
Привет, Хабр!
Мы уже не раз писали о запуск , перезапуск И разработка образовательный проект Гекслет. Проект стал возможен во многом благодаря поддержке хабрасообщества и администрации (особенно Денискин ).
Спасибо! Вышел около месяца назад бета-версия нового Hexlet ! Есть несколько важных нововведений, но основная идея Hexlet.io — это полноценная практика программирования в браузере.
Основное отличие от других проектов (например, Codecademy или CodeSchool) в том, что на Hexlet нет симуляторов: на каждом уроке вы работаете с полноценной машиной, подключенной к сети.
Это позволяет преподавать и изучать не только программирование, но и работу с базами данных, серверами, сетями, фреймворками и так далее.
Грубо говоря, если он работает на машине с Unix, его можно обучить на Hexlet. В этой статье я немного расскажу об итерациях разработки (как мы пришли к этому формату и почему считаем его правильным), о новой версии, а также о технической реализации.
Но сначала давайте поговорим об уроках, доступных сейчас.
Какие уроки доступны сейчас?
Новые уроки появляются на Hexlet каждую неделю.Вот некоторые из курсов, доступных на данный момент:
- Ява 101 .
Улучшенная версия самого популярного курса из старого Hexlet. Введение в язык программирования Java от инженера Amazon.
- Питон 101 .
Введение в Python для всех, кто знаком с самым простым синтаксисом.
- Эрланг 101 .
Язык Эrlang для начинающих от разработчика из Wargaming.
- Введение в алгоритмы .
Сортировка, сложность, графы, деревья, машина Тьюринга, P vs. NP. Практические задания на Python.
- База Git .
Уроки о системах контроля версий и Git в частности.
- Распределенные системы .
Уроки о DNS на примере Amazon Route53, балансировке нагрузки на примере Amazon Load Balancer и межрегиональной балансировке нагрузки.

Как мы пришли к такому формату?
Итерация 1. Тенги
В начале прошлого года мы с Кириллом токсичность Мокевнин решил объединить свои усилия по практическому обучению на рабочем месте и мои усилия по онлайн-академическому обучению и создать новую образовательную платформу для программистов.Были сформулированы основные тезисы:
- Длинные, масштабные курсы зачастую неэффективны, они плохо пройдены и завершены, из них сложно извлечь нужную информацию из-за кучи зависимостей в каждом уроке.
- Учиться программировать без практики в большинстве случаев бессмысленно.
- Практика в симуляциях неэффективна и опасна.
Практика должна проходить в максимально реалистичной обстановке.
Идея формата — объединить теорию (учебник, учебник) с реальной практикой (инженерия).
Каждый тенге автономен, то есть имеет смысл сам по себе, а не как составная часть длительного курса.
Тэн состоит из следующих этапов:
- Теория .
Это текст и/или видео, основанные на проблеме, поэтому в отличие от традиционной академической теории мы сосредотачиваемся на конкретной проблеме, которая уже решена умными инженерами и программистами, а затем следуем их шагам, чтобы понять решение.
- Тест .
С вариантами ответов и заданиями «заполните форму».
Проверяется концептуальное понимание, а не память.
- Браузерное упражнение .
На уроке HTTP мы давали людям браузерный терминал и просили их выполнять определенные HTTP-запросы с помощью утилиты telnet. Таким образом, студенты поняли все «нутро» протокола и ручного взаимодействия с сервером.
Сразу были продемонстрированы различия между HTTP 1.0 и 1.1.
- Упражняться на твоем компьютере.
Пользователь скачивал специальную консольную утилиту, авторизовался по предоставленному нами API-ключу, загружал с его помощью задачу, затем писал программу на своем компьютере и тестировал ее нашими тестами.
В примере с HTTP вам пришлось написать собственный парсер HTTP на любом языке программирования.
Затем с помощью кода он был отправлен на наш сервер, автоматически проверен и оценен.
Теоретическая часть была бесплатной.
После пары сотен покупок и огромного количества отзывов мы поняли, что:
- МОЙ БОГ! Оно работает!
- Консольная утилита, написанная на Python, — это проблема, особенно если пользователь работает в Windows.
- Нам нужно продолжать, потому что см.
пункт 1.
Итерация 2. Платформа для тэнов
С самого начала мы хотели создать платформу, чтобы каждый мог прийти и создать свои уроки.Поэтому после проверки первой гипотезы мы перешли к созданию платформы для уроков в тенговом формате.

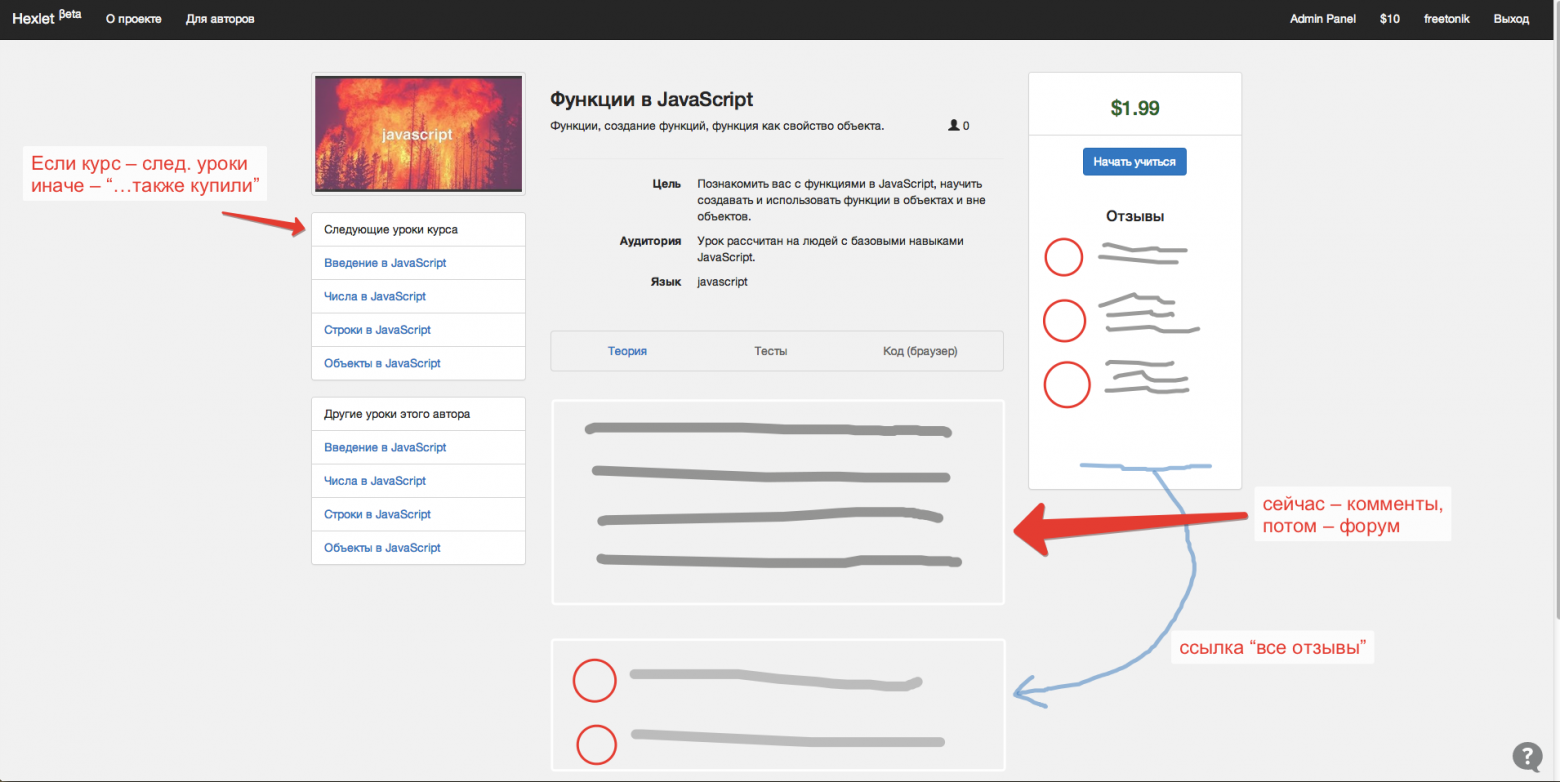
Один из этапов обсуждения интерфейса
Идея потренироваться на собственном компьютере была для нас ключевой: где это еще реалистичнее, чем собственно разработка на собственной машине, установка и настройка среды? Но с проблемами сталкивалось слишком много людей, поэтому мы решили обернуть всё необходимое в виртуальную машину.
Теперь пользователь скачивал не простую утилиту, а виртуальную машину (с помощью Vagrant), в которой уже всё было настроено.
Например, если есть урок по рельсам, то внутри есть готовая среда для Ruby, рельсы, веб-сервер и т.д.
Это сработало лучше, чем предыдущая итерация, но появились другие проблемы: с Vagrant и VirtualBox. Как всегда, больше всего проблем было у владельцев Windows, особенно русской версии Windows. В то же время мы узнали, что огромное количество людей до сих пор используют Windows XP. Задумайтесь: в мире есть люди, использующие операционную систему, появившуюся еще до их рождения! 
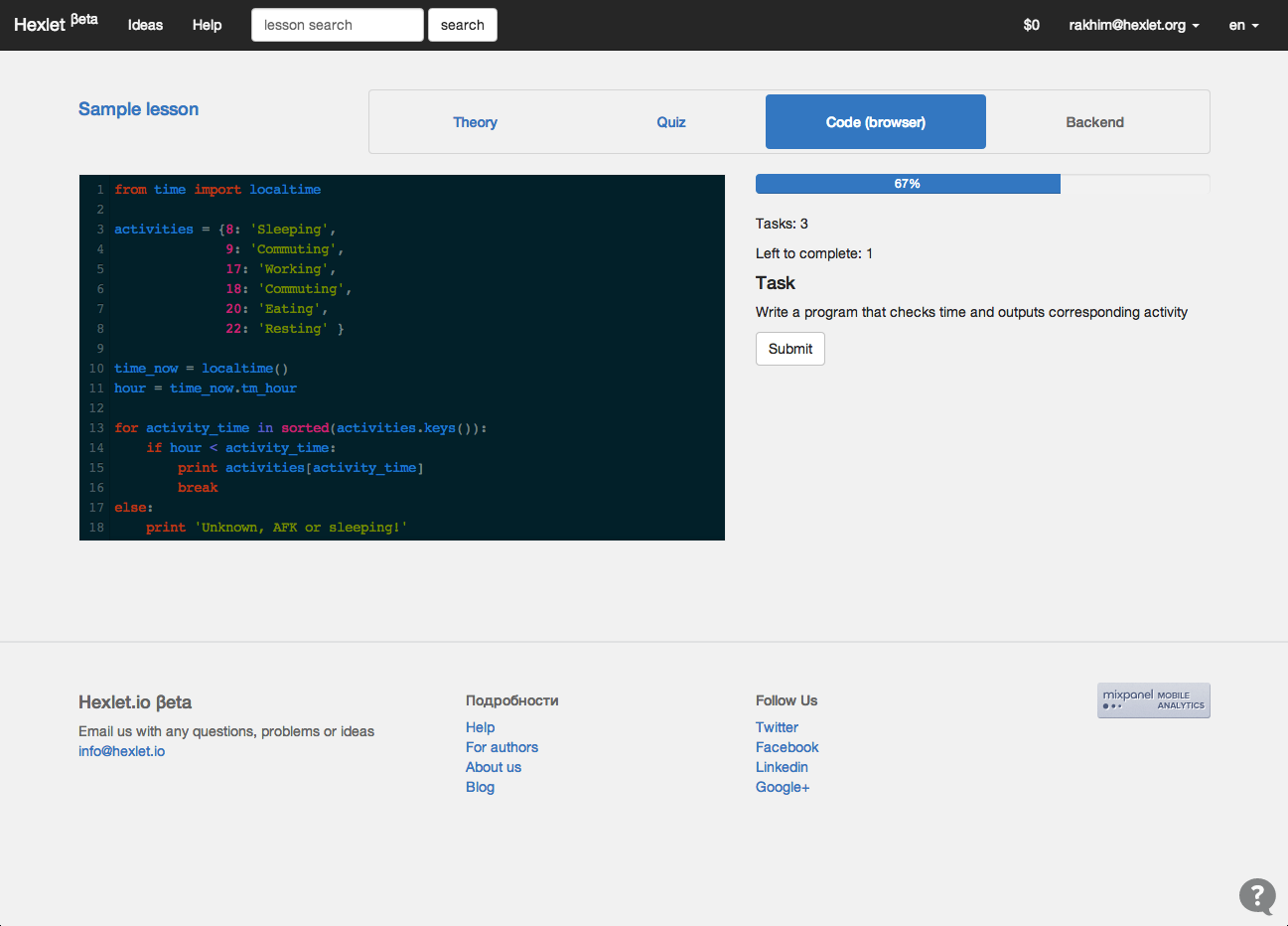
Вариант внешнего вида страницы упражнения
Также были проблемы с оплатой уроков.
Мы мыслили в стиле «iTunes для уроков», так что каждый урок стоит от $0,99 до пары долларов, но только Apple, Google и Coca-Cola (грубо говоря) могут выгодно обрабатывать такие микроплатежи, и мы бы разорились.
Поэтому мы создали систему с пополнением внутреннего счета: пользователи покупали виртуальную валюту — гексы — а затем покупали на них уроки.
Это было круто, но многие ничего не понимали, поэтому гексы пришлось заменить понятными всем долларами.
Забавный факт: там в коде был прописан курс доллара — 35 рублей, и использовался практически до зимы 2014 года.
После нескольких месяцев открытого тестирования мы решили вернуться к безумной идее: провести всю практику в браузере.
Итерация 3. Hexlet.io
Теперь все встало на свои места! Больше не нужно бесконечно пытаться отлаживать конкретную версию VirtualBox в конкретной конфигурации Windows! Больше нет разделения между упражнениями в браузере и практическими заданиями.Никакой странной внутренней валюты и пополнения счета нет. После года экспериментов новый Hexlet стал:
- самостоятельные уроки, которые могут включать до трех этапов: теорию, практику и тестирование.
- реальная практика в браузере, с терминалом, редактированием файлов и доступом к сети
- ежемесячная подписка $9 для доступа к практике
- бесплатная теория для всех

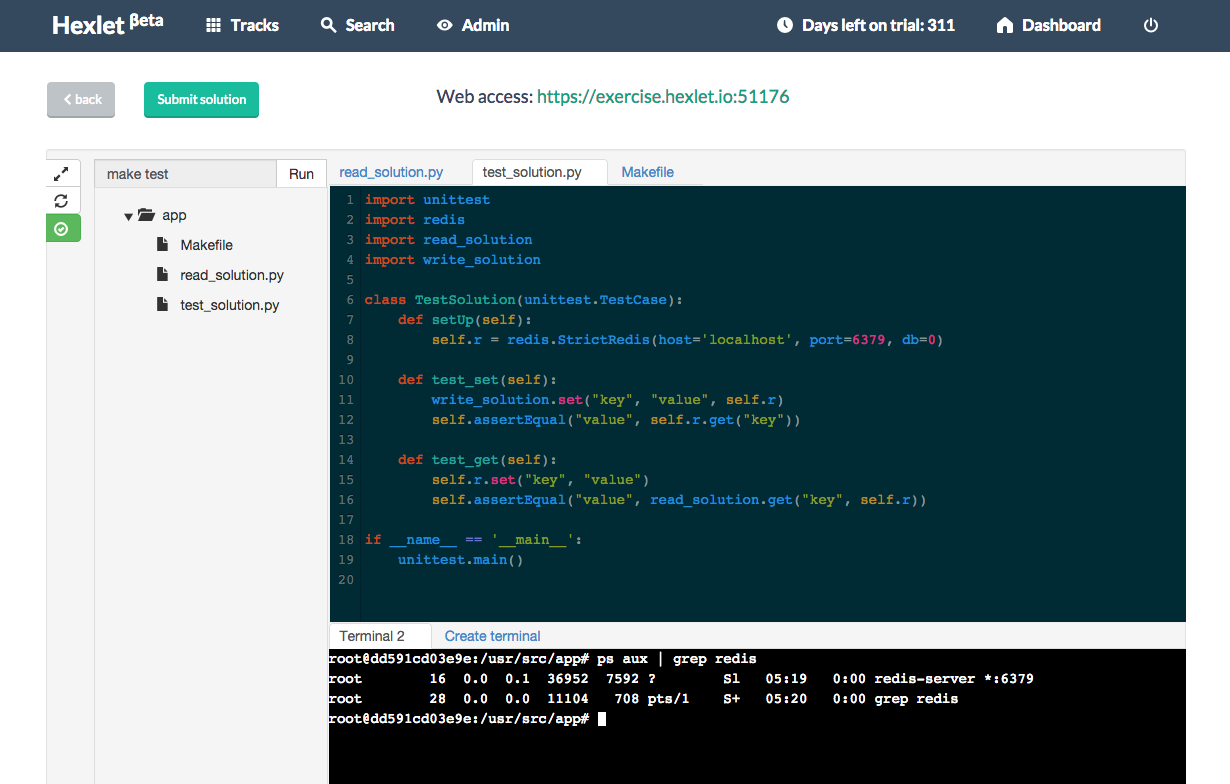
Практическое задание в браузере.
Вы можете видеть, что Redis работает на виртуальной машине.
Как это работает?
Гекслет написан на Rails, вся инфраструктура работает на Amazon, несколько специфических сервисов Amazon используются для баз данных и хранилищ, очередей и почты.Для каждого пользователя поднимается Docker-контейнер, в котором запускается все, что автор урока решил включить в урок.
Эти контейнеры создаются на специальном сервере «eval».
Он имеет только Docker, и доступ к нему возможен только из Sidekiq в асинхронном режиме.
В идеале хотелось бы прийти к схеме, где для каждого пользователя создается полноценная виртуальная машина.
Docker используется не только для уроков, но и при производстве самой системы в целом: каждый сервис заворачивается в свой контейнер.
1 контейнер = 1 услуга.
Сайт, Redis, Grafana и т.д. Большинство образов для контейнеров готовые из Тутум.
ко .
Некоторое время мы искали готовую среду разработки браузера, но в итоге написали свою.
Здесь нас спасла еще одна достаточно новая технология — ReactJS и концепция Flux. Наша Hexlet IDE имеет открытый исходный код. .
Техническая реализация — это отдельная большая и интересная история.
Если вам интересно, голосуйте, и в следующей статье мы расскажем обо всем подробнее.
Приглашаем авторов
Каждый опытный программист может создать практические уроки по Hexlet. Видео записывать не обязательно; Вы можете делать текстовые уроки.Главное — практика, а практика — это, грубо говоря, интересная задача + юнит-тесты для ее проверки.
Здесь подробные инструкции о создании вашего первого урока.
У нас есть специальный Группа авторов в Фейсбуке .
Сейчас мы разрабатываем прозрачную систему распределения доходов от подписки между авторами уроков.
Спасибо за внимание! В опросе могут участвовать только зарегистрированные пользователи.
Войти , Пожалуйста.
О чем мне рассказать в следующей статье? 48,87% О технической реализации платформы 130 22,93% О Hexlet как стартапе: гипотезы, эксперименты, обучение и привлечение инвестиций 61 13,91% О том, как создавать уроки на Hexlet 37 14,29% О процессе разработки Hexlet 38 Проголосовали 266 пользователей .
61 пользователь воздержался.
Теги: #гекслет #гекслет #обучение #образование #программирование #практика #программирование

-
Кишечнополостные
19 Oct, 24 -
Каррер, Пауль
19 Oct, 24 -
Всего Портфолио Солнечных Батарей
19 Oct, 24 -
Palm Os – Как Она Выглядит Сегодня?
19 Oct, 24


