В следующий раз, когда вы будете создавать анимацию на основе CSS3, возможно, вам будет полезно перейти к инструментам разработчика Chrome и воспользоваться функциями проверки и настройки анимации.
В этой короткой статье мы расскажем вам, какие инструменты анимации доступны в Chrome, как получить к ним доступ и чем они могут вам помочь.
Если вы хотите протестировать CSS3-анимацию с помощью этих инструментов, вы можете использовать готовый код из нашего курса: 10 проектов CSS3: интерфейс и макет .
Открытие вкладки «Анимации»
На странице с запущенной анимацией CSS3 сначала откройте Инструменты разработчика Chrome, перейдя в раздел Вид > Разработчик > Инструменты разработчика.Альтернативно вы можете использовать сочетание клавиш: F12 или CTRL+ШИФТ+И.
Открыв Инструменты разработчика, перейдите в меню, обозначенное тремя вертикальными точками в правом верхнем углу, затем выберите Дополнительные инструменты > Анимации, как показано ниже: 
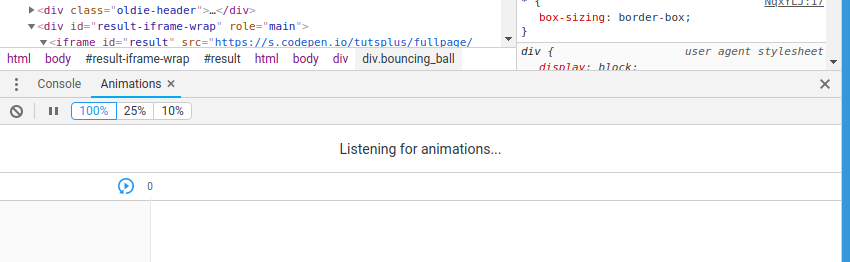
Когда вы впервые открываете вкладку анимации, вы не увидите никакого контента, связанного с вашей анимацией, вы увидите только сообщение.
Прослушивание анимации.
Причина этого в том, что для работы инструмента вкладка уже должна быть открыта при первой загрузке страницы.

Чтобы панель читала информацию о ваших анимациях, обновите страницу, и вы увидите следующее: 
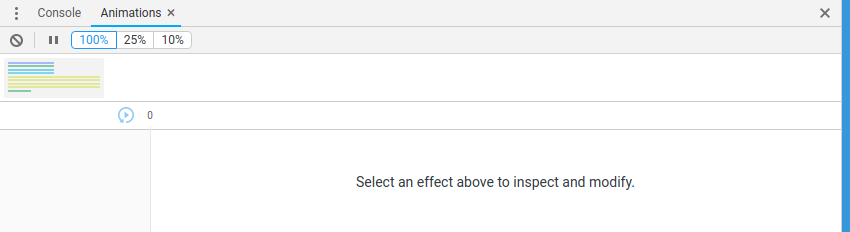
Маленький цветной значок в верхнем левом углу представляет собой анимацию элементов вашей страницы.
Щелкните этот значок, чтобы открыть инструменты проверки анимации: 
Указатель воспроизведения и ключевые кадры
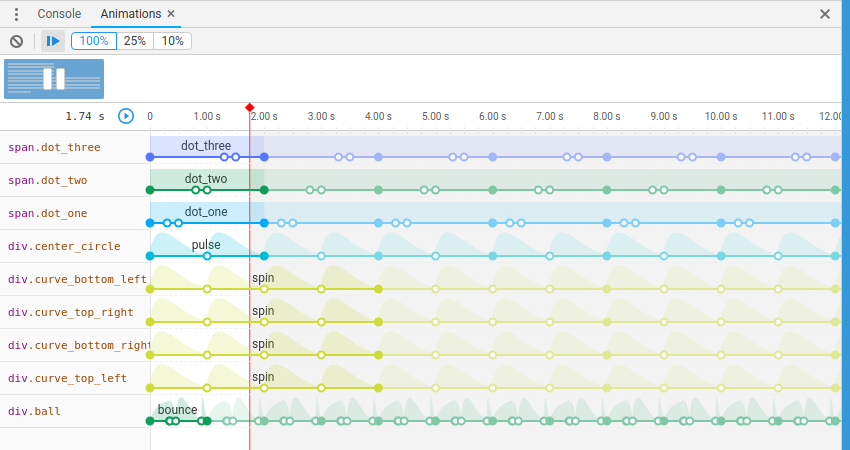
Во время воспроизведения анимации вы увидите красный курсор воспроизведения, перемещающийся по временной шкале.Этот курсор можно переместить в нужное место с помощью мыши.
Каждая строка интерфейса представляет собой отдельный элемент анимации на странице.
Вы можете заметить, что в каждом ряду есть область более темного насыщенного цвета.
Он показывает продолжительность анимации, а следующие за ним более светлые сегменты представляют собой повтор анимации.
Вы также увидите несколько маленьких кружков вдоль каждой линии анимации.
Они соответствуют ключевым кадрам анимации.
Темные кружки обозначают начало и конец анимации, а пустые кружки — промежуточные ключевые кадры между ними.
Промежуточные ключевые кадры
Промежуточные ключевые кадры (ключевые кадры между началом и концом каждого цикла анимации) в каждой строке можно перетаскивать в разные позиции, и по мере их перемещения вы увидите изменение времени анимации в окне браузера.Это хороший инструмент для экспериментов с тем, какой процент следует задавать каждому ключевому кадру между ними.
Однако сложность заключается в том, что вы не увидите никаких обновлений кода на вкладке «Стили» во время проведения этих экспериментов.
Вместо этого, как только вы разместите промежуточные ключевые кадры в правильной точке, вы сможете вручную определить, какое процентное значение использовать для ключевого кадра.
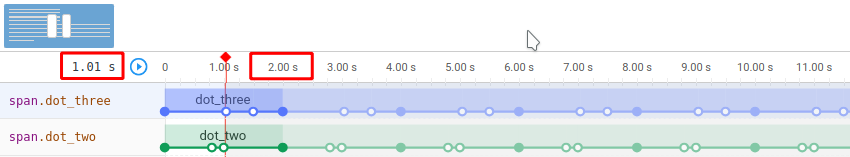
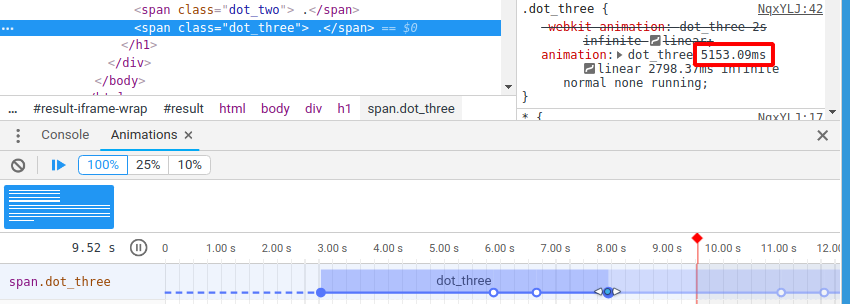
Поместите курсор воспроизведения прямо над ключевым кадром, о котором идет речь, и вы увидите временную метку в верхнем левом углу панели, показывающую, насколько далеко вы находитесь в анимации в секундах.
Затем вы можете выяснить, какой процент это время составляет от общей продолжительности анимации.
В приведенном ниже примере курсор воспроизведения находится примерно на 1 секунде двухсекундной анимации, поэтому мы знаем, что этот ключевой кадр составляет 50 %.

Задержка и продолжительность анимации
Другие изменения вы можете внести на вкладке Анимации который обновит ваш код на вкладке Стили , чтобы вы могли точно видеть, какие значения нужно поместить в свой CSS. Первый из них — это задержка перед началом воспроизведения анимации, а второй — ее продолжительность.Чтобы применить задержку перед началом воспроизведения анимации, наведите указатель мыши на линию анимации, пока не увидите курсор в форме руки, а затем перетащите его по горизонтали.
На вкладке вы увидите обновление значения задержки.
Стили : 
Чтобы изменить продолжительность анимации, наведите указатель мыши на последний ключевой кадр, пока не увидите двунаправленный курсор, а затем перетащите его по горизонтали.
И снова значение будет видно на вкладке обновления.
Стили .

Функция синхронизации анимации
Вы также можете использовать инструменты разработчика Chrome, чтобы изменить кривую скорости, которая контролирует время анимации.Начните с проверки элемента, к которому применяется анимация.
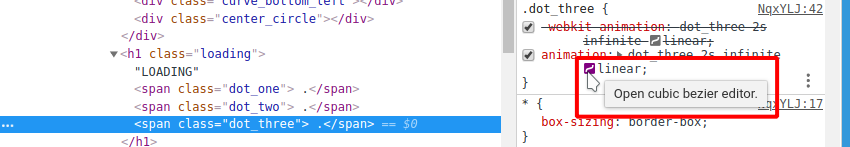
Слева от указанной в данный момент функции синхронизации вы увидите небольшой значок с «тильдой».
Нажмите на нее, чтобы открыть редактор кривой Безье: 
Откроется окно, показывающее кривую Безье, которая представляет текущую функцию времени.
Здесь вы можете выбрать существующую предустановку, щелкнув одну из миниатюр слева, или перетащить маркеры основного изображения кривой, чтобы создать собственное значение кривых Безье, которое затем можно скопировать в свой CSS:
По мере внесения изменений вы увидите небольшой фиолетовый шарик, перемещающийся слева направо в верхней части редактора, указывая на текущие изменения в вашей функции синхронизации.
Визуализация вращающихся слоев
Еще одна полезная функция — это возможность визуализировать слои, используемые в вашей анимации, включая возможность вращать визуализацию и просматривать ее с разных точек зрения, чтобы лучше понять, как все работает. Чтобы открыть панель слои, перейдите в меню Chrome Dev Tools и выберите Дополнительные инструменты > Слои.

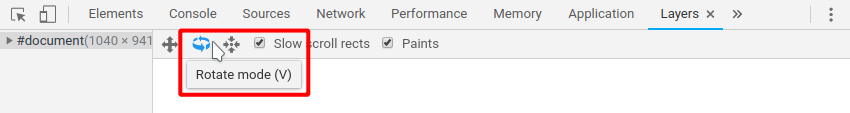
Когда вкладка Слои открыть, выбрать инструмент Режим поворота в верхнем левом углу: 
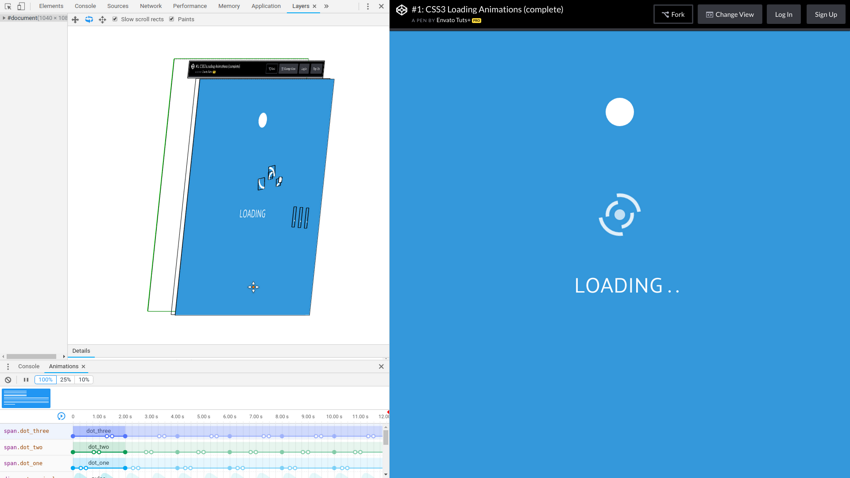
Теперь вы можете использовать этот инструмент для поворота рендеринга слоя на любой угол, который вам нужен, чтобы лучше увидеть, как работают части вашей анимации: 
Завершение
Давайте кратко рассмотрим инструменты анимации Chrome:- Откройте «Инструменты анимации», сначала открыв «Инструменты разработчика Chrome», затем в меню инструментов разработки выберите «Дополнительные инструменты» > «Анимации».
- Панель «Анимации» должна быть открыта при загрузке страницы для отображения информации об анимации — для этого обновите страницу.
- Нажмите на миниатюру маленького цветного графика, чтобы просмотреть информацию об анимации.
- Каждая строка представляет собой анимацию.
- Заполненные кружки обозначают начальный и конечный ключевые кадры.
- Полые кружки представляют собой промежуточные ключевые кадры.
- Промежуточные ключевые кадры можно перемещать, но на вкладке вы не увидите соответствующее обновление кода.
Стили , вместо этого вручную рассчитайте процентный пункт, на который они попадают.
- Измените значение задержки анимации, наведя его на линию, пока не появится курсор в виде руки, а затем перетащите его по горизонтали.
- Измените значение продолжительности анимации, наведя указатель мыши на ее последний ключевой кадр, пока не появится курсор со стрелкой с двойным контуром, а затем перетащив его по горизонтали.
- На вкладке Стили Щелкните значок слева от существующей функции синхронизации, чтобы открыть редактор кривой Безье.
- Выберите одну из предустановок функции времени или создайте свою собственную, изменив изображение основной кривой.
- Открыть панель Слои перейдя в меню инструментов разработчика Chrome и выбрав Дополнительные инструменты > Слои.
- В этой панели используйте Режим поворота для просмотра слоев анимации под любым углом.
Эти инструменты могут предоставить столь необходимую информацию о вашей анимации, а также обратную связь в реальном времени, чтобы помочь вам достичь совершенства.
Теги: #Google #Google Chrome #CSS #HTML #веб-дизайн #анимация #Компьютерная анимация #веб #анимации #инструменты разработчика #animation #inspector #Animation Inspector

-
Бд Нарциссов: Веб-База Данных
19 Oct, 24 -
Оплата В Один Клик – Добро Или Зло?
19 Oct, 24 -
Несколько Мыслей О Юниорах/Средних/Сенсорах
19 Oct, 24 -
Инструмент Для Сравнения Css-Фреймворков
19 Oct, 24 -
Science Slam Санкт-Петербург
19 Oct, 24


