В наши дни Docker не использует только ленивый.
Вокруг этой технологии назревает очень интересная каша, не в последнюю очередь благодаря технологиям и продуктам, интегрировавшим Docker, ставший частью их инфраструктуры.
Раннеры на Docker практически необходимы для облачных IDE. Что уж говорить, если Google четко осознал преимущества запуска приложений в контейнерах, а не на «голом железе».
Однако это тема для другого обсуждения.
Создание среды разработки в браузере Итак, Docker, вероятно, изменит облик мира технологий.
Вернее, он уже меняет его.
Все более-менее активные компании уже выложили свои докер-образы, в которых запускаются их продукты.
Никаких вам настроек окружения, никакой настройки переменных окружения.
Скачал образ, смонтировал локальные ресурсы, если нужно («исходники» проекта, локальный репозиторий и так далее), и вы горя не знаете.
Лидер рынка традиционных IDE пошел немного дальше, когда дело доходит до использования Docker. Компания поставила перед собой 2 условия:
- никаких загрузок, установок или связанных с этим проблем
- пользователь ничем не ограничен в процессе «построения» образа среды разработки
Ранее мы уже писали об облачных IDE, их преимуществах и недостатках.
Одним из главных недостатков была невозможность «кастомизировать» окружение.
Другими словами, у пользователя нет доступа к среде, в которой собирается и запускается его проект. Этот недостаток был учтен.
Что получает пользователь Codenvy? Он получает доступ к экземпляру бегуна, на котором установлен Docker. Разумеется, этот доступ ограничен несколькими командами Docker, которые выполняются не явно, а через кнопки и меню в веб-интерфейсе.
Пользователь может написать Dockerfile самостоятельно и нажать кнопку «Выполнить».
Фактически будут выполнены 2 команды — сборка докера , и после успешного создания образа - запуск докера .
Разумеется, с набором параметров.
Разумеется, предлагаются и предустановленные раннеры — их более 20. Но, если по каким-то причинам раннер по умолчанию не подходит, есть более 1 решения:
- «расширить» существующую среду.
Другими словами, наследовать базовое изображение
- создайте свою собственную среду с нуля.
DockerHub предлагает тысячи изображений, в том числе официальных.
В образ можно добавить как «исходники» проекта, так и «артефакты сборки», jar, war, apk и т.д. Сборка проектов может происходить как изначально на отдельном экземпляре (на данный момент поддерживаются Maven и Ant), так и непосредственно в «рантайме» — в этом случае нет ограничений на использование системы сборки — Grails, Gradle, Leiningen — все его можно без проблем установить в системе Linux (рекомендуется облегченный Debian Jessie).
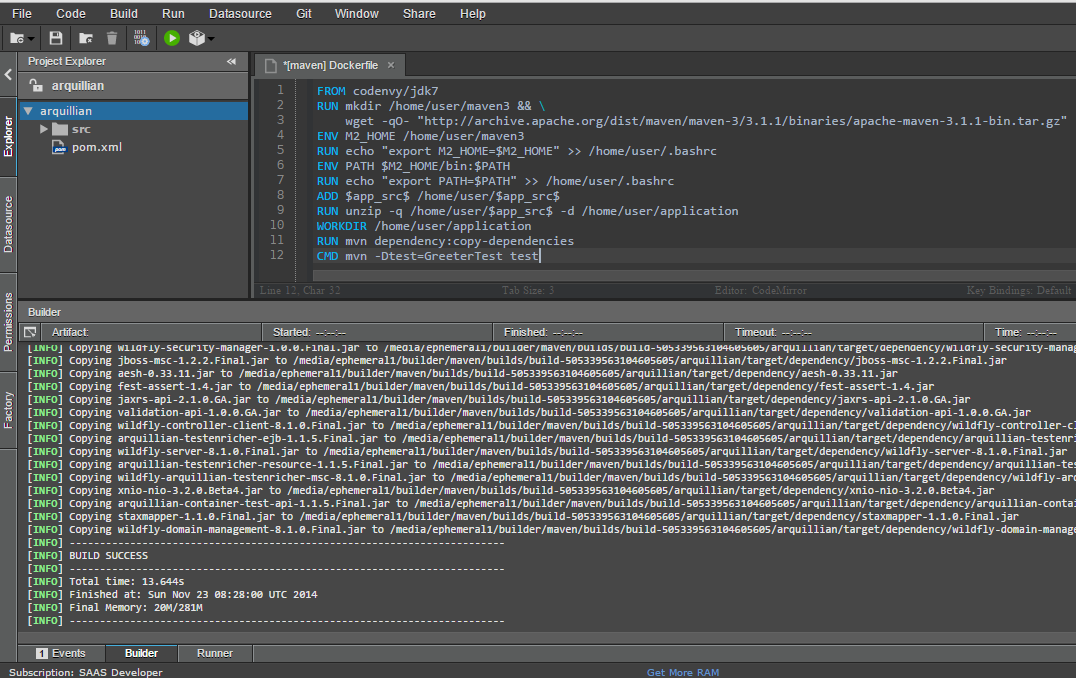
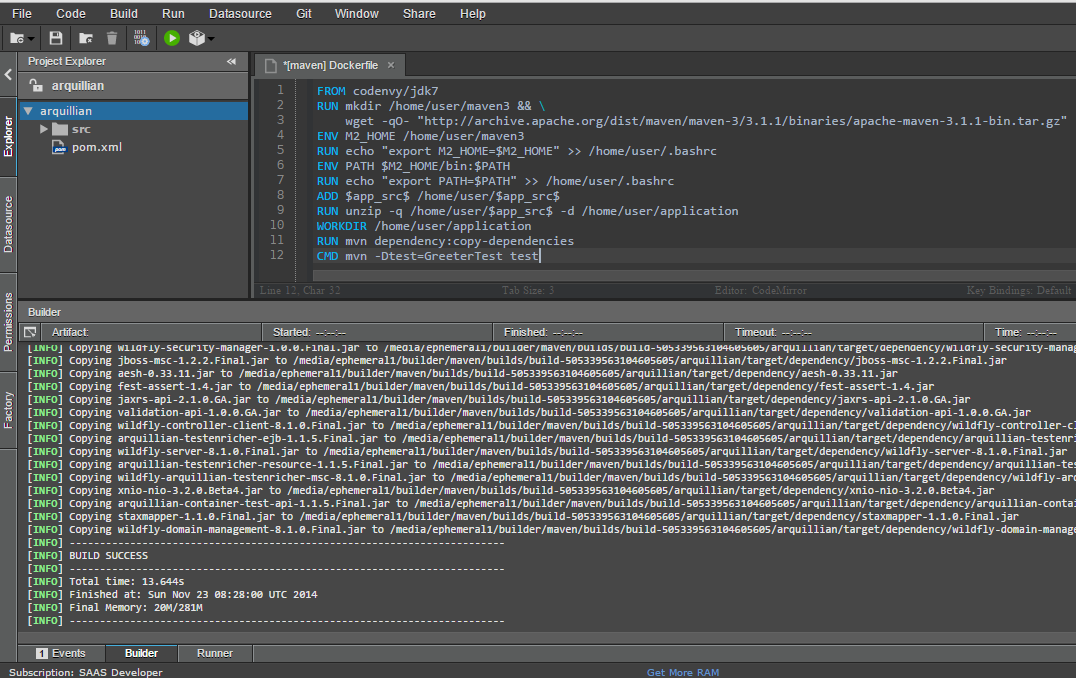
Так, например, чтобы установить Maven в вашей среде Codenvy, вам нужно выполнить простые шаги, мало чем отличающиеся от локального опыта:
RUN mkdir /home/user/maven3 && \ wget -qO- " http://archive.apache.org/dist/maven/maven-3/3.1.1/binaries/apache-maven-3.1.1-bin.tar.gz " | tar -zx --strip-components=1 -C /home/user/maven3 ENV M2_HOME /home/user/maven3 RUN echo "export M2_HOME=$M2_HOME" >> /home/user/.bashrc ENV PATH $M2_HOME/bin:$PATH RUN echo "export PATH=$PATH" >> /home/user/.
bashrc

Любой другой инструмент сборки настраивается аналогично — скачиваем, распаковываем, устанавливаем переменные окружения и записываем их в .
bashrc. Конечно, вы можете использовать готовые образы с DockerHub, где все это добро уже предустановлено.
Что касается добавления исходного кода и артефактов в среду, то разработчики Codenvy предлагают 2 переменные, которые по-разному используются для «сортировок» и для «сборки артефактов».
Чтобы добавить исходный код проектов скриптов (PHP, Python, AngularJS), используйте стандартную инструкцию Docker ADD с переменной Codenvy: ADD $app$ /destination/path/in/your/image/
Фактически архив со всеми файлами приложения скачивается и распаковывается в указанную директорию.
Одна и та же инструкция для проекта Maven или Ant будет принимать артефакт сборки, который затем выполняется или «развертывается», например, в Tomcat: ADD $app$ /home/user/tomcat7/webapps/ROOT.war
А если нам нужно взять исходники Java-проекта и собрать его во время выполнения, мы используем: ADD $app_src$ /destination/path/in/your/image
Если вы используете предустановленную среду выполнения или наследуете образы Codenvy, предлагается доступ по SSH к работающему контейнеру.
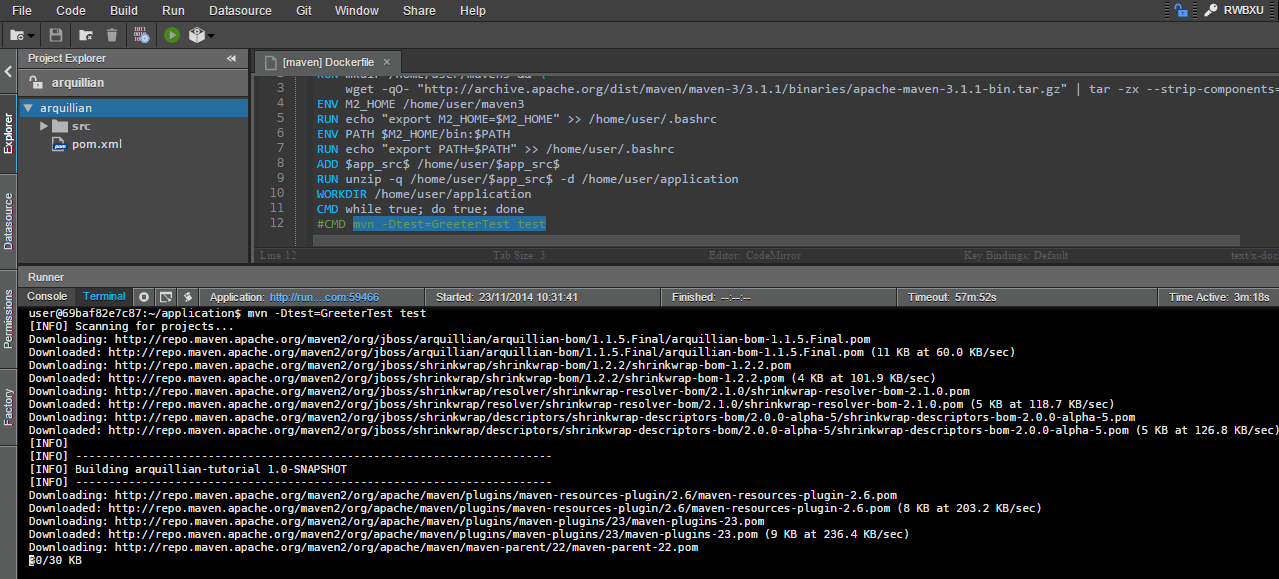
Так, например, вы можете написать бесконечный цикл в виде команды CMD: CMD white true; do true; done
и выполнять команды вручную на вкладке «Терминал».

В качестве SSH-терминала используется Shellinabox, однако пользователь имеет право использовать «что-то свое» — iframe во вкладке «Терминал» слушает порт 4200. EXPOSE портов работает так же, как и при локальной сборке образа.
Есть только одно условие: если вы открываете порт, «клиент» должен знать, где взять URL терминала и приложения.
Для этого используются специальные переменные:
Для терминала: ENV CODENVY_WEB_SHELL_PORT <port>
Для приложения: ENV CODENVY_APP_PORT_<port>_HTTP <port>
Например, если ваш Tomcat работает на стандартном порту 8080, то переменная и ее значение будут выглядеть так: ENV CODENVY_APP_PORT_8080_HTTP 8080
Вот, собственно, и все «правила» использования Docker в Codenvy. Все остальное зависит от имеющихся ресурсов и фантазии пользователя.
Импортировали проект, создали среду разработки, добавили исходный код, собрали и запустили проект — и все это в браузере.
Из интересного — использование VNC для запуска десктопных и мобильных приложений (например, эмулятора Android), а также live-перезагрузка для скриптовых языков (в предустановленной среде каталог с исходным кодом проекта находится смонтирован в образе, что позволяет подхватывать изменения без перезапуска приложения - все то же самое и локально на рабочем столе).
Совместное использование среды разработки Наверное, многие из вас сталкивались с ситуацией, когда коллеге необходимо запустить ваш проект на своей машине.
Или не коллеге, а клиенту.
Приемочный или дев-сервер, скажем, по каким-то причинам не подходят. С проектом все ок, приложение работает как прелесть, но среда для него не простая.
А у клиента на ноутбуке с Windows не установлен Docker, а нужен только Debian с Node, npm, nvm, grunt, gulp, Bower и еще какими-то рубиновыми фишками.
Да, есть «док».
Но, похоже, вы его давно не обновляли, и вроде в последний раз пришлось немного потанцевать с бубном, иначе проект не запустился бы.
Конечно, это не совсем типичная ситуация, но она имеет место быть.
И после полудня мучений коллега или клиент говорит: «Не работает».
Ну, а вы, как настоящий программист, говорите: «Ну, я не знаю.
Работает для меня.
" Как решают или пытаются решить эту проблему в Codenvy? Эта функция называется «Фабрики».
В открытом проекте пользователь генерирует URL с хеш-кодом, в котором шифруются десятки параметров, касающихся самого проекта, его окружения, поведения IDE. Специально обученный API получает POST-запрос с этими параметрами и выдает URL-адрес, например https://codenvy.com/fЭid=djbxklig6ihr3cgn (открыть в новой вкладке).
Перейдя по ссылке, мы видим, что создается временное рабочее пространство, куда клонируется исходный код проекта.
Нажав на кнопку «Выполнить», собираем и запускаем Docker-образ.
В инструкции описывается сборка с использованием Grails и развертывание войны в Tomcat. Каждый раз, когда вы нажимаете на URL-адрес, создается новое временное рабочее пространство.
Таким образом, ссылка всего одна, а одинаковых сред минимум сто.
В этом случае пользователь может редактировать исходный код, вносить изменения и пересобирать/перезапускать приложение.
Через некоторое время такое одноразовое рабочее пространство умирает, и фраза «Не знаю, у меня работает» не нужна в принципе.
URL-адрес генерируется непосредственно в пользовательском интерфейсе, но существует и расширенный метод с использованием CLI или API и JSON с набором параметров, в которых можно указать объем оперативной памяти, необходимый для «взлета» приложения, среду, в которой вы хотите запустить проект, «регистрацию» исходного кода (например, Git URL с GitHub), действия после создания временной рабочей области (например, открытие файла README), ограничение доступа, замену текста и переменных.
Еще один пример.
Приложение Node.js, работающее с MongoDB https://github.com/andzdroid/mongo-express .
Для локального запуска вам нужно установить много чего.
Или воспользуйтесь «фабрикой», запустите приложение во временной рабочей области, запустите Mongo как демон и запустите само приложение Node (открыть в новой вкладке): 
Плюсы:
- не нужно устанавливать Docker
- нет необходимости загружать образ (после «вытягивания образа» он остается в кеше Docker на экземпляре бегуна)
- запуск в 2 клика — сам URL и кнопка «Выполнить» в Codenvy
Их, конечно, легко найти.
Что ж, облачные IDE не могут идти в ногу с IntelliJ и Eclipse. Функции редактора ограничены.
Кстати, Codenvy можно использовать совместно с упомянутыми выше IDE. Для Eclipse существует специальный плагин, который позволяет импортировать проекты из Codenvy в Eclipse, редактировать их в любимой IDE, а также создавать и запускать проекты в облаке.
В принципе, вы можете использовать любую IDE совместно с Codenvy CLI — синхронизация исходного кода, удаленная сборка и запуск проектов — все это предлагается в Codenvy CLI. На данный момент, если приложение встроено в Docker, то «клиент», а конкретно Java-редактор, о нем ничего не знает. Отсюда отсутствие автодополнения кода и ложных ошибок.
Также нет помощника по программированию для всех языков, кроме Java. Проблема, по словам самих разработчиков, будет решена, поскольку в ближайшее время сборщики также перейдут на Docker. Навигация по коду и синхронизация файлов между проектом и «раннером» также в ближайшем будущем.
Короче говоря, работы хватает. И, наконец, несколько Фабрик (открыть в новых вкладках) Файловый менеджер Android , собран Градл -th и запускаем в дефолтном эмуляторе Android (см.
инструкции в WELCOME-файле): 
Java GAE приложение, запущенное с использованием Java GAE SDK. Перейдя на вкладку Терминал, вы можете «развернуть» приложение в GAE (инструкция в WELCOME-файле, не забудьте указать ID своего приложения в appengine-web.xml).
Кстати, полная интеграция с GAE уже на подходе.

Проект AngularJS : 
Вместо выводов
Ну а с бешеным прогрессом Docker стало понятно, что облачные IDE, и Codenvy в частности, не ставят перед собой цели заменить десктоп.
Как ни крути, местная среда ближе и понятнее.
В то же время возможность создания среды разработки в браузере и эффективный «совместный доступ» к проектам + рантайму могут существенно облегчить жизнь при определенных обстоятельствах.
Так, например, длинные инструкции, начинающиеся со слов «установить Java, Maven, плагин m2 и десяток других инструментов», можно заменить одной кнопкой или ссылкой, и пользователю не нужно скачивать полинтернета, чтобы опробовать фреймворк или новая библиотека.
Из последних примеров - тестирование каркас Аркиллиан .
Обратите внимание на количество инструкций в разделе «Начало работы» по ссылке.
А вот то же самое, но на фабрике Codenvy (открыть в новой вкладке): 
Вместо эпилога
Необходимо было провести лабораторную работу по выявлению «плюсов».
Мне было лень все устанавливать.
Использовал Коденви .
Это комментарий одного из пользователей.
Теги: #cloud #java #среда разработки #среда разработки #java #cloud #ide #docker #Dockerfile #разработка веб-сайтов #java #eclipse

-
Онлайн-Трейлер Фильма И Бесплатные Фильмы
19 Oct, 24 -
Звезды, Какими Мы Их Не Видим
19 Oct, 24 -
Повседневная Жизнь Oem-Специалиста (Часть 2)
19 Oct, 24 -
Еженедельный Подкаст №61
19 Oct, 24


