionBarActivity).
После выполнения действий и запуска приложения вы можете увидеть ActionBar, в том числе и на более ранних версиях API. 
Перейдем в папку «Меню» и отредактируем файл main.xml, чтобы он выглядел следующим образом:
<menu xmlns:android="http://schemas.android.com/apk/res/android "
xmlns:sabd="http://schemas.android.com/apk/res-auto " >
<item
android:id="@+id/action_search "
android:icon="@android:drawable/ic_menu_search "
android:orderInCategory="100 "
android:title="@string/action_search</a>"
sabd:showAsAction="ifRoom"/ >
</menu>
Вам необходимо обратить внимание на следующую строку: xmlns:sabd=http://schemas.android.com/apk/res-auto .
Теперь вам нужно установить атрибут showAsAction следующим образом: сабд:showAsAction= " ".
Вам также следует перейти в strings.xml и изменить строку:
<string name="action_settings">Settings</string>
на
<string name="action_search">Search</string>
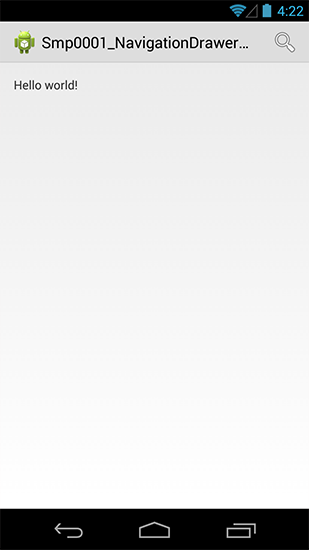
Теперь меню будет иметь привычный вид. 
Реализация бокового меню
Нашим следующим шагом будет реализация бокового меню (Navigation Drawer).Это панель, на которой в левом краю экрана отображаются основные параметры навигации приложения.
Разворачивается жестом от левого края экрана или щелчком по значку приложения в панели действий.

Давайте изменим основной ресурс Activity_main.xml:
<android.support.v4.widget.DrawerLayout
Теги: #Android #Google #вкладки #руководство #ActionBar #navigation Drawer #библиотека поддержки #Разработка мобильных приложений #разработка для Android

-
Заряжаем Мобильные Телефоны Перебором
19 Oct, 24 -
Name.org За 1,55 Доллара Сша В Год.
19 Oct, 24 -
Беккер? Донор? Спонсор? Филантроп? Меценат
19 Oct, 24 -
Google: Корпорация Зла?
19 Oct, 24


