Гостевая статья от Google I\O 2017 и ведущего участника GDG Нижний Новгород — Александра Денисова .
Привет Хабр! Совсем недавно в Маунтин-Вью, штат Калифорния, прошла еще одна международная конференция, посвященная технологиям Google, I/O 2017. Некоторые поехали в Калифорнию, чтобы присутствовать на нем, другие приехали Расширенный ввод/вывод организованные региональными отделениями сообщества GDG, кто-то смотрел трансляцию самостоятельно, а кто-то вообще не смотрел (на всякий случай оставлю здесь: все сессии I/O 2017 записаны ).
Мнения о том, насколько хороша или не очень прошла конференция в этом году, противоречивы, но за себя могу сказать только то, что мне она очень понравилась.

В прошлом году меня очень заинтересовало, чем занимаются ребята из команды Firebase, и я даже написал об этом.
статья , поэтому я хочу рассказать вам, что нового в экосистеме Firebase и как вы можете это использовать.
Интеграция ткани

О покупке Google Fabric я слышал некоторое время назад из Твиттера, но на I/O я своими глазами видел, как менеджер Fabric Рич Парет из Fabric и сооснователь Firebase Эндрю Ли на одной сцене обсуждали перспективы объединения команд и дружески шутили.
друг на друга.
.

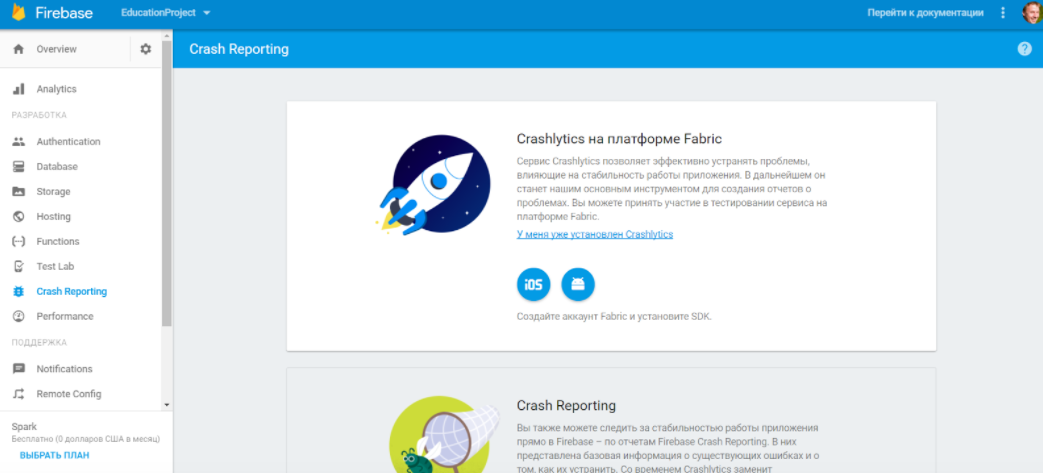
Что же мы получили от этого слияния? Во-первых, Crahslytics скоро будет интегрирован в Firebase в качестве основного решения для отчетов о сбоях.
! Уже сейчас в консоли Crash Reporting мы видим приглашение установить сервис Crashlytics и поучаствовать в его тестировании, а вскоре он полностью заменит Firebase Crash Reporting. 
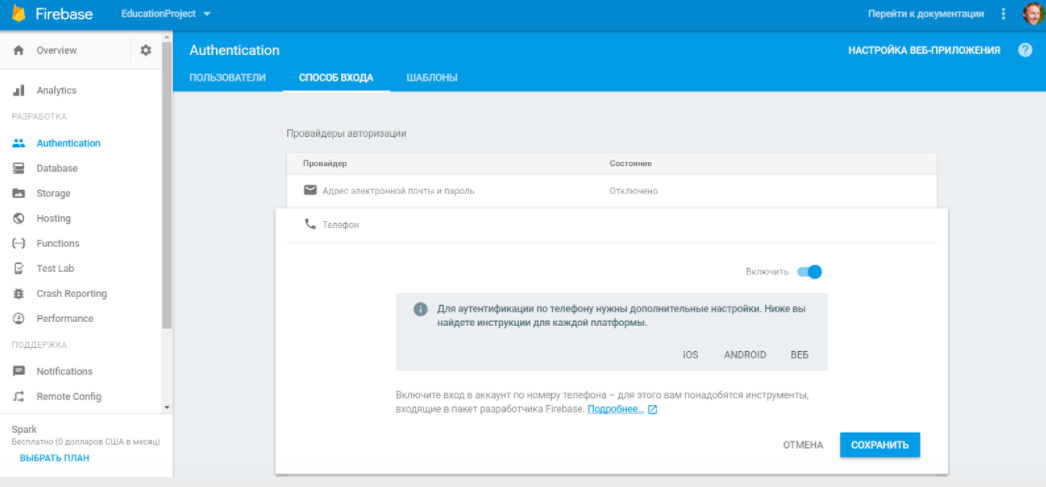
Во-вторых, интеграция с сервисом Digits теперь позволяет осуществлять аутентификацию по номеру телефона ! Бесплатно можно будет проводить 10 тысяч аутентификаций в месяц, что должно полностью покрыть потребности разработчиков.
А Digits SDK как самостоятельный продукт вскоре получит статус устаревшего.

Мне сразу захотелось прикрепить к своему приложению авторизацию по телефону и показать, как легко это сделать, но как оказалось, сервис на данный момент доступен только для iOS и WEB-разработчиков, версию для Android придется подождать еще пару недель.
Динамический хостинг с облачными функциями Firebase
Еще в марте на Google NEXT’17 ребята из команды Firebase рассказали о запуске нового сервиса Cloud Functions for Firebase. Сервис предоставляет возможность размещать небольшие функции JavaScript непосредственно в инфраструктуре Google Cloud и выполнять их в ответ на события, вызванные сервисами Firebase или HTTP-запросами.Это позволяет вам настроить или расширить стандартную работу сервисов Firebase его функции, такие как отправка приветственного письма каждому новому пользователю (Аутентификация), отслеживание и удаление ненормативной лексики в сообщениях или чатах (База данных реального времени), преобразование изображений при загрузке в хранилище (Хранилище) и т. д. Для тех, кто еще не пробовал, покажу пример использования Cloud Functions. Возьмем исходники с GitHub ДружелюбныйЧат , приложение, создание которого я описал в прошлогодней статье.
Давайте свяжем его с чистым проектом Firebase и добавим облачную функцию, которая будет автоматически приветствовать всех новых пользователей в чате.
Первым шагом является установка Node.js а затем установите интерфейс командной строки Firebase (CLI) с помощью команды:
войдите в интерфейс с помощью командыnpm -g install firebase-tools
firebase loginсоздайте папку для своего проекта, зайдите в нее и создайте сам проект командой
firebase init functionsВ результате в папке будет создана структура проекта, зайдите в папку функций и найдите index.js , здесь будут храниться наши функции.
Если открыть файл, то в нем будет всего одна строка — константные функции = require('firebase-functions') ; - это фактическое соединение Firebase SDK. Добавим туда подключение Admin SDK: const admin = require('firebase-admin');
admin.initializeApp(functions.config().
firebase);
Подготовка завершена, теперь реализуем саму функцию, она будет срабатывать при создании нового пользователя в сервисе аутентификации, то есть когда пользователь впервые заходит в чат: exports.addWelcomeMessages = functions.auth.user().
onCreate(event => {
Теги: #Google I/O #Firebase #Разработка iOS #Разработка мобильных приложений #Разработка Android #Разработка Google API

-
Защитим Сканы Ваших Документов В Интернете
19 Oct, 24 -
7 Советов По Локализации Инди-Игры В Unity
19 Oct, 24 -
Странное Смс Якобы От Билайна.
19 Oct, 24 -
Talklike.com - Отдам В Хорошие Руки
19 Oct, 24


